本文主要是介绍太极图片css5,CSS3 太极图的实现(用一个div盒子就能实现),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于太极图的实现,很多前端小白的脑袋瓜子最先蹦出的是用几个盒子来实现,其实用一个div盒子通过C3就能实现太极图。

在这里跟大家分享一下思路:
首先是写一个实际大小为400*400的div盒子
1、如何实现一半黑、一半白的效果?

将盒子设置为 大小为200*400 px,背景色为白色,边框圆角为50%,另外一半黑色可以通过border-left:200px solid #000,这样就可以实现半黑半白的效果(盒子的实际大小为400*400 px)。
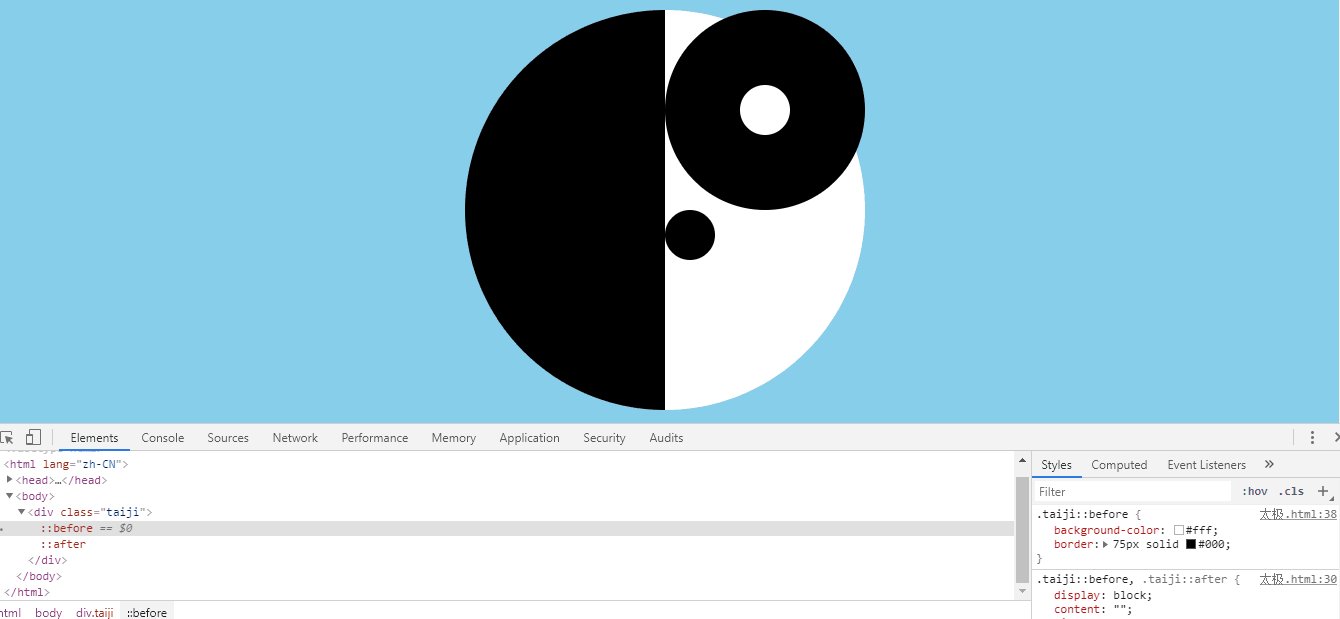
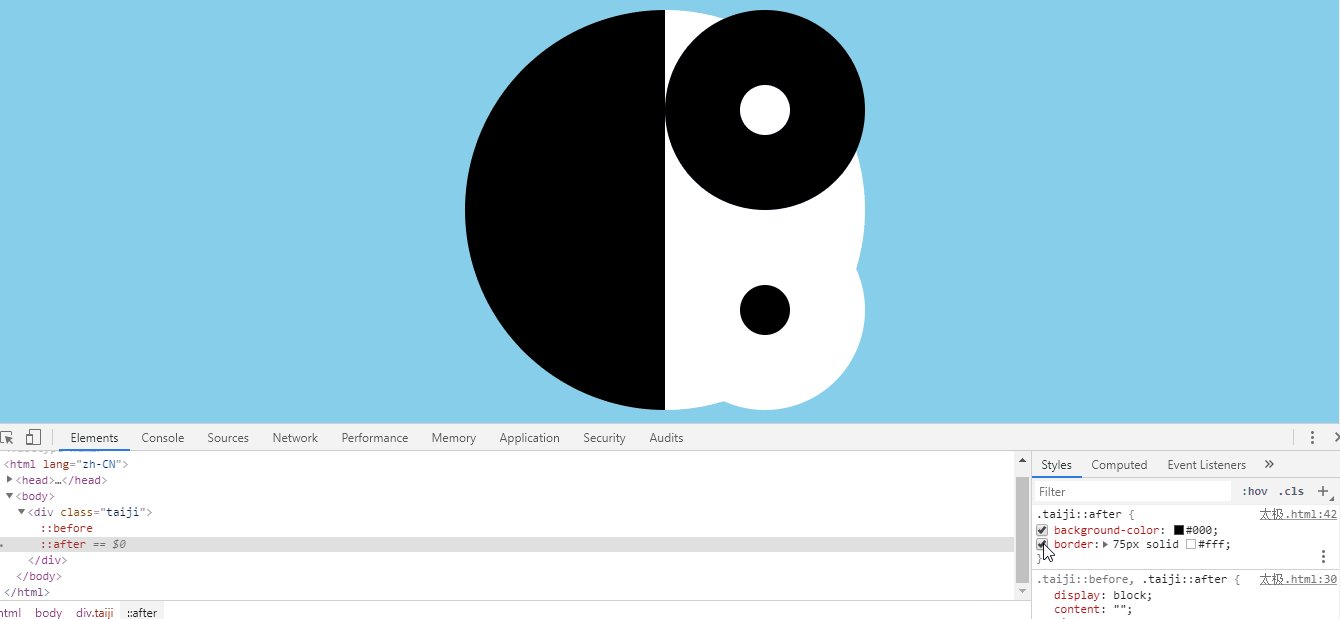
2、如何实现内白外黑和内黑外白的小圆?
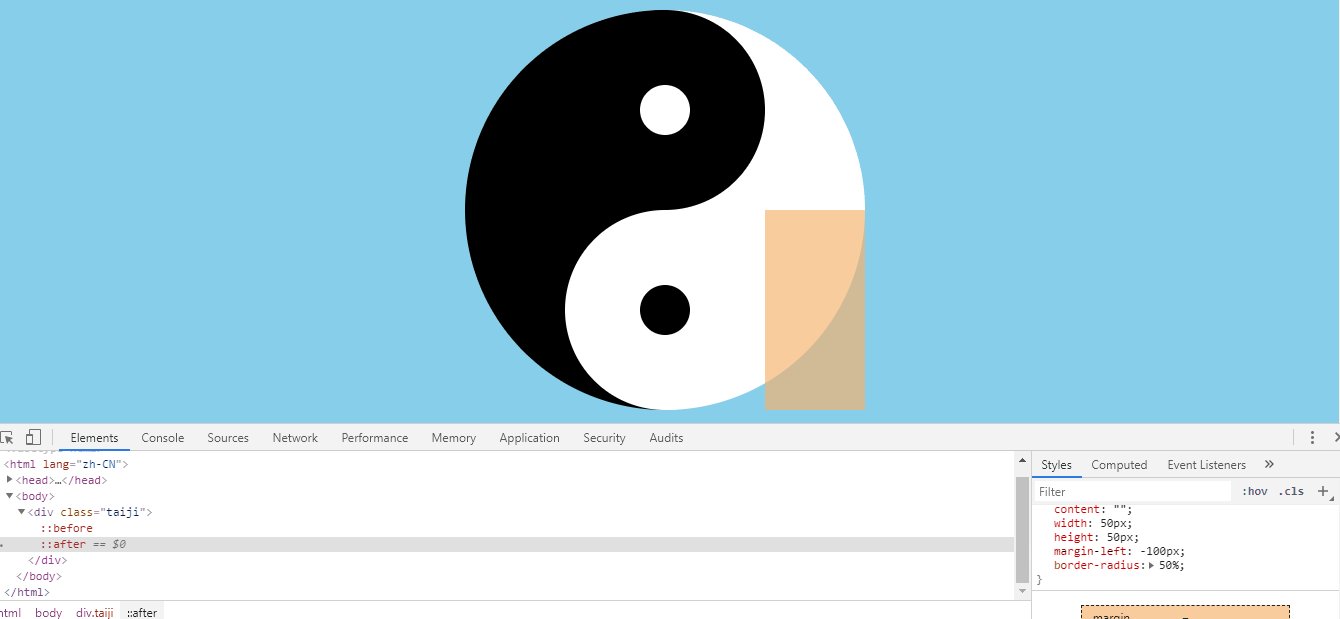
小圆在这里就可以用上伪元素啦。两个小圆的大小都为50*50 px,边框圆角为50%,margin-left:-100px;上小圆背景色为白色,border:75px solid #000,下小圆背景色和边框色则跟上小圆相反,背景色为黑色,border:75px solid #fff,这样就可以实现啦(小圆的实际大小为200*200 px)。

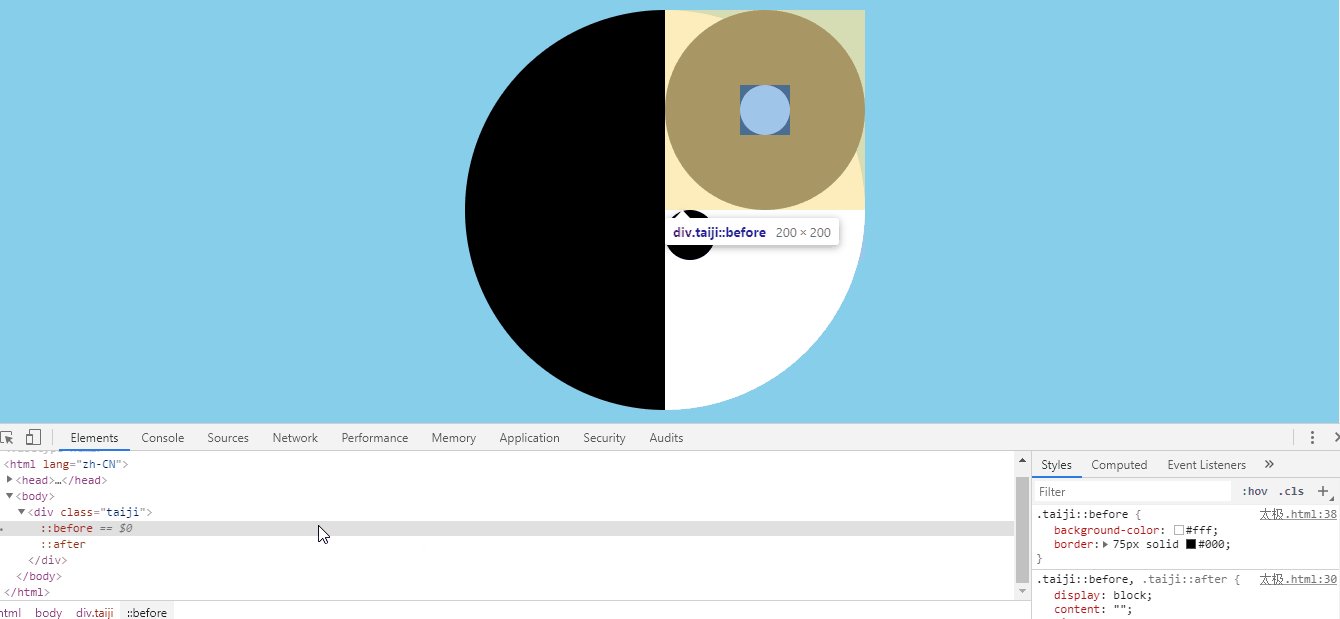
这里补充一下,小圆的大小和边框大小还有margin-left为什么这么设置?
外盒子的实际大小为400*400 px(200*400 px+200px的左边框),小圆的实际大小为200*200 px(50*50 px+75*2 px的上下边框和+75*2 px的左右边框和(50+75+75 px)),因为外盒子的宽为200px,左边框为200px,所以小圆是靠着边框摆放,外盒子实际宽度为400px,小圆水平居中外盒子的话,只需要往回走自身宽度的一半。

源码:

接下来这段时间,我会挤出时间写一些C3效果的文章,如果有更好的实现方法,欢迎大家一起探讨
这篇关于太极图片css5,CSS3 太极图的实现(用一个div盒子就能实现)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



