本文主要是介绍CSS强大的功能--太极图的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于CSS的认识如果你还只停留在网页的一些元素的美化,版面样式的调整那你就是大错特错了,现在的CSS3所具备的特性真的是让人惊艳。 除了原有的css2所具备的特性外,更是加入了RGBA和透明度,让你可以轻松的可以设置任何颜色任何透明透的背景色。
text-shadow阴影,font-face属性,border-radius属性,border-image属性, box-shadow属性以及更炫的支持动画,放大,旋转,以及媒体查询等等功能。今天做网站小编给你来分享的是利用css3技术实现太极图的效果。
先看一下太极图的样子,没错,就是这样的:

那么问题来了,这样的一个太极图是怎么样实现的呢?
我们来分解一下,先写一个div标签,类似于这样:
<div class="taiji"></div>我们给taiji 这个class 定义一点样式:
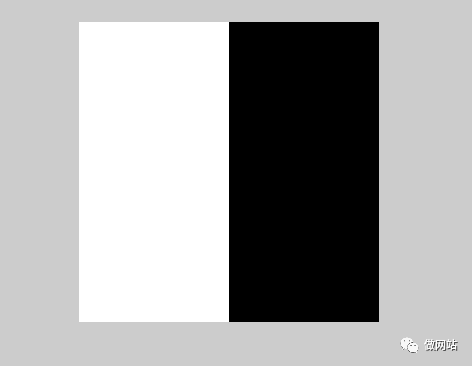
.taiji { width: 150px; /*宽度*/height: 300px; /*高度*/ margin: 100px auto; /*上下100像素 居中 */ border-right: 150px solid #000; /*给一个150像素的黑色右边框*/ background-color: #fff; /*盒子的背景色为白色 */}那么看一下,它就会长成这样子的:

然后我们给它变圆角,样式给它再加上一句:
.taiji { border-radius: 150px; /*加上圆角 */}那么它将变成这样子:

继续,这个时候我们再给这个taiji的class 加上::before,::after两个伪类,这样我们不需要额外再添加div的标签。样式如下:
.taiji::before,.taiji::after { content: ''; /*内容为空*/ display: block; /*设置为块级元素*/ width: 50px; /*宽度50像素 */ height: 50px; /*高度50像素*/ background-color: #fff; /*背景色为白色*/ border: 50px solid #000; /*边框50像素为黑色 */ border-radius: 75px; /*边框设为圆然,也可以与100% */}
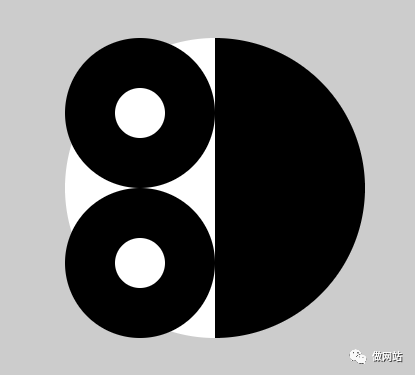
看一下效果:

两个一样的圆,我们把::after那个设置为黑底白边,区别于::before那个,代码如下:
.taiji::after {background-color: #000; /*黑色底*/ border: 50px solid #fff; /*50像素白边框 */}效果如下:

接下来就是移动一下位置了,加入以下代码:
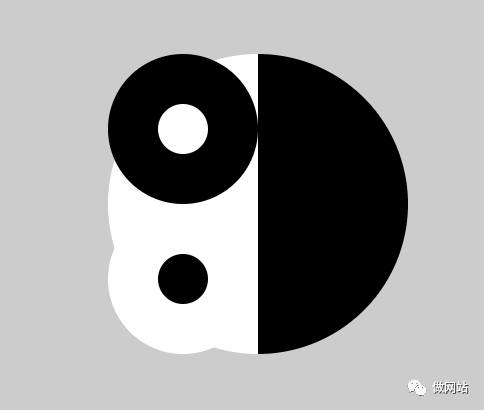
.taiji::before,.taiji::after { margin-left:50%; /*左边距移动50% */}OK,见证奇迹的时刻到了,看图:

是不是 很神奇,老实讲小编在一开始也是兴奋的一晚上都睡不着,css的强大之处真是妙不可言,当然,如果还想再加点效果的话,我们可以再加上以下代码,让它可以真正的滚动起来。我们先定义一个动画名 rotate :
@keyframes rotate {from {}to { transform: rotate(-360deg); /*逆时针滚动360度 */ }}然后在taiji 的原有样式上再使用这个动画,加上以下这句:
.taiji { animation: rotate 2s infinite linear; /*使用rotate动画,2秒钟*/}OK,大功告成,大伙有没有学会,CSS就这么强大,就这么简单。
这篇关于CSS强大的功能--太极图的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







