本文主要是介绍css两端对齐不起作用?真正可用的CSS文字两端对齐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果。在网上搜索了一下,差不多都是互相转帖,用的都是类似的技巧:
text-align:justify;
text-justify:inter-ideograph;但问题是,我怎么就看不到效果呢?无论是英文还是中文,在IE和chrome下都不起作用。后来,终于在StackOverflow上找到解决方法了。
CSS代码:
div.justify { text-align: justify; width:200px; font-size:15px; color:red; border:1px solid blue; height:18px;}
div.justify > span { display: inline-block /* Opera */; padding-left: 100%; }HTML代码:注意那个span标签
<div class="justify">hello, text justify.</div><br/>
<div class="justify"> hello, text justify.<span></span></div><br/>
<div class="justify">中 文 两 端 对 齐</div><br/>
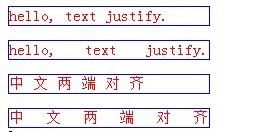
<div class="justify">中 文 两 端 对 齐<span></span></div>最终效果图:

总结:网上找的好多根本就没解决问题,是我自己没弄对还是真的没效果?我想请问那些发帖的都亲自试验过吗?不管怎么样,总算找的解决办法了,先记在这里备忘。也希望能给各位朋友一点帮助。欢迎交流。
这篇关于css两端对齐不起作用?真正可用的CSS文字两端对齐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






