太极图专题
Qt:玩转QPainter后转之太极图
前言 简单了解了QPainter之后还是要做两个小例子练一练,不实际去做,只看看函数是没啥太大提升的,这里就简单画一个太极图。 正文 我们都知道太极分为阴阳鱼两部分,阴鱼(黑色)有个白色鱼眼,阳鱼(白色)有个黑色鱼眼;所以我们在画图的时候也可以分成阴阳两部分来画 单看阳鱼 不算鱼眼的话可以分成三部分,我们可以先画一个大半圆,用大半圆减去上面一个小半圆,再加上下面一个小半圆即可 阴鱼正好
Android自定义view之太极图
提示:以下是本篇文章正文内容 一、先画一个太极 ======================================================================= 先介绍一下定义的东西: private int useWidth; //最后测量得到的值 private int leftcolor; //左太极的颜色(黑) private int rightc
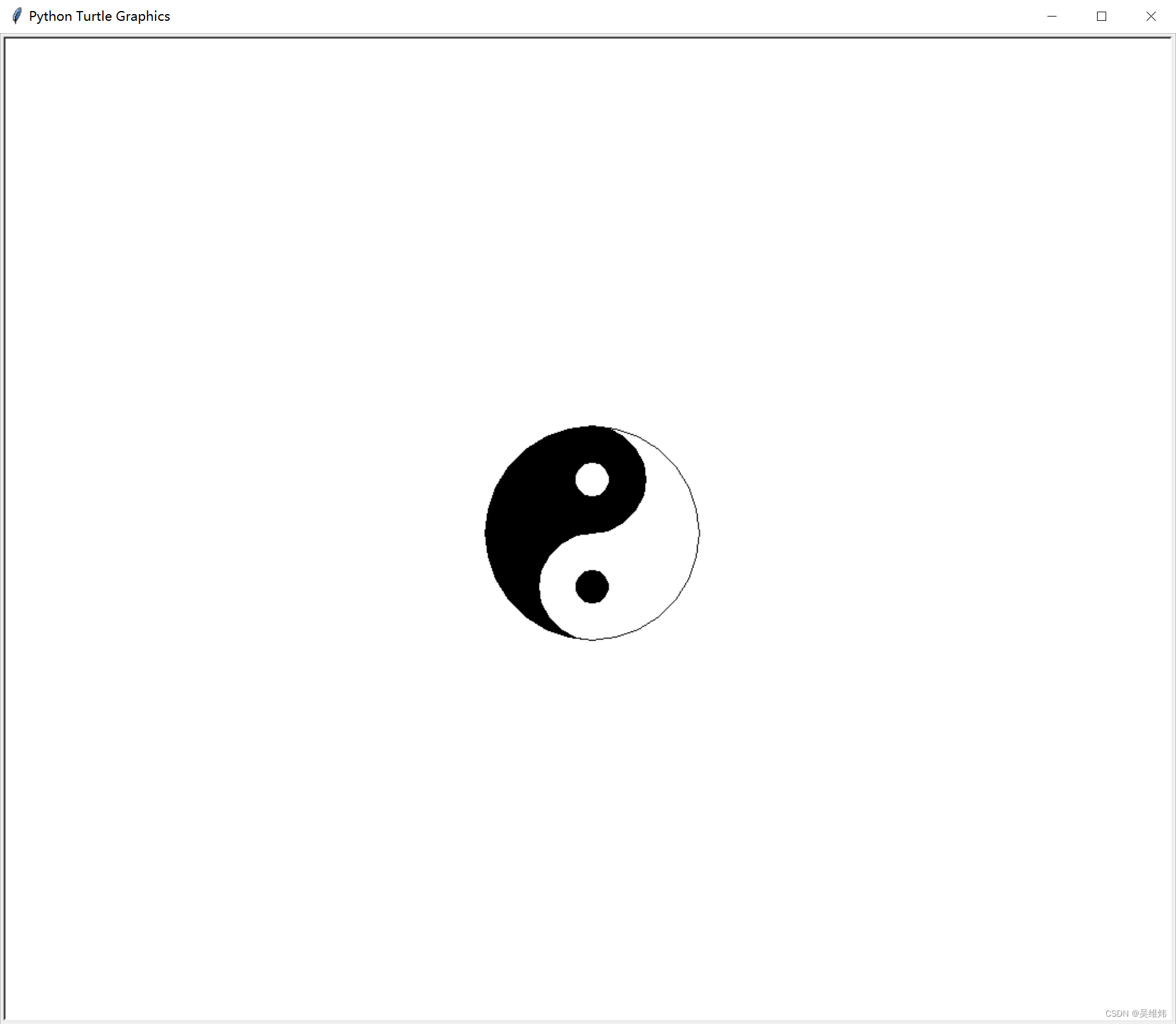
「Python绘图」绘制太极图
python 绘制太极 一、预期结果 二、核心代码 import turtlepen = turtle.Turtle()print("开始绘制太极")radius = 100pen.color("black", "black")pen.begin_fill()pen.circle(radius/2, 180)pen.circle(radius, 180)pen.left(
C语言利用Cairo图形库绘制太极图
许多人对直接用C语言绘图仍然停留在Turbo C的graphics.h年代,或许也有教育老化的原因,毕竟曾经的经典早已成往事,与其想尽各种办法寻找与其兼容的图形库,不如顺势拥抱灿烂的明天。Cario(http://cairographics.org/)是一个非常出色的2D图形库,著名的GTK+3.0完全采用Cario作为绘图引擎,由此可见它的强大和吸引力。 Cario支持X Window,Qua
css 太极图案例带来的收获
基础知识 渐变:gradient 在两个或者多个颜色之间显示平稳过度。由浏览器生成。 线性渐变:line-gradient(过渡方向,初始颜色,结束颜色)。注意过渡方向默认从上到下。 1、支持多颜色渐变,多个值,就是从多个颜色之间过渡变化。 2、可以切换过渡的方向。to top,to left,to top left等等。 3、支持度数过渡(edg)。这个渐变可以从任意角度 径向渐变:
十几行代码实现“旋转的太极图”
目录 前言 1. 平台支持: 2. 功能和复杂性: 3. 使用范围: 4. 语言支持: 总结: 代码 致谢 前言 在处理跨平台支持,并满足更复杂的图形处理需求上,Cairo图形库的兼容性和先进性远超出目前常用的EasyX图形库。本文更是抛砖引玉,请此精通Cairo图形库的“大佬”优化改进本程序。 对比两者: 1. 平台支持: EasyX: 主要用于
一个div最简方法画太极图
一个div最简方法画太极图 直接上代码,一目了然 html <div class="太极图"/> css .太极图 {position: relative;width: 400px;height: 400px;background: linear-gradient(to right,white 50%,black 50%);border-radius: 50%;box-shadow
Python如何运用turtle绘制阴阳太极图
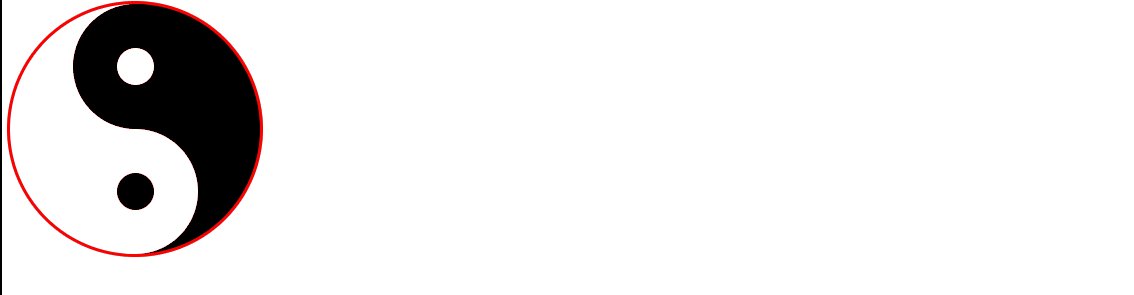
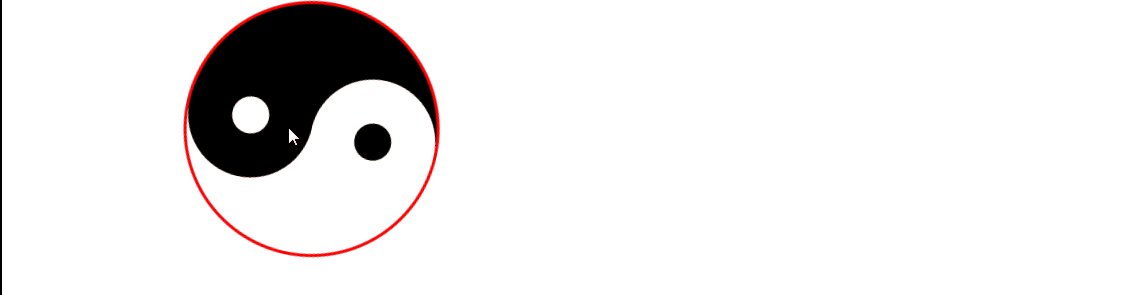
本文详细分析如何使用Python turtle绘制阴阳太极图,先来分解这个图形,图片中有四种颜色,每条曲线上的箭头表示乌龟移动的方向,首先从中心画一个半圆(红线),以红线所示圆的直径作半径画一个校园,半径为红线所示圆半径的0.15倍(蓝线),之所以选择0.15倍,是因为这样嵌入红圆内的小圆直径和红圆直径接近黄金分割。 完整代码: 效果图如下:
使用vue2写一个太极图,并且点击旋转
下面是我自己写的一个代码,命名有些不规范,大家不要介意。 <template><div class="qq"><div class="app" :style="{ transform: rotateStyle }"><div class="app1"><div class="app3"><div class="app5"></div></div></div><div class="app2"><
旋转的太极图(程序和注释)
旋转的太极图 turtle库是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x 轴为y的坐标系原点,(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动,从而在它爬行的路径上绘制了图形。 太极图 旋转的太极图需要的模块画半圆的程序和注释旋转的太极的程序和注释 需要的模块 只需要一个turtle库 import turtle
【matlab程序】matlab画太极图|阴阳
【matlab程序】matlab画太极图|阴阳 %% 海洋与大气科学; % 时间:20231205; % clear;clc;close all; t=0:1/100000:2pi+0.00001; t1=-pi/2:1/100000:pi/2+0.00001; t2=pi/2:1/100000:3pi/2+0.00001; R=10; r=1; figure plot(Rco
【matlab程序】matlab画太极图|阴阳
【matlab程序】matlab画太极图|阴阳 %% 海洋与大气科学; % 时间:20231205; % clear;clc;close all; t=0:1/100000:2pi+0.00001; t1=-pi/2:1/100000:pi/2+0.00001; t2=pi/2:1/100000:3pi/2+0.00001; R=10; r=1; figure plot(Rco
太极图片css5,CSS3 太极图的实现(用一个div盒子就能实现)
对于太极图的实现,很多前端小白的脑袋瓜子最先蹦出的是用几个盒子来实现,其实用一个div盒子通过C3就能实现太极图。 在这里跟大家分享一下思路: 首先是写一个实际大小为400*400的div盒子 1、如何实现一半黑、一半白的效果? 将盒子设置为 大小为200*400 px,背景色为白色,边框圆角为50%,另外一半黑色可以通过border-left:200px solid #000,这样就可以实
太极图python自定义函数绘制_Python turtle绘制阴阳太极图代码解析
本文详细分析如何使用Python turtle绘制阴阳太极图,先来分解这个图形,图片中有四种颜色,每条曲线上的箭头表示乌龟移动的方向,首先从中心画一个半圆(红线),以红线所示圆的直径作半径画一个校园,半径为红线所示圆半径的0.15倍(蓝线),之所以选择0.15倍,是因为这样嵌入红圆内的小圆直径和红圆直径接近黄金分割。 代码 导入turtle库 import turtle 创建画布 win
纯CSS3使用边框实现太极图(三个div)
效果展示: 源码展示: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>纯CSS3使用边框实现太极图(三个div)</title><!--border太极图 用border 实现 要求比 background-image 更简洁的代码--><style>.box{width: 400px;hei
CSS强大的功能--太极图的实现
对于CSS的认识如果你还只停留在网页的一些元素的美化,版面样式的调整那你就是大错特错了,现在的CSS3所具备的特性真的是让人惊艳。 除了原有的css2所具备的特性外,更是加入了RGBA和透明度,让你可以轻松的可以设置任何颜色任何透明透的背景色。 text-shadow阴影,font-face属性,border-radius属性,border-image属性, box-shadow属性以及更炫的
jQuery-canvas制作太极图
jQuery-canvas制作太极图 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>太极图</title><style type="text/css">/* 设置动画效果 */canvas{/* border: 1px solid red; */animation-name: move;/*动画名称*
.NET绘制旋转太极图
前言 我之前发了一篇《 用.NET写“算命”程序》的文章,但有人纷纷提出了质疑,认为没有“科学”( mi xin)依据????。 所谓“太极生两仪,两仪生四象,四象生八卦,八卦定吉凶,吉凶生大业”,因此,我只要证明 .NET可以将太极图绘制出来,不就说明 .NET算命的“科学”是有依据了嘛???? 首先来看一下最终效果: 太极的构成 仔细观察这个太极图,它分为以下几部分: 基本窗口白色左圆、
仿太极图自定义view
前因 鉴于各种原因,一致认为一个优雅的程序猿是从开始写博客成长起来的,虽然我很菜,但我有自知之明啊~~~公司项目最近两天即将上线,所以最近有点时间去整理下最近几天的收货,今天写了一个自定义view,一个很简单很简单的view,而且是一个然并卵的view~~~~ Github: https://github.com/icuihai 微博 : http://weibo.com
CSS实现太极图(1个div实现)
使用一个div实现太极图的步骤如下: HTML部分: <body><div class="box-taiji"></div></body> 第一步,结合border实现左黑右白的正方形,加上圆角、阴影。代码如下; .box-taiji{width:0;height:300px;position:relative;margin: 50px auto;border-left:150p