两端专题
小tip:中文英文左右padding一致两端对齐实现
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=4908 不是什么稀奇的技术,很多很多年前自己就玩耍过。 之所以今天拿出来说一下,是因为今天几个小伙伴遇到类似问题,突然发现,一些自己觉得不怎么样的东西,说不定对别人而言会有很大帮助,于是我就打算写篇短文简单介绍
flutter中实现首行缩进两端对齐
刚开始进行搜索,发现很多都是让在每段开始的时候采用空格进行填充,但是采用这种形式之后,不知道为何首行直接溢出了,最后采用下面方法进行实现的。 RichText(text: TextSpan(children: [WidgetSpan(child: Container(width: 20, // 首行缩进的宽度height: 0,),),TextSpan(text: item.text, // 主
css使多个相互之间有间隔的元素两端对齐显示
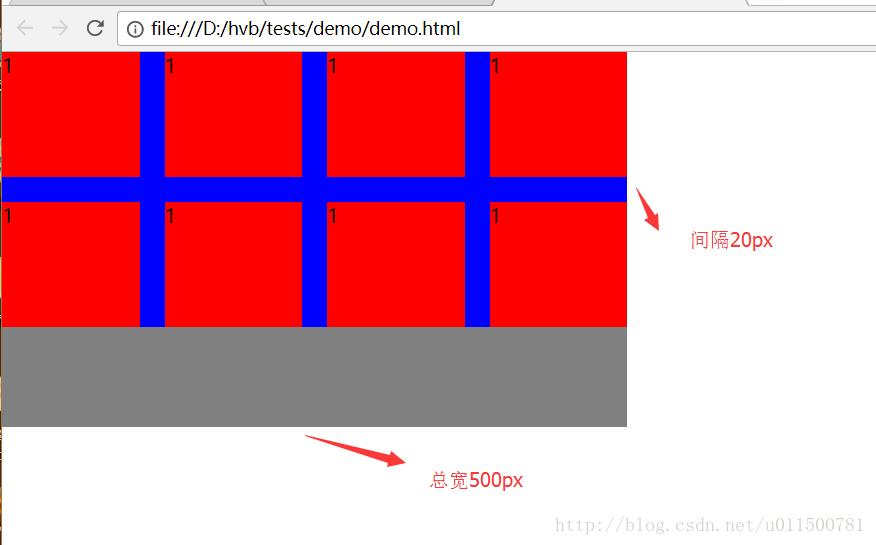
场景重现 电商网站经常会出现如下布局来展示商品图片,每行4个,每个和每个之间有20px的距离,两端对齐,假设总宽度为500px 效果列举 失败效果 成功效果 代码示例 方法一:width: 25%; margin-right: -20px; 说明:每个大的item宽度25%,那么4个正好排成一行,item里面的div右边距20px,最后设置最大的包裹div右边距-20px,使
UGUI实现文字两端对齐
参考博客 https://blog.csdn.net/feiyuezouni/article/details/85216983 在上述参考博客中,详尽讲解了Text文本显示字符串时候,文字间隔调整的原则,这里的代码也是在它的基础上进行修改出来的。 两端对齐 代码 using System.Collections;using System.Collections.Generic;using
css从中间向两端渐变颜色
background: linear-gradient(to right, rgba(0,0,0,.1) 0%, rgba(0,0,0,.8) 50%, rgba(0,0,0,.1) 100%); 百分比是位置
js如何实现当文本内容过长时,中间显示省略号...,两端正常展示
前一阵做需求时,有个小功能实现起来废了点脑细胞,觉得可以记录一下。 产品的具体诉求是:用户点击按钮进入详情页面,详情页内的卡片标题内容过长时,标题的前后两端正常展示,中间用省略号...表示,并且鼠标悬浮后,展示全部内容。 关于鼠标悬浮展示全部内容的代码就不放在这里了,本文主要写关于实现中间省略号...的代码。 实现思路 获取标题盒子的真实宽度, 我这里用的是clientWidth;获取文本
替换字符串,裁掉字符串两端的空格---轻开平台(原WebEasy)字符串计算6
替换字符串中的内容: @{replace:str[left,right]}--把字符串的left替换为right 样例: @{replace:I love this game[I,We]} 返回We love this game 裁掉字符串两端的空格: @{trim:str} 样例: @ {trim: I love this game } 返回 I lo
使用ffmpeg拼接两端音频第二段自动跳过无法播放的问题解决方案
搞了几天,编译调试乱七八糟的问题,终于解决了 两种拼接方式 ffmpeg -i concat:123.mp3|124.mp3 -acodec copy output.mp3ffmpeg -f concat -safe 0 -i mylist.txt -c copy output.mp3//推荐 mylist.txt: file '123.mp3' file '234.mp3' 出
算法之 数组两端取数游戏
题目 同学A与B玩取数游戏。即有一个2n项的数组,其中每个都是整数且对两位同学都是可见的,两位同学轮流从 两端 取走数字(假设A同学先取)。 胜负评判:所取数之和较大者获胜(可能存在平局)。 分析 如果题目问A同学的胜负情况,那可以直接回答胜或者平局,因为数组对两位同学都是可见的,都做出最佳决策的情况下肯定是先取者获胜,或者平局。如果题目问A同学最后会比B同学多多少分。那么可以用递归
5069. 一端进,两端出 浙江大学考研上机题
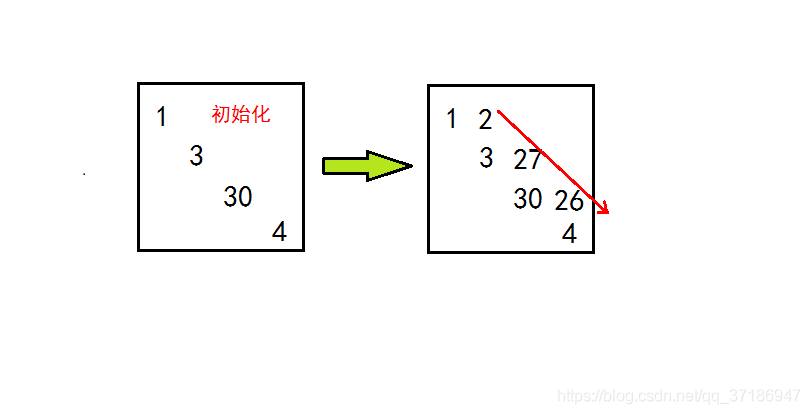
给定一个输入受限的双端队列(即一个端点允许插入和删除,另一个端点只允许删除的双端队列)和一个长度为 N 的插入序列。 插入序列中的元素两两不同。 你需要将插入序列中的元素按顺序依次插入到给定队列中。 在插入过程中和插入完成后的任意时刻,你可以随时删除队列中的现有元素(如果有的话)。 将所有元素按删除顺序进行排列可以得到删除序列。 现在,给定 K个删除序列,对于每个删除序列,请你判断其能否
写一个function,清除字符串前后两端的空格
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body></body><script type="text/javascript">var str = " hyu kop jkl ";//写成类的方法格式如下: //删除左右两端的空格String.prototype.trim=function
去除字符串两端的空格
算法题 package com.sq.exer;/*模拟一个trim方法,去除字符串两端的空格。*/public class StringDemo3 {public String myTrim(String str){if(str != null){int start = 0;// 用于记录从前往后首次索引位置不是空格的位置的索引int end = str.length() - 1;// 用
财新夏季峰会畅谈“双碳”,百度智能云提 “双向奔赴” “两端发力”
“在‘AI+双碳’快速推进的大背景下,科技企业和行业企业将一起努力,双向奔赴,共同推进双碳目标的实现。”受邀出席2022财新夏季峰会的百度副总裁李硕在7月9日的全体大会上这样说道。 围绕“3060 目标下的双碳大转型”话题,李硕向参会嘉宾和观众分享了自己的洞察与思考。他讲述的人工智能等新技术价值获得清华大学能源环境经济研究所所长张希良教授等现场嘉宾的赞同。 “在双碳战略的牵引下,各行各业可从中
为什么采购信息网能够起到连接供求两端的作用?
近些年来,在国家供给侧以及需求侧改革的政策引导下,越来越多的行业开始了轰轰烈烈的改革。当然企业的发展面临诸多的问题,但是不管在什么样的环境背景下,企业都存在采购需求,传统的采购模式已经不能满足企业的需求,更多的企业客户希望能够一次性解决采购问题。 几乎所有的公司都会设立采购这一部门,因为采购对于整个公司的发展都非常的重要,如果可以采购到更多的物美价廉的产品,公司就可以获得更多的利益,所以现
electron获取元素xpath、pc端网页展示获取到的xpath、websocket给两端传值
目录 需求点:思路:思路:一、electron获取xpath1、创建主窗口2、创建子窗口并且setBrowserView到主窗口,子窗口默认加载error.html3、如果获取到了url,就加载url4、获取xpath并传递 二、electron通过websocket传递消息三、vue监听websocket四、electron注册和多次打开问题1、electron端注册2、pc端打开3、el
微信小程序元素/文字在横向和纵向实现居中对齐、两端对齐、左右对齐、上下对齐
元素对齐往往是新学者的一大困惑点,在此总结常用的各种元素和文字对齐方式以供参考: 初始显示 .wxml <view style="width: 100%;height: 500rpx; background-color: lightgray;"><view style="width: 200rpx;height:100rpx;background-color: aqua;">元素1</vie
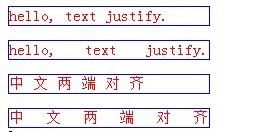
css两端对齐不起作用?真正可用的CSS文字两端对齐
最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果。在网上搜索了一下,差不多都是互相转帖,用的都是类似的技巧: text-align:justify;text-justify:inter-ideograph; 但问题是,我怎么就看不到效果呢?无论是英文还是中文,在IE和chrome下都不起作用。后来,终于在StackOverflow上找到解决方法了。 CSS代码: di
QLabel文字两端对齐解决方案
QLabel文字两端对齐解决方案 Qt本身是支持文字两端对齐的,但需要同时使用Qt::AlignJustify和Qt::TextJustificationForced两个设置。但这两个设置入口不一样。 Qt::AlignJustify用于setAlignment、setTextAlignment等接口,Qt::TextJustificationForced目前可设置的地方是QTextOptio
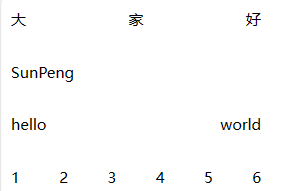
文字两端对齐 text-align: justify;
很多时候我们想实现这样的自适应功能 你 好:xxxx 我 是:xxxx 我们没有:xxxx 2个文字前后自动两端对齐,来个栗子: 移动端和pc端都能直接用 <div>哈哈</div>div {width: 50px;text-align: justify;height: 25px;line-height: 25px;float: left;color: #33
css实现姓名两端对齐
1.1 效果 1.2 主要代码 text-align-last: justify; 1.3 html完整代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title
数组两端取数问题中的先手优势
数组两端取数问题中的先手优势 一:问题背景 今天给大家分享一个LeetCode的算法题,其实不是出自于leetcode,出自我们ChallengeHub公众号同学的面试题目。 二:问题描述 已知任意一个正整数的数组nums,它满足两个条件: a、元素的个数是偶数,b、所有数据的和为奇数 现在指定A,B两个人轮流从这个数组中取数,但是每个人只能从首或尾选择1个。两人依次拿完之后,各
【css】css实现文字两端对齐效果:
文章目录 一、方法1:二、方法2:三、注意: 一、方法1: 给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器 p{width: 130px;text-align: justify;text-align-las
java面试题:模拟String的trim()方法,去掉字符串两端空格
代码如下: public class SimulateTrim {public static String removeSpace(String str) {String newStr = "";int start = 0;int end = 0;//获取首个非空格索引for (int i = 0; i < str.length(); i++) {if (str.charAt(i) != ' '