国际化专题
python使用fastapi实现多语言国际化的操作指南
《python使用fastapi实现多语言国际化的操作指南》本文介绍了使用Python和FastAPI实现多语言国际化的操作指南,包括多语言架构技术栈、翻译管理、前端本地化、语言切换机制以及常见陷阱和... 目录多语言国际化实现指南项目多语言架构技术栈目录结构翻译工作流1. 翻译数据存储2. 翻译生成脚本
国际化的locale类详解
1. Locale 介绍 Locale 表示地区。每一个Locale对象都代表了一个特定的地理、政治和文化地区。 在操作 Date, Calendar等表示日期/时间的对象时,经常会用到;因为不同的区域,时间表示方式都不同。 下面说说Locale对象的3种常用创建方式。 (1)获取默认的Locale 使用方法: Locale locale = Locale.getDefault()
NSIS 多语言国际化
首先导入 英文 简体中文 !insertmacro MUI_LANGUAGE "English"!insertmacro MUI_LANGUAGE "SimpChinese" 定义国际化字段 LangString DESC_Custom ${LANG_ENGLISH} "Please install this under an English path"LangString DESC_
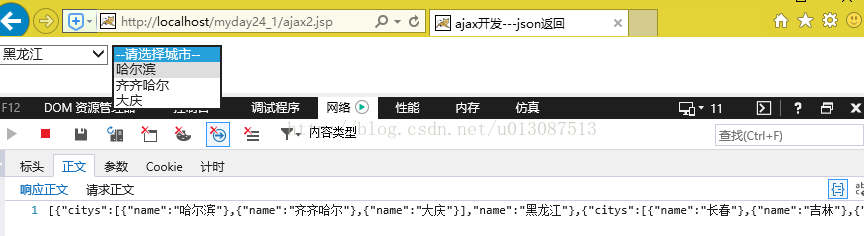
JAVAWEB开发之国际化与Ajax(重点)详解(以及jsonlib、xsream的使用)
国际化开发概述 软件的国际化:软件开发时,要使它能同时应对世界不同地区和国家的访问,并针对不同地区和国家的访问,提供相应的、符合来访者阅读习惯的页面或数据。 国际化又称为 i18n:internationalization(i与n之间有18个字符) 软件实现国际化,需要具备哪些特征: 对于程序中固定使用的文本元素,例如菜单栏、导航条等中使用的文本元素、或
uniapp-Vue项目如何实现国际化,实现多语言切换,拒绝多套开发,一步到位,看这篇就够
一 安装 找到自己的项目,输入cmd进入命令行,输入安装命令,点击回车进行下载: npm install vue-i18n@next 下载完将在项目的配置文件中看到: 二 使用 2.1 在项目中创建一个文件夹如:lang 用于存放不同语言的包。这些语言文件通常为JSON格式 2.2 在项目main.js文件中引入并初始化VueI18n。这包括引入上述创建的语言文件,并配
intellij 关于国际化文件中文乱码
国际化文件中文乱码问题 需要在file-》setting-》files encoding 中的properties 的native-to-ascii 的复选框选择 然后 用记事本打开该文件 再粘贴过来即可
Yii2多语言设置 yii2-国际化-i18n组件的完全配置和使用
配置i18n到web.php 在config/web.php中的config数组加入以下内容。其中,language为全局语言设置;basePath的@app/common/messages等同于,项目目录下common/messages文件夹(这个文件夹需要自行创建,当然大家可以设置自定义目录,代表映射目录);sourceLanguage,即需要被转化的语言,这里选择英语为源语言;fil
java国际化介绍+Demo
引言 今天小编听到了一个词:国际化。现在全球都要多元化了,所以程序国际化也是顺势而出的……(ps:其实这个早就有了,小编也是硬扯到一起的!) 国际化简介 国际化的英文为Internationalization,这个也太长了,所以它又称为I18n(英文单词 internationalization的首末字符i和n,18为中间的字符数)。 除了i18n还有L
vue3使用i18n实现国际化
安装vue-i18n npm install vue-i18n 创建一个ts文件用于存储各种翻译 globalLang.ts的内容如下: export default {"cn": {},"en": {},"de": {},"es": {},"fr": {},"id": {},"it": {},"jp": {},"kr": {},"pt": {},"tw": {}}; 在main.
Android 国际化,文本国际化,图片国际化
Android 文本资源国际化 1. 新建一个中文资源文件夹 values-zh strings.xml 2.新建一个英文资源文件夹 values-en strings.xml 说明: 现在共有三个资源文件夹 1> values 默认资源文件夹(系统环境不是
React.js+i18next实现国际化
安装第三方依赖库 npm install i18next -Dnpm install react-i18next -D 编写语言文件 export const cn = {lang: '简体中文',login: {code: '验证码',username: '用户名',password: '密码',oldPassword: '原密码',newPassword: '新密码',confi
vue+el国际化-东抄西鉴组合拳
vue-i18n 国际化参考 https://blog.csdn.net/zuorishu/article/details/81708585 说得比较详细。 另外做点补充,比如这里cn下的可以以项目模块加公共模块来细分。 import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //引入element语言包const cn = {mess
strut2的简单的国际化问题
国际化的操作的原理:根据请求头中的request_locale参数来区分不同的地区,传递此请求头信息,在strut中转一圈,它会返回不同地区的资源,实现国际化: 1.书写国际化文件的资源:资源名_语言_国家.properties 例如:reource_zh_CN.properties resource_en_US.properties reource_zh_C
SpringBoot:整合Thymeleaf及国际化处理
一,官方连接 * Thymeleaf文档连接:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html * SpringBoot整合连接(搜索Thymeleaf即可):https://docs.spring.io/spring-boot/docs/2.1.1.RELEASE/reference/htmlsin
springboot-国际化(框架提供版本)
需要成员: mesage.properties,message_zh_CN.properties_en_US.properties三个文件放在resource下。 三个文件内放的是显示的内容(key,value) 还需要 国际化解析器,国际化拦截器 解析器: 决定将解析器的信息设置在哪(国际化设置操作),有session,cookie,header(读取Accept-Languag
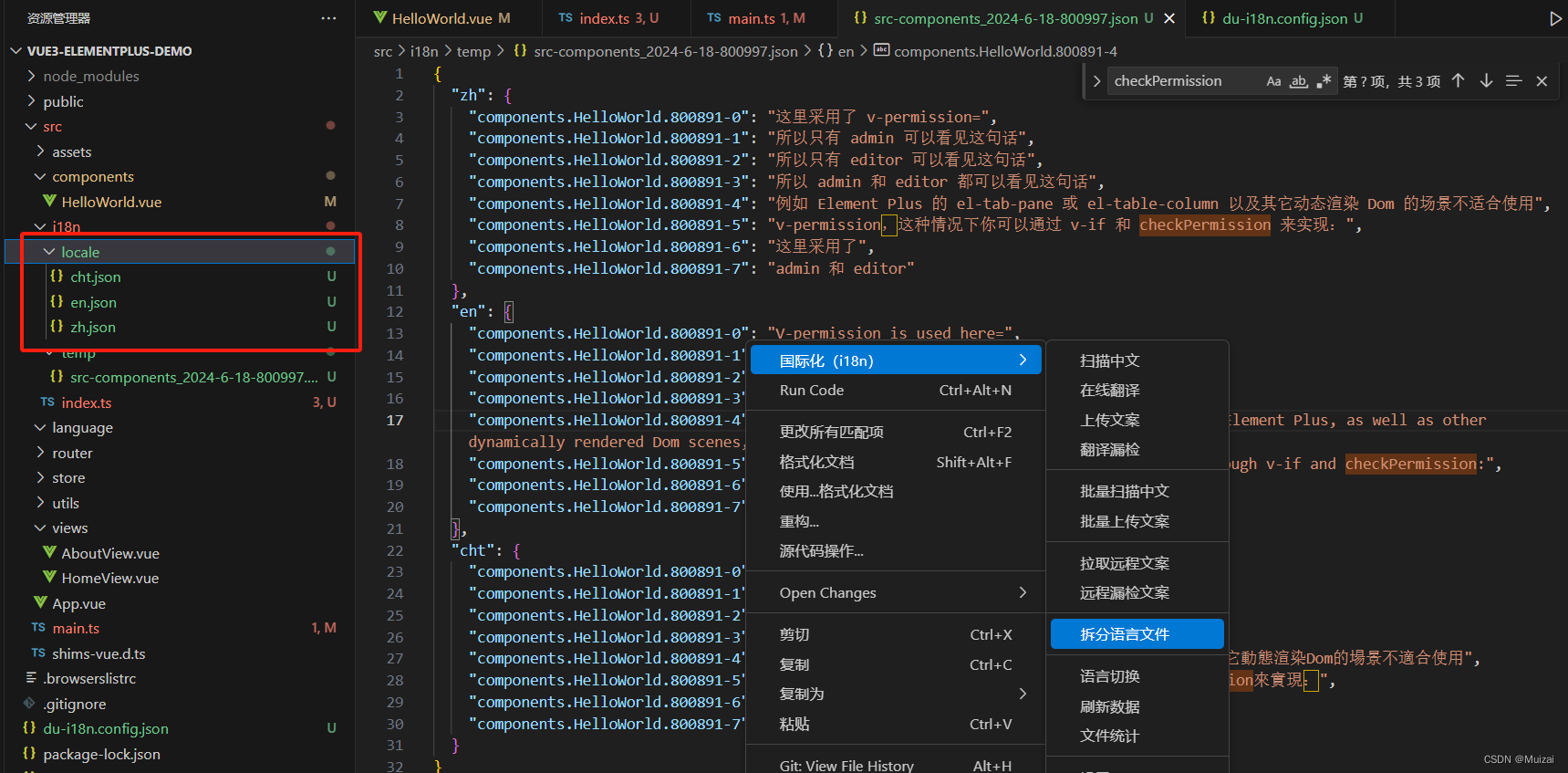
使用vscode插件du-i18n处理前端项目国际化翻译多语言
前段时间我写了一篇关于项目国际化使用I18n组件的文章,Vue3 + TS 使用国际化组件I18n,那个时候还没真正在项目中使用,需求排期还没有定,相当于是预研。 当时就看了一下大概怎么用,改了一个简单的页面,最近需求下来了,开始整个项目去做了,才发现工作量有点大,好像也有点傻,一个个地取变量名,翻译,替换。。。换了几个页面之后,发现眼睛都要花了,又累又困,还容易出错,于是跟同事吐槽了一下,没想
nuxt3+vue3+vite+TS实现国际化
前言 博主最近打算用Nuxt3重构了自己SSR博客,打算添加国际化功能,众所周知,实现国际化已是一个很常见的功能。用户可以根据自己的喜好,设置页面的自己合适的语言,从而实现国际化浏览。这样用户体验度会大大提升。博客用的nuxt3+vue3+vite+TS实现国际化,国际化用的vue-i18n,下面我给大家详细介绍。 一、安装依赖 #npm安装依赖npm i vue-i18n np
国际化项目开发中关于时间的问题一
一、时间、时区、时间戳、UTC这些概念和关系 时间戳:不区分时区,表示自1970年1月1日00:00:00 UTC以来的秒数或毫秒数。 时间与时区关系:时区决定了本地时间与UTC时间的偏移量。本地时间 = UTC时间 + 时区偏移 时区转换1:时间是分时区的,如果把【时间戳】转【时间】,需要把时区加进去,同理,【时间】转【时间戳】时,也需要把时区加进去 时区转换2:将时间戳转换为可读时间时,需要
字符集、字符编码、国际化、本地化简要总结(UNICODE/UTF/ASCII/GB2312/GBK/GB18030)
PS:要转载请注明出处,本人版权所有。 PS: 这个只是基于《我自己》的理解, 如果和你的原则及想法相冲突,请谅解,勿喷。 环境说明 普通的linux 和 普通的windows。 VS2015 和 GCC 7.0 前言 曾记得,我在(https://blog.csdn.net/u011728480/article/details/100277582 《数与计算机 (编码、原码
Vue I18n国际化插件
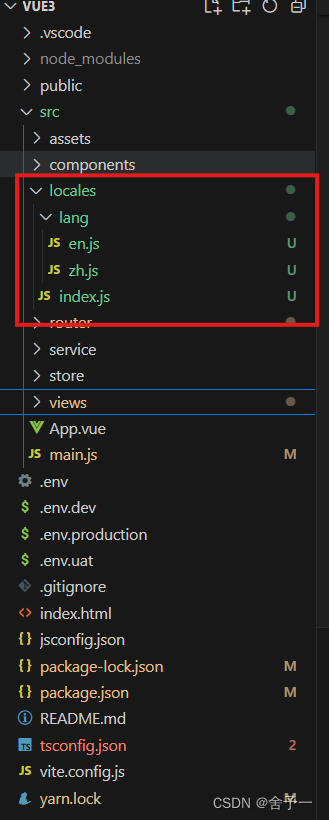
Vue I18n国际化插件 安装目录结构及文件内容./locales/lang/zh.js./locales/lang/en.js./locales/index.js main.js引入页面具体使用及语言切换(Vue3)刷新保存原语言,App.vue添加路由守卫注意点 中文文档: https://kazupon.github.io/vue-i18n/zh/introduction.
【问题解决】国际化messages_zh_CN.properties中乱码问题
打开 messages_zh_CN.properties 文件 之前用中文写的现在都是各种各样的符号 解决方法: 打开idea 找到File>Settings>Editor>File Encodings 确定这三个地方是否都是utf-8,改好之后点确定,就能正常显示了
Spring 读取i18n国际化资源文件的工具类
现有一个国际化资源文件demoUser_zh_CN.properties如下: demoUser.create.success=创建成功demoUser.update.success=更新成功demoUser.delete.success=删除成功demoUser.start.success=送审成功demoUser.approval.success=审核成功demoUser.cl
app的本地化 国际化
IOS篇 1. app name 多语言设置 注意:xcode 8 以后没有support Files 文件夹了,不用care, 只要配置文件名称填对就行 InfoPlist.strings , 在右边工具栏的localization 中选择对应的语言打勾就会 自动生成对应的子文件例如:InfoPlist.strings(English) 如果是自定义的文本命名: Localiza
java国际化汉字---native2ascii 用法解析
COME FROM native2ascii是sun java sdk提供的一个工具。用来将别的文本类文件(比如*.txt,*.ini,*.properties,*.java等等)编码转为Unicode编码。 为什么要进行转码,原因在于程序的国际化。 JDK中自带的native2ascii功能还是比较强的。简单做以下介绍。 1、只转换特定字符 native2ascii
i18next国际化(react)
i18next官网库(https://react.i18next.com/) 安装命令 npm install react-i18next i18next --save includes/i18n.js import i18n from "i18next";import { initReactI18next } from "react-i18next";import
springmvc 动态设置数据库,国际化内容的显示
国际化配置都是针对静态内容的变换,如果想要数据库的内容也要多语言显示,那可以设置多个数据库,每个数据库存一种语言的内容,显示时只要连接不同的数据库就可以进行多语言的切换显示。上一篇文章介绍了静态内容的国际化显示,本文在上一篇(http://blog.csdn.net/u011489887/article/details/77498775)的基础上进行扩展。 废话不多说直接上干货。 1 jdbc