本文主要是介绍文件上传App,H5,小程序多端兼容,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
插件地址:https://ext.dcloud.net.cn/plugin?id=5459
下载lsj-upload插件
代码如下
结构
<lsj-upload :option="option" :size="size" :formats="formats" :debug="debug":instantly="instantly" @change="onChange" @progress="onprogress"
@uploadEnd="onuploadEnd"><button class="btn">上传合同</button>
</lsj-upload>js
data(){return {// 上传接口参数option: {// 上传服务器地址,需要替换为你的接口地址// 该地址非真实路径,需替换为你项目自己的接口地址url: publicFun.wwwRequestUrl + "/gwiip-resource/XXX/put-file",// 上传附件的keyname: 'file',// 根据你接口需求自定义请求头,默认不要写content-type,让浏览器自适配header: {// token"Blade-Auth": publicFun.publictoken()},// 根据你接口需求自定义body参数formData: {// 'orderId': 1000}},// 文件上传大小限制size: 50,// 限制允许上传的格式,空串=不限制,默认为空formats: '',// 是否打印日志debug: true,// 选择文件后是否立即自动上传,true=选择后立即上传instantly: true,}
},
methods:{// 文件选择回调onChange(files) {// 更新选择的文件 this.files = files;// 强制更新视图this.$forceUpdate();// 微信小程序Map对象for循环不显示,所以转成普通数组,不要问为什么,我也不知道// #ifdef MP-WEIXINthis.wxFiles = [...this.files.values()];// #endif},// 上传进度回调onprogress(item) {// 更新当前状态变化的文件this.files.set(item.name, item);// console.log('打印对象', JSON.stringify(this.files.get(item.name)));// 微信小程序Map对象for循环不显示,所以转成普通数组,不要问为什么,我也不知道// #ifdef MP-WEIXINthis.wxFiles = [...this.files.values()];// #endif// 强制更新视图this.$forceUpdate();},// 某文件上传结束回调(成功失败都回调)onuploadEnd(item) {// console.log(`${item.name}已上传结束,上传状态=${item.type}`);// 更新当前窗口状态变化的文件this.files.set(item.name, item);// 构建接口数据let aaa = JSON.parse(item.responseText)this.contractParams.contractFileUrl = aaa.data.linkuploadContract(this.contractParams).then(res => {console.log(res);if (res.data.code == "200") {uni.showToast({icon: 'none',title: res.data.msg})} else {uni.showToast({icon: 'none',title: res.data.msg})}})// 微信小程序Map对象for循环不显示,所以转成普通数组,// 如果你用不惯Map对象,也可以像这样转普通数组,组件使用Map主要是避免反复文件去重操作// #ifdef MP-WEIXINthis.wxFiles = [...this.files.values()];// #endif// 强制更新视图this.$forceUpdate();},
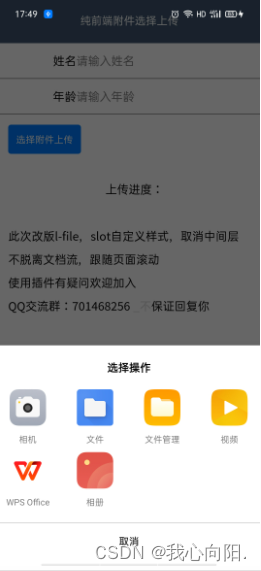
}效果如下:

这篇关于文件上传App,H5,小程序多端兼容的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







