zui专题
联想 lenovoTab 拯救者平板 Y700 二代_TB320FC原厂ZUI_15.0.677 firmware 线刷包9008固件ROM root方法
联想 lenovoTab 拯救者平板 Y700 二代_TB320FC原厂ZUI_15.0.677 firmware 线刷包9008固件ROM root方法 ro.vendor.config.lgsi.market_name=拯救者平板 Y700 ro.vendor.config.lgsi.en.market_name=Legion Tab Y700 #ro.vendor.config.lgsi.
ZUI易入门Android之FFMPEG的使用
前言 FFMPEG是特别强大的专门用于处理音视频的开源库。你既可以使用它的API对音视频进行处理,也可以使用它提供的工具,如 ffmpeg, ffplay, ffprobe,来编辑你的音视频文件。 本文将简要介绍一下 FFMPEG 库的基本目录结构及其功能,然后详细介绍一下我们在日常工作中,如何使用 ffmpeg 提供的工具来处理音视频文件。 FFMPEG 目录及作用 libavcodec
ZUI易入门Android之 MMKV
MMKV是什么? 在Android开发过程中,我们经常会使用到一些存储。经常使用sharepreferences存储,当你的数据量在不需要使用数据库,但sharepreferences感觉又无法承载的时候,但性能卓越的存储框架,由腾讯旗下的微信开发—MMKV 今天我们主要从这几个方面来解释一下MMKV MMKV存储优势MMKV存储支持的数据类型MMKV引入依赖MMKV存储与
基于 zui.sexy的模态选择器
利用zui的chose组件,封装的一个模态框选择器; 版本 1.0.0; 支持页面多个选择器; 支持查询功能; 效果图如下: 项目地址:https://gitee.com/lichenyi-gitee/html.zui.chosetable.git 有疑问可以留言: 如果觉得文章真心好, 请打赏下我吧,程序员赚钱不容易。 十块八块不嫌多, 一块两块也是爱啊!
ZUI易入门前端 四、vue
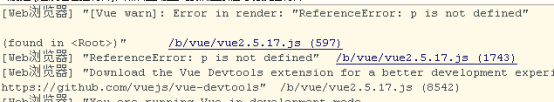
以前我们用JSDom或者JQuery写网站的时候,经常要进行html字符串拼接,而且还要清楚的了解dom结构、事件监听等,非常复杂且难以维护。 Vue.JS、Angular、React等框架让我们编写网页不再进行html字符串拼接,而是以一种MVC的模式去开发,结构更清晰。这节我们讲VueJS,其他用法大同小异。 Vue有VueJS和Vue-ClI两种用法,Vue-ClI是给对于NodeJS等
ZUI易入门前端 二、HTML
二、HTML HTML (Hyper Text Mark-up Language) 超文本标记语言,是一种编程语言,也可以说是一种标准、规范。页面不仅可以包含普通文本,还可以包含图片、链接、音乐、程序等非文本内容。 HTML提供了一系列标记(标签),每个标记都有不同的含义和作用,浏览器根据标记的含义把内容显示到浏览器页面上。HTML标准和XML标准很类似: 用<abc></abc>这样的标
ZUI(Brim)使用指南
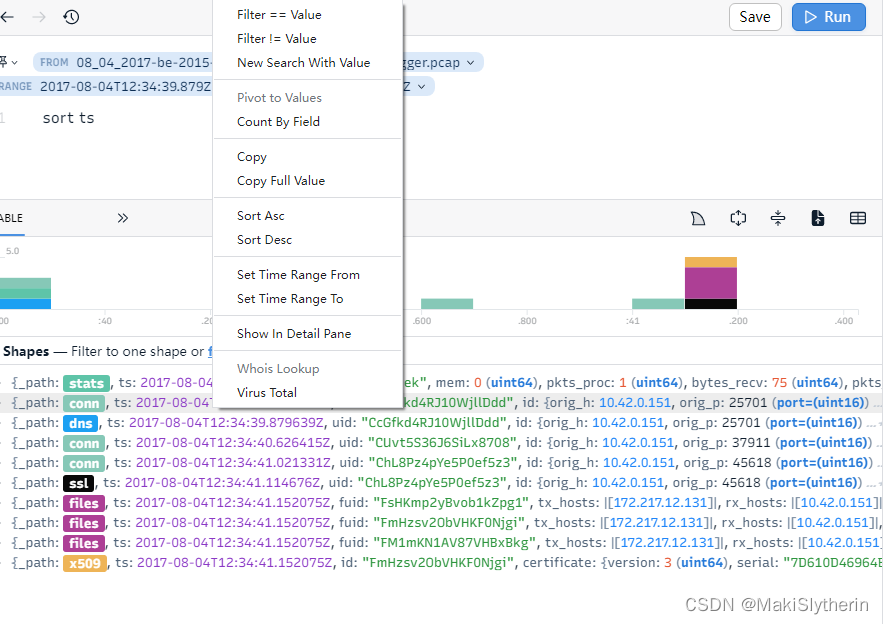
zui(Brim)使用规范 将数据包转换为json格式 文章目录 zui(Brim)使用规范每一行的意义对想要看的摘要右键——>Show In Detail Pane可以看到右边DETAIL栏,除了摘要的各项信息之外,还有摘要的相关的其他类型的摘要关联。出现一个流conn摘要相关摘要是同一个流但产生了多个摘要是怎么回事?结论 SSL摘要DNS摘要选取一定时间范围内的流摘要CICAndMa
ZUI 前端框架基础
1.zui UI安装 官网下载包,然后放到一个简单的目录里,然后 运行cmd 到你的那个目录 执行npm config set registry https:\\registry.npm,taobao.org 执行 npm install 执行 npm start 啊 2.helloworld <!DOCTYPE html><html lang="zh-cn"
zui框架配合position实现css布局
2019独角兽企业重金招聘Python工程师标准>>> 记录一下使用zui框架实现首页布局效果 一.css部分 body {overflow: hidden;}.zpedku-header {position: relative;z-index: 1000;height: 40px;border-bottom:1px solid #e0e0e0;/*background-colo
zui动态树形菜单二次渲染
在使用zui树形菜单的过程中,由于需要个性化点击事件,采用的是html拼接字符串后使用 $('#indexTreeMenu').tree();方法渲染,但是在隐藏菜单再次显示后,子菜单的指向箭头图标消失,示意如下 正常情况: 隐藏整个菜单再重新填充html后: 查看源码tree事件发现会对渲染过后的树初始化数据对象 修复这一问题的办法是在渲染之前重置Tree的data对象,可
【论文视频】MoCo 论文逐段精读. CVPR 2020 zui佳论文提名【论文精读】
文章目录 1. 四个问题2. 视频正文什么是对比学习?论文内容1. 题目和作者2. 摘要3. 引言4. 结论5. 相关工作6. MoCo方法7. 实验8. 总结 3. 参考资料 1. 四个问题 解决什么问题 做无监督的表征学习 用什么方法解决 本文提出了MoCo去做无监督的表征学习,虽然是基于对比学习的,但是本文是从另外一个角度来看对比学习,也就是说把对比学习看作是一个