本文主要是介绍前端入门:HTML(css轮廓,填充,宽高),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.CSS轮廓
注意:
outline中,out-style是必须要设置的,格式为:

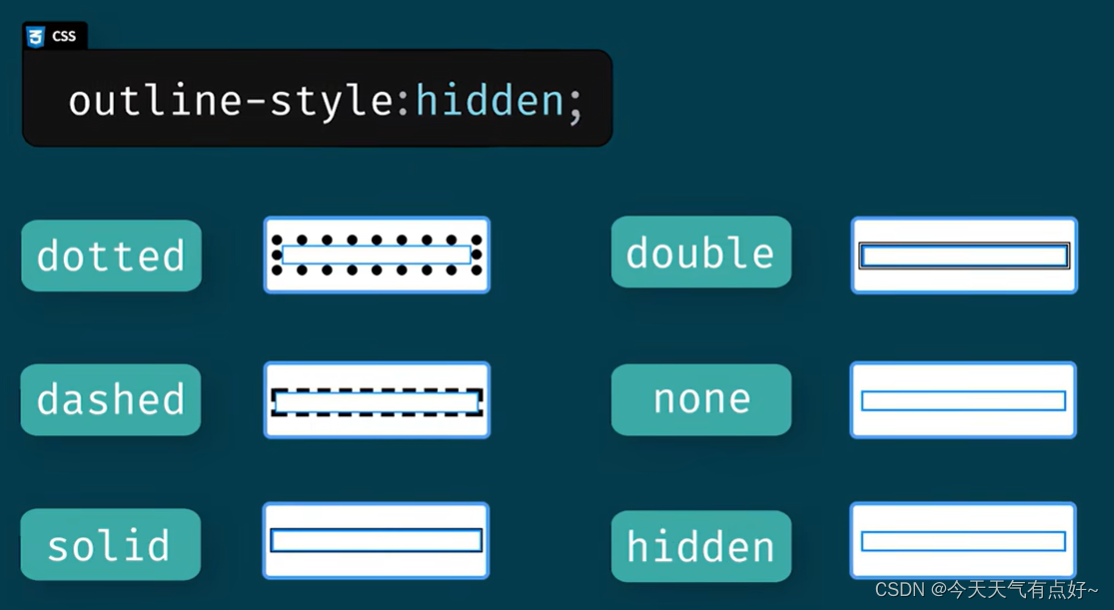
outline-style一共有以下的几个值:

2.CSS填充属性

这是一个用于在一个元素的内容周围产生空间,也就是边框内到白框外之间的距离,如图所示:

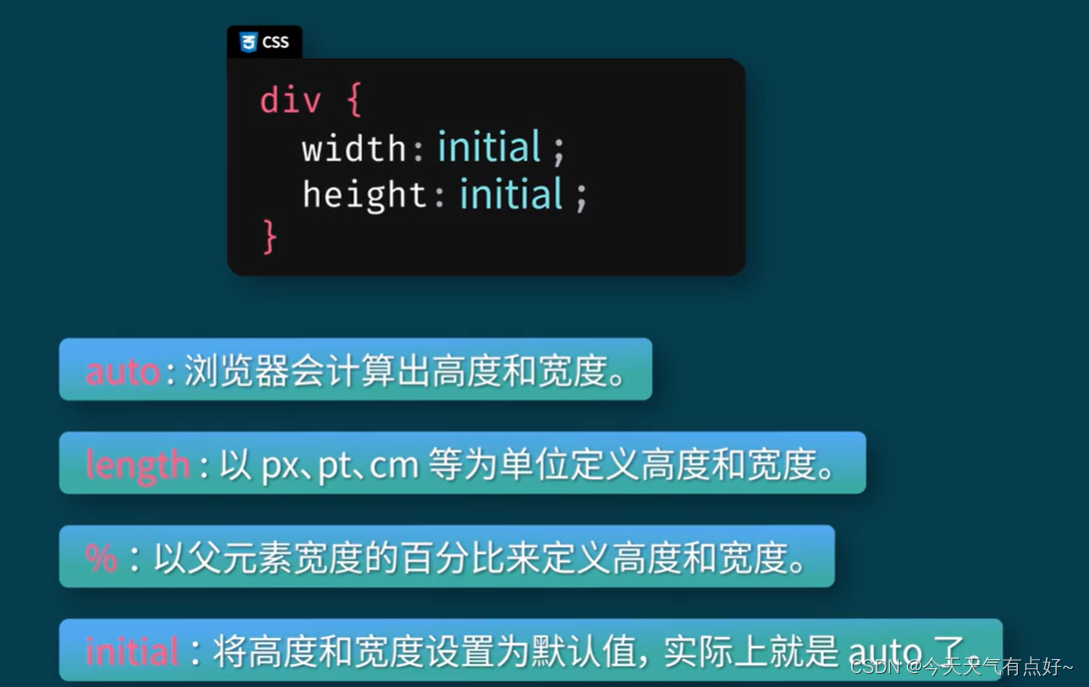
3.CSS宽高

注意:
高度和宽度属性不包括margin,border和padding区域,只是用来定义元素的内容尺寸
这篇关于前端入门:HTML(css轮廓,填充,宽高)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






