本文主要是介绍埋点,自己写插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
20分钟掌握 Vite 插件开发 - 掘金 vite的生命周期啥的

// const randomLetterPlugin = ()=>{
// const letters = ['wwwwwww','000000000000','888888888888'];
// //随机获取一个字符并打印
// const printRandomLetter = ()=>{
// const randomIndex = Math.floor(Math.random() * letters.length);
// const randomLetter = letters[randomIndex];
// console.log(`Random Letter:${randomLetter}`);
// };// return{
// name:'random-letter-plugin',
// configureServer(server){
// //在服务器启动时立即执行
// printRandomLetter();
// }
// }
// };// export default randomLetterPlugin;const randomLetterPlugin = ()=>{const letters = ['wwwwwww','000000000000','888888888888'];//随机获取一个字符并打印const printRandomLetter = ()=>{const randomIndex = Math.floor(Math.random() * letters.length);const randomLetter = letters[randomIndex];console.log(`Random Letter:${randomLetter}`);return `Random Letter:${randomLetter}`};return{name:'random-letter-plugin',configureServer(server){//在服务器启动时立即执行printRandomLetter();},transform(code,id){if(id.endsWith('main.js')){return `${code}\nif ( typeof window !== 'undefined'){const letters = ['wwwwwww','000000000000','888888888888'];const printRandomLetter = ()=>{const randomIndex = Math.floor(Math.random() * letters.length);const randomLetter = letters[randomIndex];return randomLetter};console.log(printRandomLetter());}`}return code;}}
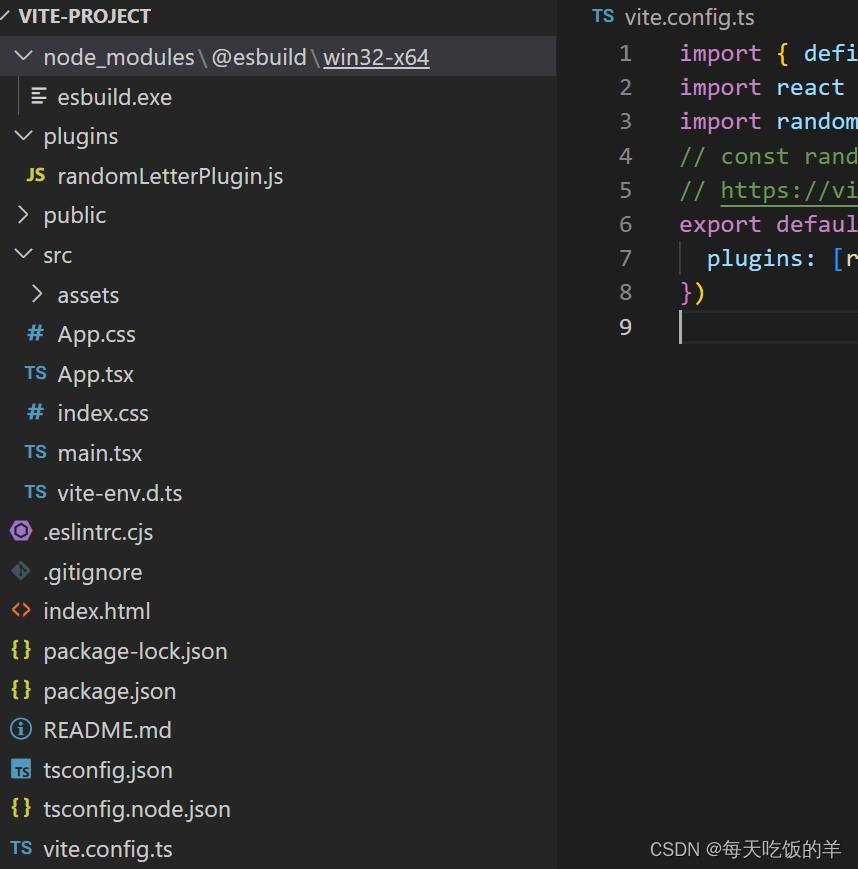
};export default randomLetterPlugin;import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import randomLetterPlugin from './plugins/randomLetterPlugin.js'
// const randomLetterPlugin = require('./plugins/rendomLetterPlugin')
// https://vitejs.dev/config/
export default defineConfig({plugins: [react(), randomLetterPlugin()],
})vite 有个transform钩子还是什么的生命周期你可以在里面参一脚
export default function requirePlugin() {return {name: "vite-plugin-vue-requireToUrlPlugin",transform(code:string, id:string) {const vueRE = /\.tsx$/;const require = /require/g;if (!vueRE.test(id) || !require.test(code)) return code;const requireRegex = /require\((.*?)\)/g;const finalCode = code.replace(requireRegex, "new URL($1,import.meta.url).href");return finalCode;},};
}神策

这篇关于埋点,自己写插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






