本文主要是介绍Axure元件库的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.基本元件库
1.1Axure的画布范围
Axure是一个绘制项目原型图的软件,它里面的基本原件有:

1.1元件的呈现范围
首先我们要了解基本元件的作用范围在哪里?
浏览效果:
可以看出当我们的基本元件放在画布区域内是可以完全呈现出来的。
那么如果我们将元件放出去一部分可以呈现出来吗?
这里我将基本元件放出去了一部分
效果:
可以看出我们没有放出去的是呈现出来了的
这里我将元件完完全全的放在画布之外出来。
效果:
元件无法呈现出来,所以元件的作用范围在画布之内。
1.2基本元件的使用
首先我们选中我们要使用的元件然后进行拖动
这里的图片元件,拖动出来时时没有图片的,为默认状态,如果要呈现自己的图片,需要双击图片组件,然后选中要呈现的图片即可
如:在这里我从新添加了一个图片元件并双击他,然后打开本地文件,选中图片即可
效果
热区的使用:
在这里我在按钮添加了一个热区,可以看到添加热区的按钮呈现出一个黄色带⚡的图标
然后设置交互:
在单击按钮时进行跳转到page1页面,效果如下:
不但能进行页面跳转同时可以在点击时出现弹窗:
效果如下:
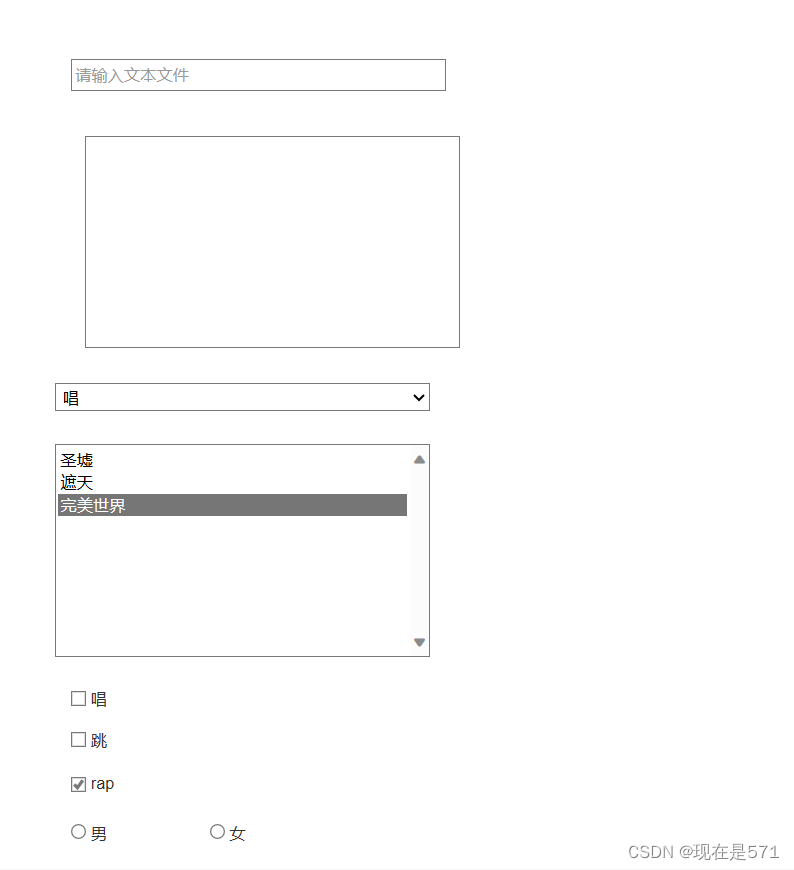
2.表单元件
文本元件有
表单元件的使用:
下拉列表,列表框,需要添加数据,双击弹出
选择编辑多项,一行一个数据,输入即可
效果:
2.1.菜单|表格元件的使用
效果:
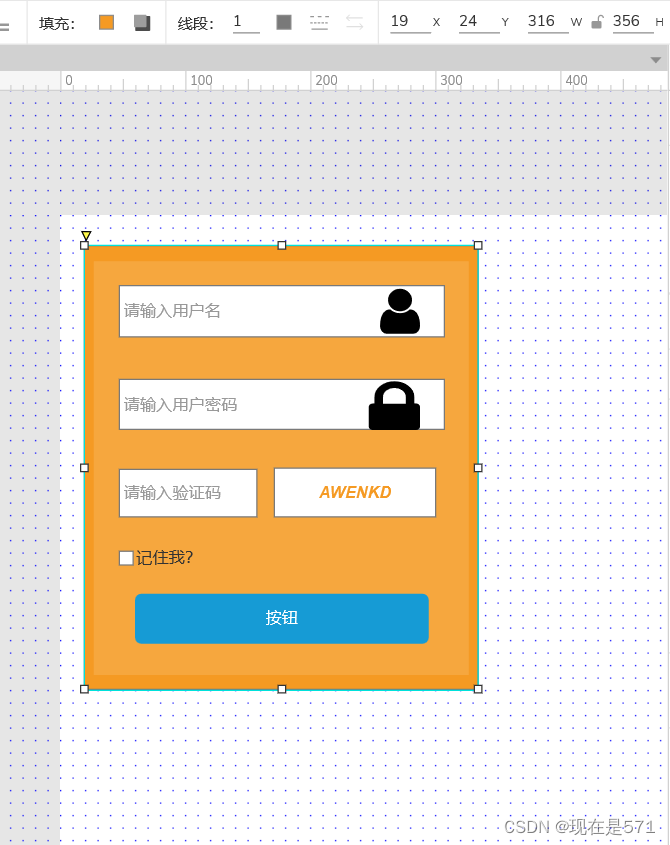
3.表单案例
设置一个表单案例:

首先以上的图片中我们分析以上有哪些元件
1.文本款
2.复选框
3.按钮
4.用户默认元件
5.锁元件
那么现在开始设置
设置矩形高和框为316 和 356,并填充颜色
拉两个文本框
并在提示设置请输入和用户名,和请输入用户密码
如图:
然后搜索在全部元件里,输入用户进行搜索
添加复选框,修改文本为:记住我?
添加按钮。将文本改成登录
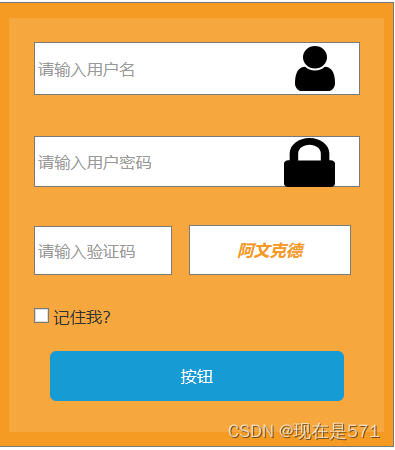
效果:
这篇关于Axure元件库的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!