本文主要是介绍ZUI易入门前端 二、HTML,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
二、HTML
HTML (Hyper Text Mark-up Language) 超文本标记语言,是一种编程语言,也可以说是一种标准、规范。页面不仅可以包含普通文本,还可以包含图片、链接、音乐、程序等非文本内容。
HTML提供了一系列标记(标签),每个标记都有不同的含义和作用,浏览器根据标记的含义把内容显示到浏览器页面上。HTML标准和XML标准很类似:
用<abc></abc>这样的标签形式,也可以是自闭合标签<abc/>;
标签可以有子标签;标签也可以有内部文本;
节点还可以有属性,属性的值要用单引号或者双引号包裹起来;
也是<!--...-->定义注释。
当然HTML的要求比XML弱一些:标签不闭合很多时候一般也没问题;标签大小写不一致也行;属性的值不用引号包裹起来也行;属性的大小写写错了没关系。
也就是HTML的“容错性”更强,但是大家写的时候尽量遵守XML的标准。
(一)页面基本结构
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>现代商贸</title></head><body>Hello Html</body></html>这是Html文件的基本结构。一个Html页面最少要包含这些元素,当然由于Html的容错性很强,不写全也能正常运行。
<html>是整个文件的根节点。
<head>部分定义的是“头部信息”,这部分一般是在网页中看不到的。
<head>中的<meta charset="utf-8" />用于描述网页文件的保存编码的,必须和文件保存的编码一致,一般建议设置为utf-8。
<head>中的<title>是设置网页在浏览器中显示的标题的。
<body>定义的是网页的主体,这部分内容会显示到浏览器界面中。主要html代码都会写到<body>中。
(二)标签的分类
按照是否在新一行显示,标签分为“块元素”和“内联元素”,也就是block和inline。
块元素是占据一行的,而内联元素不是占据一行的。
比如从下面可以看出来h1、h2、div是块元素,而span是“内联元素”。到底哪些元素是“块元素”、哪些是“内联元素”,没必要刻意记忆,知道这么回事即可。而且还可以通过CSS修改标签的“是否占据一行”的行为。

(三)标签的语义化
Html中有一些标签和其他表现外观一样,之所以规定这么多不同的标签主要为了实现“语义化”,也就是这种标签不仅控制元素的外观,更从标签能看出来标签中的数据有什么含义。
比如下面的两段代码都可以实现差不多的效果:
<h1>HelloHtml</h1><article>这是我的第一个html代码</article><font size="6" style="font-weight: bold;">HelloHtml</font><p>这是我的第一个html代码</p>
差别在于,在html规范中,h1代表“大标题”,article代表“文章”,这样一看就知道每个标签中的内容是什么。而font(字体)、p(段落)虽然可以得到同样的样子,但是就不是很容易看出来他们代表什么。
语义化标签可以帮助搜索引擎识别出来网页每个部分的作用、帮助手机浏览器重点显示文章正文等。
(四)id和name
每个标签几乎都可以设置id、name属性,命名规则和主流编程语言中变量命名规则一样。id属性的值在页面内部必须是唯一的,如果设置的重复不会报错,但是效果会很奇怪。
name属性的值在页面中可以重复,具体用户到表单标签会讲。
(五)基本标签
对于普通文本就是原样显示,但是对于若干连续的空白字符(空格符、换行符、制表符)处理成一个空格的显示效果。
<h1> ~ <h6>定义标题文本,文章的各级标题(用当前这个课件讲解)通常用这些标签。h1最大,h6最小,没有h7。<p>定义段落文本,<br>定义换行,<hr>定义水平线。
例子:

(六)列表标签
无序列表
<ul>:在页面上显示一个无序列表。ul就是UnorderedList的简写
<li>:表示一个列表项。li嵌套在ul中。li就是ListItem的简写。
可以通过ul标签的type属性来设置图标的样子,type有disc(默认值)、circle、square几个可选值。

有序列表
<ol>:在页面上显示一个有序列表。ol就是OrderedList的简写
<li>:表示一个列表项。li嵌套在ol中。
可以通过ol标签的type属性来设置图标的样子,type几个1、a、A...可选值。
<h3>特长1:</h3><ol><li>高</li><li>帅</li><li>有钱</li></ol><h3>特长2:</h3><ol type="1"><li>高</li><li>帅</li><li>有钱</li></ol><h3>特长3:</h3><ol type="a"><li>高</li><li>帅</li><li>有钱</li></ol><h3>特长4:</h3><ol type="A"><li>高</li><li>帅</li><li>有钱</li></ol><h3>特长5:</h3><ol type="i"><li>高</li><li>帅</li><li>有钱</li></ol><h3>特长6:</h3><ol type="I"><li>高</li><li>帅</li><li>有钱</li></ol>
自定义列表
一般用来描述一组相关的“标题-数据”。用的比较少。
dl:在页面上显示一个自定义列表。dt:定义父节点列表项的名字。dd:定义子节点列表项的值。注意:dt和dd不是嵌套关系,而是并列的。
<h3>个人信息:</h3><dl><dt>姓名</dt><dd>杨小帅</dd><dt>身高</dt><dd>180</dd><dt>籍贯</dt><dd>帅哥市</dd></dl>(七)文本显示效果标签
在最开始的时候,HTML使用标签控制文本的显示效果,随着技术的发展,开始使用CSS语言控制页面的效果,这些文本显示效果标签不再建议使用。
<small>小号</small><big>大号</big><b>粗体</b><i>斜体</i><u>下划线</u><s>删除线</s><strike>删除线</strike><center>居中</center><em>强调</em><strong>强烈</strong><sup>上标</sup><sub>下标</sub><p>A<sub>1</sub>+2<sup>3</sup>=8</p><font face="楷体" size="6" color="red">字体</font>
(九)表格标签
<table>定义一个表格整体<caption>定义表格标题<tr>定义表格中的行<td>定义行中的单元格<thead>表头<th>定义表格中的表头单元格<tbody>表格主体,可用于大表格分段显示优化<tfoot>表格的脚注

其实发现上面的tfoot、tbody去掉之后,对于页面效果没有任何影响,但是加上之后能更好提现“语义化”。
th、td都是描述单元格的,th一般用于描述表头,表头默认也是粗体显示。
其实很多时候开发者也懒,很少有把table的语义标签用的这么规范的,经常见到这种写法。
<table border="1">
<tr><th>姓名</th><th>电话</th><th>工资</th></tr>
<tr><td>张三</td><td>138888888</td><td>8000</td></tr>
<tr><td>李四</td><td>139999999</td><td>6000</td></tr>
<tr><td>王五</td><td>136666666</td><td>7000</td></tr>
<tr><td>汇总</td><td></td><td>21000</td></tr>
</table>
很显然table的border属性控制的是表格线的宽度,默认是不显示表格线。
通过设定td、tr的colspan、rowspan 属性可以合并单元格。colspan设定一个单元格占多列(column),rowspan可以设定一个单元格占多行(row)。
(十)超链接标签<a>
网页中有很多链接,<a>标签就是用来定义超链接的,超链接可以链接到页内资源、本站内的资源、站外资源。
首先在网站中根目录建一个2.html,并且拷贝到根目录一个图片“gzh.png”,一个压缩包“1.zip”,文件名尽量避免中文、空格、特殊符号等。
a标签内的文本是超链接显示的内容,href属性是点击链接之后跳转的页面。
<a href="http://www.baidu.com/">百度</a>
<a href=" gzh.png ">给你看张图</a>
<a href="1.zip">点击下载</a>
点击之后看看不同的行为。当然测试超链接的时候不能在内置浏览器中测试,一些效果没有。
默认的,如果浏览器可以解析显示,浏览器就会直接解析显示,否则,就以文件下载的方式处理。
还可以设定target属性,最常用的有两个可选值:_self、_blank。_self是默认值,一般不需要指定,指的就是在当前页面打开链接。
而_blank则是在新窗口中打开链接。<a href="https://www.qq.com/" target="_blank">腾讯网</a>当然target="_blank"已经不推荐使用,在大部分手机浏览器中都不支持。
还可以通过带name属性的a标签定义“锚”位置,然后通过href中使用"#锚名字"来进行页面内导航。会尽量把链接指定的锚内容放到视口顶部显示(当前如果剩下内容的高度满足不了要求也就白搭)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="#sec1"><h1>第一段</h1></a>
<a href="#sec2"><h1>第二段</h1></a>
<a href="#end"><h1>结尾</h1></a>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<p>开头开头开头开头开头开头开头开头开头开头开头开头</p>
<a name="sec1"><p>我们首先来看一下帅气的帅帅</p></a>
<br/><br/><br/><br/><br/><br/><br/><br/>
<a name="sec2"><p>接下来,我们再来欣赏再来欣赏</p></a>
<br/><br/><br/><br/><br/><br/><br/><br/>
<a name="end"><p>最后我们要说。。。。。。</p></a>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<a href="#">回到头部</a>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
(十一)图片标签<img>
网页中显示的图片一般不是直接放到网页中的,而是放到网站中的一个独立的文件,只是在Html中通过img标签来引用这个图片文件而已。浏览器解析到这个Html的时候会再去找这个图片去下载、显示。因此图片必须存在,如果不存在,则网页中图片就显示不出来。
图片尽量不要用中文、空格等特殊文件名,暂时先和网页放到同一级文件夹下,后面会讲资源放到其他文件夹如何引用。
<img src="gzh.png"/>
一般不用设定img的标签文本,只要src指向要显示的图片文件名即可。
还可以通过height、width属性设定图片显示的大小:
<img src="gzh.png" width="50" height="50"/>
当然不建议直接通过修改图片大小的方式实现缩略图的效果,因为这只是看起来小了,文件仍然很大,起不到缩略图想要的“提高加载速度、降低加载流量”的效果。
<img>标签也可以a标签中,实现“图片超链接”的效果:
<a href="http://www.rupeng.com"><img src="gzh.png"/></a>
在Html5中,也可以直接把图片内容嵌入到Html中,比如:
<img src="https://img-blog.csdnimg.cn/2022010701370081021.png"/>
在支持Html5的浏览器中显示的结果:
这是文件的内容以Base64编码的形式表示成字符串。很显然只适合于比较小的图片文件,不用关心如何把一个图片转换为这种格式,了解这种用法即可。
(十二)表单标签
借助于表单标签,我们可以在网页中显示一些输入框、下拉列表、多选框等。
一般把表单标签放到form标签中,当然目前不放到form标签中貌似也没影响,具体区别要等到学到后台开发才能知道。
1.textarea
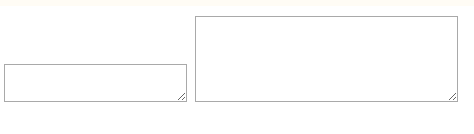
<textarea>是多行文本。可以通过cols、rows属性控制宽和高(也就是显示几行、几列文本)<form><textarea></textarea><textarea rows="5" cols="30"></textarea></form>
2.select
<select>是下拉列表,<option>是内部的一项项的文本,<option>的内部文本是显示的文本,value属性是提交到后台服务器的值。
如果设定size的值大于1,就呈现普通列表效果,size越大能够一次看到的元素越多。如果设定multiple的值为"multiple",那么还可以让列表有多选效果(shift、ctrl等键控制多选)
<select><option value="bj">北京</option><option value="sh">上海</option><option value="tj">天津</option></select><select size="5"><option value="bj">北京</option><option value="sh">上海</option><option value="tj">天津</option><option value="gz">广州</option><option value="sz">深圳</option><option value="cq">重庆</option></select><select size="3" multiple="multiple"><option value="bj">北京</option><option value="sh">上海</option><option value="tj">天津</option><option value="gz">广州</option><option value="sz">深圳</option><option value="cq">重庆</option></select> 
Html中,有一些标签的属性只有一个可选值,而且这个可选值的值和属性名一样。那么就有这两种写法<a abc="abc">和<a abc>,效果是一样的,一般都用后者。如果不写就代表不设置这个属性。
因此<select size="3" multiple="multiple">经常写成<select size="3" multiple>
再比如表单标签都可以设置readonly属性来表示是否“只读”,也只有一个可选值,因此<input type="text" readonly/>就是设置输入框只读。
还可以通过optgroup给选项分组,分组本身不可以选择:
Html中,有一些标签的属性只有一个可选值,而且这个可选值的值和属性名一样。那么就有这两种写法<a abc="abc">和<a abc>,效果是一样的,一般都用后者。如果不写就代表不设置这个属性。
因此<select size="3" multiple="multiple">经常写成<select size="3" multiple>
再比如表单标签都可以设置readonly属性来表示是否“只读”,也只有一个可选值,因此<input type="text" readonly/>就是设置输入框只读。还可以通过optgroup给选项分组,分组本身不可以选择:
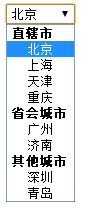
<select><optgroup label="直辖市"><option value="bj">北京</option><option value="sh">上海</option><option value="tj">天津</option> <option value="cq">重庆</option> </optgroup><optgroup label="省会城市"><option value="gz">广州</option><option value="jn">济南</option></optgroup><optgroup label="其他城市"><option value="sz">深圳</option><option value="qd">青岛</option></optgroup>
</select> 效果图效果图

3.input
input是比较复杂的标签,它可以表示输入框、单选按钮、多选按钮等内容。主要通过type属性的可选值有text、password、radio、checkbox、file、hidden、button、submit、reset。
text是文本;password是密码;hidden是隐藏域(以后有用);file是文件选择框;
input可以设定value属性,对于text来讲是显示的文本,对于button、submit、reset是按钮的文本。对于其他type来讲value的意义要以后才能懂。
HTML5中可以设定placeholder属性,呈现提示文本的效果。
![]()
radio是单选按钮,同一组只能有一个被选中;checkbox是多选按钮,同一组可以有多个被选中。radio、checkbox都是通过name属性分组,name相同的为一组。
<form><input type="text" /><input type="password" /><input type="hidden" /><input type="file" /><p><input type="radio" name="gender"/>男<input type="radio" name="gender"/>女<input type="radio" name="gender"/>其他</p><p><input type="radio" name="zy"/>工程师<input type="radio" name="zy"/>作家<input type="radio" name="zy"/>画家</p><p><input type="checkbox" name="aihao" />篮球<input type="checkbox" name="aihao" />足球<input type="checkbox" name="aihao" />排球</p></form>
radio和checkbox都可以通过属性checked来设置默认是否选择,这个属性也是只有一个可选值。
<input type="checkbox" name="aihao" />篮球<input type="checkbox" name="aihao" checked/>足球<input type="checkbox" name="aihao" checked />排球
type属性设置为button、submit、reset都是显示为按钮,value属性是按钮文本。button按钮点击之后没有默认行为,需要写JavaScript代码;submit则会将表单提交到服务器;reset则是点击后把表单内容重置。
<form><input type="text" /><input type="password" /><input type="button" value="普通按钮" /><input type="submit" value="提交" /><input type="reset" value="重置" /></form>
type属性如果设置为image,就是一个显示为图片的提交按钮,点击后会提交表单,src属性指向显示图片的路径。
<input type="image" src="gzh.png" />
4.input的H5新特性
对于支持HTML5的浏览器type的可选值还有color、date、month、number、range等可选值,具体支持情况和行为根据浏览器不同而有差异。
<form><input type="color" /><input type="date" /><input type="datetime-local" /><input type="month" /><input type="number" /><input type="range" /><input type="time" /><input type="week" /></form>
新属性
placeholder 输入框的输入提示信息
required 必填
pattern 用于验证用户输入,语法是正则表达式
form 指定控件所属的表单,必须是其所属表单的 id,这样控件就不必一定要在<form>标签内了
multiple 指定文件上传时是否可选中多个文件
accept 指定上传文件时允许的文件类型,如 image/*
5.label
label标签可以用来给表单元素设置标签,被label设置的表单元素。和设置一个普通的文字不同,当点击label的时候,很多行为和直接点击关联的表单元素效果一样。需要给表单元素设置id属性,并且把label标签的for属性设置为对应的值。很显然一个label只能关联一个元素。
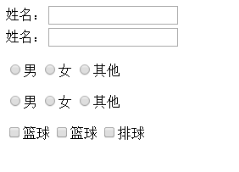
<form>姓名:<input type="text" /><br/><label for="name">姓名:</label><input type="text" id="name"/><br/><p><input type="radio" name="gender"/>男<input type="radio" name="gender"/>女<input type="radio" name="gender"/>其他</p><p><input type="radio" id="nan" name="gender1"/><label for="nan">男</label><input type="radio" id="nv" name="gender1"/><label for="nv">女</label><input type="radio" id="qita" name="gender1"/><label for="qita">其他</label></p><p><input type="checkbox" name="aihao" id="lanqiu" /><label for="lanqiu">篮球</label><input type="checkbox" name="aihao" id="zuqiu"/><label for="zuqiu">篮球</label><input type="checkbox" name="aihao" id="paiqiu"/><label for="paiqiu">排球</label></p></form>
如果行为错乱,先看看是不是id、for写错了或者id重复了。
使用radio、checkbox的时候一定要配合label,否则可用性极差,使用text、password等也建议用label,这样用起来更方便。
6.button
<button>标签是一个按钮,但是和input实现的按钮比起来,button的好处是内容可以是图片等丰富的内容。button点击后也是提交表单。
<form>
<button>普通按钮</button>
<button>图片<img src="button.jpg"/></button>
</form>
(十三)页面布局标签<div>、<span>
<div>(division)和<span>都可以把页面分成相对独立的各个部分(分区),方便布局,不同之处在于div默认有换行效果,而span则没有。
<div>div1</div>
<div>div2</div>
<div>div3</div>
<span>span1</span>
<span>span2</span>
<span>span3</span>
span和div的作用后面讲到CSS才能体会更多。
(十四)框架标签(已过时)
用Frame可以实现一个页面中嵌套其他页面的效果。这种做法已经过时,尽量不要用。
<html><head></head><frameset rows="100px,*"><frame src="2.html"/><frameset cols="20%,*"><frame src="https://me.csdn.net/qq_27248989"/><frame src="http://www.baidu.com"/></frameset></frameset></html>
frame方式比较死板,也可以通过iframe更自由的引用其他页面。
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<iframe src="2.html"width="600px"height="370px"></iframe>
<p>这是222222</p>
</body>
</html>
(十五)资源相对路径、绝对路径
网站中,不可能把所有文件都放到根目录下,会把不同资源放到不同的目录下,这时候就涉及到相对路径、绝对路径的问题。超链接、图片以及后面讲的js、css等都会有类似问题。
有三种路径:
/表示网站根目录
什么都不写或者.表示当前目录
..表示上一级目录
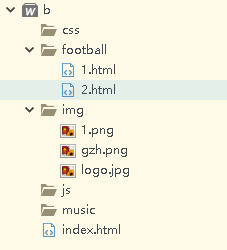
假设有如下项目

那么index.html
<!DOCTYPE html><html><head><meta charset="utf-8"/><title></title></head><body><img src="./img/1.png"/><img src="img/gzh.png"/><img src="/b/img/logo.jpg"/><a href="/b/football/1.html">1</a></body></html>1.html<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><img src="../img/1.png"/><img src="/b/img/logo.jpg"/><a href="/b/football/1.html">1</a><a href="../football/2.html">2</a></body></html>(十六)H5多媒体标签
<video>用来在页面播放视频。
<audio>用来在页面播放音频。
在Html5之前,需要借助于Flash等技术才能在网页上播放视频、音频,但是Flash技术已经属于被淘汰的技术,不推荐使用。
1.<video>视频标签
<video>标签用来在页面播放视频,支持MP4、WebM两种视频格式和OGG音频格式,但各浏览器之间没有统一的标准,不同的浏览器支持的格式不同,为此又提供了source标签,可以提供备选的视频资源,也就是一个播放不了就换另外一个。
<video controls="controls" width="960px" height="450px"><source src="resource/a.ogg" /><source src="resource/a.mp4"/></video>
2.<audio>音频标签
<audio>标签用来在页面播放音频,支持OGG、MP3、WAV三种音频格式,同样,各浏览器之间也没有统一的标准
<audio>标签的用法和<video>标签非常相似
<audio controls="controls">
<source src="resource/1.mp3" />
<source src="resource/1.wav" />
<source src="resource/1.ogg" />
</audio>
(十七)H5新的语义标签
在HTML5之前,文档中无论是布局还是内容结构方面,使用的都是div标签。HTML5为文档内容语言结构方面定义了一些新的标签:
| header | 一般放置logo或者菜单栏 |
| nav | 一般放置网站内的目录、导航栏链接,或者网站外的友情链接 |
| article | 页面中相对独立的结构,如一篇文章,或者此文章的每一个评论 |
| section | 定义页面或者article的章节 |
| aside | 一般放置广告或者解释性信息 |
| footer | 一般放置版权信息的 |
这些标签除了可以让文档的语义结构更加清晰外,还可以方便搜索引擎的抓取,也为程序对页面的准确分析提供了可能。
新旧文档语义结构对比


注意:这些标签只是定义了文档的语言结构,显示样式还是由后面讲的css来控制
这篇关于ZUI易入门前端 二、HTML的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






