本文主要是介绍ZUI易入门前端 四、vue,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以前我们用JSDom或者JQuery写网站的时候,经常要进行html字符串拼接,而且还要清楚的了解dom结构、事件监听等,非常复杂且难以维护。
Vue.JS、Angular、React等框架让我们编写网页不再进行html字符串拼接,而是以一种MVC的模式去开发,结构更清晰。这节我们讲VueJS,其他用法大同小异。
Vue有VueJS和Vue-ClI两种用法,Vue-ClI是给对于NodeJS等前端专业知识比较熟的人,初学者用VueJS用法即可。
(一)vue简介
在Dom或者JQuery时代,我们需要自己进行Html的拼接等,比如:
VueJs官网文档地址:https://cn.vuejs.org/v2/guide/
下载Vue.js添加到项目中或者直接引用他们官网提供好的
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
而用了VueJS就简单很多了。看看怎么用VueJS实现加载表格。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="vue2.5.17.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<thead>
<tr><th>id</th><th>姓名</th><th>年龄</th></tr>
</thead>
<tbody>
<tr v-for="p in persons"><td>{{p.id}}</td><td>{{p.name}}</td><td>{{p.age}}</td></tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
data:
{
persons:[{id:1,name:'baidu',age:8},{id:2,name:'QQ',age:18},{id:3,name:'淘宝',age:12}]
}
});
</script>
</html>
跟Dom或者jQuery版相比看看差异。
注意,VueJS2.x比1.x变化了很多,看文档别搞乱了。
(二)MVVM
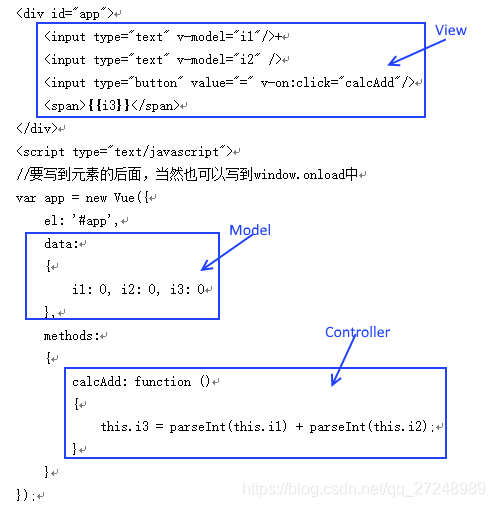
MVC是:模型(Model)、视图(View)、控制器(Controller)
Model负责在View和控制器之间进行数据的传递:用户输入的内容封装为Model对象,发给Controller;要显示的数据由Controller放到Model中,然后扔给View去显示。Controller不直接和View进行交互。
说通俗的就是:Model是数据,Model和View绑定,控制器通过操作Model间接和界面交互。
MVVM是MVC的升级版,没有多复杂,初学者暂时理解成MVC就行。
|
模型(Model)、视图(View)、控制器(Controller)、viewModel(视图模型) viewModel:简单讲解是vue实例(vm),也就是vue
|
(三)Vue入门
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="vue2.5.17.js"></script>
</head >
<body>
<div id="app">
<input type="text" v-model="i1"/>+
<input type="text" v-model="i2" />
<input type="button" value="=" v-on:click="calcAdd"/>
<span>{{i3}}</span>
</div>
<script type="text/javascript">
//要写到元素的后面,当然也可以写到window.onload中
var app = new Vue({
el: '#app',
data:
{
i1: 0, i2: 0, i3: 0
},
methods:
{
calcAdd: function ()
{
this.i3 = parseInt(this.i1) + parseInt(this.i2);
}
}
});
</script>
</body>
</html>


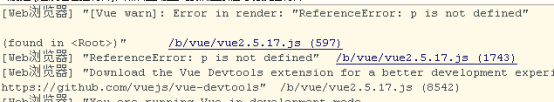
如果显示还是占位符,一定是有语法错误。
使用的时候注意控制台中的报错
controler中访问model中的数据的时候一定要带this.

做好View和属性绑定之后,我们只要写业务逻辑就可以,不需要在代码中再去操作Dom。
new Vue({el: '#app'});这是创建Vue的“势力范围”,在el指定选择器范围内的元素都受Vue控制。很显然new Vue({el: '#app'});要放到html元素之后或者放到window.onload中。
el不能是body或者html节点。
Vue的data段中定义了模型数据,这些数据可以绑定到视图上,methods段中定义了事件处理的函数。
v-model是用来把输入控件和model中某个属性进行绑定的VueJS自定义的属性,这样这个输入控件的值就会和模型的属性值进行“双向绑定”(model变了界面会变,界面中输入变化了model中也会变)。
如果只是简单的显示,那么就用{{i3}}就行了
v-on:click="calcAdd"表示当点击这个按钮的时候执行methods中名字为calcAdd的方法。注意不要加括号
在Vue的methods段中定义的方法中this.i1表示当前Vue对象的data模型中的i1,不能不写this。注意给data模型赋值的时候不能给data属性重新赋值,只能给data中的成员赋值。
Vue中所谓的data、methods都是符合标准JS语法的,因此不能写错了。
(四)绑定
再体会一下双向绑定(View和Model的改变可以影响对方):
增加一个按钮:
<input type="button" value="改变i1" v-on:click="changei1"/>
在methods中增加changei1方法(时刻注意符合js语法):
changei1: function ()
{
this.i1 = 666;
}
想一下上面的代码如果用JSDom去写要多么复杂?
数据绑定的几种方式
1)双向绑定用<input type="text" v-model="i1"/> ,双向绑定只限于input、textarea、select控件。对于input(text、password)type绑定的是value属性,对于input(radio、checkbox)绑定的是checked。
2)只是显示的话用{{i1}},这种方式比较灵活。但是注意属性值不能直接设置,下面的代码不会如愿:
<span title="{{i3}}">{{i3}}</span>
要改成:
<span v-bind:title="i3">{{i3}}</span> 表示title属性绑定到i3。注意v-bind里的值不用双大括号,v-bind后的名为标签的属性名。v-bind是模型到view的单向绑定。
3)尽管我们不应该在js中再去拼接html,但是有时候我们会通过其他一些途径拿到一些html格式的内容要显示到网页中。比如data中增加一项msg:"<a href='http://www.rupeng.com'>rupeng</a>"
如果这样显示<span>{{msg}}</span> 会发现显示到页面上进行了Html转义,主要是为了防止XSS。
如果想强制不转义显示那么使用v-html,如下:<span v-html="msg"></span>
表示:把msg属性的值作为这个span的innerHtml。
(五)如何控制元素的显示
绑定v-show属性。比如在data中增加 isVip:true,然后<div v-show="isVip">老子是vip</div>
然后通过按钮切换isVip的值试一试。
也可以使用v-if实现同样的效果,区别是:v-if是动态增减节点,v-show只是控制样式显示隐藏。
v-show、v-if也支持运算表达式,比如:<div v-show="i1>2">老子是vip</div> 这样输入改变i1的时候就会切换div的显示。
|
v-if 和 v-show 区别: v-if 是动态添加,当值为 false 时,是完全移除该元素,即 dom 树中不存在该元素。 v-show 仅是隐藏 / 显示,值为 false 时,该元素依旧存在于 dom 树中。若其原有样式设置了 display: none 则会导致其无法正常显示。 |
(六)v-for 用来遍历生成节点
<div id="app">
<ul>
<li v-for="person in persons">Id:{{person.id}} name:{{person.name}} age:{{person.age}}</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data:
{
persons: [{ id: 1, name: 'lidapeng', age: 18 }, { id: 22, name: 'tom', age: 22 }, { id: 36, name: 'jerry', age: 8 }]
}
});
</script>
(七)动态添加元素
动态给集合添加元素(比如ajax动态加载),要往data对象中添加,不能覆盖data中的对象:
<div id="app">
<ul>
<li v-for="person in persons">Id:{{person.id}} name:{{person.name}} age:{{person.age}}</li>
</ul>
<div>
id:<input type="text" v-model="pId"/>
Name:<input type="text" v-model="pName" />
Age:<input type="text" v-model="pAge" />
<input type="button" v-on:click="addNew" value="新增"/>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data:
{
pId:'',pName:'',pAge:'',
persons: [{ id: 1, name: 'yzk', age: 18 }, { id: 22, name: 'tom', age: 22 }, { id: 36, name: 'jerry', age: 8 }]
},
methods:
{
addNew: function () {
this.persons.push({ id: this.pId, name: this.pName, age: this.pAge });
}
}
});
</script>
(八)事件获取值
如何在for里面的元素事件里获得当前元素的信息,比如点击li的时候alert显示当前用户的名字:
<li v-for="person in persons" v-on:click="personClick(person)">Id:{{person.id}} name:{{person.name}} age:{{person.age}}</li>
在vue的methods里面增加一个函数:
personClick: function (p)
{
alert(p.name);
}
(九)计算函数
根据输入自动对显示的数据进行过滤或者排序:
使用计算函数,在Vue中的computed中定义的函数,可以当成数据一样用(其实也可以定义在methods中,但是定义在computed中可以利用缓存)
computed:
{
test1: function ()
{
return "hello" + this.searchName;
},
test2: function ()
{
return [{ name: 'tom', imgSrc: '1.jpg' }, { name: 'jack', imgSrc: '2.jpg' }];
}
}
然后html中:
test2:
<input type="text" v-model="searchName" />
<ul>
<li v-for="item in test2">{{item.name}} <img v-bind:src="item.imgSrc"/></li>
</ul>
test1:{{test1}}
Vue能够感知出来test1的计算依赖于searchName,这样当我们在输入框中输入的时候{{test1}}的内容就会跟着变化。而如果个test1的方法实现改为return “hell0”+new Date()则不会重新调用刷新。
案例,用computed实现实时人员搜索和排序:
<input type="text" v-model="searchName" />
<ul>
<li v-for="person in filterPersons">Id:{{person.id}} name:{{person.name}} age:{{person.age}}</li>
</ul>
computed中增加filterPersons函数:
filterPersons: function () {
var searchName = this.searchName;
return this.persons
.sort(function (p1, p2) { return p1.age - p2.age; })
.filter(function(p){
return p.name.indexOf(searchName) >= 0;
});
}
外界如何调用Vue的方法或者数据?尽量不要直接操作数据,而通过定义的函数来操作,这样才满足“封装”的原则。
(十)mounted
VueJS中如何在窗口加载完成后执行代码?放到mounted段中。
| created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。 mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
var vm = new Vue({ el:"#example1", data:{ name:'jack', age:12, city:'北京' }, created:function(){ var x = document.getElementById("name")//第一个 console.log(x.innerHTML); }, mounted:function(){ var x = document.getElementById("name")//第二个命令台输出的结果 console.log(x.innerHTML); } }); |
(十一)watch
如果想在数据变化时执行一些代码,就要用watch,比如计算器程序监控i1变化:
watch:
{
i1:function(val)
{
alert("i1变化为"+val);
}
}
(十二)nextTick
VueJs不可能封装所有Dom操作,一些特殊场景还要直接操作Dom,如果需要对数据的变化更新到Dom后执行和Dom相关的代码,一定要放到Vue.nextTick(callback)中,比如计算器例子中,如果计算完成后直接alert(document.getElementById("span1").innerHTML);会显示0,要如下:
Vue.nextTick(function(){
alert(document.getElementById("span1").innerHTML);
});
比如输入聊天消息附加到列表中,并且滚动到底部:
当消息添加到消息列表中滚动到底部,要使用watch监控数据变化,然后在nextTick中chatbox.scrollTop = chatbox.scrollHeight;滚动到底部。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#divChat
{
width:300px;
height:100px;
overflow-y:scroll;
}
</style>
<script src="vue2.5.17.js"></script>
</head >
<body>
<div id="app">
<div id="divChat">
<div v-for="item in items">{{item}}</div>
</div>
<input type="text" v-model="words"/>
<input type="button" value="发送" v-on:click="send" />
</div>
<script type="text/javascript">
var vue = new Vue({
el:"#app",
data:{items:['a','b','c','d','e','f','g'],words:''},
methods:
{
send:function()
{
this.items.push(this.words);
this.words='';
}
},
watch:
{
items:function()
{
Vue.nextTick(function(){
var divChat = document.getElementById("divChat");
divChat.scrollTop = divChat.scrollHeight;//滚动到最底下
});
}
}
});
</script>
</body>
</html>
这篇关于ZUI易入门前端 四、vue的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






