多端专题
flutter开发多端平台应用的探索 下 (跨模块、跨语言通信之平台通道)
前文 Flutter 是一个跨平台的开发框架,它允许开发者使用相同的代码库来构建 iOS、Android、Web 和桌面应用程序。 上文flutter开发多端平台应用的探索 上(基本操作)-CSDN博客列举了一些特定平台的case(桌面端菜单,鼠标快捷键)的使用方法,有些是flutter提供了对应能力,只需要学习如何调API,有些事三方库支持,本文要探讨的平台通道是更为强大的工具,很多三方插件
移动端视频编辑SDK,支持多端互通完整产品生态
无论是社交媒体上的创意短片,还是企业宣传的精致视频,高质量、高效率的视频编辑能力成为了各行各业不可或缺的需求。美摄科技,作为移动视频编辑技术的领航者,携手其强大的移动端视频编辑SDK解决方案,正以前所未有的姿态,重新定义视频创作的边界,赋能万千用户与企业,共创视觉盛宴。 【跨平台融合,构建无缝创作生态】 美摄科技深知,在多元化的数字时代,单一平台的局限已无法满足用户的广泛需求。因此,我们精心打
使用session实现单用户多端登录限制
基本流程: 首先获得当前浏览器访问服务器的session,然后根据用户的信息(如id等)在redis中查找,如果找到,并且和查找对应的session不同,则可以判断已经有其他设备登录过了,这个时候就可以把redis中对应用户的session替换为当前的session,这个时候就代表其他设备的用户被强制下线了,当前设备成功登录。 下面是核心代码实现: @Controllerpub
【鸿蒙开发】01 计划:打造一款免费、多端适用的待办软件
在这个快节奏的时代,待办软件已成为许多人生活中不可或缺的工具。然而,目前市面上的桌面待办软件大多收费,免费版本的操作不便、界面不美观。今天,我要和大家分享我的梦想:开发一款免费、多端适用的待办软件,让每个人都能轻松管理自己的生活。 在软件开发领域耕耘了近十载,我这位资深码农对各类待办软件可谓是了如指掌,无论是免费亦或是付费版本,我都曾一一尝试。然而,令人遗憾的是,至今仍未有一款能让我长久依
优化uni-app页面间的传参跳转【兼容多端】
问题场景 options传值的想必用的都比较多,除了option传值的场景外,还有两个场景用的也比较多: 1)传复杂对象 对于传递复杂对象options就有点力不从心了,毕竟URL模式GET传递参数的长度有限。此时需要采用eventChannel模式,而默认的模式使用复杂,需要进行再优化。 2)返回模式 虽然eventChannel也实现了上下级页面(对于页面栈式应用,我称之为上下级比较
ThinkPHP 5.0 微信小程序商场打通全栈项目 教您如何打造IOS,Android,Web多端适配
链接: https://pan.baidu.com/s/15VPnVD-6Xuy5-XG59eDe3Q 提取码: ntxy 更多THinkPHP源码请访问:https://www.erdangjiade.com/php/0-0-2-0 课程内容:这教程改变了对传统web的理解,在编程思想和架构会带给您全新的认识。如果您未接触过Thinkphp框架的话,最好是先了解一下请求(Request)和响应
uniapp+vue3的ifdef实现多端配置客服消息
在微信小程序预览,实现客服消息,因是个人版,不支持 button | uni-app官网 (dcloud.net.cn) 条件编译处理多端差异 | uni-app官网 (dcloud.net.cn) uni.makePhoneCall(OBJECT) | uni-app官网 (dcloud.net.cn) //my.vue<template><view class="list"
连锁店收银系统源码-线下收银多端视频展示
千呼新零售2.0系统由零售行业连锁店一体化收银系统和多商户入驻平台商城两个板块组成,打造门店+平台的本地生活即时零售模式。 其中连锁店收银系统包括线下收银+私域商城+连锁店管理+ERP管理+商品管理+供应商管理+会员营销等功能为一体,线上线下数据全部打通。适用于商超、便利店、水果、生鲜、母婴、服装、零食、百货、宠物等连锁店使用。 系统开发语言: · 核心开发语言: PHP、HTML5、D
中台背景下的多端自适应的业务扩展模型架构实践
前言 随着数字化变革的持续深入和中台战略的落地,越来来越多的最佳实践涌现出来,这里我不在赘述什么是数字化转型和什么是中台,这里我分享一下我们在中台建设中的一些顶层思考和实践。在中台规划之前中我一直在思考该如何应对业务的演进及不确定性,很遗憾至今我仍旧没有找到我满意的答案。在中台建设中的关键的方法是分割业务的确定性和不确定性,即封装确定性沉淀为中台化的共享服务能力,隔离不确定性通过扩展能力
对信开源圈子系统全开源源码_多端支持
源码简介: 对信系统是一款开源的PHP建站系统,是“多圈”建站系统。专业为产品打造多圈社区,可搭建社区,问答,商城,有pc端,h5,微信小程序,百度小程序。基于商业开源,100%开源,可以商用。 支持:电脑端,独立APP,微信小程序,百度小程序,抖音小程序,快应用 PC端演示图: H5端演示图: 源码下载 https://download.csdn.net/download/
JAVA台球助教台球教练多端系统源码支持微信小程序+微信公众号+H5+APP
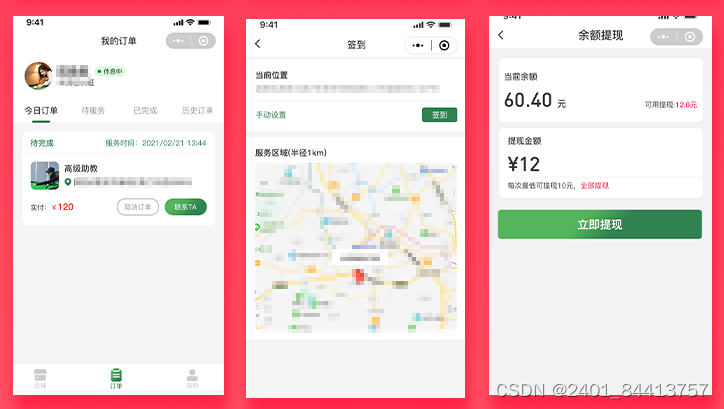
🎱台球助教系统:你的私人教练在线等你🎯 功能介绍 球厅端:球厅认证、教练人数、教练的位置记录、助教申请、我的项目、签到记录、我的钱包、数据统计 教练端:我的页面,数据统计、订单详情、保证金、实名认证、服务管理、紧急求助、签到功能 用户端:精准分类、我的助教、预约教练、台球室分类、会员管理、助教详情、球厅入驻、成为助教/教练、成为代理商、地址管理 🎳一、引言:开启智能台球学习新时代
圈子社区系统源码 开源 多端圈子社区论坛系统 社区圈子管理系统
介绍 圈子论坛小程序,是一款为用户提供交流分享、互动沟通的平台。在这个小程序中,用户可以轻松地加入各种不同兴趣爱好的圈子,与志同道合的朋友们交流互动。圈子论坛小程序不仅仅是一个简单的社交工具,更是一个打开新世界大门的平台。用户可以在这里结识新朋友,分享自己的生活感悟,发表想法和见解。无论是探讨热门话题,还是分享生活中的小美好,都可以在圈子论坛小程序中找到志同道合的朋友。 通过圈子论坛小程序,用
微信小程序多端框架打包后发布到华为市场
app上架华为应用市场 一、android 发布到华为应用市场 1、华为应用市场注册开发者账号 https://developer.huawei.com/consumer/cn/?ha_source=sem&ha_sourceId=89000605 2、进行企业认证 3、app隐私弹窗 miniapp-privacy.json 1、协议弹窗内容: {"title": "隐私政策协议","
vue前端实现页面禁止缩放 前端适配问题处理 前端项目多端适配解决方案
在前端项目中,如果一个系统页面可以缩放可能会导致多种异常情况,这些异常情况涉及到页面布局、元素尺寸、事件触发、响应式设计和用户体验等方面。 1.布局错乱:页面元素在缩放后可能会出现错位、重叠或部分隐藏的情况,导致页面布局混乱,影响用户对页面内容的理解和操作。这可能会使得用户无法顺利地浏览和使用页面上的功能和信息。 解决方案:采用响应式设计和弹性布局来适应不同尺寸和缩放比例下的页面展示。使用CSS
鸿蒙OS开发:【一次开发,多端部署】(典型布局场景)
典型布局场景 虽然不同应用的页面千变万化,但对其进行拆分和分析,页面中的很多布局场景是相似的。本小节将介绍如何借助自适应布局、响应式布局以及常见的容器类组件,实现应用中的典型布局场景。 布局场景实现方案 开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。[页签栏]Tab组件 + 响
服务端多端部署报表异步下载的核心技术实现与解析(一)
报表作为数据可视化的重要一环,其高效、安全的下载机制对于提升用户体验至关重要。本文将深入探讨一种基于阿里云对象存储服务(OSS)的报表异步下载解决方案,并通过核心代码实现来解析其背后的技术逻辑。本方案采用Java编写,结合AES加密算法保障数据传输安全性,并利用临时目录处理文件,确保了资源的有效管理和高效下载。本篇文章暂时没有加入异步部分的代码。 技术背景与需求 在多端部署
SpringSecurity多表,多端账户登录
本文章对应视频SpringSecurity6多端账号登录,可无限扩展教程,记得三连哦,这对我很重要呢! 温馨提示:视频与文章相辅相成,结合学习效果更强哦!更多视频教程可移步B站【石添的编程哲学】 SpringSecurity实现多表账户登录 需求:针对公司员工,普通用户等各类型用户,将其分别存储在不同的用户表中,基于SpeingSecurity实现用户认证,也就是登录功能 流程 首先
【多客系统】社交圈子论坛系统,小程序/app/H5多端圈子社区论坛系统交友,社区圈子论坛小程序前后端搭建,社交圈平台系统
简述 社交圈子论坛系统是一种面向特定人群或特定话题的社交网络,它提供了用户之间交流、分享、讨论的平台。在这个系统中,用户可以创建、加入不同的圈子,圈子可以是基于兴趣、地域、职业等不同主题的。用户可以在圈子中发帖、评论、点赞等互动。社交圈子论坛系统除了提供基本的社交功能外,还可以根据用户行为和兴趣为用户推荐相关内容。 特点 用户之间可以自由交流、分享和讨论感兴趣的话题,提高用户参与度。圈子
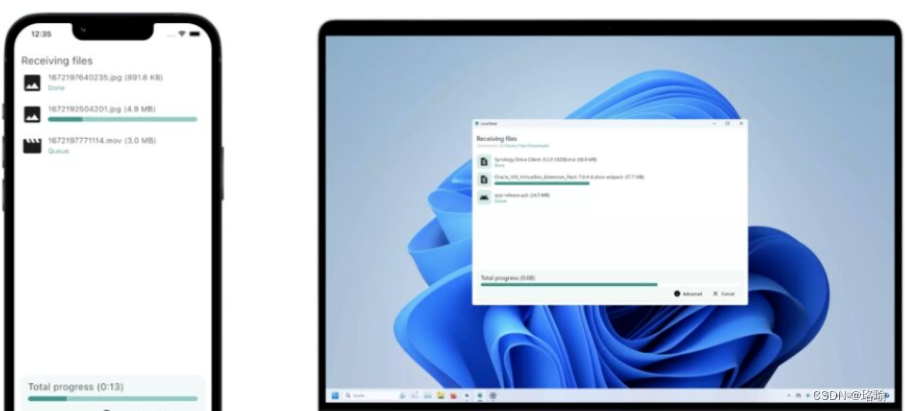
多端文件互传软件-LocalSend
一、前言 日常学习或者是工作需求,需要手机和电脑互传文件。用到频率低的话,使用即时通讯软件也就够了。 像我日常使用的多端互传文件软件是LocalSend。 二、 LocalSend LocalSend是一款基于局域网的文件传输工具。 LocalSend是一种用于在本地网络中快速传输文件的软件,它利用局域网的高速传输特性,实现了设备之间的高效文件交换。作为一款开源且免费的工具,LocalS
【完全开源免费】最新星益云-云上多端互传系统网站源码
介绍: 1.基本思路构思呈现 2.独立微入口框架,支持自主加模板 3.三种互传模式任意选择 4.二次密保验证修改后台密码 5.后台二次密保双重验证身份 6.支持后台登录记录 7.两种密钥方式任意切换 8.两种稳定IP城市接口任意切换 9.支持设置黑名单IP一键拦截 10.四种背景图接口任意切换 11.随心所欲任意切换各个页面模板 12.首页3款模板任意切换 13.自义定设置二次密保验证页面 14
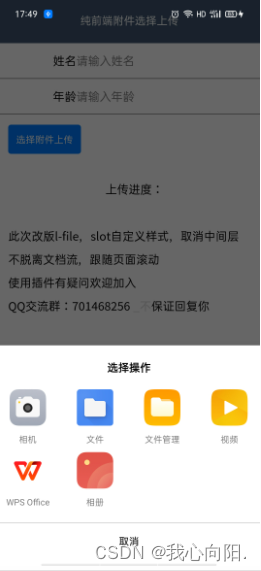
文件上传App,H5,小程序多端兼容
插件地址:https://ext.dcloud.net.cn/plugin?id=5459 下载lsj-upload插件 代码如下 结构 <lsj-upload :option="option" :size="size" :formats="formats" :debug="debug":instantly="instantly" @change="onChange" @progress=
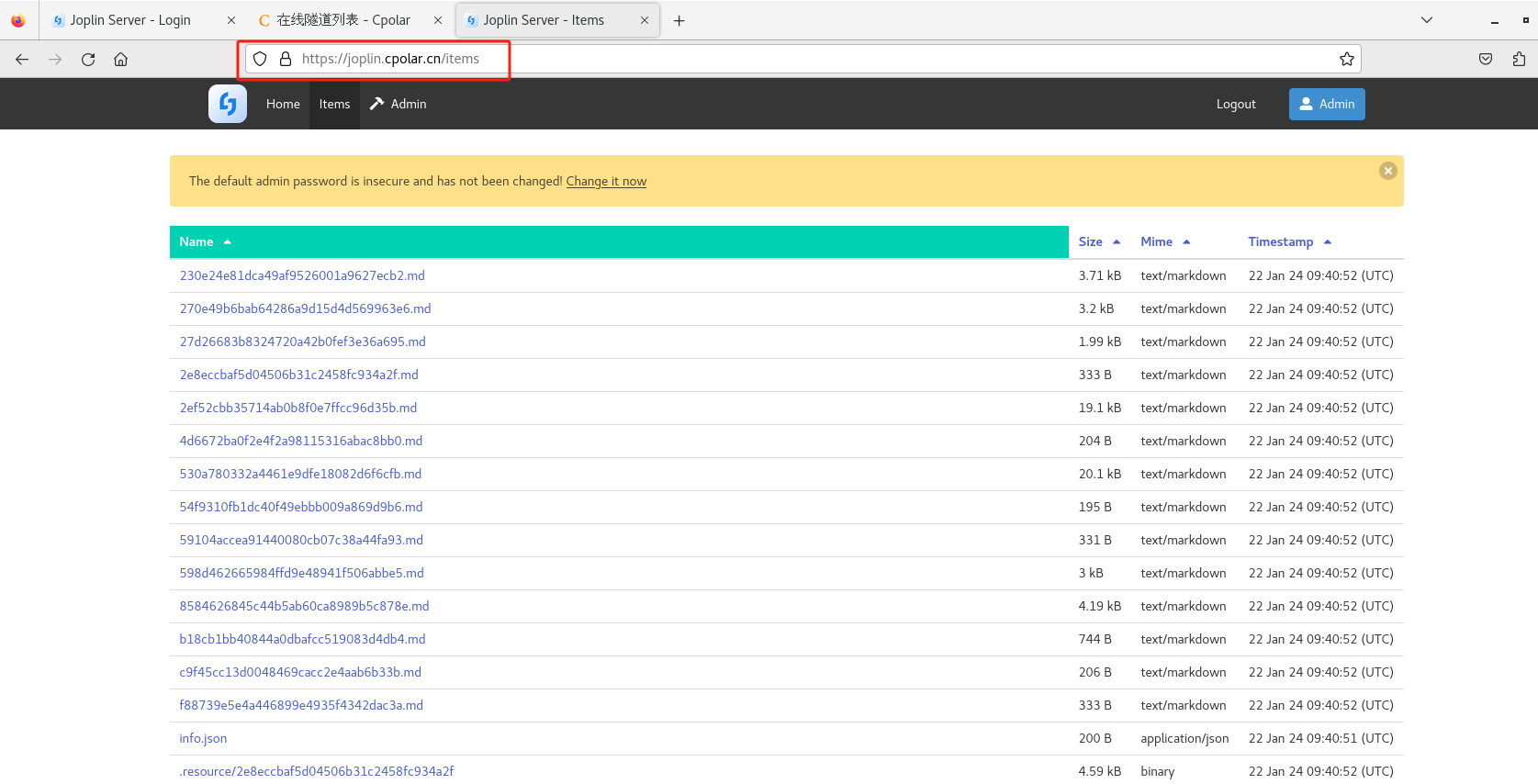
CentOS7使用Docker搭建Joplin Server并实现多端同步与公网使用本地笔记
文章目录 1. 安装Docker2. 自建Joplin服务器3. 搭建Joplin Sever4. 安装cpolar内网穿透5. 创建远程连接的固定公网地址 Joplin 是一个开源的笔记工具,拥有 Windows/macOS/Linux/iOS/Android/Terminal 版本的客户端。多端同步功能是笔记工具最重要的功能,只有实现了多端同步,我们才能在工作电脑和手机之间无缝
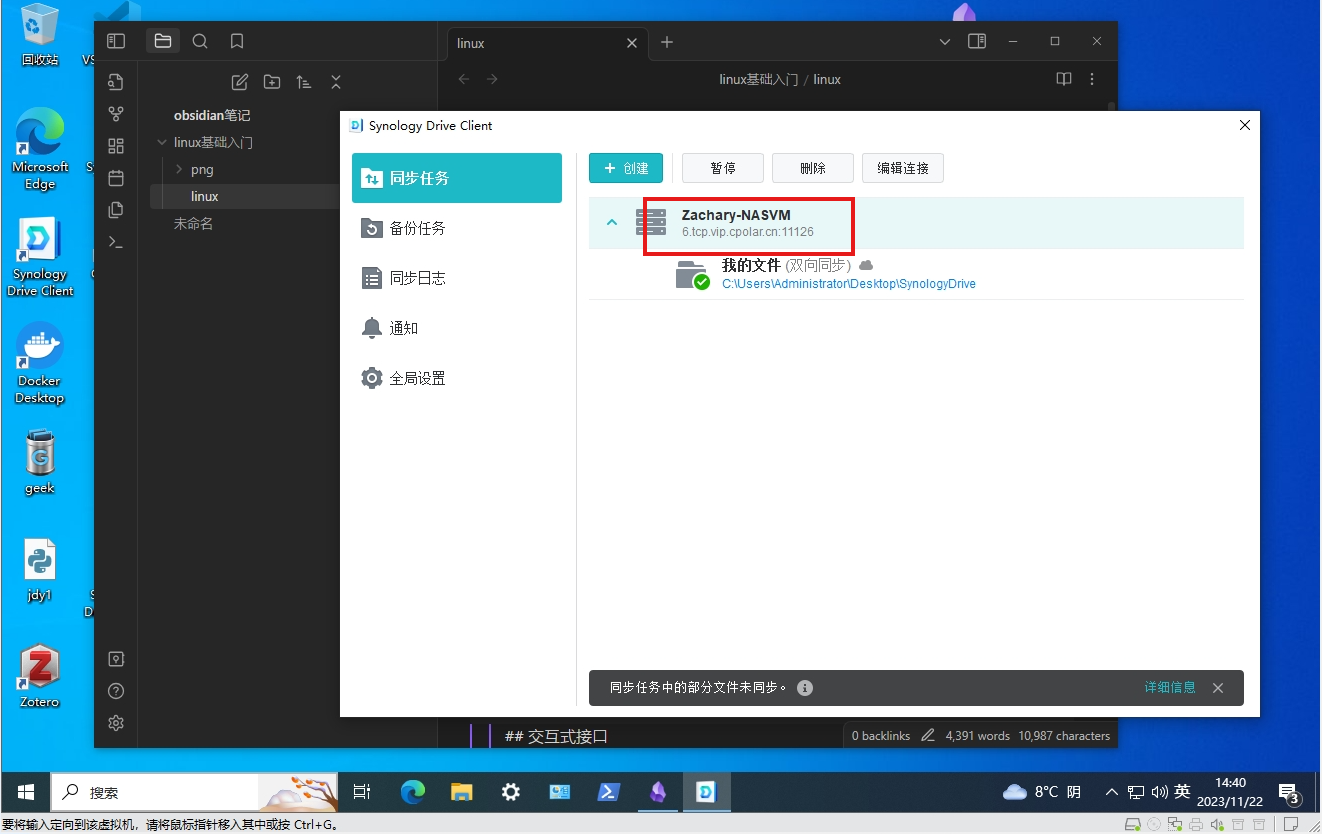
群晖虚拟机搭建Synology Drive并实现Obsidian笔记异地多端同步
文章目录 一、简介软件特色演示: 二、使用免费群晖虚拟机搭建群晖Synology Drive服务,实现局域网同步1 安装并设置Synology Drive套件2 局域网内同步文件测试 三、内网穿透群晖Synology Drive,实现异地多端同步Windows 安装 Cpolar步骤: 四、实现固定TCP地址同步 一、简介 [上期教程介绍了如何免费多端同步Zotero
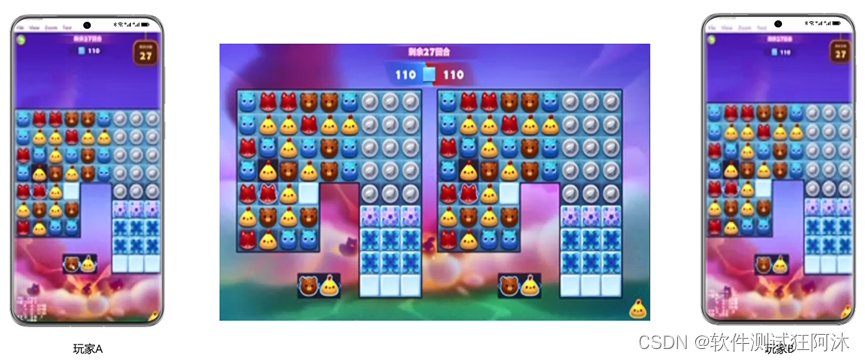
【鸿蒙千帆起】《开心消消乐》完成鸿蒙原生应用开发,创新多端联动用户体验
《开心消消乐》已经完成鸿蒙原生应用开发,乐元素成为率先完成鸿蒙原生应用开发的20+游戏厂商之一。作为一款经典游戏,《开心消消乐》已经拥有8亿玩家,加入鸿蒙原生应用生态,将为其带来更优的游戏性能和更多创新体验。自9月25日华为宣布全新HarmonyOS NEXT 蓄势待发、鸿蒙原生应用全面启动以来,以游戏为代表的18个行业,成为加入鸿蒙生态的先行军,呈现出“鸿蒙千帆起”的景象。 早在2014年