埋点专题
关于数据埋点,你需要了解这些基本知识
产品汪每天都在和数据打交道,你知道数据来自哪里吗? 移动app端内的用户行为数据大多来自埋点,了解一些埋点知识,能和数据分析师、技术侃大山,参与到前期的数据采集,更重要是让最终的埋点数据能为我所用,否则可怜巴巴等上几个月是常有的事。 埋点类型 根据埋点方式,可以区分为: 手动埋点半自动埋点全自动埋点 秉承“任何事物都有两面性”的道理:自动程度高的,能解决通用统计,便于统一化管理,但个性化定
(一)从零到一:设计通用型埋点方案的实践与思考
引言 埋点,顾名思义即是在业务代码逻辑中上报某一标识和该标识相关的数据,与业务流程解耦,用于监控或者数据分析。在现代软件开发中,埋点已成为优化用户体验、支持业务决策的关键工具。 本文将从「业务需求初期设计埋点」到「后期重构」的角度,阐述如何设计通用型的埋点方案,希望能为读者提供实用的参考和避坑指南。 1. 起步阶段:初始埋点设计 1.1 业务流程 在业务发展初期,我们的流程相对简单,主要
ClkLog常见问题-埋点集成篇Sec. 1
本篇主要解答ClkLog使用过程中【埋点集成】阶段的常见问题。 1.【指标项数据统计】 问:数据概览无法看到数据。 答:如果数据概览所有指标项都没有数据,则需要先检查埋点数据是否接收成功;如果只是会话相关数据(访问次数、平均访问页数、平均访问时长、跳出率)没有,需要集成session-event插件。 webjs sdk 的session-event集成详见 【集成说明】-【集成测
什么是埋点测试,app埋点测试怎么做?
前言 埋点测试是指在应用程序或网站中预设检查点,收集程序运行时的数据,以便于后续对程序进行性能分析或故障排查。埋点测试通常用于监控和追踪用户在软件产品中的行为,以收集有关用户体验、功能使用情况和潜在问题的数据。这些数据对于软件产品的优化和改进至关重要,有助于开发人员了解用户需求和产品存在的问题,从而制定针对性的改进方案。 App埋点测试是一种基于数据采集的增长分析方法,旨在通过在App代码中埋
关于测试人员要知道APP埋点测试!
在移动互联网时代,用户行为数据已经成为各大企业制胜的关键。为了更精准地获取这些数据,APP埋点测试应运而生。这不仅仅是一项技术,更是一种数据驱动的战略。在这个竞争激烈的市场中,掌握APP埋点测试技能已成为测试人员的必备素质。 那么,什么是APP埋点测试?作为一名测试人员,你为什么必须掌握这一技能?接下来,我们将一步步为你揭示答案。 APP埋点测试,简单来说就是通过在APP的关键节点设置埋点
【前端】前端项目埋点:数据驱动决策的基础
前端项目埋点:数据驱动决策的基础 在现代Web开发中,数据分析和用户行为追踪是提升产品体验和优化业务决策的关键手段。埋点(Event Tracking)是实现这一目标的重要技术。本文将介绍前端项目中埋点的基本概念、常见方法以及实现技巧。 什么是埋点? 埋点是指在代码中预埋特定的事件触发点,通过这些触发点记录用户在应用中的行为数据。常见的埋点包括页面访问、按钮点击、表单提交等。通过分析这些数据
数据和埋点的通俗解释
举一个生活的例子,让大家理解一下数据和埋点 从前,小镇里新开了一家游乐园,游乐园里有各种各样的游乐设施,过山车、激流勇进、大摆锤、主题餐厅。大家非常喜欢,刚开业不久就收获了很多游客的青睐。 运营了一段时间之后,游乐园为了让游客的游玩体验更好,决定对游乐园进行翻新装修。问题来了: 过山车的工作人员说:“过山车需要翻新,大家都更喜欢过山车。”但大摆锤的工作人员却不同意:“大摆锤需要翻新,大
【埋点体系】(二)-埋点设计、管理与应用
一、埋点的管理 1.1 新增埋点设计 1.1.1 埋点指标定义-事件表 一款互联网产品每天产生的数据是庞大杂乱的,全部都存下来会占据硬盘空间,而且,不加定义和标记的数据也很难使用。因此,在初期的数据建设阶段,先要做的是定义想要的数据,告诉前端开发和后台的同事,你想要的数据有哪些,定义这些数据的字段包括但不限于以下字段: 埋点位置:平台覆盖了APP、Web和小程序平台,其中有部分核心功能
【埋点体系】(一)-埋点的理解
一、埋点-是什么 埋点,也有称打点, 顾名思义就是借助埋点(写代码)来采集数据,在需要监测用户行为数据的地方加上一段代码。我们可以称之为 Capture 模式,通过在客户端/服务端埋下确定的点,采集相关数据到云端,最终在云端做呈现。 通过收集这些标记点的数据,可以帮助产品运营及开发了解功能的整体使用、运行情况,并通过数据基础上做出下一步调整或优化的方向。遇事不拍脑袋,而是用数据说话,这是数据埋
微信小程序埋点监听方案
场景:运营小程序,需要根据系统访问情况来做决策时。 后台:开发可配置监听页面路径,参数,事件名称等,类似以下格式,进行json保存。 组装数据接口返回给前端缓存到本地,然后进行校验编码来判断哪些页面行为需要被监听。
【 iOS App Extension 代码埋点】将事件数据保存在共享资源中。容器应用每次启动的时候,都会尝试从共享资源中读取事件数据,然后进行二次加工并保存到本地,然后在合适的时机进行数据同步。
文章目录 前言I、应用程序扩展相关的事件采集 前言 App Extension通常是采用代码埋点,然后将事件数据保存在共享资源中。容器应用每次启动的时候,都会尝试从共享资源中读取事件数据,然后进行二次加工并保存到本地,然后在合适的时机进行数据同步。 代码埋点可以减少处理逻辑 I、应用程序扩展相关的事件采集 在SensorsSDK中创建SensorsAnalyticsE
【APM】在Kubernetes中,使用Helm安装OpenTelemetry 0.97.0(手动埋点)
1、OpenTelemetry 简介 OpenTelemetry 是一个开源的、全面的可观测性框架,旨在为云原生及传统应用提供标准化的方式来生成、收集、处理和导出遥测数据,包括跟踪(Traces)、度量(Metrics)和日志(Logs)。这个项目由 Cloud Native Computing Foundation (CNCF) 孵化,目标是简化和统一观测性数据的收集与分析,从而提高开发人员在
Babel基础知识及实现埋点插件
目录 前言 AST 遍历 Visitors Paths(路径) Paths in Visitors(存在于访问者中的路径) State(状态) Scopes(作用域) Bindings(绑定) API babylon babel-traverse babel-types Definitions(定义) Builders(构建器) Validators(验证器
网站用户行为数据统计与分析—埋点统计
背景:现如今,销售预测在提高企业经济效益及决策支持水平的方面占有重要的地位。随着企业信息化技术水平的提高,企业销售数据日益丰富,管理者对其中隐藏的销售预测信息的渴求愈来愈强烈。用传统的方法来分析这些海量数据中的销售信息相当困难,已不适应时代需求。此文目的正在此处,即如何寻找更好的方法去挖掘销售数据中隐藏的销售预测信息。 应用:目前习惯了这样一种称谓:前端行为数据和后端商业数据。
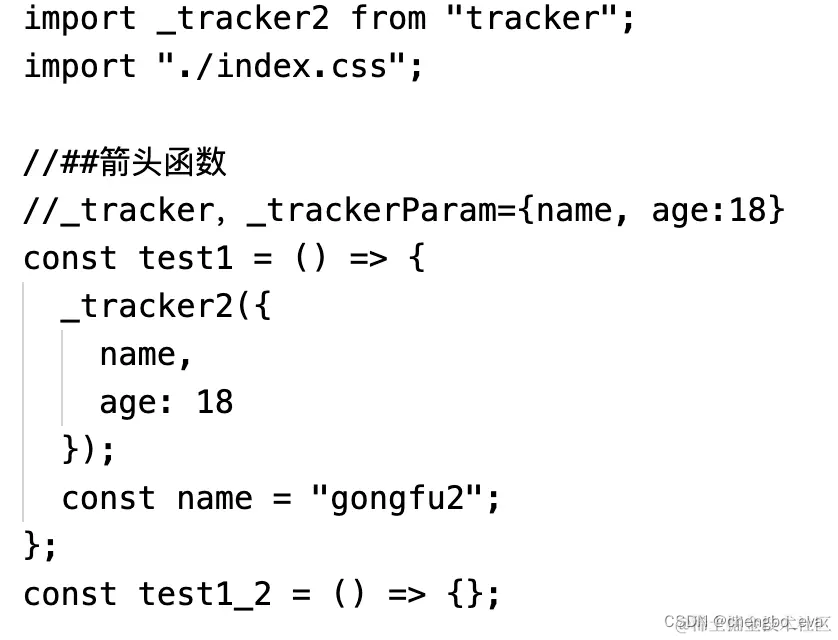
埋点,自己写插件,自己写的按钮埋点,掘金同款投递简历
20分钟掌握 Vite 插件开发 - 掘金 vite的生命周期啥的 1.浏览器的控制台输出有样式的字 // const randomLetterPlugin = ()=>{// const letters = ['wwwwwww','000000000000','888888888888'];// //随机获取一个字符并打印// const printRan
【埋点探针】微信小程序SDK安装
一、下载微信小程序SDK埋点代码 选择Wechat,复制sdk代码 在项目根目录下,创建sdk文件,webfunny.event.js 二、在app.js文件中,引入埋点SDK代码 首先引入sdk代码 require("./webfunny.event.js") 引入兼容代码,兼容代码是为了防止SDK加载失败时,避免埋点代码可能因找不到方法的问题。需要手动执行,在代码最开始的
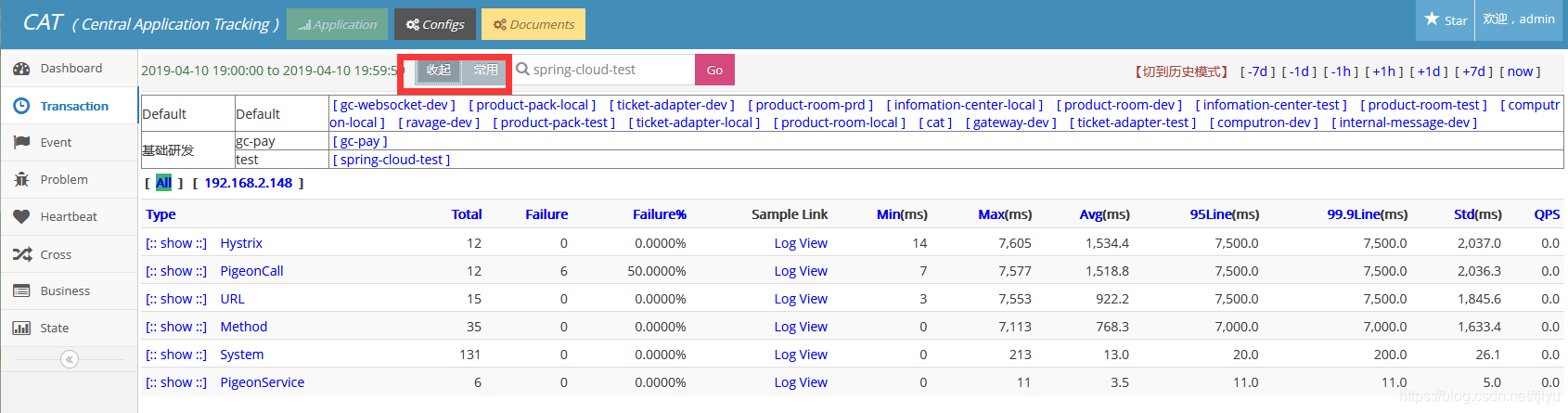
CAT分布式监控系统(二):CAT埋点方案 项目接入CAT监控说明
CAT分布式监控系统(二):CAT埋点方案 项目接入CAT监控说明 本文概要: 前面《CAT监控功能介绍》已经介绍了CAT监控系统是什么、能做什么; 而本文主要是基于自己编写的CAT采集端埋点SDK,来说明CAT埋点方案,以及项目中如何接入CAT监控。 1、配置/data/appdatas/cat/client.xml
基于uni-app的埋点sdk设计
一、统计app激活状态 在App.vue 中 利用onShow生命周期验证 或者操作 onShow: function () { uni.showToast({ title: 'onShow' }) }, 二、页面级别的统计 (进入页面、停留时长、手机系统信息、网络状态、页面路径、标题) 需要收集的数据 { "pageType": "leavePage", "networkT
埋点测试 之 前端和后端
埋点其实就是在程序中的某个位置加一个标记,当用户触发到某个行为的时候,就采集一下数据,然后将数据上报到某个位置进行存储,埋点的最终目的是收集到相关的数据,用于给运营人员提供数据支撑等。 1. 小程序:we 分析 微信小程序官方平台就有埋点: https://developers.weixin.qq.com/miniprogram/analysis/wedata/DataManage.ht
StarRocks实战——华米科技埋点分析平台建设
目录 前言 一、原有方案及其痛点 二、引入StarRocks 三、方案改造 3.1 架构设计 3.2 数据流程 3.3 性能指标 3.4 改造收益 前言 华米科技是一家基于云的健康服务提供商,每天都会有海量的埋点数据,以往基于HBase建设的埋点计算分析项目往往效率上会相对比较低,查询方式不够灵活 。 在埋点分析中,用户往往是基于单维度或者多维度组合
Google Analytics埋点分析调试器
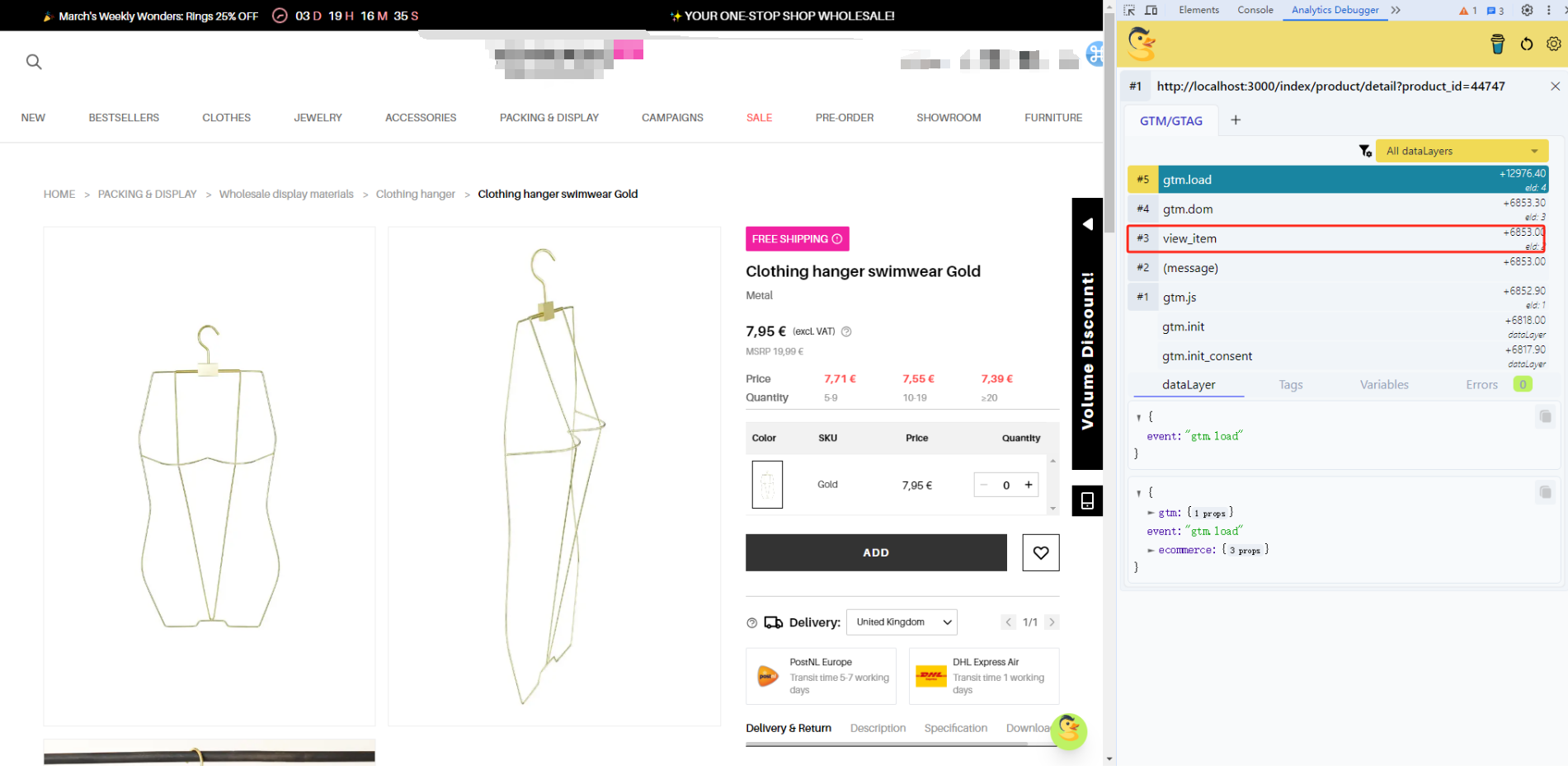
Google Analytics 可正常追踪数据: 线上销售 https://support.google.com/analytics/answer/9267735 如果您想衡量网站或应用中的销售情况,我们建议您实现以下事件。它们适用于零售、电子商务、教育、房地产和旅游行业。发送这些事件会填充“电子商务购买”报告。如需详细了解这些事件,请参阅网站适用的衡量电子商务一文。如需了解应用项目中的事
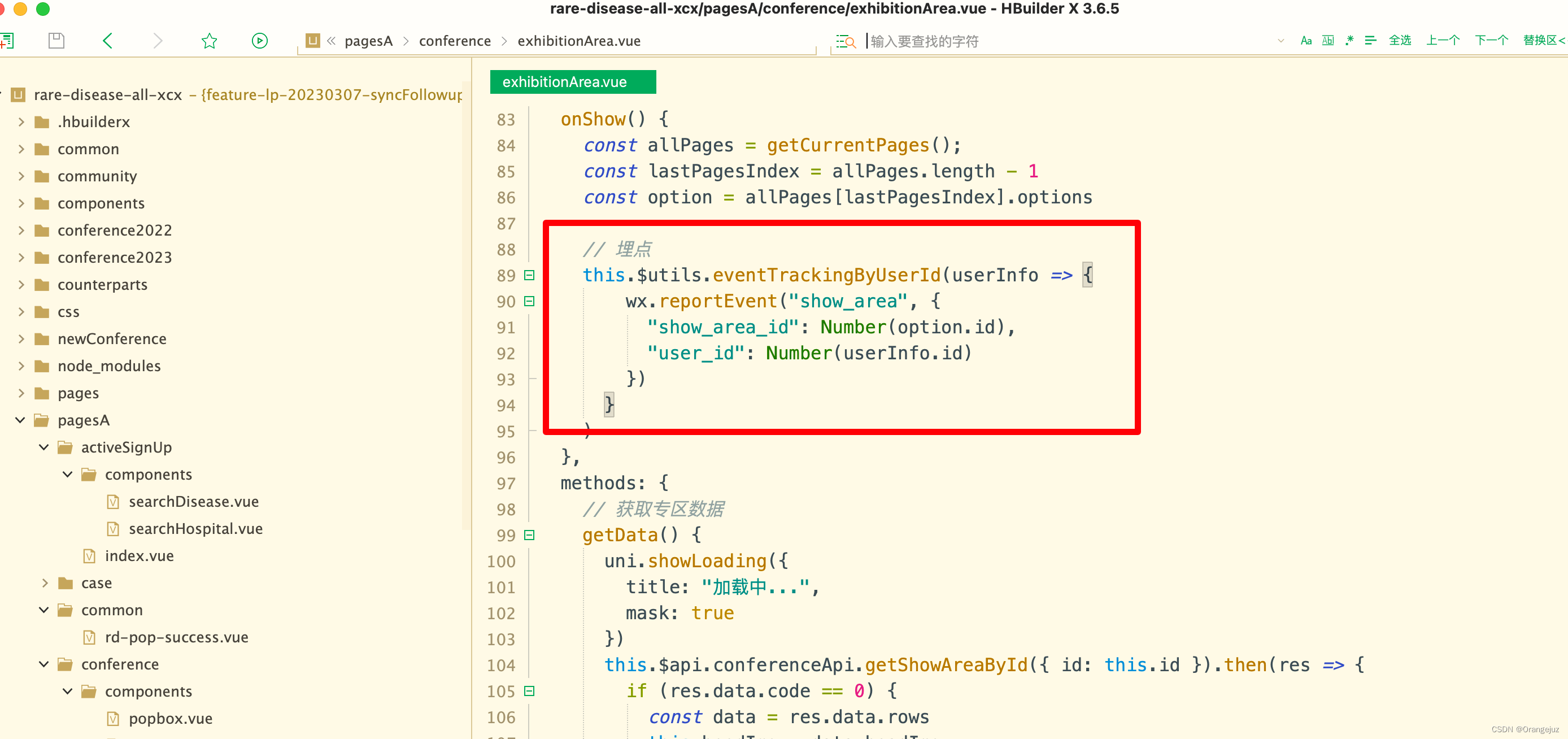
微信小程序中实现埋点的方法
在小程序开发过程中,埋点是实现数据采集和用户行为分析的重要手段。通过埋点,我们可以获取用户在使用小程序时的各种操作信息,从而更好地了解用户行为特征,优化产品体验。下面将介绍如何在小程序中实现埋点,并通过代码示例进行说明。 一、埋点实现思路 小程序的埋点实现主要依赖于小程序提供的生命周期函数,通过在合适的生命周期中插入数据上报代码,即可完成埋点。常用的生命周期函数有: app.js中的onLau
前端埋点全解及埋点SDK实现方式
一、什么是埋点 所谓“埋点”,是数据采集领域(尤其是用户行为数据采集领域)的术语,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。比如用户某个icon点击次数、观看某个视频的时长等等。 埋点的技术实质,是先监听软件应用运行过程中的事件,当需要关注的事件发生时进行判断和捕获。埋点需要在特定的时机来收集数据,然后上报给服务端进行分析