本文主要是介绍纯CSS3使用边框实现太极图(三个div),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
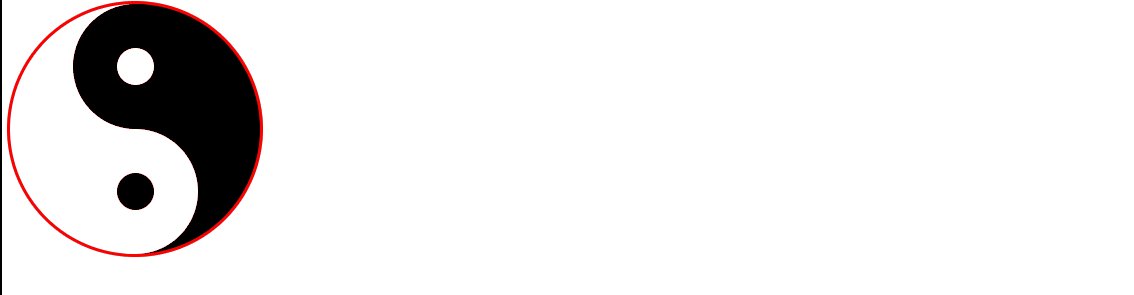
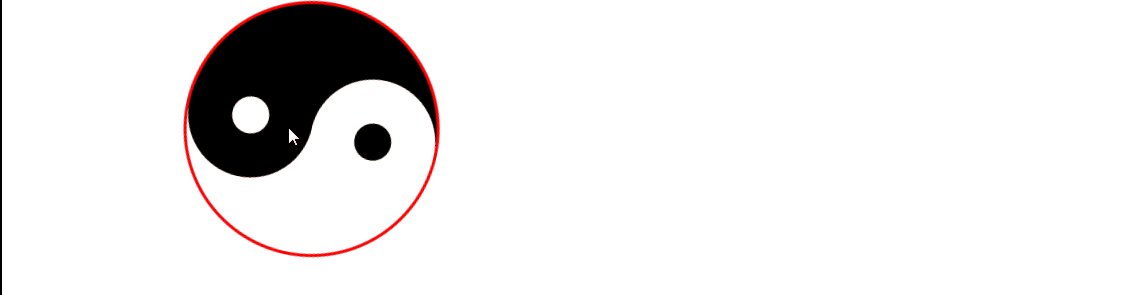
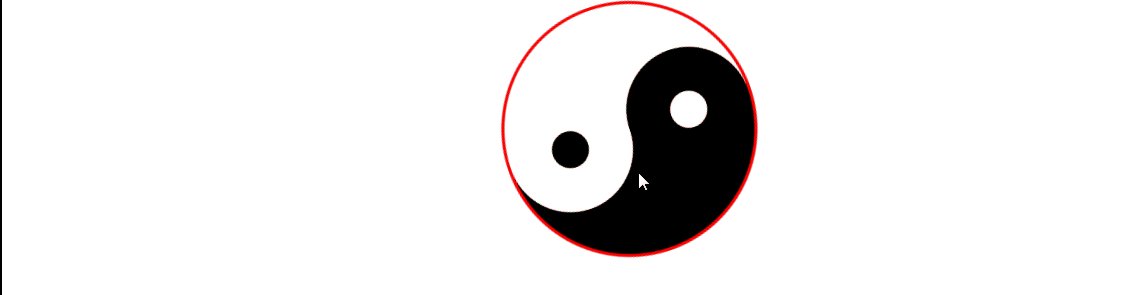
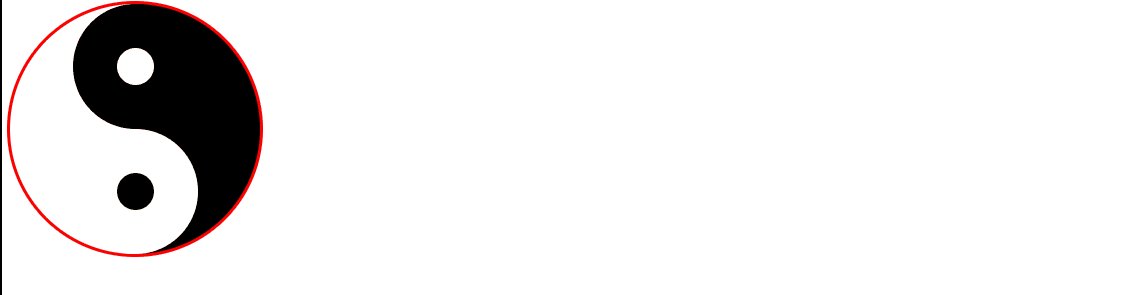
效果展示:

源码展示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>纯CSS3使用边框实现太极图(三个div)</title><!--border太极图 用border 实现 要求比 background-image 更简洁的代码
--><style>.box{width: 400px;height: 400px;border: 5px solid #f00;border-radius: 50%;background-image: linear-gradient(90deg,#fff 50%,#000 50%);position: relative;}.top,.bottom{width: 60px;height: 60px;border-radius: 50%;position: absolute;left: 25%;}.top{background-color: #fff;border: 70px solid #000;}.bottom{bottom: 0px;background-color: #000;border: 70px solid #fff;}.box:hover{transition: 3s;transform: translateX(1000px) rotateZ(1000deg) ;}</style>
</head>
<body>
<div class="box"><div class="top"></div><div class="bottom"></div>
</div>
</body>
</html>
这篇关于纯CSS3使用边框实现太极图(三个div)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





