本文主要是介绍安卓开发--按键跳转页面,按键按下变色,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面已经介绍了一个空白按键工程的建立以及响应方式,可以参考这里:安卓开发–新建工程,新建虚拟手机,按键事件响应。
安卓开发是页面跳转是基础!!!所以本篇博客介绍利用按键实现页面跳转,以及按钮按下变色。
前言
先介绍一下本次的代码基础
布局文件res/layout/activity_main.xml代码,布局了两个按键:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:id="@+id/btn1"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="按键1"android:textSize="50dp"/><Buttonandroid:id="@+id/btn2"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="按键2"android:textSize="50dp"/></LinearLayout>
逻辑文件java/com/example/myfirstapp/MainActivity.java代码:
package com.example.myfirstapp;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;public class MainActivity extends AppCompatActivity {private Button mbt01;private Button mbt02;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mbt01=findViewById(R.id.btn1);mbt02=findViewById(R.id.btn2);setListeners();//调用方法}//写一个方法private void setListeners(){OnClick onclick=new OnClick();//实例化onclickmbt01.setOnClickListener(onclick);mbt02.setOnClickListener(onclick);}private class OnClick implements View.OnClickListener{@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.btn1://跳到按钮界面Log.d("btn1", "按钮1被点击了");break;case R.id.btn2://跳到文本框界面Log.d("btn2", "按钮2被点击了");break;}}}
}
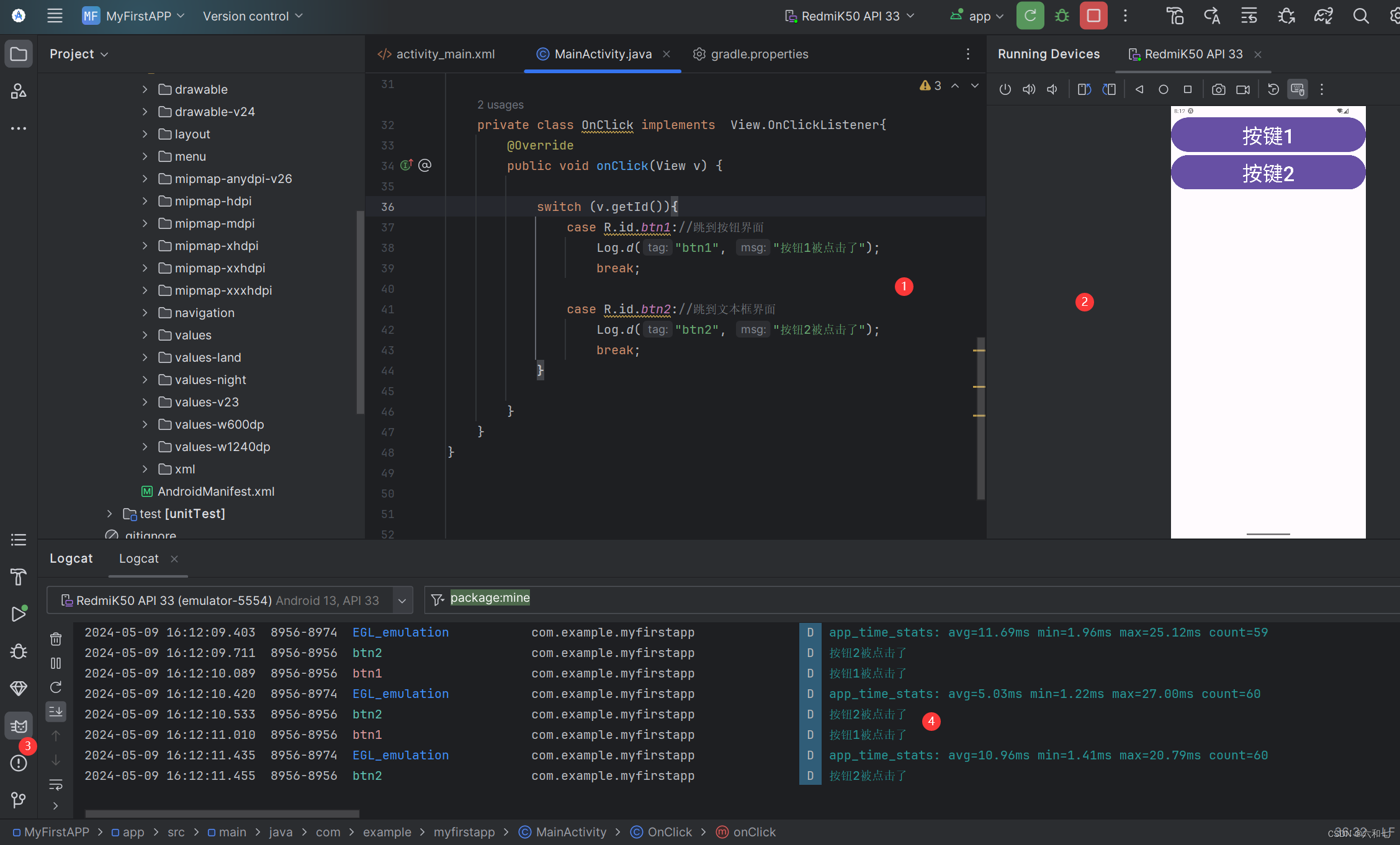
运行效果如图:

这里1表示代码,2是虚拟手机界面,3是Logcat窗口,4是点击后的log信息,可以看到按键1 2点击均有相应的反应。
1. 按键页面跳转
在上面的基础上,我们现在实现使用按键1进行页面跳转。
1.1 新建布局文件
首先,在文件夹res/layout中新建一个布局文件,文件名字activity_button.xml这是要跳转的目标界面。代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:id="@+id/btn3"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="按键3"android:textSize="50dp"/></LinearLayout>
布局预览效果如图:

1.2 衔接布局文件
现在,在java/com/example/myfirstapp文件夹下面,新建Java class类文件,文件名ButtonActivity。代码先不管。
另外,在AndroidManifest.xml文件中,为上面新建的Java Class类文件ButtonActivity进行衔接。
在其代码中,新添加代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><application。。。。<activity。。。。</activity><activity android:name=".ButtonActivity"></activity></application></manifest>
1.3 调用布局文件
修改逻辑文件java/com/example/myfirstapp/MainActivity.java代码,在上面的基础上做出如下修改:
。。。
import android.content.Intent;public class MainActivity extends AppCompatActivity {
。。。switch (v.getId()){case R.id.btn1://跳到按钮界面Log.d("btn1", "按钮1被点击了");Intent intent = null;intent=new Intent(MainActivity.this, ButtonActivity.class);startActivity(intent);break;case R.id.btn2://跳到文本框界面Log.d("btn2", "按钮2被点击了");break;}
。。。
}
然后再java/com/example/myfirstapp/ButtonActivity.java文件中,编写跳转后界面的逻辑:
package com.example.myfirstapp;import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;public class ButtonActivity extends AppCompatActivity {private Button mbt03;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_button);mbt03=findViewById(R.id.btn3);setListeners();//调用方法}//写一个方法private void setListeners(){OnClick onclick=new OnClick();//实例化onclickmbt03.setOnClickListener(onclick);}private class OnClick implements View.OnClickListener{@Overridepublic void onClick(View v) {Log.d("btn3", "按钮3被点击了");}}
}
1.4 最终效果
这篇关于安卓开发--按键跳转页面,按键按下变色的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







