刮乐专题
自定义view实现刮刮乐
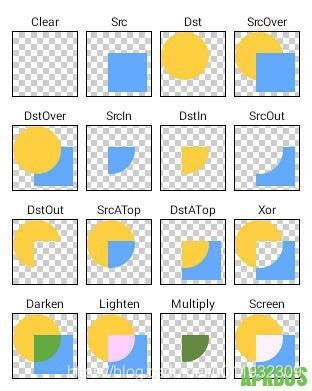
分析实现原理 1、首先最上层是一个颜色层 2、其次就是文字背景 当然也可以定义一些比较丰富的样式 3、最后就是手势实现一个橡皮檫一样的功能其实整个功能主要就是这个橡皮檫比较难以实现点,如果了解PorterDuffXfermode的使用那么就简单了,首先看一张经典图片: 这张图片就是一个求各种交集,其中比较常用的src_in 和 DstIn,通常用来实现圆形、圆角或者奇形怪状的图, 定义几
Canvas 刮刮乐
demo1手机端 demo2手机+PC <!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=640,user-scalable=no,target-densitydpi=device-dpi" /><meta name="apple-mobile-web
刮刮乐自定义view
说明:该代码是参考鸿洋大神的刮刮乐自定义view来写的。 实现:刮刮乐-刮奖的效果,如下效果 下面直接放代码了:只有一个自定义view,要实现真正的功能还需要进一步封装 1 /** 2 * 自定义view-刮刮乐 3 */ 4 public class GuaGuaKaView extends View{ 5 6 /** 7
Android自定义控件(一)——抽奖刮刮乐的实现
飞来千丈玉蜈蚣,横驾三天白螮蝀,凿开万窍黄云洞。看星低落镜中,月华明秋影玲珑。赑屭金环重,狻猊石柱雄,铁锁囚龙。 今天小编专门准备开一个Android自定义控件栏目,来分析Android常用的各种自定义控件知识,而今天的开篇,就从Android的自定义控件刮刮乐讲起把,为了让大家感兴趣,第一篇就不赘述理论,直接来玩一个有趣的刮刮乐控件。 众所周知,手机APP中有许多的抽奖方式,比如转
uniapp canvas做的刮刮乐解决蒙层能自定义图片
最近给湖南中烟做元春活动,一个月要开发4个小活动,这个是其中一个难度一般,最难的是一个类似鲤鱼跃龙门的小游戏,哎,真实为难我这个“拍黄片”的。下面是主要代码。 <canvas :style="{'width':width+'px','height':height+'px'}" canvas-id="myCanvas" id="myCanvas"@touchstart="touchsta
DevC++ easyx实现视口编辑,在超过屏幕大小的地图上画点,与解决刮刮乐bug效果中理解C语言指针的意义
继上篇文案, DevC++ easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口-CSDN博客 实现了大地图拖动,但是当时野心不止,就想着一气能搓啥就继续搓啥,看着地图移动都搓出来了,像素点也画上了,能不能就着直接编辑地图,给超过屏幕大小的地图画画。 上节文案从拖动复制粘贴实现悬浮窗,通过img3进行缓存覆盖前的位置的样子,在下次粘贴之前先用
没事就来刮一刮——canvas 写刮刮乐
看身边的朋友都在买彩票,在朋友圈炫耀,作为穷鬼的我,只有羡慕的份,抽了个时间,写了一个刮刮卡,自己开心一下。 先来个截图: 这个效果是用canvas实现的,代码很简单,以下是代码: <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">*{margin: 0
uniapp小程序刮刮乐抽奖
使用canvas画布画出刮刮乐要被刮的图片,使用移动清除画布。 当前代码封装为刮刮乐的组件; vue代码: <template><view class="page" v-if="merchantInfo.cdn_static"><image class="bg" :src="merchantInfo.cdn_static +'statistics/luckDrawImg/scratchc
H5幸运刮刮乐-免公众号+直运营
H5幸运刮刮乐 免公众号+直运营 环境 nginx1.18 mysql5.6 php7.2 php安装扩展 fileinfo 删除所有禁用函数 操作完成后重启php 创建一个站点 点击根目录 上传源码 并解压源码 解压完成 回到网站设置 伪静态laravel5 运行目录public 创建一个数据库 并导入 数据库 回到网站根目录 .env (11 12 13行) 修改数据库 后台地址
Python隆重推出:一款全民刮刮乐游戏,值得推荐~
前言 哈喽,大家好呀~欢迎大家阅读小编的文章! 第一次写文章,希望大家多多支持! 《刮刮乐》是一款猜图益智小游戏,玩家通过擦开屏幕的薄雾,来猜出图片的内容。 今天我来教大家Python版本的做一款刮刮卡小游戏给大家哦~ 正文 Python刮刮乐游戏完整源代码,程序中使用到的图片可自行设置替换。 单击左键刮图,单击右键换张图片。 程序运行截图: 完整程序源代码: ""
使用Canvas对象实现“刮刮乐”效果
在淘宝、京东等电商举办活动的时候,经常可以看到在移动客户端推出的各种刮奖活动,而这种活动也受到了很多人的喜爱。从客户端的体验来说,这种效果应该是通过网页来实现的,那么,我们使用Android的自带控件能不能实现这种刮刮乐的效果呢?当然可以,本篇文章将介绍使用Canvas这个对象,如何实现“刮刮乐”的效果。 先看效果图 下面我们看一下如何使用代码实现 布局文件 <
七夕节还不知道送啥,教你用MATLAB制作一款刮刮乐抽奖特效,让她的手气决定她的礼物
0效果展示 程序运行效果如下: 如图所示,按住鼠标不松开并滑动鼠标,即可刮开图层: 1程序原理说明 1.1 奖项设置 奖项设置写在一个cell元胞数组中,第一列为文本信息,第二列为抽到的概率: strSet={'520元红包一个',15/100;'1314元红包一个',5/100;'黑丝水手服',20/100;'黑丝女仆装',20/100;'抱抱×50次',20/100;'亲亲×