本文主要是介绍虽迟但到的项目总结【尚品汇前台项目 巩固你的坤本功】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

“音乐会治愈我,运动会治愈我,风景会治愈我,阅读会治愈我,做饭也会治愈我,还有阴雨天的被窝,周末可以肆无忌惮的赖床,我的意思是,我们应该热爱生活。”
WeChat

文章目录
- 引子
- Home 模块开发 1 — 33
- 项目收获
- 1. 读懂项目文件
- 2. 如何添加项目的其它配置
- 2.1 配置 1 :如何使得项目一运行起来,浏览器就自动打开项目
- 2.2 配置 2 :如何关闭 eslint 校验功能
- 2.3 配置 3 :如何为 src 文件夹配置别名
- 3. 如何做大体路由分析
- 4. 清除css全局默认样式
- 4.1 安装插件
- 4.2 然后于程序入口文件 main.js 中引入
- 4.3 或者使用如下的样式重置文件
- 5. 完成非路由组件 Header 、Footer
- 5.1 新建组件
- 5.2 于 App.vue 注册使用
- 6. 路由组件的搭建
- 6.1 新建 views 文件夹,初步建立路由组件
- 6.2 新建 router 文件夹,初步配置路由规则
- 6.3 于 main.js 中挂载路由
- 6.3.1 $route
- 6.3.2 $router
- 6.4 确定路由出口
- 7. 路由元信息之底部公用组件 Footer 的显示与隐藏
- 8. 路由传参小结
- 9. 路由传参相关面试题
- 9.1 路由传递参数(对象写法)path 是否可以结合 params 参数一起使用?
- 9.2 如何指定 params 参数可传可不传?
- 9.3 已经指定 params 参数可以传递也可以不传递,但是如果传递是空串,该如何解决?
- 9.4 路由组件能不能传递 props 数据?
- 10. 解决编程式路由跳转到当前路由抛出 NavigationDuplicated 的警告错误
- 11. Home 模块组件初步拆分
- 12. 完成 Home 模块的静态结构拼装
- 12.1 将三级联动区域注册为全局组件
- 12.2 完成剩余的组件
- 13. axios 二次封装
- 14. 接口统一管理
- 15. 代理解决跨域问题
- 16. nprogress进度条的使用
- 17. Vuex模块式开发
- 18. 三级联动的数据请求
- 19. 完成一级分类动态添加背景颜色
- 20. 卡顿现象
- 21. 函数的节流与防抖
- 21.1 函数防抖的理解
- 21.2 函数节流的理解
- 21.3 对节流与防抖做一个区别
- 22. 对三级联动进行节流
- 23. 三级联动组件的路由跳转与传递参数
- 24. 开发 Search 模块中的 TypeNav
- 25. 关于这个 TypeNav 发起数据请求的一个优化点
- 26. 关于 params 参数与 query 参数的合并
- 27. 使用 Mock.js 插件模拟一些接口
- 27.1 什么是 Mock.js 插件?
- 27.2 webpack 默认对外暴露的模块有哪些?
- 27.3 Mock 实战
- 27.3.1 初始化配置
- 27.3.2 调用 Mock 数据
- 28. swiper 轮播图
- 29. 解决 Banner 轮播图的第一种方案
- 30. 通过 watch + nextTick 解决 Banner 轮播图的问题
- 31. 获取 floor 组件的 mock 数据并进行动态展示
- 32. floor 组件中的轮播图
- 33. 将 Home 模块中的轮播图拆分为一个全局共用组件
- 34. Search 模块静态组件的拆分及发起网络请求进行动态渲染
- 34.1 静态组件的拆分
- 34.2 VUEX `3` 连环拿到数据、存储数据
- 34.3 子组件动态展示数据
- 34.4 发请求之前进行的参数整理
- 35. Search 监听路由的变化,再次发起请求,获取数据
- 接口
- 小结
引子
还记得那个炎热的暑假吗?我懵懵懂懂地开始学习商城前台项目,感觉一点收获都没有。好巧不巧,寒假来了,我决定重新复盘这个项目,还有小伙伴陪我一起。
Home 模块开发 1 — 33






项目收获
1. 读懂项目文件
尚品汇是一个基于 vue-cli 脚手架搭建的项目,项目文件目录如下:
- node_modules文件夹:项目依赖文件夹
- public文件夹:一般是用于放置一些静态资源(图片),需要注意的是,放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中
- scr文件夹:源代码文件夹- assets文件夹:一般也是放置静态资源(一般用于放置多个组件共用的静态资源),需要注意的是,放置在 assets 文件夹里面的静态资源,在 webpack 打包的时候, webpack 会把静态资源当作一个模块,打包在JS文件里面- components文件夹:放置非路由组件- views文件夹:放置路由组件- App.vue:唯一的根组件- main.js:程序的入口文件,也是整个程序中最先执行的文件
- babel.config.js:配置文件(babel 相关)
- package.json:可以认为是项目的 “身份证”,记录项目叫做什么、项目中有哪些依赖、项目怎么运行。
- package-lock.js:缓存性文件
- vue.config.js:常见的的项目配置代码都是写在这里面,在这里面会对外暴露一个对象【module.exports = {}】
- README.md:项目说明性文件
2. 如何添加项目的其它配置
2.1 配置 1 :如何使得项目一运行起来,浏览器就自动打开项目
找到 package.json 文件,修改启动命令的代码即可 "serve": "vue-cli-service serve --open"
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"}
2.2 配置 2 :如何关闭 eslint 校验功能
首先,在根目录下,创建一个 vue.config.js 文件

之后在暴露对象中新定义一个字段就可以了
module.exports = {// 关闭 eslintlintOnSave: false
}
2.3 配置 3 :如何为 src 文件夹配置别名
为什么要为 src 配置别名呢?
如果项目一旦复杂起来,【 ../ 】【 ./ 】【 ../../ 】 的访问方式写起来一点都不方便,此时我们规定 src 的别名就为 @ ,配置别名 @ 就可以让项目中的文件互相依赖时导入更加方便了,这样意思就是 “直接在 @ 文件下去寻找依赖文件了”。
在项目根目录下找到 jsconfig.js 文件,编写如下代码
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}}
}
3. 如何做大体路由分析
路由好比就是 key 与 value 的匹配,key 也即是浏览器窗口的那个地址,value 其实就是页面所呈现出来的效果。那么我们该如何去基于需求做一个大体的路由拆分呢?
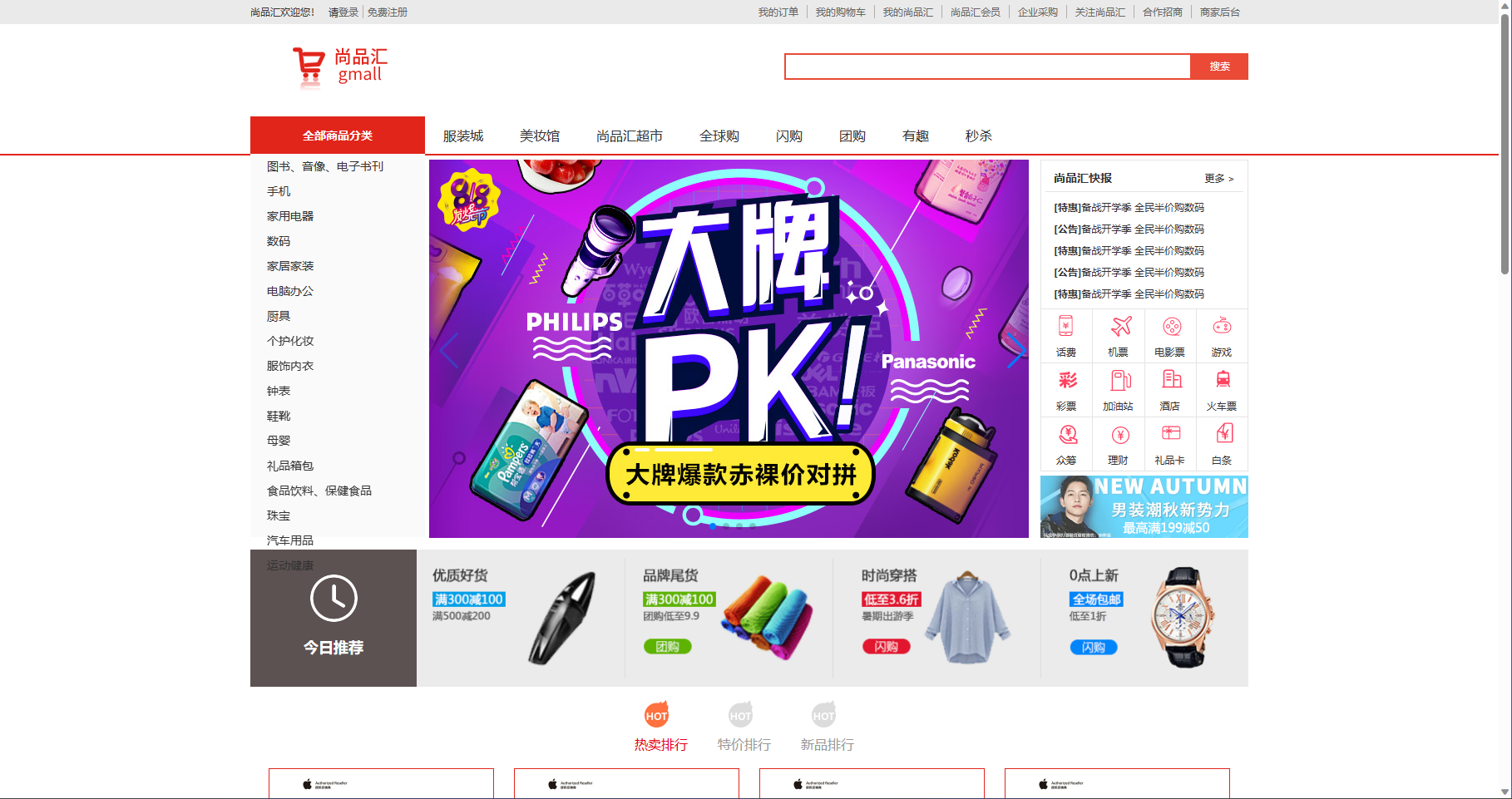
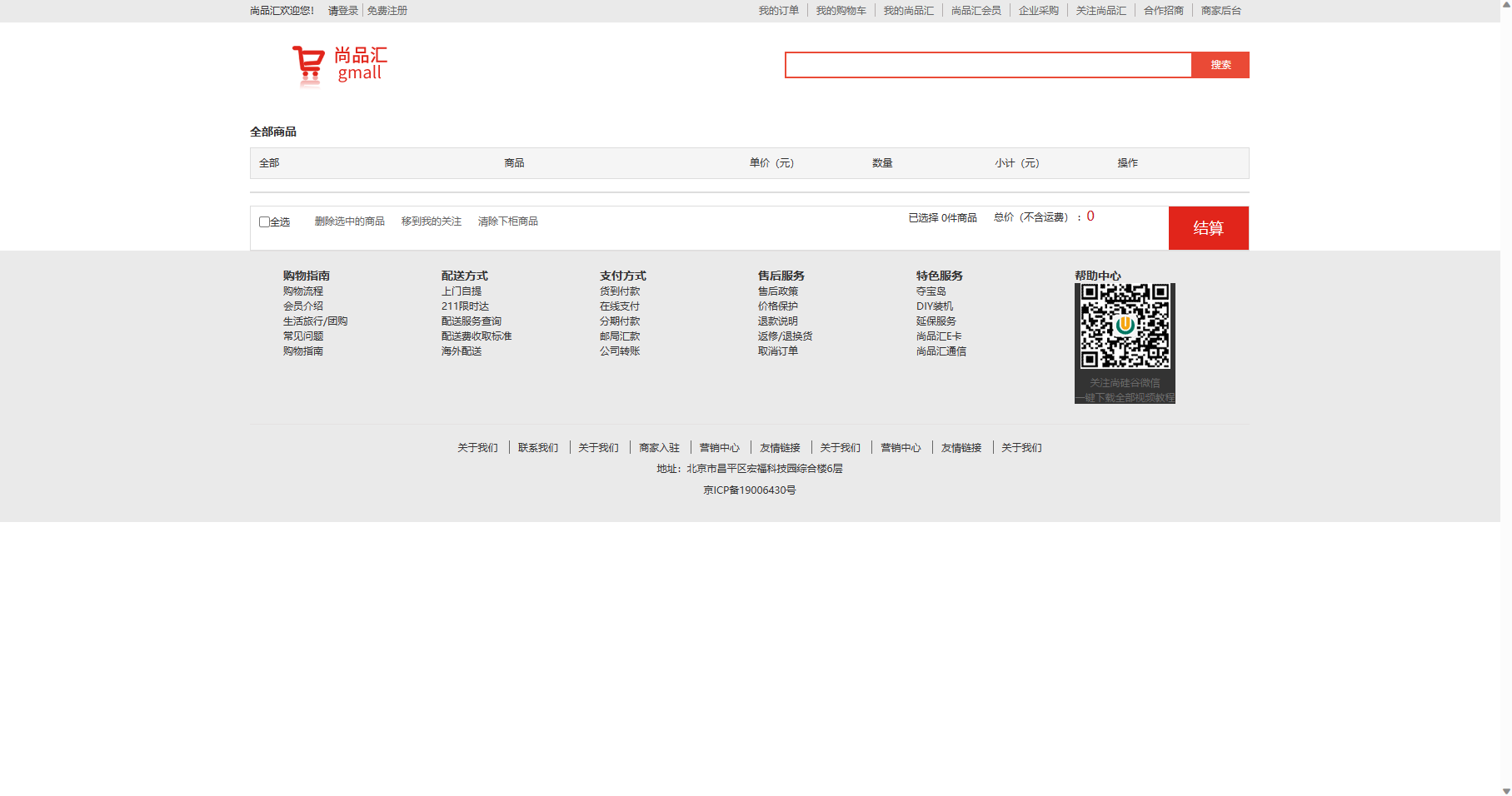
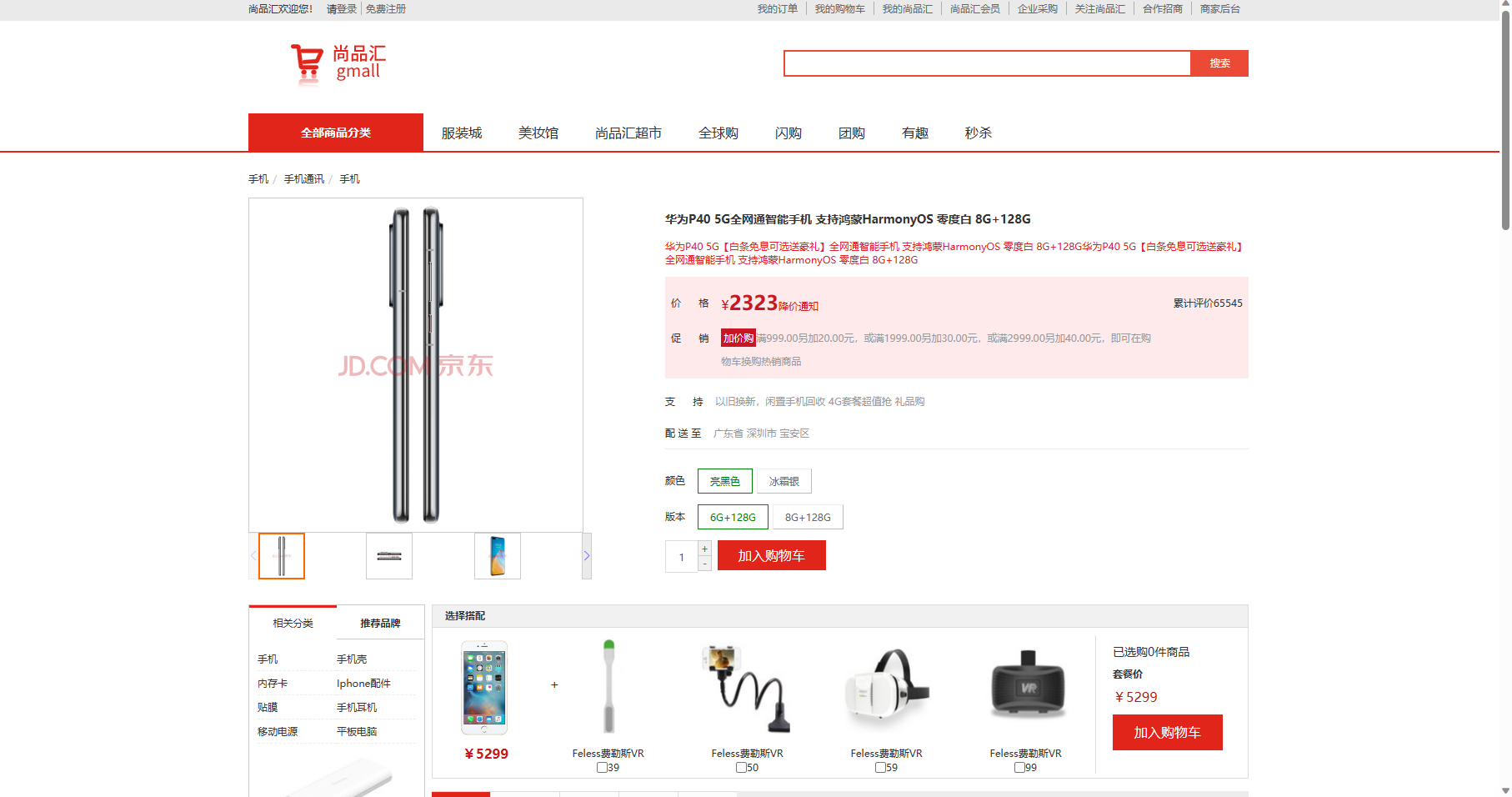
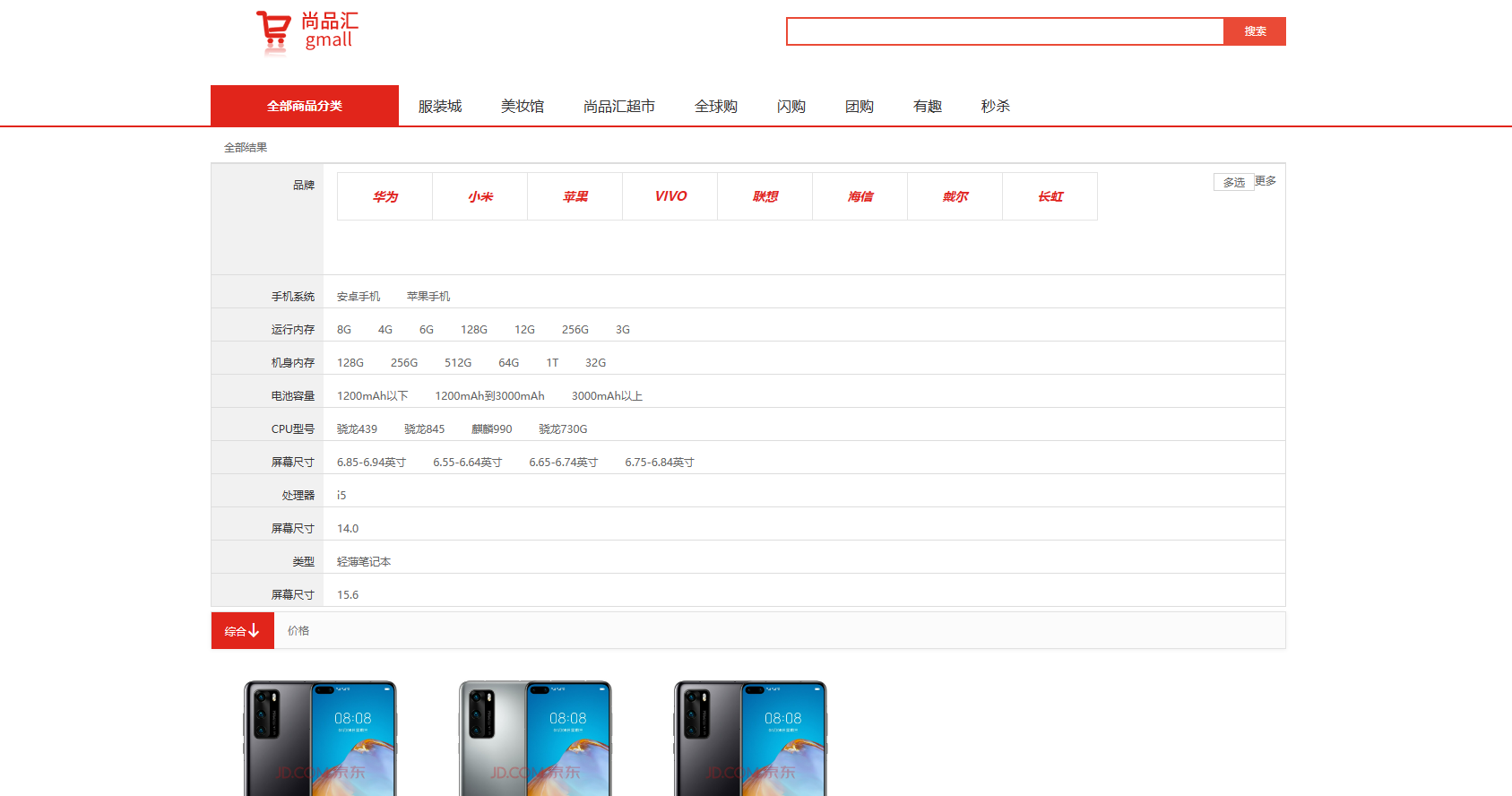
咱们看看项目预览【本地跑,咱们就把它当作以后工作后的一个原型就可以了】:
在大体上,我们可以做如下拆分:
路由组件:
- Home 首页路由组件
- Search 搜索页路由组件
- login 登录页路由组件
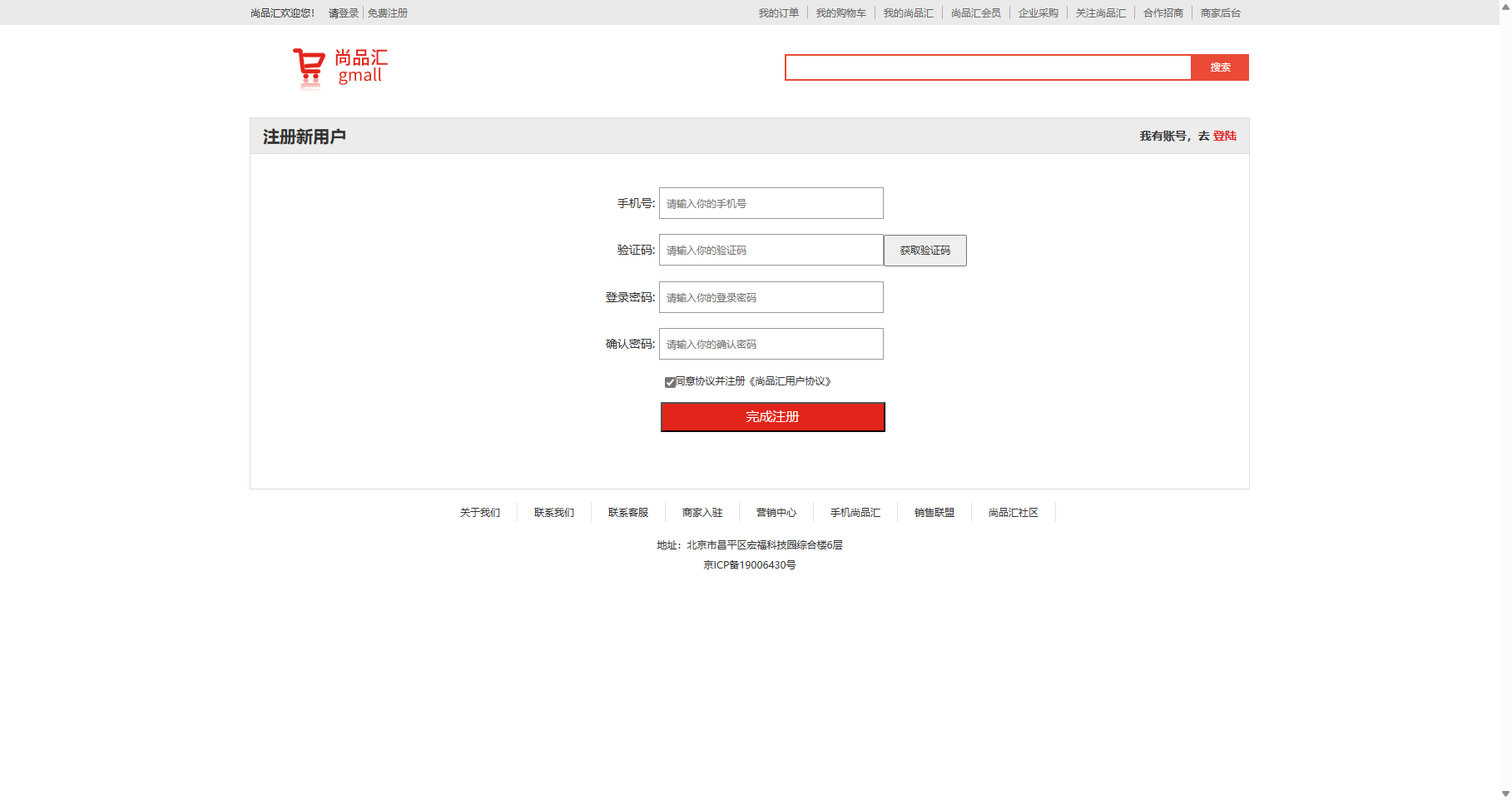
- Refister 注册页路由组件
非路由组件:
- Header 头部组件【出现的位置:首页、搜索页】
- Footer 底部组件【出现的位置:首页、搜索页 未出现:在登录 | 注册页面没有出现】
4. 清除css全局默认样式
4.1 安装插件
yarn add reset-css

4.2 然后于程序入口文件 main.js 中引入
import 'reset-css' // 清除全局默认样式
4.3 或者使用如下的样式重置文件
@import "./iconfont.css";/* 清除内外边距 */
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote,
dl, dt, dd, ul, ol, li,
pre,
fieldset, lengend, button, input, textarea,
th, td {margin: 0;padding: 0;
}/* 设置默认字体 */
body,
button, input, select, textarea { /* for ie *//*font: 12px/1 Tahoma, Helvetica, Arial, "宋体", sans-serif;*/font: 12px/1.3 "Microsoft YaHei",Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif; /* 用 ascii 字符表示,使得在任何编码下都无问题 */color: #333;
}h1 { font-size: 18px; /* 18px / 12px = 1.5 */ }
h2 { font-size: 16px; }
h3 { font-size: 14px; }
h4, h5, h6 { font-size: 100%; }address, cite, dfn, em, var, i{ font-style: normal; } /* 将斜体扶正 */
b, strong{ font-weight: normal; } /* 将粗体扶细 */
code, kbd, pre, samp, tt { font-family: "Courier New", Courier, monospace; } /* 统一等宽字体 */
small { font-size: 12px; } /* 小于 12px 的中文很难阅读,让 small 正常化 *//* 重置列表元素 */
ul, ol { list-style: none; }/* 重置文本格式元素 */
a { text-decoration: none; color: #666;}/* 重置表单元素 */
legend { color: #000; } /* for ie6 */
fieldset, img { border: none; }
button, input, select, textarea {font-size: 100%; /* 使得表单元素在 ie 下能继承字体大小 */
}/* 重置表格元素 */
table {border-collapse: collapse;border-spacing: 0;
}/* 重置 hr */
hr {border: none;height: 1px;
}
.clearFix::after{content:"";display: block;clear:both;
}
/* 让非ie浏览器默认也显示垂直滚动条,防止因滚动条引起的闪烁 */
html { overflow-y: scroll; }a:link:hover{color : rgb(79, 76, 212) !important;text-decoration: underline;
}/* 清除浮动 */
.clearfix::after {display: block;height: 0;content: "";clear: both;visibility: hidden;
}
5. 完成非路由组件 Header 、Footer
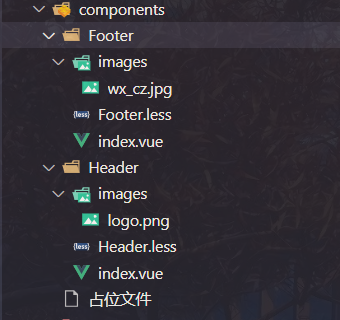
5.1 新建组件

Footer.vue
<template><div class="footer"><div class="footer-container"><div class="footerList"><div class="footerItem"><h4>购物指南</h4><ul class="footerItemCon"><li>购物流程</li><li>会员介绍</li><li>生活旅行/团购</li><li>常见问题</li><li>购物指南</li></ul></div><div class="footerItem"><h4>配送方式</h4><ul class="footerItemCon"><li>上门自提</li><li>211限时达</li><li>配送服务查询</li><li>配送费收取标准</li><li>海外配送</li></ul></div><div class="footerItem"><h4>支付方式</h4><ul class="footerItemCon"><li>货到付款</li><li>在线支付</li><li>分期付款</li><li>邮局汇款</li><li>公司转账</li></ul></div><div class="footerItem"><h4>售后服务</h4><ul class="footerItemCon"><li>售后政策</li><li>价格保护</li><li>退款说明</li><li>返修/退换货</li><li>取消订单</li></ul></div><div class="footerItem"><h4>特色服务</h4><ul class="footerItemCon"><li>夺宝岛</li><li>DIY装机</li><li>延保服务</li><li>尚品汇E卡</li><li>尚品汇通信</li></ul></div><div class="footerItem"><h4>帮助中心</h4><img src="./images/wx_cz.jpg"></div></div><div class="copyright"><ul class="helpLink"><li>关于我们<span class="space"></span></li><li>联系我们<span class="space"></span></li><li>关于我们<span class="space"></span></li><li>商家入驻<span class="space"></span></li><li>营销中心<span class="space"></span></li><li>友情链接<span class="space"></span></li><li>关于我们<span class="space"></span></li><li>营销中心<span class="space"></span></li><li>友情链接<span class="space"></span></li><li>关于我们</li></ul><p>地址:北京市昌平区宏福科技园综合楼6层</p><p>京ICP备19006430号</p></div></div>
</div>
</template><script>
export default {name: 'ShangFooter'
}
</script><style scoped lang="less">
@import url('./Footer.less');
</style>
Header.vue
<template><header class="header"><!-- 头部的第一行 --><div class="top"><div class="container"><div class="loginList"><p>尚品汇欢迎您!</p><p><span>请</span><a href="###">登录</a><a href="###" class="register">免费注册</a></p></div><div class="typeList"><a href="###">我的订单</a><a href="###">我的购物车</a><a href="###">我的尚品汇</a><a href="###">尚品汇会员</a><a href="###">企业采购</a><a href="###">关注尚品汇</a><a href="###">合作招商</a><a href="###">商家后台</a></div></div></div><!--头部第二行 搜索区域--><div class="bottom"><h1 class="logoArea"><a class="logo" title="尚品汇" href="###" target="_blank"><img src="./images/logo.png" alt=""></a></h1><div class="searchArea"><form action="###" class="searchForm"><input type="text" id="autocomplete" class="input-error input-xxlarge" /><button class="sui-btn btn-xlarge btn-danger" type="button">搜索</button></form></div></div></header>
</template><script>
export default {name: 'ShangHeader'
}
</script><style scoped lang="less">
@import url('./Header.less');
</style>5.2 于 App.vue 注册使用
<template><div id="app"><!-- 头部 --><ShangHeader></ShangHeader><!-- 底部 --><ShangFooter></ShangFooter></div>
</template><script>
import ShangHeader from '@/components/Header'
import ShangFooter from '@/components/Footer'
export default {data () {return {}},components: {ShangHeader,ShangFooter}
}
</script><style></style>
6. 路由组件的搭建
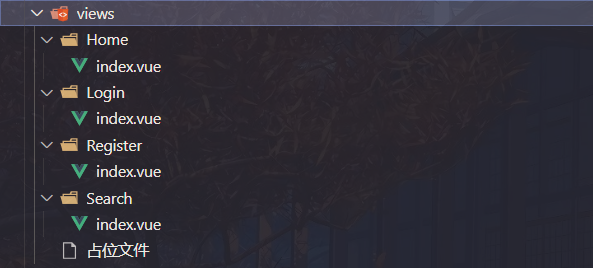
6.1 新建 views 文件夹,初步建立路由组件

6.2 新建 router 文件夹,初步配置路由规则

index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './routes' // 导入路由规则Vue.use(VueRouter) // 使用路由插件const router = new VueRouter({routes
})export default router
routes.js
export default [// 一级路由重定向{path: '/',redirect: '/home'},{path: '/home',component: () => import('@/views/Home')},{path: '/search',component: () => import('@/views/Search')},{path: '/login',component: () => import('@/views/Login')},{path: '/register',component: () => import('@/views/Register')}
]
6.3 于 main.js 中挂载路由
import Vue from 'vue'
import App from './App.vue'
import router from './router'new Vue({router,render: h => h(App)
}).$mount('#app')
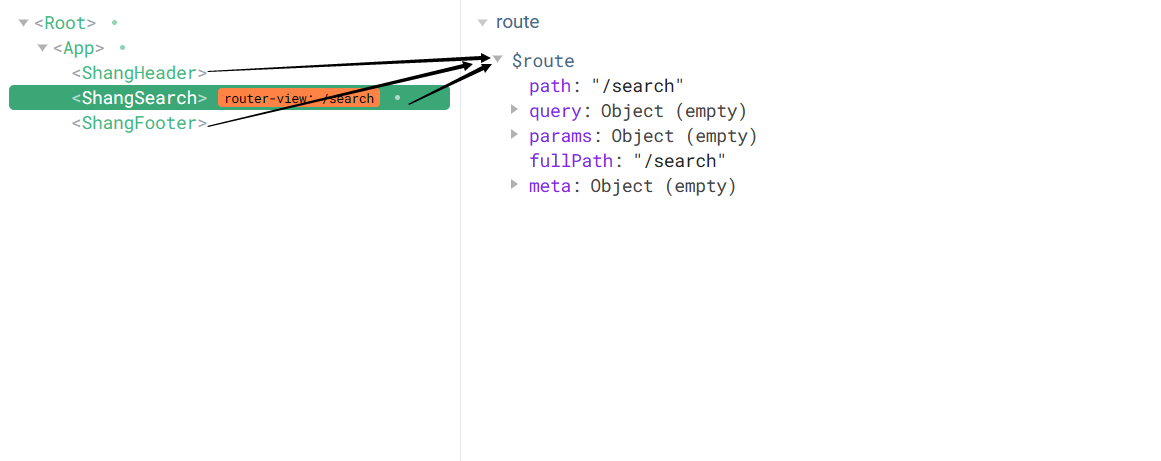
注册完路由,不管是路由组件还是非路由组件,组件身上都有 $route、$router 属性,尤其是 $route 属性,可以使得我们的开发更加灵活。
6.3.1 $route
一般获取路由信息

6.3.2 $router
一般进行编程式导航进行路由跳转 【push | replace | go】,当然这只是路由跳转的一种方式,路由跳转还有一种形式是声明式导航 <router-link /> ,声明式导航能做的,编程式导航都能做,但是编程式导航除了可以进行路由的跳转,其还能够完成一些其它的业务逻辑。如果只是简单的跳转,而没有什么业务逻辑,声明式导航足矣。
举一个例子:
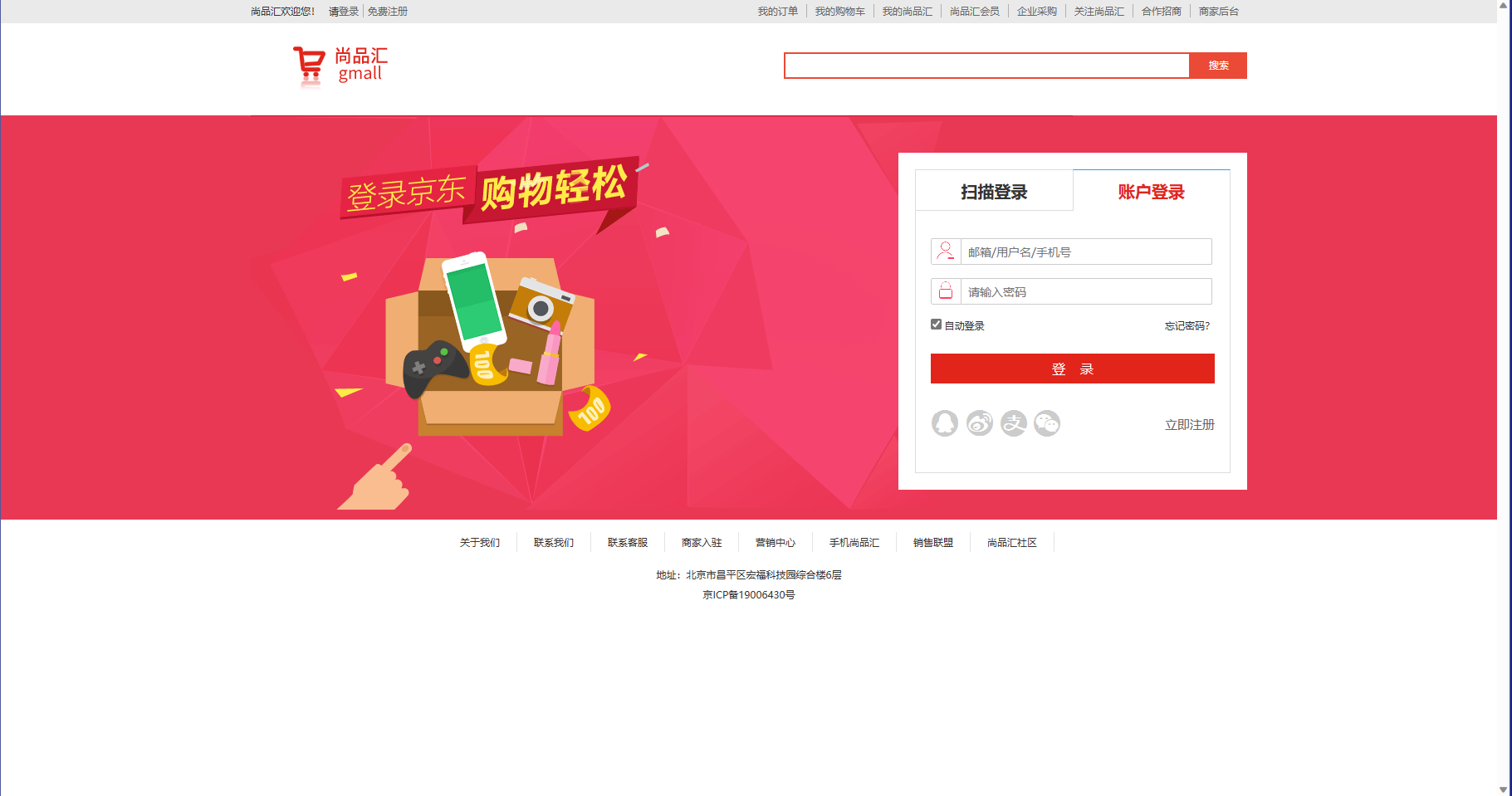
当前的这个登录页面,用户点击登录,我们要做这样的一个业务逻辑,就是我们要从后台确定用户账号密码是否正确后完成登录跳转,进入携程首页,这里就可以用到编程式导航。
还是当前这个页面,用户点击免费注册,就跳转到用户注册页面,这里就没有处理逻辑,用 router-link 声明式导航即可。

在该项目中的非路由组件 Header 中就体现了这一点
- 点击 Logo 跳转首页
- 点击登录 跳转登录页
- 点击注册 跳转注册页
- 点击搜索按钮,我们需要携带用户的搜索信息进行跳转
<template><header class="header"><!-- 头部的第一行 --><div class="top"><div class="container"><div class="loginList"><p>尚品汇欢迎您!</p><p><span>请</span><router-link to="/login" href="###">登录</router-link><router-link to="/register" class="register">免费注册</router-link></p></div><div class="typeList"><a href="###">我的订单</a><a href="###">我的购物车</a><a href="###">我的尚品汇</a><a href="###">尚品汇会员</a><a href="###">企业采购</a><a href="###">关注尚品汇</a><a href="###">合作招商</a><a href="###">商家后台</a></div></div></div><!--头部第二行 搜索区域--><div class="bottom"><h1 class="logoArea"><router-link class="logo" to="home"><img src="./images/logo.png" alt=""></router-link></h1><div class="searchArea"><form action="###" class="searchForm"><input type="text" id="autocomplete" class="input-error input-xxlarge" /><button class="sui-btn btn-xlarge btn-danger" type="button" @click="goSearch">搜索</button></form></div></div></header>
</template><script>
export default {name: 'ShangHeader',methods: {// 得到用户搜索的内容进行跳转goSearch () {this.$router.push('/search')}}
}
</script>
6.4 确定路由出口
根组件 App.vue
<template><div id="app"><!-- 头部 --><ShangHeader></ShangHeader><!-- 一级路由出口 --><router-view></router-view><!-- 底部 --><ShangFooter></ShangFooter></div>
</template><script>
import ShangHeader from '@/components/Header'
import ShangFooter from '@/components/Footer'
export default {data () {return {}},components: {ShangHeader,ShangFooter}
}
</script><style></style>
7. 路由元信息之底部公用组件 Footer 的显示与隐藏
我们在配置路由规则时,可以为其添加 meta 配置项,如下就是通过 meta 配置项中添加变量来控制 Footer 组件是否显示
router.js
export default [// 一级路由重定向{path: '/',redirect: '/home'},{path: '/home',component: () => import('@/views/Home'),meta: { show: true }},{path: '/search',component: () => import('@/views/Search'这篇关于虽迟但到的项目总结【尚品汇前台项目 巩固你的坤本功】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







