宽高专题
Java实现自定义table宽高的示例代码
《Java实现自定义table宽高的示例代码》在桌面应用、管理系统乃至报表工具中,表格(JTable)作为最常用的数据展示组件,不仅承载对数据的增删改查,还需要配合布局与视觉需求,而JavaSwing... 目录一、项目背景详细介绍二、项目需求详细介绍三、相关技术详细介绍四、实现思路详细介绍五、完整实现代码
js-浏览器宽高获取
innerWidth/innerHeight - DOM 宽高outerWidth/outerHeight - BOM 宽高 两者宽度都是一样的,只是高度不同,BOM的宽度包括地址栏那块。console.log( 'outerHeight:',window.outerHeight )console.log( 'innerHeight:',window.inner
获取元素宽高兼容性方法,getComputedStyle 和 currentStyle
getStyle(el, attr) {if (el.currentStyle) {// IE,OPERreturn el.currentStyle[attr]} else {// chrome、safari、FireFoxreturn window.getComputedStyle(el)[attr]}}
android 改造TextView使上下左右Drawble宽高可调
1、首先在attrs.xml中声明自定义属性 <declare-styleable name="DrawableEditView"><!-- 设置top图片的宽度 --><attr name="edit_drawableTopWidth" format="dimension" /><!-- 设置top图片的高度 --><attr name="edit_drawableTopHeight" f
iOS根据文字字数动态确定Label宽高
计算单行文本的长度 iOS7中用以下方法 - (CGSize)sizeWithAttributes:(NSDictionary *)attrs; 替代过时的iOS6中的- (CGSize)sizeWithFont:(UIFont *)font 方法 // iOS7_API_根据文字 字数动态确定Label宽高 // 设置Label的字体 HelveticaNe
根据 JS 自动定义页面缩放比(根据分辨率进行适配 | 文字大小自适应)元素宽高随窗口变化也可用此方法
使用方法: 将以下代码保存为一个js文件(例如:flexible.js);在html文件得顶部引入该js;在css里使用时得单位为rem(例如:span{ font-size : .45rem ; height : 5rem ;//单位自己换算,这里省略 }); 备注: 元素的高度和宽度用此方法(即在引入js得情况下单位为rem),效果为随窗口尺寸的变化而变化,自认为比百分比用起来舒服 !f
span设置宽高无效
因为span标签是行内元素,所以设置宽高无效,需要添加 display: inline-block; 使span变为块元素。设置宽高生效 回忆一下基础知识 内联元素(inline)特性: 和相邻的内联元素在同一行; 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/ma
ImageView根据宽高完整显示图片
根据图片的宽高和ImageView的宽高,实现图片不压缩、不裁剪显示图片。 自定义控件继承ImageView,在onDraw中计算图片和控件的宽高比,按最小的宽高比进行缩放。 @Overrideprotected void onDraw(Canvas canvas) {Drawable drawable = getDrawable();if (drawable == null) {retur
Android自定View——可以设置宽高比例的ImageView
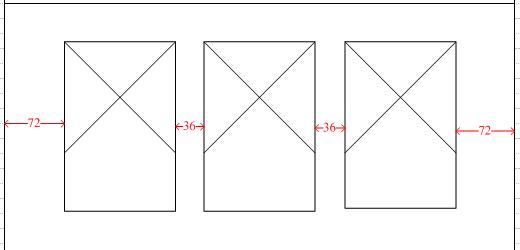
如果对android自定义view还不太属性,可以查看我之前写的文章《 Android自定义View——基础知识篇 》 在App中展示最多的除了文字外,应该就是图片了。为了适配屏幕,有些情况下在布局时图片大小是不固定的,如下图: 中间是三张图片(ImageView),图片左右两边的间距都已经确定,但图片大小不确定。可以看出三张图片占用剩下的空间,这里可以用L
Android获取控件宽高的几种方式
第一种方式:在需要时获取,如控件点击时再获取 button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { getTextWidthAndHeight(); } }); 第二种方式:重写onWindowFocusChanged()方法 @Override
小程序实现图片垂直居中,水平居中并且自适应宽高
效果如下图: html部分: <view class='imgCon'> <image src='{{goods.goodsPhotoUrl}}' bindload='imgLoad' style='width:{{width}}rpx;height:{{height}}rpx;' ></image><!-- 改动态对应的商品图 --> </view> css部分:(css这样设置虽
Android MediaMetadataRetriever获取视频宽高,Java
Android MediaMetadataRetriever获取视频宽高,Java public static int[] getVideoSize(Context ctx, Uri uri) {MediaMetadataRetriever retriever = new MediaMetadataRetriever();int[] size = {-1, -1}; //宽,高tr
UIImageView圆角,自适应图片宽高比例,图片拉伸,缩放比例
设置圆角,通过layer中的cornerRadius和masksToBounds即可。 自适应图片宽高比例。通过UIViewContentModeScaleAspectFit设置,注意这个UIImageView的frame就不是init中的数据了。 同样的UIImage图片放入不同frame中的UIImageView就可以实现比例缩放了。只是UI
SVG不保持横纵比,完全由设置宽高任意拉伸填充
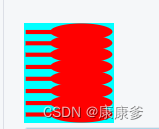
想要通过变形伸缩 填充元素的方式使用 svg,试了很多办法,终于找到的。 之前试过img形式显示svg虽然合适变形伸缩,但不能设置颜色。下面是正确效果的使用说明。 在源码svg中加 preserveAspectRatio="none" <svg width="175" height="200" viewBox="0 0 175 470" preserveAspectRa
vxe-table表格父级元素根据需求设置宽高
1. 问题 vxe-table表格父级元素未设置宽高,导致初始进入时表格内数据一列一列向下呈现动态递增,或者无表格数据时表格显示异常。 2.vxe-table 表格 vxe-table 是一个基于 Vue.js 的表格组件,它提供了丰富的功能和灵活的配置选项。在使用 vxe-table 时,确实需要确保其父级元素具有明确的宽度和高度,以便表格能够正确地渲染和布局。如果父
html 使用svg矢量图时无法 调整宽高问题解决,不能像图片一样设置宽高比例问题
引入的路径后加 #svgView(preserveAspectRatio(none)) 具体代码如下 修改前<img src="@/assets/svgs/full_screen_full.svg" class="im">修改后<img src="@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))
Android中关于字体宽高的获取
前言: 在自定义控件中,有时我们也需要在其中加入一些文本进行绘制时,那么,此时,对于文本绘制的位置, 我们就必须做到心中有数,下面就来聊一下其文本尺寸的相关知识点: 文本宽度的获取 方式一: width = paint.measureText(text,0,text.length()); 方式二: Rect rect = new Rect();paint.get
2.28学习内容,android,dialog自定义宽高、ios判断网络可用性
android设定dialog宽高读: http://blog.csdn.net/true100/article/details/43982763 mDialog = new Dialog(getActivity(), R.style.IsDelDialog);//自定义的样式,没有贴出代码来 mDialog.setContentView(view); Window dialogWindow
NSAttributedString宽高计算小技巧
通常对于CoreText之类自己实现绘制的控件来说,计算富文本的宽高其实需要依赖CTFramesetterSuggestFrameSizeWithConstraints这个方法。 但有些时候,我们可能只是使用UILable、UITextView等系统控件,设置了他们的attributedText,此时,计算控件宽高其实可以利用系统自身的方法。 例如: label.attributedText
selenium-webdriver 设置宽高 node
在使用 Node.js 的 Selenium WebDriver 进行自动化测试时,你可能会需要为浏览器窗口设置特定的宽度和高度。以下是如何设置浏览器窗口大小的示例: 首先,确保你已经安装了 selenium-webdriver 包。如果还没有安装,可以通过运行以下命令来安装: npm install selenium-webdriver 接下来,你可以使用如下的代码来启动一个浏览器实例(
图片改变像素,宽高,Base64编码处理
1.改变图片像素 private void setAlpha(String os) { /** * 增加测试项 * 读取图片,绘制成半透明,修改像素 */ try { ImageIcon imageIcon = new ImageIcon(os); BufferedImage bufferedImage = new BufferedImage(imageIcon.getIconWi
前端入门:HTML(css轮廓,填充,宽高)
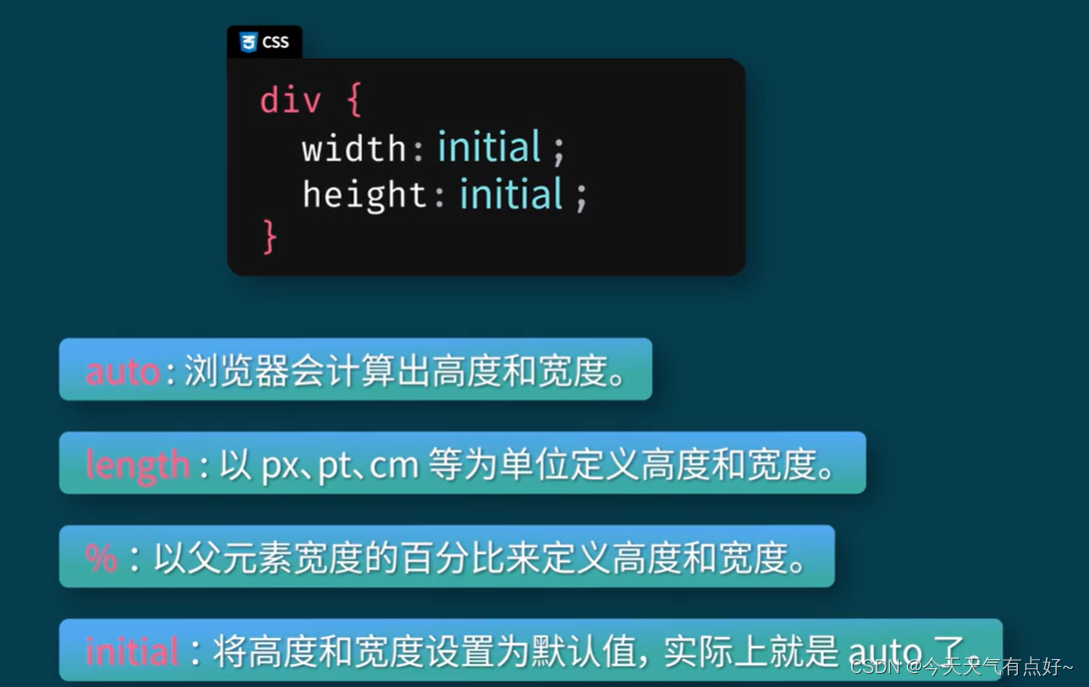
1.CSS轮廓 注意: outline中,out-style是必须要设置的,格式为: outline-style一共有以下的几个值: 2.CSS填充属性 这是一个用于在一个元素的内容周围产生空间,也就是边框内到白框外之间的距离,如图所示: 3.CSS宽高 注意: 高度和宽度属性不包括margin,border和padding区域,只是用来定义元素的内容尺寸
前段不定宽高的div垂直居中
css控制居中的方法: 1:外层是块级元素,内部是行内元素,例如:给一张图片设置居中的方法; <!----css----> <span class="re0">#div</span> <span class="br0">{</span><span class="kw1">line-height</span><span class="sy0">:</span> <span class="
网页直播/点播播放器支持http-flv/rtmp/m3u8等播放音视频流媒体播放器EasyPlayer-RTMP-iOS播放视频宽高变化导致播放器停止运行的问题解决
背景分析 RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。 RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括Adobe Med
antd中Upload上传图片宽高限制以及上传文件的格式限制
项目中有一个需求,要上传轮播图,且有尺寸要求,所以就需要在上传图片的时候进行尺寸限制,使用了Upload组件,需要在组件的beforeUpload方法中进行限制。 定义一个上传前的方法,并且添加一个图片尺寸获取的方法: 如果尺寸不符合要求,validateImageSize方法会返回false,如果尺寸符合就会返回true // Carousel upload handleconst c