本文主要是介绍自定义view实现刮刮乐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

- 分析实现原理
1、首先最上层是一个颜色层
2、其次就是文字背景 当然也可以定义一些比较丰富的样式
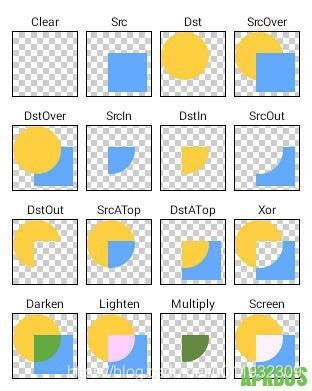
3、最后就是手势实现一个橡皮檫一样的功能 - 其实整个功能主要就是这个橡皮檫比较难以实现点,如果了解PorterDuffXfermode的使用那么就简单了,首先看一张经典图片:

这张图片就是一个求各种交集,其中比较常用的src_in 和 DstIn,通常用来实现圆形、圆角或者奇形怪状的图,
定义几个自定义的属性
declare-styleable name="GuaGuaLeView"><attr name="paintWidth" format="integer"/><attr name="guaGuaBgColor" format="color"/><attr name="bgId" format="reference"/></declare-styleable>
layout布局使用
<com.XXX.zdydemo1.view.GuaGuaLeViewandroid:id="@+id/mGuaGuaLeView"android:layout_width="match_parent"android:layout_height="wrap_content"app:guaGuaBgColor="@color/colorAccent"app:paintWidth="50"app:bgId="@mipmap/a0"/>
自定义GuaGuaLeView
public class GuaGuaLeView extends View {private Bitmap mBGBitmap;private Bitmap mOutBitmap;private Paint mPaint ;private Path mPath;private Canvas mCanvas;/**画笔的宽度*/int paintWidth = 80;/**刮刮背景色*/int guaGuaBgColor = Color.GRAY;/**默认图*/int bgId = R.mipmap.a0;public GuaGuaLeView(Context context) {this(context,null);}public GuaGuaLeView(Context context, @Nullable AttributeSet attrs) {this(context, attrs,0);}ViewTreeObserver.OnGlobalLayoutListener layoutListener=new ViewTreeObserver.OnGlobalLayoutListener() {@Overridepublic void onGlobalLayout() {}};public GuaGuaLeView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);getViewTreeObserver().addOnGlobalLayoutListener(layoutListener);mBGBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.a0);TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.GuaGuaLeView, 0, defStyleAttr);int count = array.getIndexCount();for (int i = 0 ; i < count ; i++){int attr = array.getIndex(i);switch (attr){case R.styleable.GuaGuaLeView_guaGuaBgColor:guaGuaBgColor = array.getColor(attr,Color.GRAY);break;case R.styleable.GuaGuaLeView_paintWidth:paintWidth = array.getInt(R.styleable.GuaGuaLeView_paintWidth,paintWidth);break;case R.styleable.GuaGuaLeView_bgId:bgId = array.getResourceId(attr,R.mipmap.a0);break;}}array.recycle();init();initPaint();}/*** @param mBGBitmap*/public void setmBGBitmap(Bitmap mBGBitmap) {this.mBGBitmap = mBGBitmap;}private void init() {mBGBitmap = BitmapFactory.decodeResource(getResources(), bgId);mOutBitmap = Bitmap.createBitmap(mBGBitmap.getWidth(),mBGBitmap.getHeight(), Bitmap.Config.ARGB_8888);mCanvas=new Canvas(mOutBitmap);mCanvas.drawColor(guaGuaBgColor);}private void initPaint() {mPath = new Path();mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));mPaint.setStrokeJoin(Paint.Join.ROUND);mPaint.setStrokeCap(Paint.Cap.ROUND);mPaint.setStyle(Paint.Style.STROKE);mPaint.setColor(Color.TRANSPARENT);mPaint.setStrokeWidth(paintWidth);mPaint.setAntiAlias(true);mPaint.setDither(true);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);if (mBGBitmap!=null){setMeasuredDimension(mBGBitmap.getWidth(),mBGBitmap.getHeight());}}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()){case MotionEvent.ACTION_DOWN:mPath.reset();mPath.moveTo(event.getX(),event.getY());break;case MotionEvent.ACTION_MOVE:mPath.lineTo(event.getX(),event.getY());mCanvas.drawPath(mPath,mPaint);invalidate();break;case MotionEvent.ACTION_UP:case MotionEvent.ACTION_CANCEL:break;}return true;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Paint paint=new Paint();paint.setColor(Color.BLACK);paint.setStrokeWidth(2);paint.setStyle(Paint.Style.FILL_AND_STROKE);paint.setTextSize(80);String s = "恭喜中奖了";Rect rect = new Rect();paint.getTextBounds(s,0,s.length(),rect);canvas.drawBitmap(mBGBitmap,0,0,paint);canvas.drawText(s,(mBGBitmap.getWidth()-rect.right)/2,(mBGBitmap.getHeight()-rect.bottom)/2,paint);canvas.drawBitmap(mOutBitmap,0,0,paint);}/*** @param var* @return*/public int dpToPx(int var){float density = getResources().getDisplayMetrics().density;return (int) (density*var + 0.5f);}
}
这篇关于自定义view实现刮刮乐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






