周期表专题
元素周期表可视化:化学探索的新纪元
你是否曾经被复杂的元素周期表所困扰,想要一窥化学世界的奥秘却又无从下手?如今,随着科技的进步,我们有了更直观、更生动的方式来探索这个神秘的领域。 元素周期表可视化,就是将传统的元素周期表以图形化的方式呈现出来。它不再是一张单调乏味的表格,而是一个充满活力、色彩斑斓的世界。在这个世界里,每一个元素都拥有自己独特的形象和故事,等待我们去发掘。 通过山海鲸可视化搭建的元素周期表 通
Three.js--》实现2D转3D的元素周期表
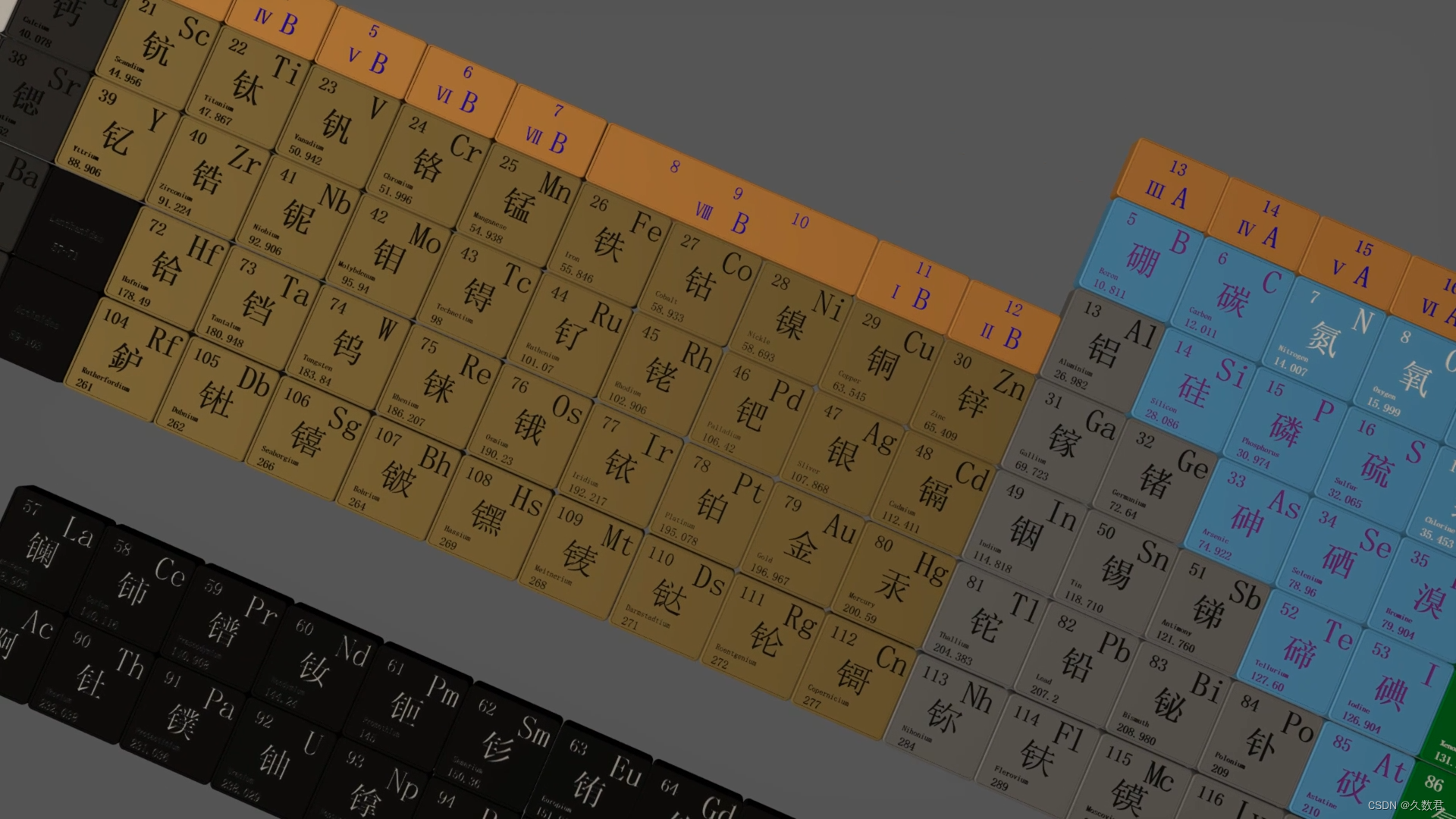
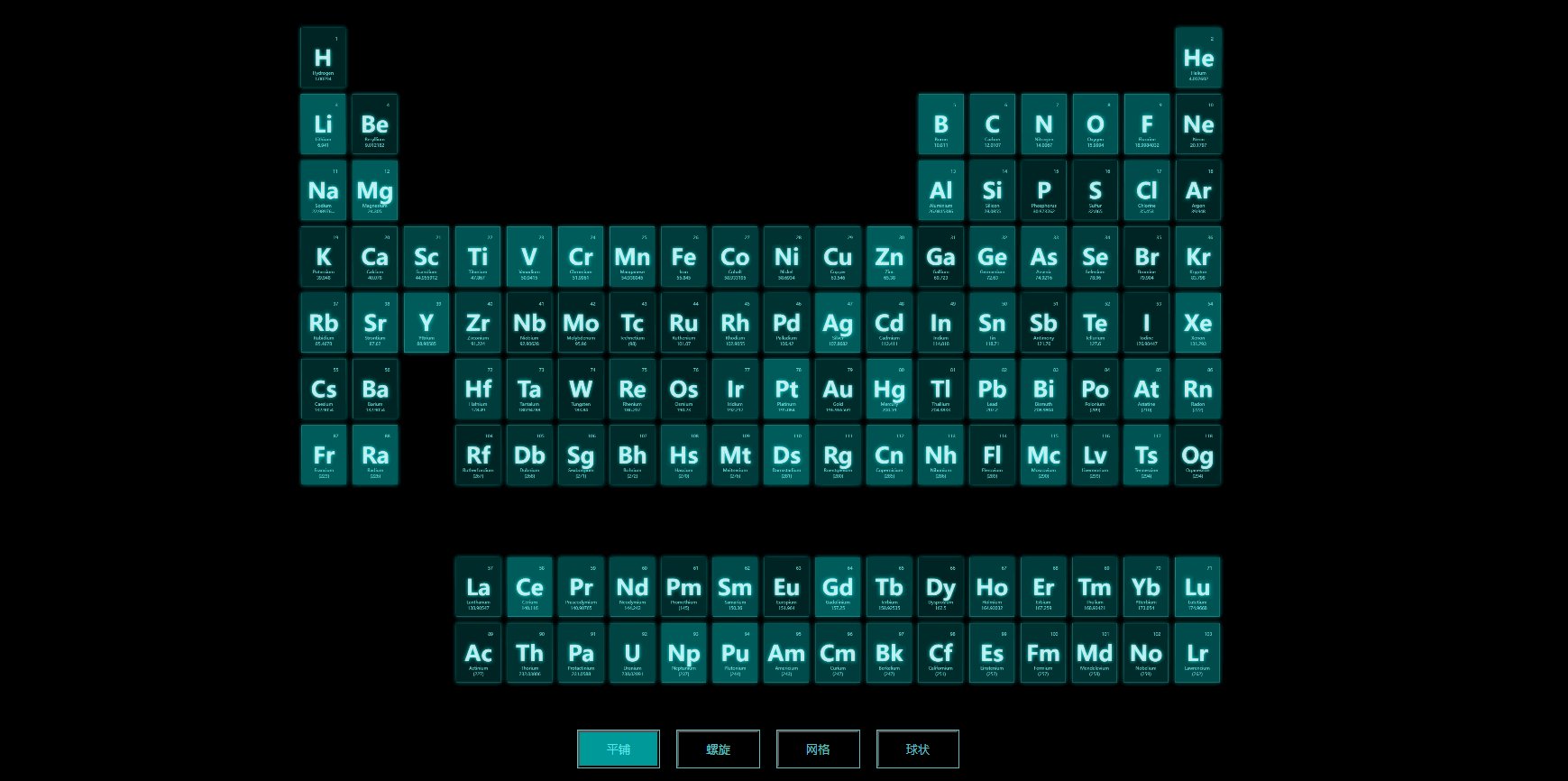
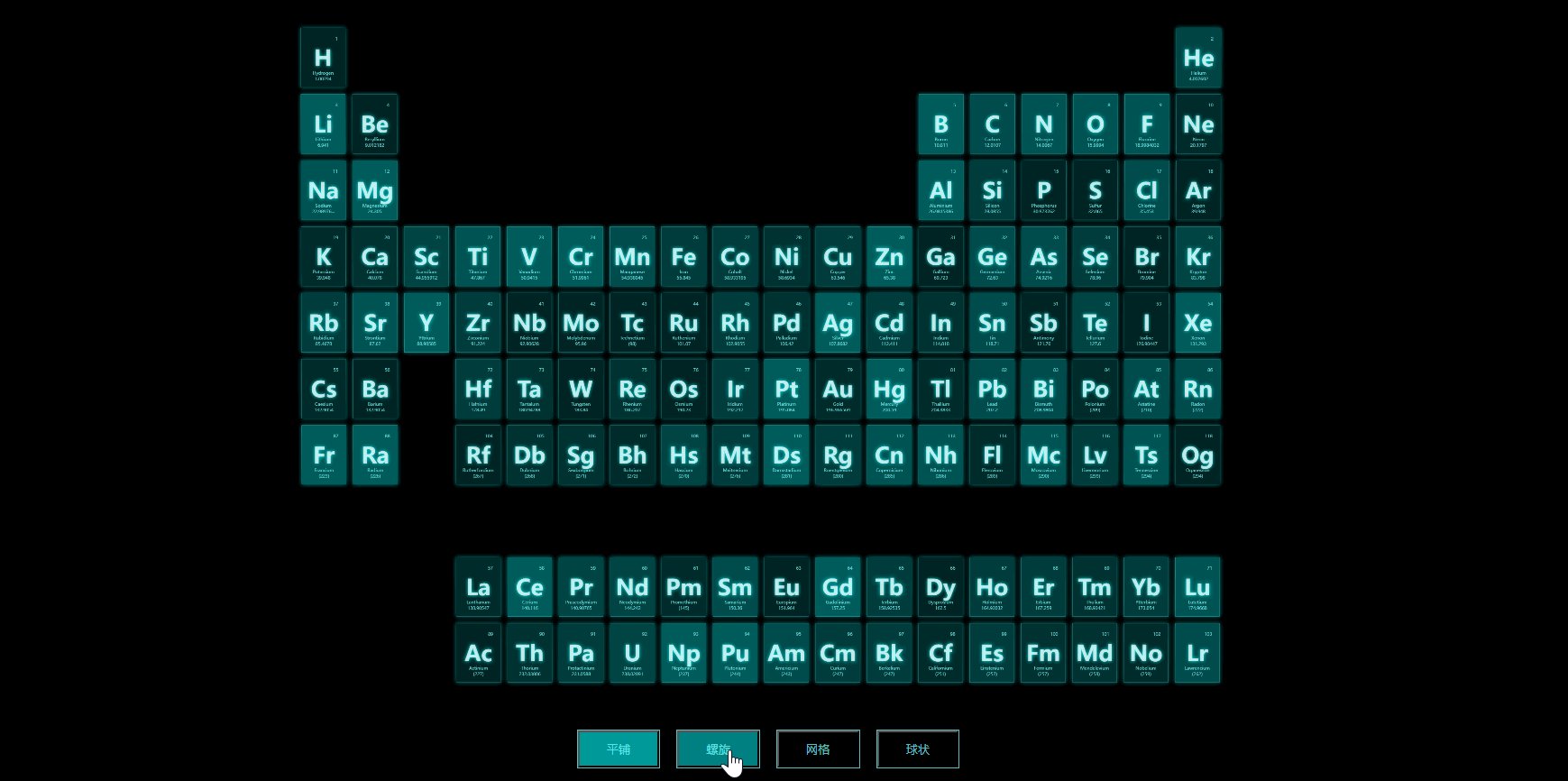
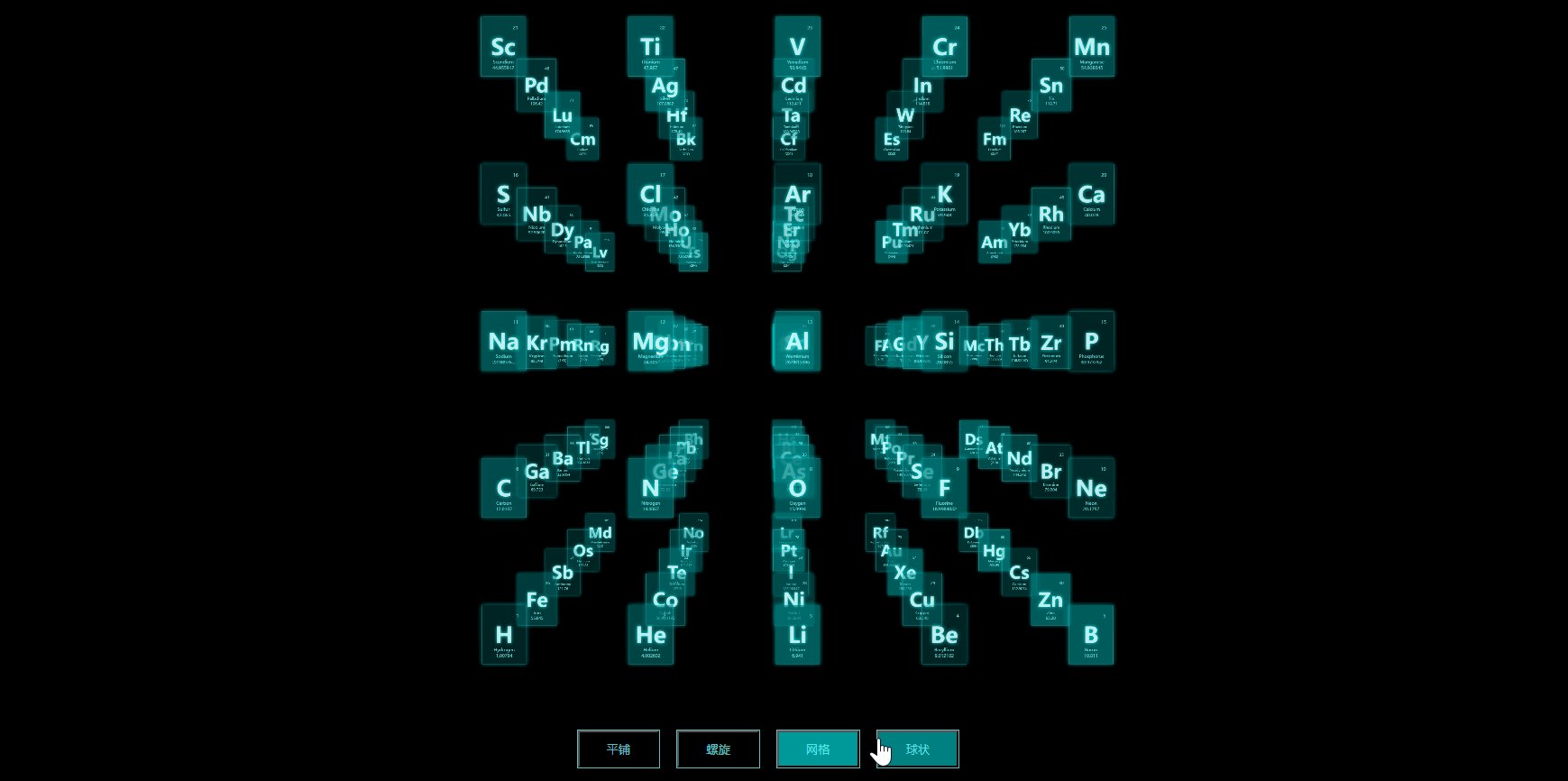
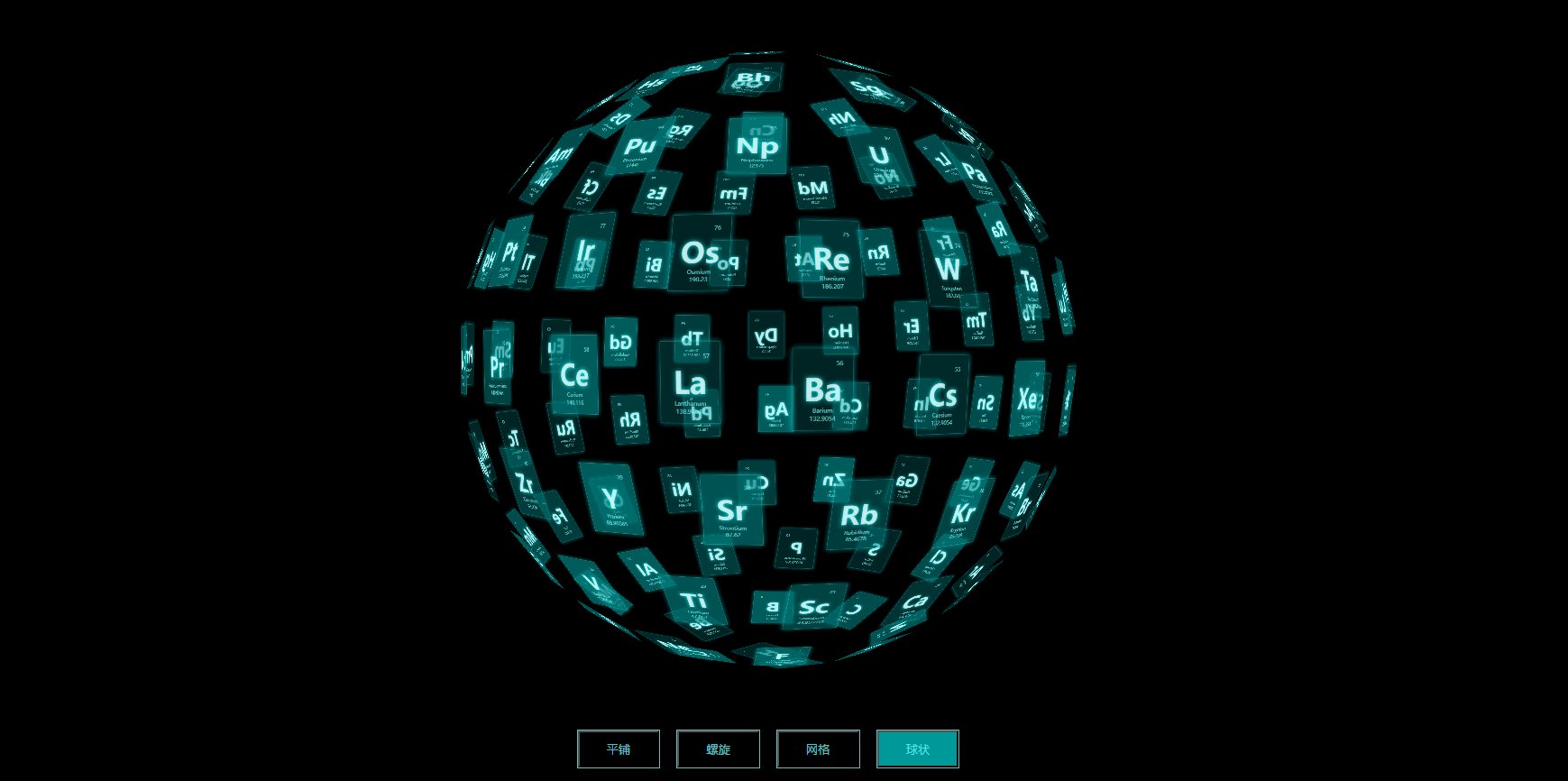
今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。 目录 项目搭建 平铺元素周期表 螺旋元素周期表 网格元素周期表 球状元素周期表 加底部交互按钮 项目搭建 本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之
基于 HTML5 Canvas 的元素周期表展示
前言 之前在网上看到别人写的有关元素周期表的文章,深深的勾起了一波回忆,记忆里初中时期背的“氢氦锂铍硼,碳氮氧氟氖,钠镁铝硅磷,硫氯氩钾钙”、“养(氧)龟(硅)铝铁盖(钙),哪(钠)家(钾)没(镁)青(氢)菜(钛)”,高中时期记的质量守恒、元素守恒、原子守恒、电子守恒,时间过的飞快,转眼我们都已经这么大了。 现在我用 HT 来实现它,HT 有 2D 拓扑和 3D 模型场景,两种形式我都实现了,
three.js 元素周期表,可鼠标控制
一些文章里的元素周期表,能显示,但控制器却无法使用,周期表没法旋转 后来发现是three.js版本问题, 旧版本在调试状态下是可以旋转的。新版本只要在正常页面打开状态下就能鼠标控制 <!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" conten
算法入门3-2,元素周期表
没什么难的就是注意一下那个集合的表达式就好了。` 还有就是对字母和数字的判断,好像没有办法直接判断数字,那就两个组合判断。映射的初始化好像要放在函数内部? #include<iostream>#include<algorithm>#include<map>#include<cctype>using namespace std;map<char, double>s;int main()
函数周期表丨信息丨值丨LOOKUPVALUE
LOOKUPVALUE函数 LOOKUPVALUE函数隶属于“信息”类函数。这个函数的作用类似于EXCEL里面的Vlookup。 用途:可以用来查找符合条件的值。 语法 DAX=LOOKUPVALUE( <结果列>, <查找列>, <查找值>[, <查找列>, <查找值>]…[, <替代值>]) 参数 结果列:返回结果所在的列,不能是表达式。 查找列:查找值所在的列,不能是表达
函数周期表丨信息丨值丨ISINSCOPE
ISINSCOPE函数 ISINSCOPE函数隶属于“信息”类函数,适用于层次结构中的计算。 用途:适用于计算分层占比。 语法 DAX=ISINSCOPE(<列>) 参数 列:只能是现有列,不能是表达式。 返回结果 TRUE或者FALSE 例子 模拟数据: 这是白茶随机模拟的一份数据,一份销售明细,一份产品表。 将其导入到PowerBI中,模型关系如下:
函数周期表丨信息丨值丨信息类函数
信息类函数 这一部分函数,属于用法比较简单的信息类函数,没有什么太大的说道,通常可以用在任意一种逻辑表达式。 结果返回都是TRUE或者FALSE。 用途:用来判定各种数据类型。 ISBLANK DAX=ISBLANK(<值>) 作用:判定值是否为空白。 ISERROR DAX=ISERROR(<值>) 作用:判定值是否错误。 ISEVEN DAX=ISEV
函数周期表丨信息丨值丨IN和CONTAINSROW
IN运算符和CONTAINSROW函数 IN和CONTAINSROW函数隶属于“信息”类函数,二者除了语法上的区别,其效果是等同的。 用途:适用于多列条件判定。 相对于CONTAINS函数而言,二者的写法和运算更为优化。 注:二者执行完全相等的比较,空值不能等同于0。 语法 语法1: DAX1=<比较值> IN <被比较的表> DAX2=( <比较值1>, <比
函数周期表丨信息丨值丨CONTAINS
CONTAINS函数 CONTAINS函数,隶属于“信息”类函数。 用途:适用于多列条件判定。 @流景大佬提过,这个函数有点落后了,但是白茶觉得这个函数相对于其他多列判定而言,更容易被理解。 语法 DAX=CONTAINS(<表>, <被比较的列>, <比较值>[, <被比较的列>, <比较值>]…) 参数 表:可以是现有列,也可以是表达式。 被比较的列:(可重复)
函数周期表丨筛选丨无丨USERELATIONSHIP
USERELATIONSHIP函数 USERELATIONSHIP函数是一个高阶函数,隶属“筛选”类函数,其本身并不能返回任何表或值,仅在计算时启动指定的关系。 用途: 1、用来激活指定的关系; 2、适用于做关联度分析(购物篮)。 语法 DAX=USERELATIONSHIP(<列1>,<列2>) 参数 列1、列2:现有列,不能是表达式。 注:这两个参数通常要求模型上
函数周期表丨筛选丨值表丨RELATED系列
RELATED函数 RELATEDTABLE函数 这两个函数属于“筛选”类函数,通常情况下适用于跨表计算。 用途:根据模型关系,匹配对应数值。 RELATED会根据模型关系将维度表的数据匹配到事实表,也就是多端找一端对应值; RELATEDTABLE是RELATED的表函数模式,通常是将事实表的数据匹配到维度表,即一端寻找多端的对应值。 语法 语法1: DAX=RELATE
P5089 [eJOI2018]元素周期表
题目背景 本题译自 eJOI2018 Problem D「Chemical table」 题目描述 Innopolis 大学的教授正努力研究元素周期表。他们知道,有 n \times mn×m 种元素,形成了一个 nn 行 mm 列的矩阵。 研究表明,如果元素周期表上有一个元素 A,且元素 B 与它在同一列(A 与 B 不能在同一周期),元素 C 在同一周期(A 与 C 不能在同一列),那






![P5089 [eJOI2018]元素周期表](https://img-blog.csdnimg.cn/img_convert/e5bde24cd545fd2cf855525d9870c62c.png)

