尚品专题
尚品汇-延迟插件实现订单超时取消(四十五)
目录: (1)延迟插件封装 (2)基于延迟插件测试 如何保证消息幂等性? (3)改造订单service-order模块-实现订单超时取消 (1)延迟插件封装 把消息带过去: 在消息的重试发送消息的方法里封装:retrySendMsg (2)基于延迟插件测试 service-order模块 rabbit-util模块配置
尚品汇-商品上下架完善(更新ES)、延迟消息(四十四)
目录: (1)改造商品搜索上下架 (2)延迟消息 (1)改造商品搜索上下架 定义商品上下架常量 在rabbit-util模块中导入常量类MqConst。 /*** 商品上下架.*/public static final String EXCHANGE_DIRECT_GOODS = "exchange.direct.goods";public static final Str
尚品汇-MQ模块搭建测试、消息不丢失(重)(四十三)
目录: (1)消息不丢失 (2)消息确认 (3)消息确认业务封装 (4)封装发送端消息确认 (5)封装消息发送 (6)发送确认消息测试 (7)消息发送失败,设置重发机制 (1)消息不丢失 消息的不丢失,在MQ角度考虑,一般有三种途径: 1,生产者不丢数据 2,MQ服务器不丢数据 3,消费者不丢数据 保证消息不丢失有两种实现方式: 开启事务模式消息确认模式 说明:
尚品汇-订单接口实现(四十)
目录: (1)搭建service-order-client模块 (2)微服务之间用户信息传递 (3)在web-all模块中添加接口 (4)下订单 (1)搭建service-order-client模块 搭建过程同service-cart-client pom.xml <?xml version="1.0" encoding="UTF-8"?><project xml
尚品汇-结算页数据接口封装实现(三十九)
目录: (1)业务介绍 (2)结算页 (3) 在 service-user模块获取地址列表 (4)在service-user-client暴露远程接口 (5)在service-cart模块获取选中商品数据 (6)创建service-cart-client模块 (7)搭建service-order模块 (1)业务介绍 订单业务在整个电商平台中处于核心位置,也是比较复杂的一块业务
尚品汇-选中状态缓存变更、删除缓存购物车(三十八)
目录: (1)选中状态的变更 (2)删除购物车 (3)流程总结 (1)选中状态的变更 用户每次勾选购物车的多选框,都要把当前状态保存起来。由于可能会涉及更频繁的操作,所以这个勾选状态不必存储到数据库中。保留在缓存状态即可。 编写业务接口:CartService: 接口/*** 更新选中状态** @param userId* @param isChecked* @param sku
尚品汇-购物车列表、临时用户购物车与登录用户购物车合并实现(三十七)
目录: (1)功能—展示购物车列表 (2)在web-all添加前端实现 (3)功能--合并购物车 (1)功能—展示购物车列表 购物车列表接口:CartService /*** 通过用户Id 查询购物车列表* @param userId* @param userTempId* @return*/List<CartInfo> getCartList(String userId,
尚硅谷VUE项目实战,前端项目-尚品汇
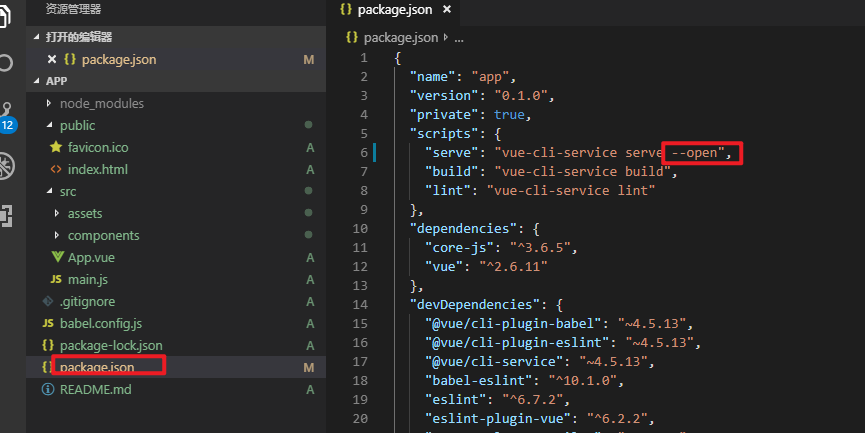
尚硅谷VUE项目实战,前端项目-尚品汇 第一天 1、创建脚手架 vue create app 2、启动 npm run serve 3、项目的其他配置 项目运行浏览器自动打开 --open eslinint关闭 @提示 4、layer搭建 配置lesszhicheng 5、路由组件的搭建 安装router 6
尚品汇-网关过滤用户请求、登录流程(三十五)
目录: (1)用户认证与服务网关整合 (2)server-gateway网关配置 (3)在服务网关中判断用户登录状态 (4)登录流程 (1)用户认证与服务网关整合 实现思路 所有请求都会经过服务网关,服务网关对外暴露服务,不管是api异步请求还是web同步请求都走网关,在网关进行统一用户认证既然要在网关进行用户认证,网关得知道对哪些url进行认证,所以我们得对url制定规则
商城项目【尚品汇】06压力测试-性能指标-Jmeter使用-压力测试报告
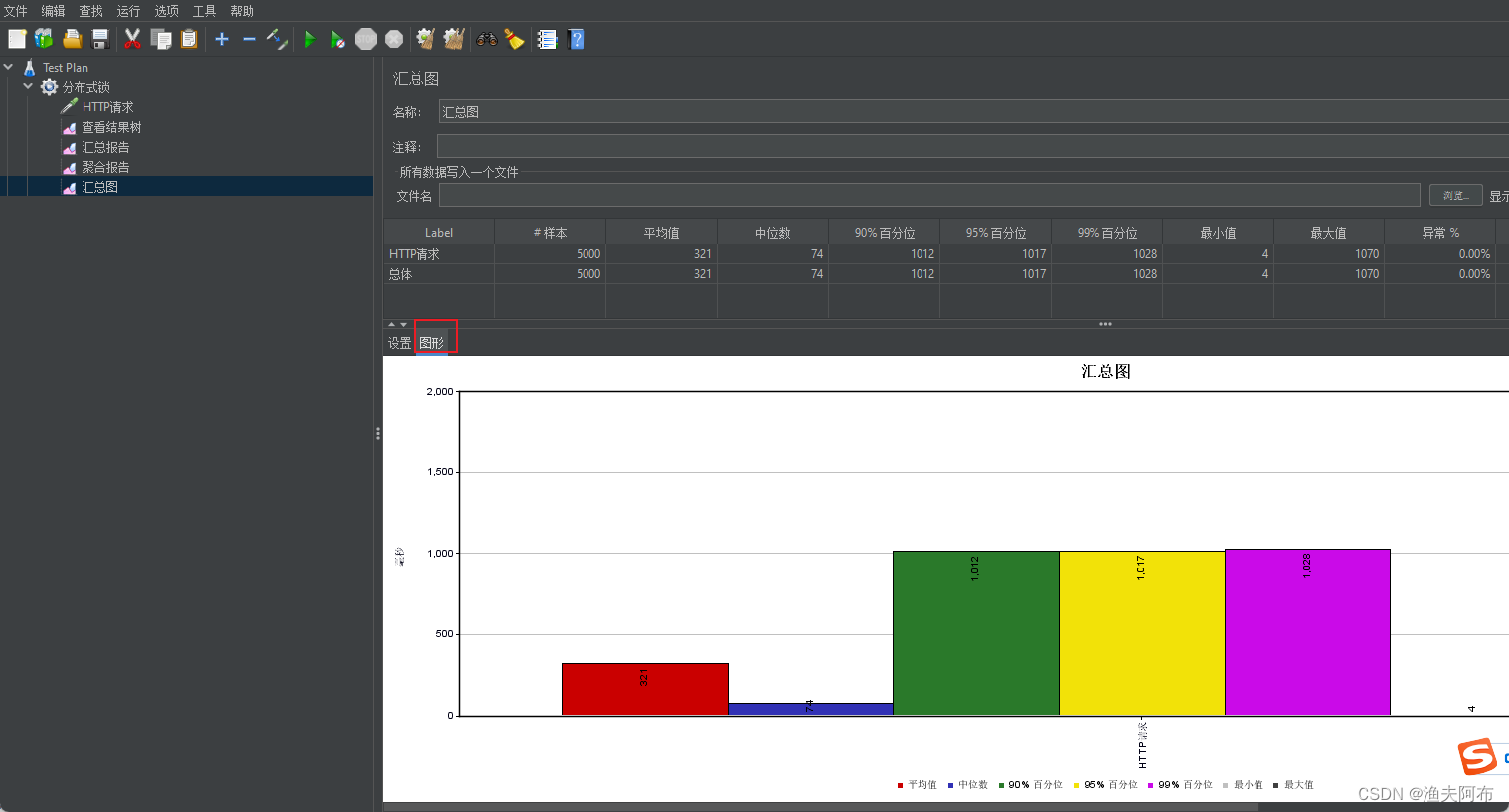
文章目录 1.压测目的2.性能指标3.Jmeter3.1Jmeter使用3.1.1 运行Jmeter3.1.2 添加线程组3.1.3设置HTTP请求3.1.4 设置监视器 3.2 查看Jmeter压测结果3.2.1 查看结果树3.2.2 查看汇总报告3.2.3 查看聚合报告3.2.4 查看汇总图 1.压测目的 内存泄漏:OOM,重复创建对象。没有充分利用。并发与同步 2.性
商城项目【尚品汇】07分布式锁-1 setnx实现篇
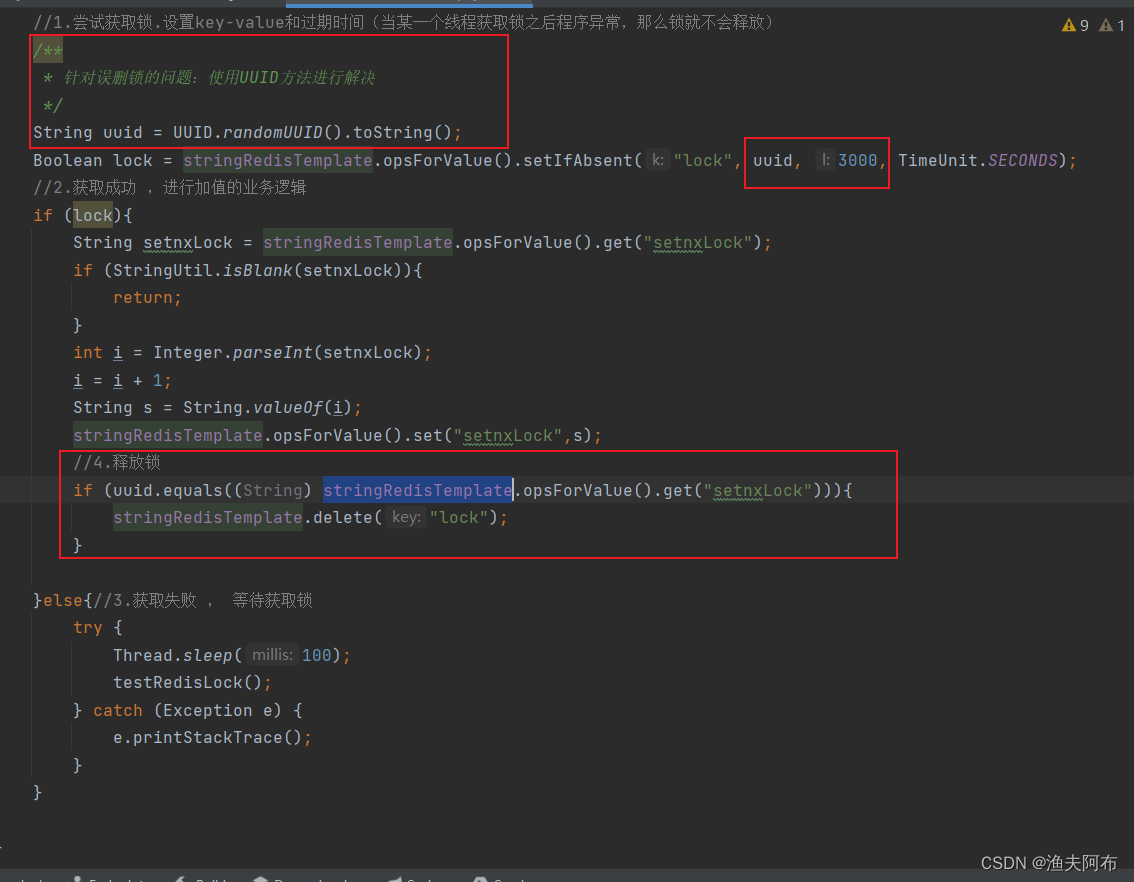
文章目录 1.单体服务不加锁1.1单体服务不加锁代码演示1.2单体服务不加锁结果1.3并发问题的原因 2.单体服务加synchronized2.1单体服务加锁代码演示2.2单体服务加锁结果 3.本地锁问题4.分布式锁实现的解决方案5.使用redis实现分布式锁(setnx)5.1代码实现5.2 实现逻辑5.3 setnx实现分布式锁的问题15.4 针对误删锁的问题进行优化5.5 setnx实
近五年营收和净利润大幅“败北”,尚品宅配今年押注扩张加盟
《港湾商业观察》廖紫雯 两个月前经历过高管公开信的尚品宅配(300616.SZ),无论是2023年年报,还是今年一季报,虽然公司净利润表现尚佳,但收入端的持续承压仍然备受关注。 今年一季报,尚品宅配实现营业收入7.76亿元,同比减少3.98%;归属于上市公司股东的净亏损8652.45万元,同比收窄9.22%;归属于上市公司股东的扣除非经常性损益的净亏损9476.05万元,同比收窄9.
商城项目【尚品汇】02初始项目搭建及其代码提交
1.项目结构 1、首先在本地创建ssh key; DELL@LJL MINGW64 ~/Desktop$ ssh-keygen -t rsa -C "自己的@qq.com" 后面的your_email@youremail.com改为你在gitee上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。 2、成功的话会在c/user/用户/下生成.ssh文件夹,
赫美集团收购奢侈品电商尚品网 正式进军线上
近年来,国内经济持续保持高速增长,受消费升级以及中产阶级人群扩大的影响,整体消费环境由生存性消费转变至服务型消费。与此同时,商务部“消费升级行动计划”2018年将全面启动。在行业发展和政策利好的背景下,那些向大消费领域转型的企业都将或多或少的收益,而在2013年就将业务重心转向大消费领域的赫美集团就在此列。 公开数据显示,2017年上半年,赫美集团的商业板块和类金融业务板
笔记整理——Vue2项目尚品汇
目录 一、vue-cli脚手架初始化项目各文件夹 二、 项目的其他配置 2.1 项目运行,让浏览器自动打开 2.2 eslint校验功能(各种规范的报错)的关闭 2.3 src文件夹简写方法,配置别名 2.4 样式的引入 三. 本次项目路由的分析 四. 完成非路由组件Header与Footer业务 五. 路由组件的搭建 5.1 配置路由 5.2 路由组件与非路由组件的区别?
虽迟但到的项目总结【尚品汇前台项目 巩固你的坤本功】
一小池勺 “音乐会治愈我,运动会治愈我,风景会治愈我,阅读会治愈我,做饭也会治愈我,还有阴雨天的被窝,周末可以肆无忌惮的赖床,我的意思是,我们应该热爱生活。” WeChat 文章目录 引子Home 模块开发 1 — 33项目收获1. 读懂项目文件2. 如何添加项目的其它配置2.1 配置 1 :如何使得项目一运行起来,浏览器就自动打开项目2.2 配置 2 :如何关闭
《尚品甄选》:后台系统——分类品牌和规格管理(debug一遍)
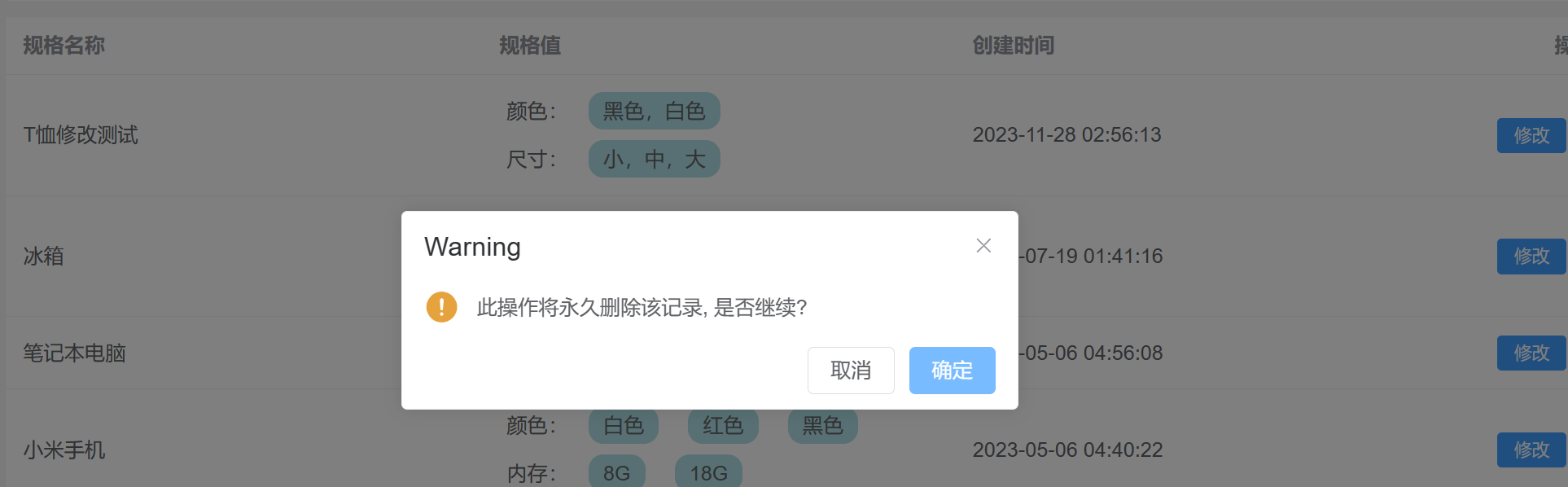
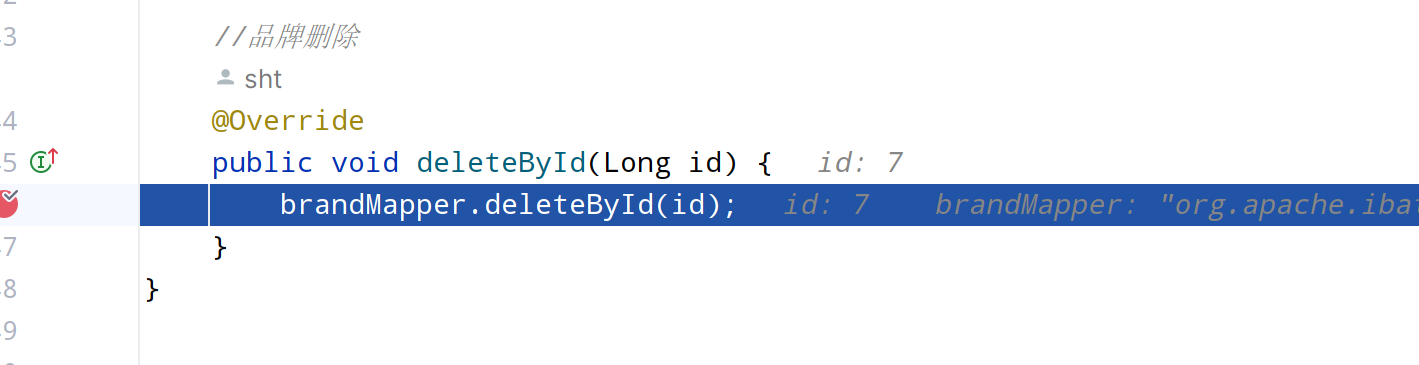
文章目录 一、分类品牌管理1.1 表结构介绍1.2 列表查询1.3 添加功能1.4 修改功能1.5 删除功能 二、商品规格管理2.1 表结构介绍2.2 列表查询2.3 添加功能2.4 修改功能2.5 删除功能 一、分类品牌管理 分类品牌管理就是将分类的数据和品牌的数据进行关联,分类数据和品牌数据之间的关系是多对多的关系,因此需要单独使用一张数据表来存储该数据。这一部分内容整体上
《尚品甄选》:后台系统——权限管理之分类和品牌管理,使用EasyExcel导入导出数据(debug一遍)
文章目录 一、分类管理1.1 表结构介绍1.2 分类列表查询 二、EasyExcel使用2.1 EasyExcel简介2.2 导出功能2.3 导入功能 三、品牌管理3.1 表结构介绍3.2 列表查询3.3 添加品牌3.4 修改品牌3.5 删除品牌 一、分类管理 分类管理就是对商品的分类数据进行维护。 1.1 表结构介绍 分类数据所对应的表结构如下所示,分类数据是具有层级
《尚品甄选》:后台系统——权限管理之分类和品牌管理,使用EasyExcel导入导出数据(debug一遍)
文章目录 一、分类管理1.1 表结构介绍1.2 分类列表查询 二、EasyExcel使用2.1 EasyExcel简介2.2 导出功能2.3 导入功能 三、品牌管理3.1 表结构介绍3.2 列表查询3.3 添加品牌3.4 修改品牌3.5 删除品牌 一、分类管理 分类管理就是对商品的分类数据进行维护。 1.1 表结构介绍 分类数据所对应的表结构如下所示,分类数据是具有层级
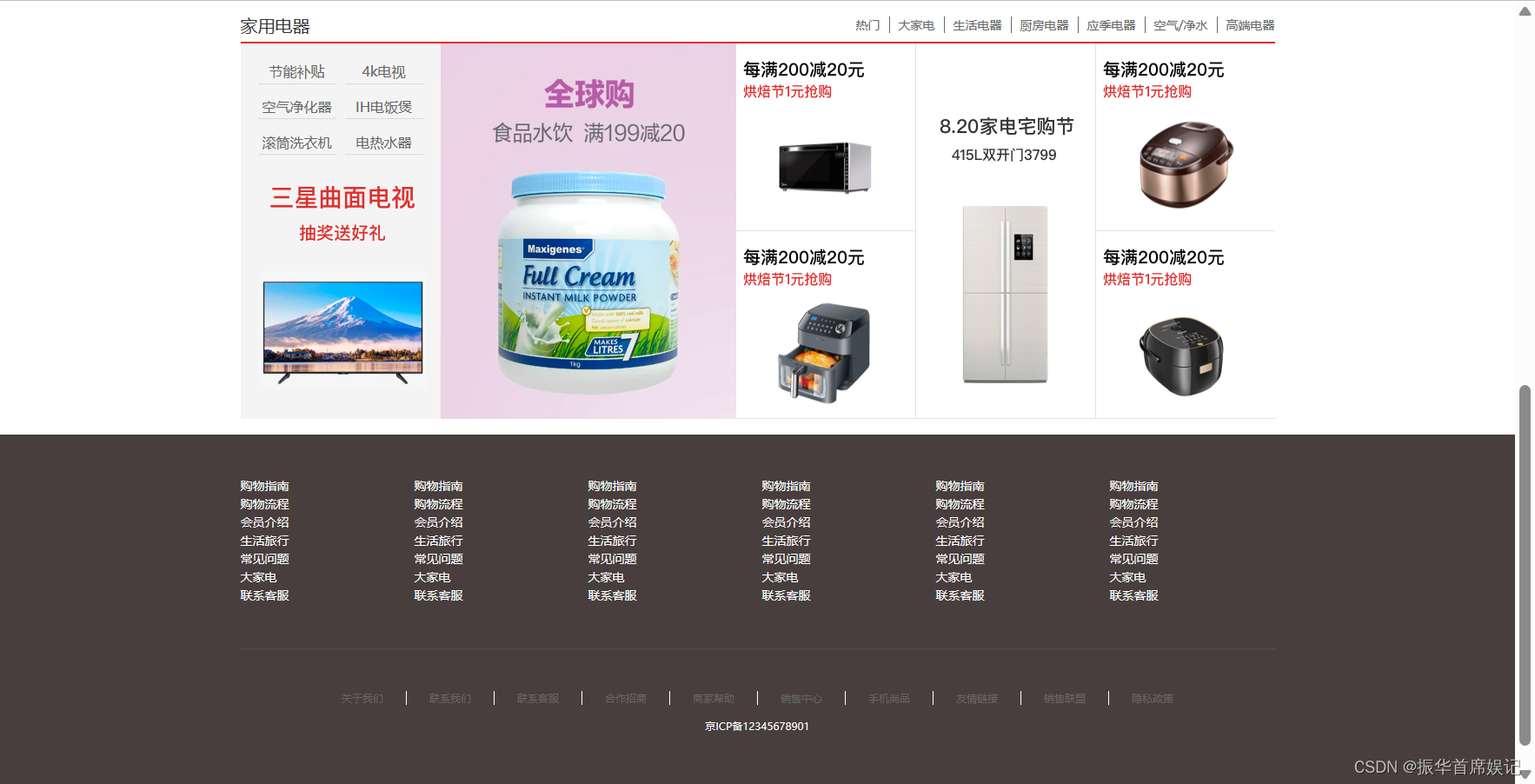
前端实战——尚品汇(网页开发)
/* 基础设置 */.container {width: 1190px;margin: 0 auto;}/* #region顶部导航条start */.topbar {height: 30px;background-color: #ececec;}.welcome {height: 30px;line-height: 30px;font-size: 0;color: #666;
【Vue2项目(尚品汇前台)】(七)Pay支付、Person个人中心模块搭建
一、导航守卫 全局守卫:前置守卫(在路由跳转之间进行判断) to:可以获取到你要跳转到哪个路由信息 from:可以获取到你从哪个路由而来的信息 next:放行函数 next()放行 next(path)放行到指定路由 放行的条件首先是要看登没登陆,所以要先识别token 从store获取token,在router.js文件中引入 import store from "@/store";
尚品汇项目学习笔记(待更新...)
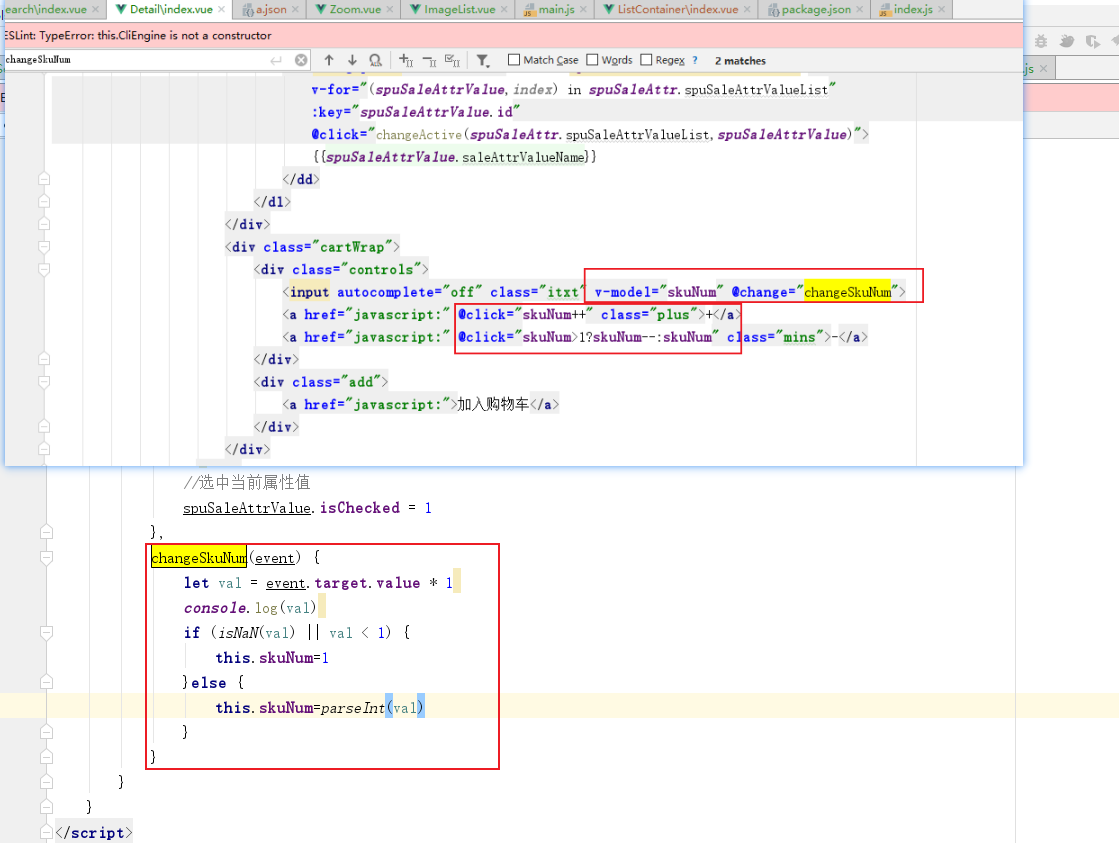
原文链接:https://blog.csdn.net/weixin_43424325/article/details/121684101 前端Vue核心 开发一个前端模块可以概括为以下几个步骤: (1)写静态页面、拆分为静态组件; (2)发请求(API); (3)vuex(actions、mutations、state三连操作); (4)组件获取仓库数据,动态展示; 1、vue文件目录分析