元件库专题
Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。Ant Design,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用Ant Design元件库,更是为中后台产品的原型设计带来了极大的便利。 Ant Design简介 Ant D
Axure设计之Web端交互元件库
一个优秀的Web产品不仅需要强大的功能支撑,更需要直观、美观且易于操作的用户界面(UI)来提升用户体验。Axure RP,作为一款专业的原型设计工具,凭借其强大的交互设计能力和丰富的元件库,成为了众多UI/UX设计师和产品经理的首选。推荐一款Axure设计必备元件库“Web端交互元件库”以其全面性、专业性和易用性,赢得了广泛赞誉。 元件库预览地址:Axure 一、元件库的全面覆盖 Axu
Axure9的Default元件库(第二讲)
1、占位符 占位符:用于占位,占座,目前这块区域不知道或者还没有想清楚有什么用途,在做高保真原型的时候,可以用图片来替代它的位置。 2、按钮 各种提交按钮,可用于注册、登陆、弹窗等应用 可以对按钮样式进行各种操作展示,链接按钮与提交的类似,只是取消了边框。 3、文本、水平分割线、垂直分割线 可以进行调整字体大小,字体样式,颜色。 4、热区 于提醒图片中
Axure9的Default元件库(第一讲)
Default元件库是Axure里面最核心的功能 如果以后做产品经理工作的话,工作中就是利用元件的合理堆积形成目标效果 我们通常会把Default里面的元件形象的比作咱们小时候玩过的积木,我们可以利用这些积木搭建一个又一个的基本原型,最后变成一个生动有趣酷炫的动态效果。 Default元件库又分为四类: 1.基本元件2.表单元件3.菜单表格4.标记元件 插入图片:点开我们Defa
华为第二批难题一:基于预训练AI模型的元件库生成
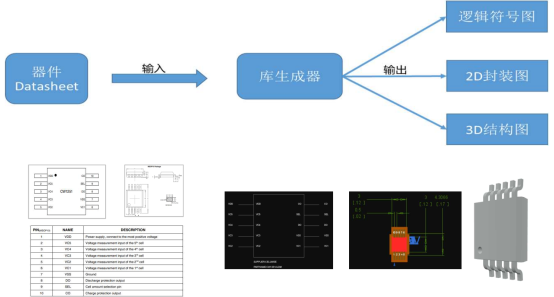
我的理解:华为的这个难道应该是想通过大模型技术,识别元件手册上的图文内容,与现有建库工具结合,有潜力按标准生成各种库模型。 正好,我们正在研究,利用知识图谱技术快速生成装配模型,其中也涉及到3D零部件的自动生成。 既然“3D零部件的自动生成”,与华为的这个难题有相似之处,如果华为都需要向外部征求技术方案,那我们就可以省一点力,暂时不要在这块上想太多,:P。 难题一:基于预训练AI模型的元
【LTSpice】导入第三方元件库 之 subckt文件类型
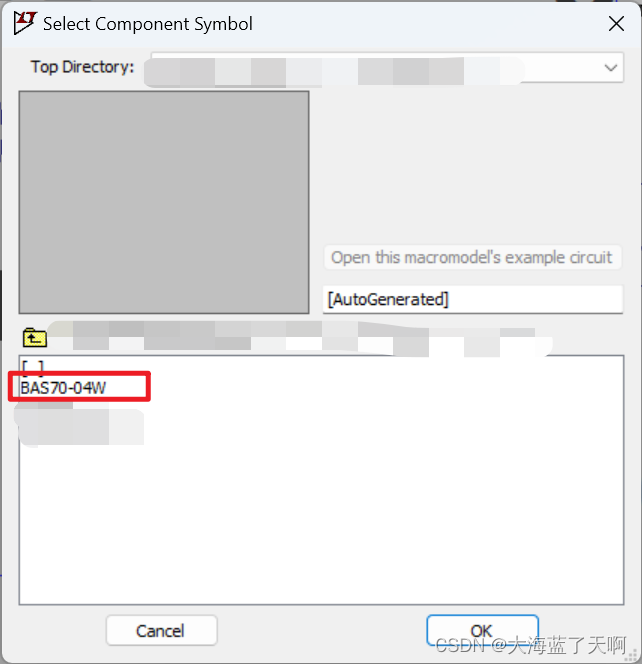
LTSpice想要导入第三方的元件库,网上教程非常多。这里记录一下一种不用include命令实现、以后可以直接在component里面添加的 subckt文件的导入。过程比较复杂。 本文只讲解subckt文件!如果发现文件里有.SUBCKT这样的文字,说明可以用本文的方法。 注意:要完全按照我的流程来,不能跳过或改变顺序,否则很可能出现cannot find file的报错! 1. 下载sp
PADS9.5 : 元件库绘制
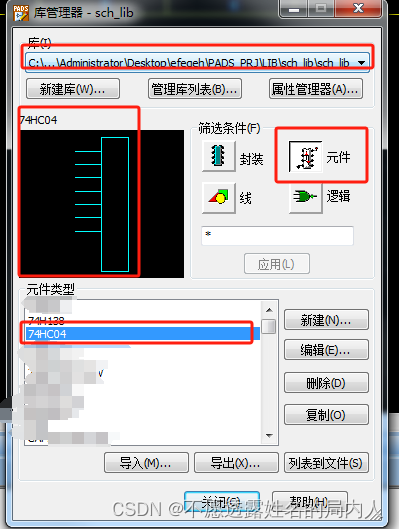
元件库绘制 1、打开PADS LOGIC 软件 2、先开始元件的电参数 这理面我们只需要先关注: 门 ,就是当前画的元件有几个部分 示例:两个门:A、B 3、再开始编辑图形 选择创建2D线,绘制PARTA 外框 添加端点,就是接线端子 添加了7个 修改管脚编号 点击管脚即可 返回至元件 目前 partA 完成是样的 重复 partA 操
【XSTAR原型设计】Bootstrap高保真 元件库使用指南
Bootstrap高保真元件库是完全基于Bootstrap官方脚本和样式制作的原型设计元件库,可以完美的与开饭人员协调一直,不会出现前端无法实现的问题。完全杜绝Axure个性设计元件导致的开发任务无法完成的情况出现。 产品经理可以直接通过拖拽进行原型设计,无需进行复杂操作就可以达到Bootstrap原生特效,可以提高产品原型图设计效率。 1. 效果预览 预览地址:预览 (atoms
【UX/UI原型模板】中国地图元件库操作说明(省份+直辖市+自治区+行政特区详细地图)
【UX/UI原型模板系列】是同时兼备UI的美观和UX高保真交互, 为您提供一系列设计精美、使用简单、界面友好的原型模板。 1、节约您99%画原型图的时间——多种颜色的模板,可以适用不同的风格 2、小白也能轻易上手——高保真高交互效果已经做好,你们复制粘贴就能使用。 3、包含23个省份+4直辖市+5自治区+2行政特区 4、中国地图里的数据填写中继器数据即可自动生成交互效果,不需连外网。(其他
Axure的流程图/泳道图以及自定义元件库的使用
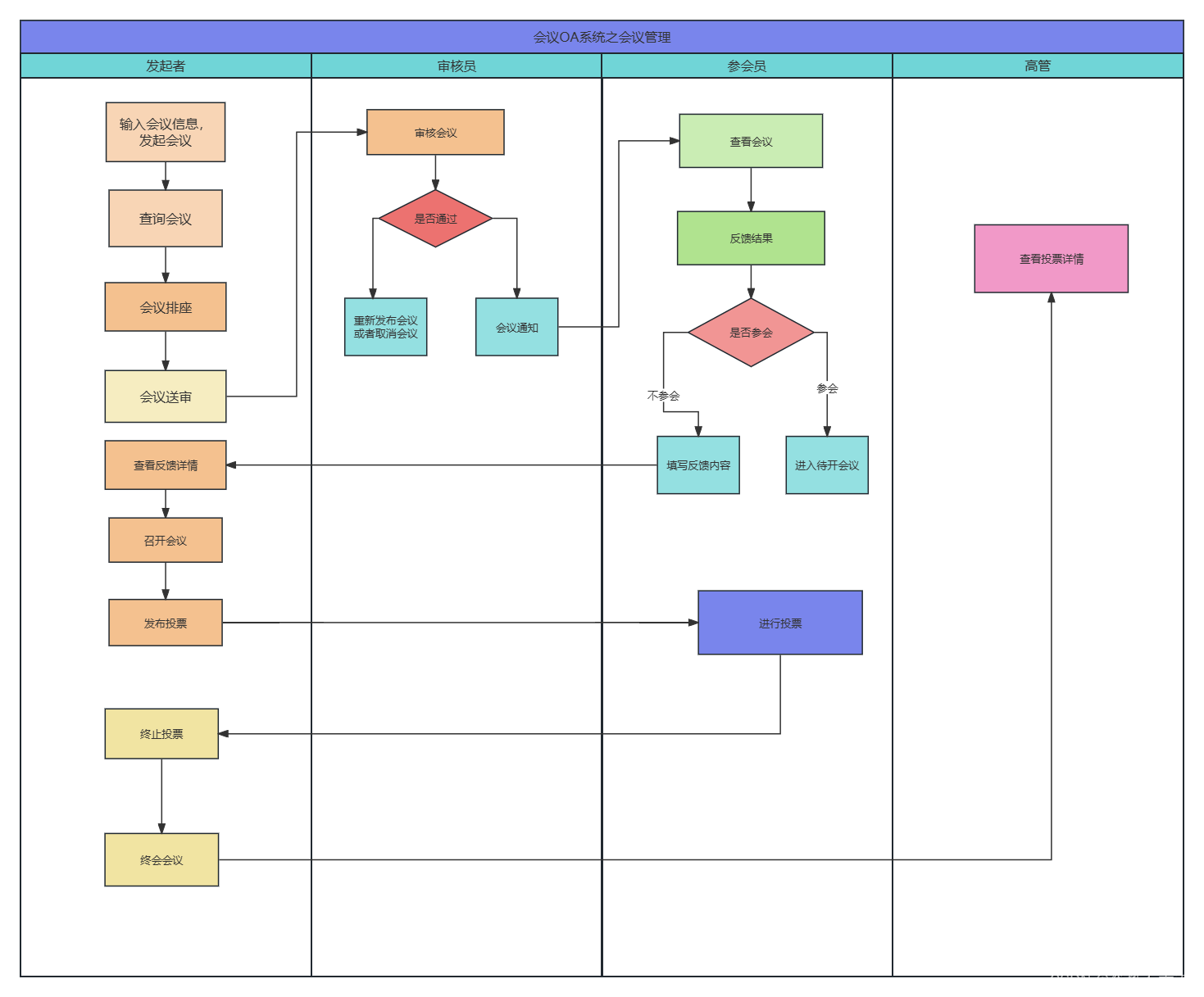
目录 1.ProcessOn的介绍 2.流程图以及泳道图的介绍 2.1流程图 2.2流程图的特点 2.3泳道图 2.4泳道图的特点 2.5流程图跟泳道图的优缺点 2.5.1优点: 2.5.2缺点: 2.6流程图的使用 2.7流程图的案列 2.8泳道图的使用 3.自定义元件库 4.门诊流程图 5.住院流程图 6.药库采购入库流程图 7.会议OA会议流程图
流程图、泳道图的介绍和示例分享,以及自定义元件库的介绍
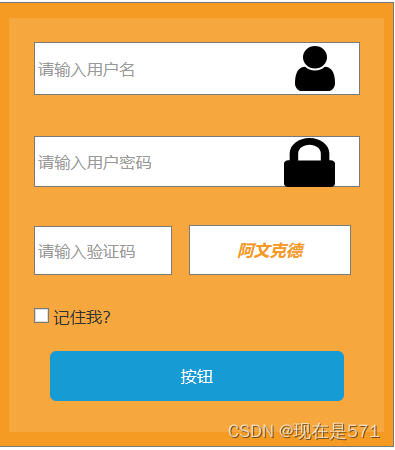
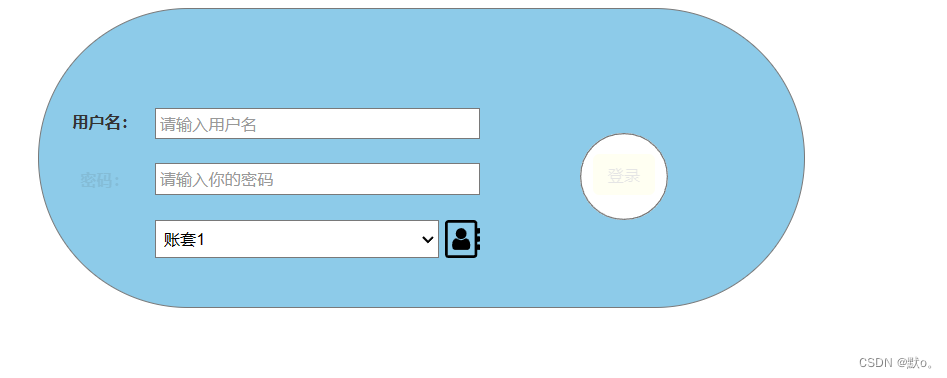
目录 一. 流程图介绍 二. Processon使用 新建一个流程图 图形的使用 三. 流程图示例 登录界面 门诊业务流程图 住院业务流程图 药房业务流程图 会议OA流程图 四. 泳道图介绍 五. 自定义元件库 5.1 新建一个元件库 5.2 创建元件 5.3 使用自定义元件库 一. 流程图介绍 流程图是一种图形表示方法,使用特定的图形符号和文字说明
【转载】STM32的全部AltiumDesigner元件库文件
文章目录 0. 前言1. 转载来源 0. 前言 找了很久才找到的免费收集好的可用的STM32的ad元件库,看起来年份有点久,但是亲测可用! 本篇文章为转载,转载自STM32中文社区,由于社区的博主最后一次上线是18年,我觉得很难在社区里再次联系到他,因此直接转载了,若侵权请告知,立马删除! 在这里十分感谢这位博主的分享!!简直帮了我的大忙 1. 转载来源 本篇文章为转
产品经理之Axure的元件库使用详细案例
⭐⭐ 产品经理专栏:产品专栏 ⭐⭐ 个人主页:个人主页 目录 前言 一.Axure的元件库的使用 1.1 元件介绍 1.2 基本元件的使用 1.2.1
自定义Axure元件库及原型图泳道图的绘制(详细不同类的案例)
目录 前言 一.自定义元件库 1.1 自定义元件库的作用 1.2 自定义元件的操作 二.流程图 2.1 流程图的作用 2.2 绘制流程图 2.3 简易流程图案例 三.泳道图 3.1 泳道图的作用 3.2 流程图和泳道图的区别 3.3 绘制泳道图 四.绘制前的准备 五.案例 4.1 门诊模块案
流程图、泳道图的介绍和示例分享,以及自定义元件库的介绍
目录 一. 流程图介绍 二. Processon使用 新建一个流程图 图形的使用 三. 流程图示例 登录界面 门诊业务流程图 住院业务流程图 药房业务流程图 会议OA流程图 四. 泳道图介绍 五. 自定义元件库 5.1 新建一个元件库 5.2 创建元件 5.3 使用自定义元件库 一. 流程图介绍 流程图是一种图形表示方法,使用特定的图形符号和文字说明
Axure元件库的使用
1.基本元件库 1.1Axure的画布范围 Axure是一个绘制项目原型图的软件,它里面的基本原件有: 1.1元件的呈现范围 首先我们要了解基本元件的作用范围在哪里? 浏览效果: 可以看出当我们的基本元件放在画布区域内是可以完全呈现出来的。 那么如果我们将元件放出去一部分可以呈现出来吗? 这里我将基本元件放出去了一部分 效果: 可以看出我们没有放出去的是呈现出来了的 这里我将元
产品入门第二讲:Axure产品元件库的使用
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Axure》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆 🌈让我们在代码的世界里畅游吧!🌈 🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁 💖期待你
Axure原型组件库,数据可视化动态元件库(超详细Axure9可视化素材)
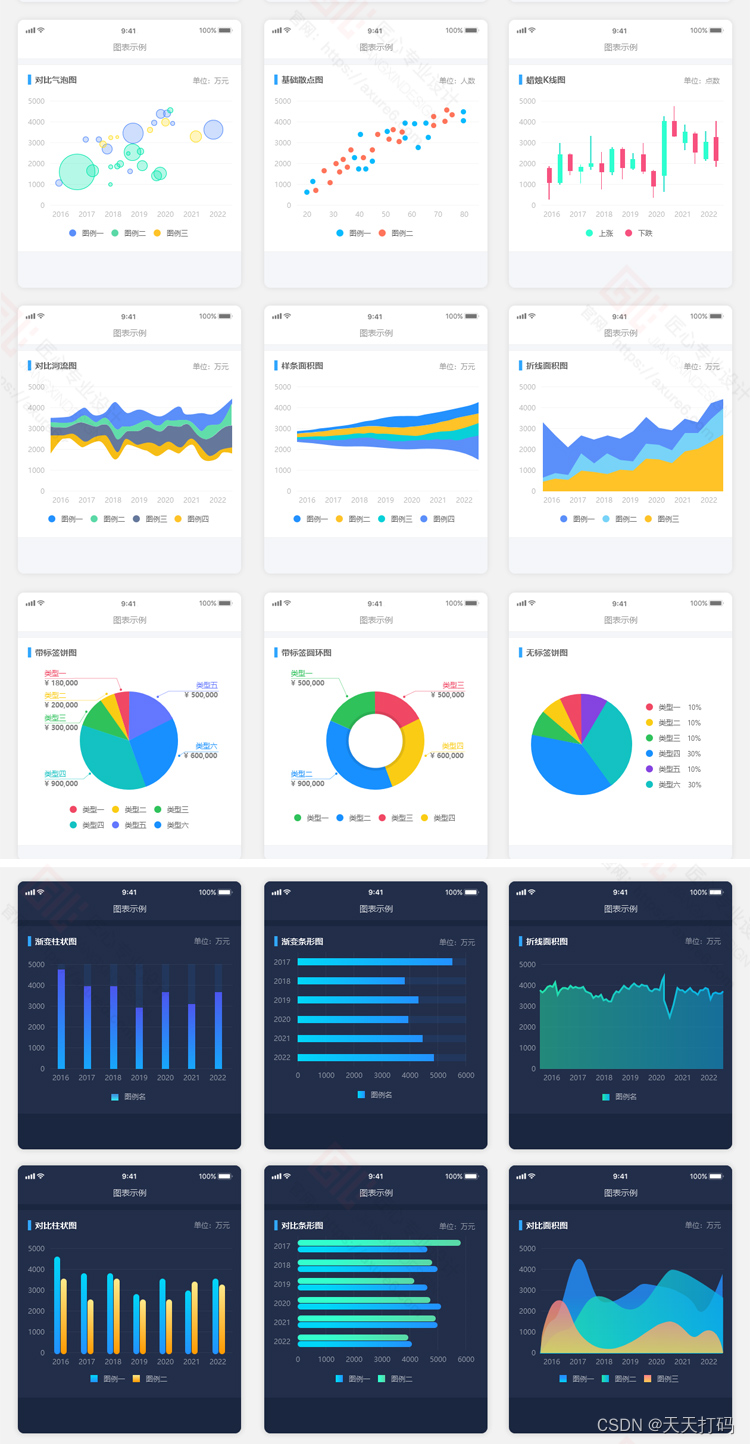
专门针对Axure制作的动态图表元件库,帮助产品经理更高效地制作高保真图表原型,是产品经理必备元件工具。现分享完整 Axure 9 的组件库,大家一起学习。(如需 Axure 8组件请详见文末) 每一个动态组件在原型文件中都配有详细介绍,文末可下载完整原型组件包~ 1. 本组件库的图表模块,已包含所有常用的图表。 2. 设计原理 整体设计基于易用性考虑,每个元件均包含图表容器、样式配置
Axure9导入的元件库不见了
Axure9导入的元件库不见了之处理方法 Axure9导入的元件库消失问题 最近在使用Axure9,发现有个问题频繁发生,就是之前导入的元件库每次打开软件时不见了,需要重新导入。终于找到了解决方法。 解决方法 将元件库放置在Axure软件安装目录下面。具体目录参考: D:\Program Files (x86)\Axure\Axure RP 9\DefaultSettings\Libra
AD教程(二)元件库(原理图库)介绍及电阻容模型的创建
AD教程(二)元件库(原理图库)介绍及电阻容模型的创建 元件模型组成 主要由元件边框、管脚(包括管脚序号和管脚名称)、元件名称和元件说明组成,对尺寸大小没有严格要求,注意耦合,与PCB封装库区别开来。通过放置的管脚来建立电气连接关系。元件符号中的管脚序号是和电子元件实物的管脚一一对应的。在创建元件的时候,图形不一定和实物完全一样,但是对于管脚序号和名称,一定要按照规格书中的说明一一对应好。
axure移动端元件库、mobile端元件库、手机元件库、axure、支持AXURE8-9-10
组件库下载地址:Mobile端高保真动态元件库【APP/H5/小程序】 - 原型作品 - AxureDesign原型设计 - 专注高保真原型设计 - axure元件库、axure原型模板、中继器 组件库亮点: 维护性高 组件库的维护性非常高。大部分组件使用中继器来管理组件,只需修改中继器数据即可修改内容。这使得对界面的改进和调整变得非常简单,无需手动修改每个元素。此外,组件库的结构清晰,注释
Axure RP手机移动端数据可视化组件大数据原型模板及元件库
Axure RP手机移动端数据可视化组件大数据原型模板, 模板的方式为图表组件带来了丰富的组件内容,如常见的图表、数值显示、排名显示、数据卡、图表动态效果、地图元素和应用组件,可以满足大多数移动终端数据可视化的设计需求。需要注意的是,虽然作品中的一些图表组件和材料元素重用了大屏幕作品中的相关介绍,但移动终端不仅缩小了显示区域,而且对相关知识进行了大量的调整和改进,以满足其特点。此外,手机端独特的图
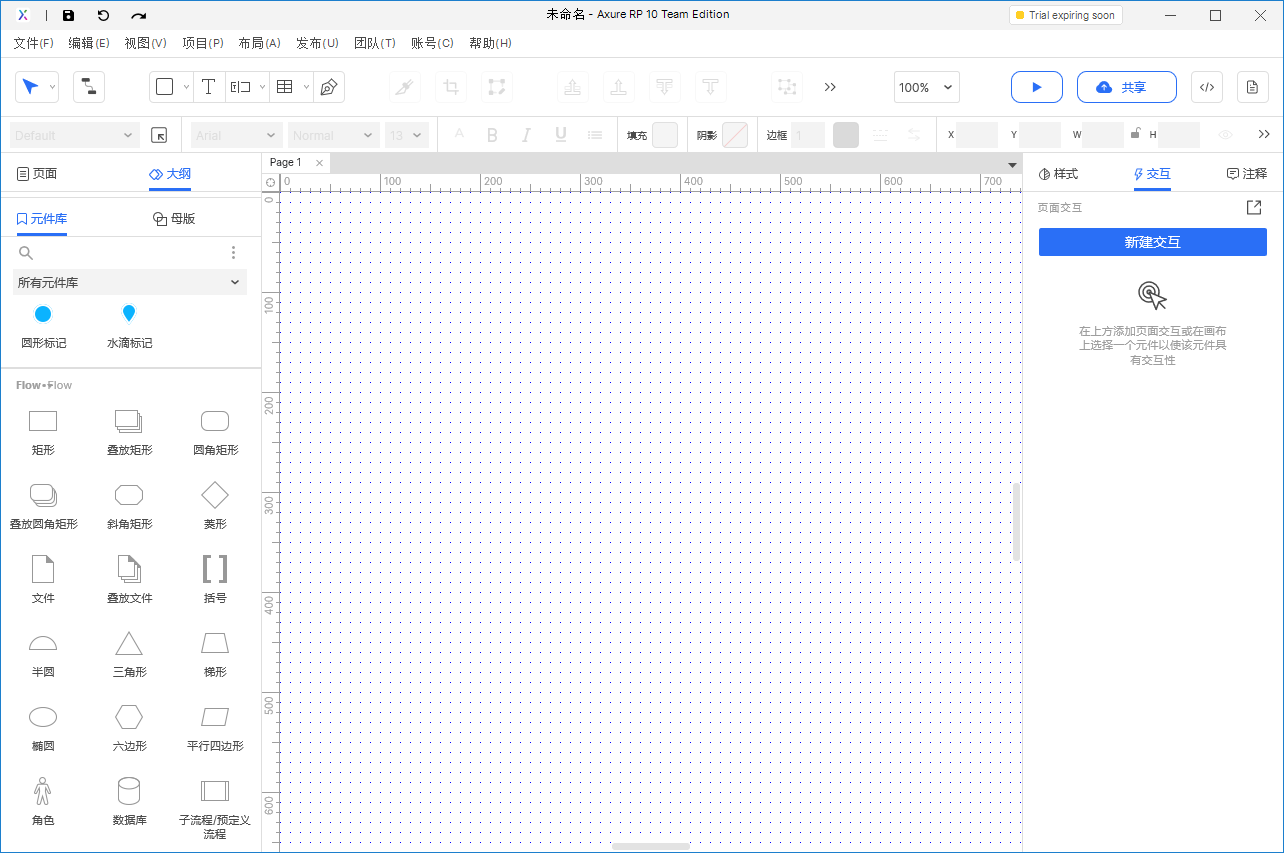
28.【Axure 10 】元件区域-内置元件库
Default库 前言 在Axure10中部分内置Default库中元件作了位置的调整。例如热区、中继器等。 基本元件分组 基本元件分组是构成日常原型编辑中的主要元件部分。基础元件主要包括矩形、图片、按钮、标题、文本、线段等。 动态元件分组 动态元件分组中主要包括动态面板、中继器、热区、内联框架、快照。 表单元件分组 单行文本输入框、多行文本输入框、下拉单选列表框、下拉多选列表
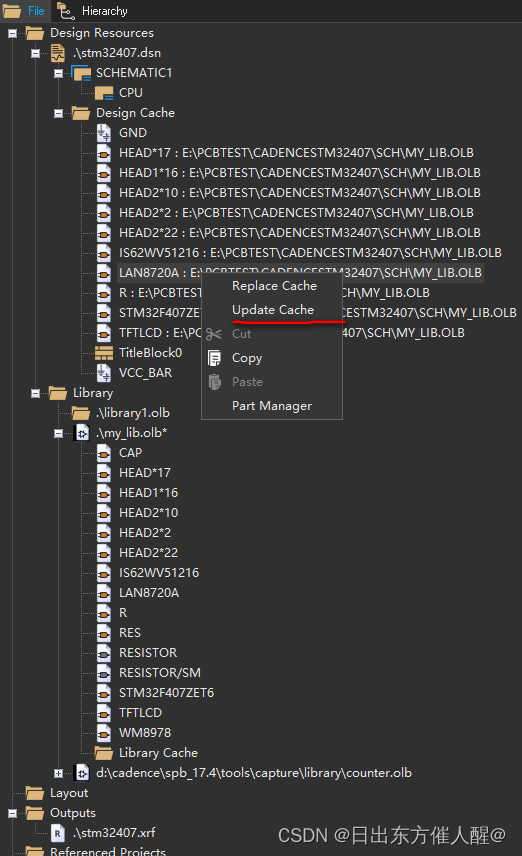
Cadence17.4制作元件库报错ORCAP-1228问题
解决方法: 需要在Design Cache 中找到这个出错元件,右键选择update cache才行。或者直接cleanup cache也行。