变色专题
eclipse中相同变量显示变色设置
java文件的设置"Window"-"preferences"-"Java"-"Editor"-"Mark Occurrences"复选框勾选 js文件的设 置"Window"-"preferences"-"web"-"javascript"-"Mark Occurrences"复选框勾选 。
qt实现三原色滑动条变色
在qt中有这样一个控件: 就是这个Horizontal Slider他的作用相信大家都知道了,也就是通过滑动来改变数值。今天我们就使用这个控件实现一个三原色滑动变色。 实现效果: 1.创建UI界面 这个就不用多说了,这个大家就按照我的这个去创建就好了。 2.编写代码 首先我们要初始话我们的属性: //初始化红色滑动条ui->hsred->setMaximum(255
Android中实现语句中的关键字变色
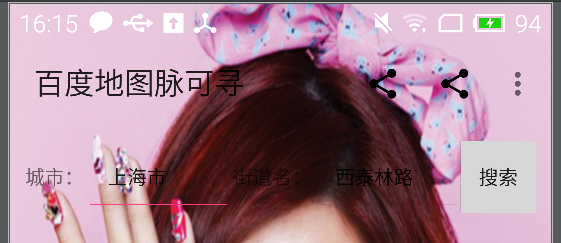
平时在网页中很容易看到有些搜索词变色,下面在Android中实现一下这个功能,也很简单,先来看下效果: 其中主要变色部分是下面这个封装的方法: /*** 实现语句中的关键词变色* @param context 上下文* @param name 语句* @param key 关键字* @return 得到关键字变色后的语句*/public static Spannab
Android中高亮变色显示文本中的关键字
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2016/0224/3990.html
如何实现Flash中背景变色
一、元件的设计 1. 打开Flash 。新那这一个场景大小为255 px×255px,背景色为黑色。 2. 选择矩形工具 ,画一个覆盖整个画布的填充矩形,不要边框。 3. 选中刚刚画好的的那个矩形,然后按快捷键“F8”。在Symbol Properties面板里选择Movie Clip属性,并把命名为“矩形”。按快捷键“Ctrl + I”打开Instance面板,给矩形影
VC++学习(5)——文本编程,插入符的初始化,图形插入符;文字始终在窗口;字符输入功能,回车换行,删除,左键定位;字体修改,字体平滑变色
目录 引出第五讲 文本编程新建项目输入线的初始化根据字体大小定义插入符大小创建图形插入符文字始终保存在窗口中CString类通过字符串资源 路径层字符输入的功能键盘输入消息鼠标左键消息保存点击位置的坐标 输入回车键的处理删除文字的实现 字符输入功能代码字体的修改模拟卡拉ok变色字体 总结第四讲 简单绘图加入点击弹窗 划线的实现1划线实现2划线的实现3,CClientGetParent()
Android 富文本 点击变色、事件传递
开发语言为Kotlin,还在使用java的小朋友,不妨试试 在android中富文本的使用近乎频繁了,网上资料颇多,手上刚好在做一个带有圈子模块的项目 贴代码: 自定义类 DefaultClickSpan.kt import android.support.v4.content.ContextCompatimport android.text.TextPaintimport and
android沉浸式状态栏、变色状态栏、透明状态栏、修改状态栏颜色及透明
首先我要区分清楚沉浸式状态栏与变色状态栏。 沉浸式状态栏指的是,状态栏隐藏,在手指做了相关操作后,状态栏显示出来,例如视频播放器,在播放视频时是隐藏状态栏的,但是点击屏幕的时候,状态栏会显示出来,再例如文本阅读器,在阅读的时候是全屏的,然后从屏幕上方下滑或者下方上划,虚拟键和状态栏出现了,但却是直接覆盖在程序文字上的,这是所谓的沉浸式状态栏。 那么大家平时所说的状态栏与导航栏颜色相同,或者透明
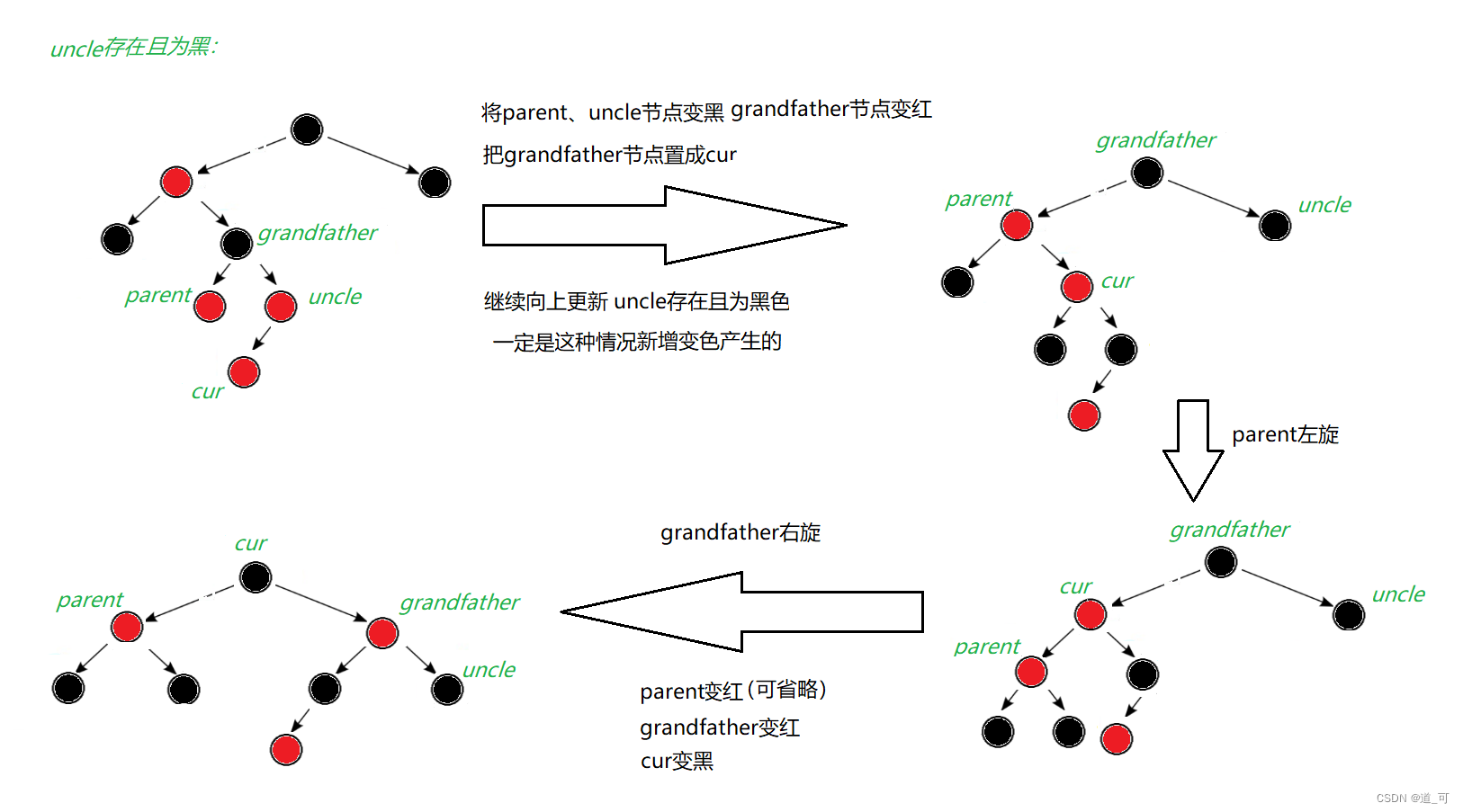
【红黑树变色+旋转】
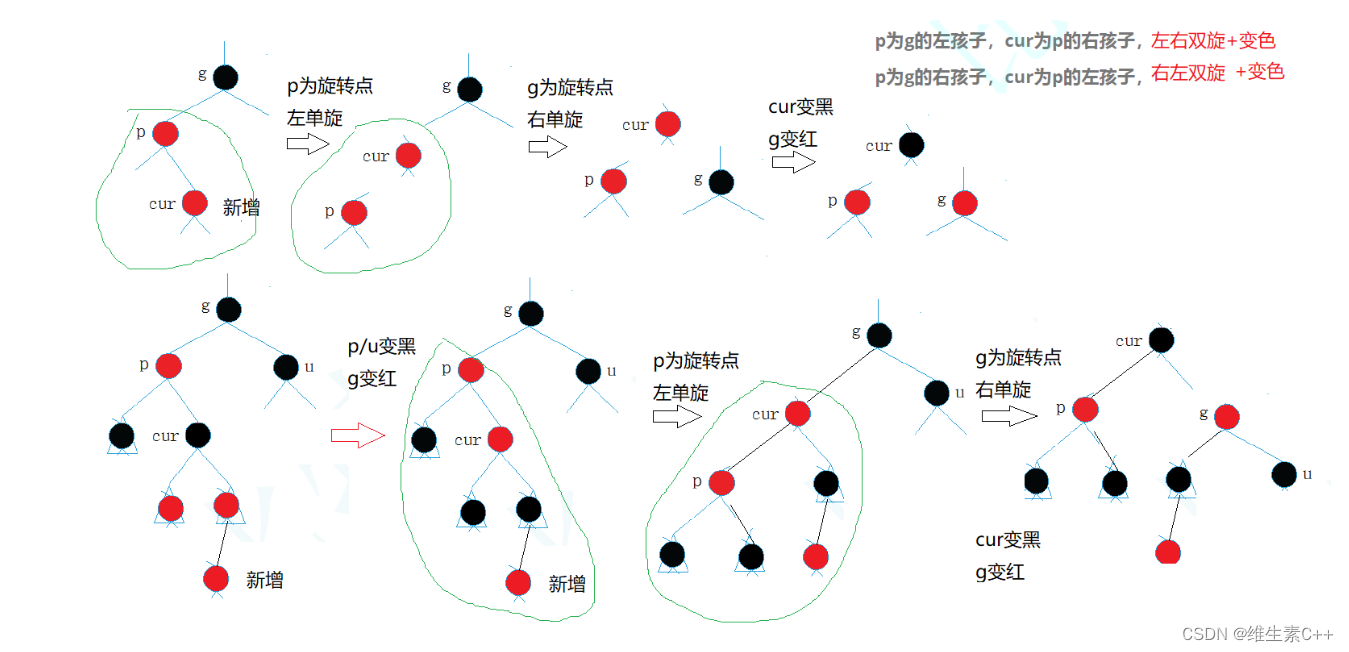
文章目录 一. 红黑树规则二. 情况一叔叔存在且为红情况二.变色+旋旋 一. 红黑树规则 对于红黑树,进行变色+旋转处理,终究都是为了维持颜色+以下几条规则,只有颜色和规则维持住了,红黑树就维持住了最长路径的长度不超过最短路径的两倍。 规则: 根是黑的。没有连续的红节点。每条路径的黑色数量相等。 二. 情况一叔叔存在且为红 注意点:红黑树插入的节点都是红色的,因为在红黑树
highcharts 阶段性变色
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>阶段性变色</title> <script type="text/javascript" src="http://cdn.hcharts.cn/jquer
CSS鼠标悬停图片上图片变灰 变色 半透明
CSS鼠标悬停图片上图片变灰 变色 半透明 DIV CSS鼠标移动悬停在图片上图片变色或半透明变化效果实现,CSS鼠标悬停图片上图片变灰、图片变色、图片半透明 一、DIVCSS5介绍与说明: - TOP 看到网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰,看似变色变灰效果,实际是图片被CSS设置为半透明样式。 二、关键CSS代码: - TOP a:h
Android自定义View之文本变色
文章目录 1. 概述1.1 缘由1.2 效果图 2. 开撸2.1 分析2.2 自定义属性2.3 编写View2.4 测试 3. 小结 1. 概述 1.1 缘由 在项目中,经常会遇到文字色值渐变效果,比如在ViewPage中的页面指示器,这种实现起来也比较简单,无非是计算偏移量、使用Paint以及Canvas提供的方法即可。 1.2 效果图 2. 开撸 2.1 分析
自定义自变色的圆角边框
用gradient来自定义自变色color,angle代表角度,0-360度 <?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"><gradientandroid:startColor="#E26DFF"android:endColor="
QChart 选中图例对应折线变色
因为项目中需要用的折线比较多,查找某一条比较困难所以做了选中图例折线变色的功能,代码比较简单: QColor m_color; QChart m_chart; void MainWindow::markers()//关联初始化 { foreach(QLegendMarker* pLegendMa
安卓开发--按键跳转页面,按键按下变色
前面已经介绍了一个空白按键工程的建立以及响应方式,可以参考这里:安卓开发–新建工程,新建虚拟手机,按键事件响应。 安卓开发是页面跳转是基础!!!所以本篇博客介绍利用按键实现页面跳转,以及按钮按下变色。 前言 先介绍一下本次的代码基础 布局文件res/layout/activity_main.xml代码,布局了两个按键: <?xml version="1.0" encoding="utf-
CSS3的nth-child() 选择器,表格奇偶行变色
nth-child() 应用背景 CSS3的nth-child() 选择器,我之前很少用,在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一样。这样的兼容性很好。但是最近在做手机网站的时候,由于手机网站对浏览器兼容要求相对较低,手机浏览器大部分都支持css3,这就大大提高了开发效率。可以随意使用CSS3 :nth-child()伪类选择
el-table的复选框勾选整行变色
要实现el-table的复选框勾选整行变色,你可以使用element-ui提供的row-class-name属性结合scoped slot来完成。 首先,你需要为el-table组件添加 row-class-name 属性,并给它绑定一个方法。在这个方法中,你可以根据你的业务逻辑来判断当前行是否被选中,并返回一个自定义的类名。 <template><el-table :data="tableD
onmouseover onmouseout鼠标经历过离开行变色
<table><thead><th>千机</th><th>千机</th><th>千机</th><th>千机</th></thead><tbody><tr></tr><tr><td>祁珞</td><td>祁珞</td><td>祁珞</td><td>祁珞</td></tr><tr><td>祁珞</td><td>祁珞</td><td>祁珞</td><td>祁珞</td></tr><tr><
Brain Teaser 球变色
有红黄绿三种颜色的球 红x个 黄y个 绿z个 拿两个不同颜色的球放在一起 这两个球会变成另一种颜色 问x y z满足什么条件 能把所有球变成同一颜色 ---------------------------------------------------------------- 如果x、y、z被3除分别余0、1、2就无解因为每做一次改变,他们的余数都是(原来的余数+
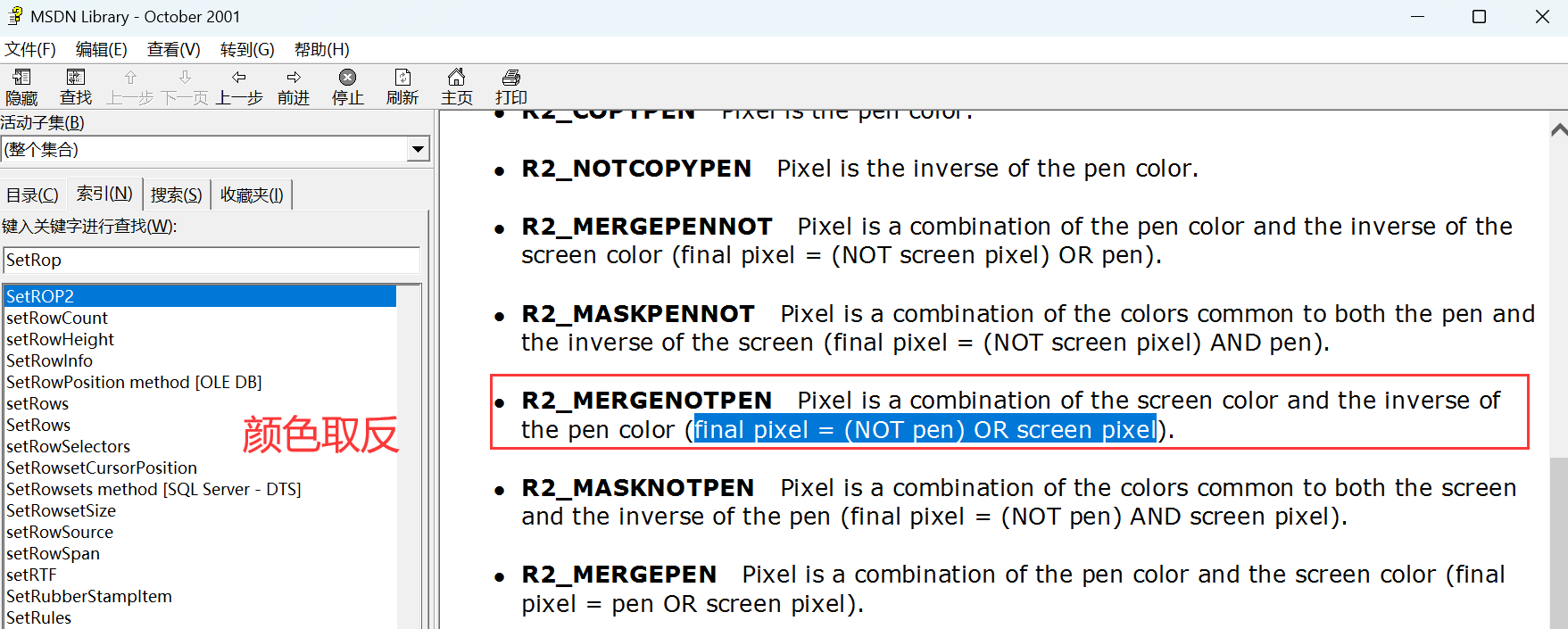
MyEclipse 选中属性或方法、代码,相同的不变色
MyEclipse 选中属性或方法、代码,相同的不变色 myeclipse-->windows-->java-->Editor-->Mark Occurrences 把所有的框全点上对号,保存。
ESP8266制作天气预报海藻球微景观生态缸记录(三)-更换原装灯为彩灯,实现根据未来天气变色
彩灯是这样的8位WS2812模块 经过测试,这货的最大亮度是要超过原装的白光LED的,所以完全可以替换掉原装灯。 如此的话,原先的双光源方案作废,同时ULN2003也不需要用了。因为WS2812直接通过电源供电,单片机只需要用GPIO发送信号,因此不需要额外的驱动芯片。 使用的是Adafruit_NeoPixel库,这个库的大致用法是: #define MAX_LED 8//定义最大引脚
数据结构中的平衡搜索树 --- 红黑树 (如何旋转与变色)
目录 红黑树的概念 红黑树的性质 红黑树节点的定义 红黑树的插入 1. 按照二叉搜索的树规则插入新节点 2. 检测新节点插入后,红黑树的性质是否造到破坏 红黑树的概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一
HTML鼠标移到导航上面时当前的LI变色
原文地址:http://www.cnblogs.com/roucheng/p/3452230.html 鼠标移到导航上面 当前的LI变色 处于当前的位置,广泛应用于当前导航。 点击这里查看效果 以下是源代码: 1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=ut
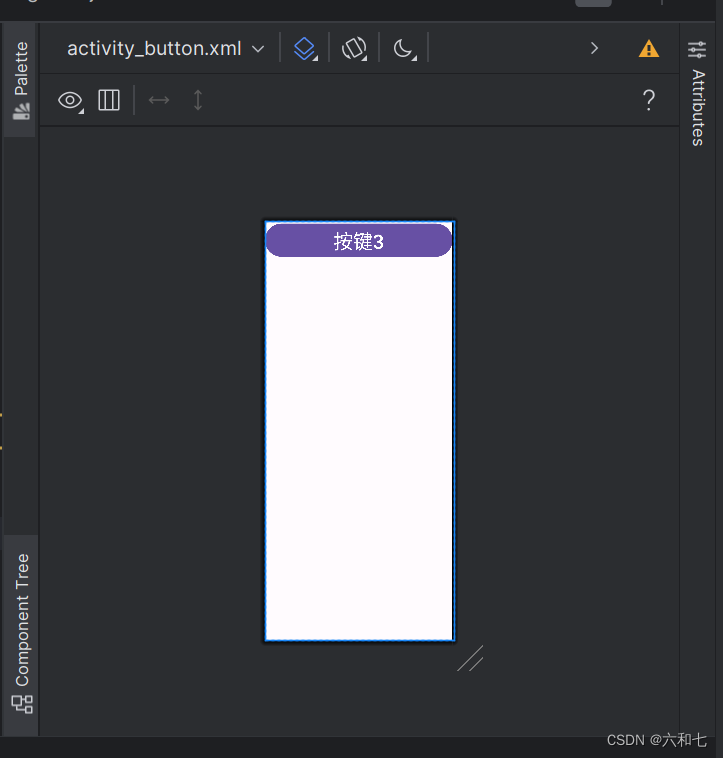
Androidstudio实现登录按钮按下变色
在activity_main.xml中,写如下代码: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="mat