wxss专题
小程序全局样式(app.wxss 源码分享)
小程序拥有丰富的组件,当下专为小程序设计的UI框架也不多。小编个人觉得做小程序,UI框架用和不用没什么区别,使用好官方的组件足够了。但拥有一款优秀的全局样式表,助你绕坑和提升效率岂不美哉? 源码是小编个人原创,弹性盒子布局是集项目中使用率最高的布局场景之一,好好利用能使您布局的效率大大提高。 布局盒子在线演示地址:http://www.jq22.com/jquery-info19340,更多信
[微信小程序]微信开发工具出现 1not found 编译 .wxss文件信息错误怎么办?
错误代码: "1not found 编译 .wxss文件信息错误",如 下图 出现场景: 1.一般出现在安装新版本之后出现的状况,可能由于版本之间的兼容导致 解决办法: 1.重装整个软件,卸载之后,删除注册表 2.控制台输入openVendor()之后会打开系统文件夹,删除 wcsc ,csc.exe两个文件(千万要备份,防止错误操作),然后重启,如图:
warning: in the working copy of ‘wxss/8.wxss‘, LF will be replaced by
git add --renormalize . git commit -m "Normalize line endings"
小程序开发】VSCode-:识别wxml,wxss文件为html,css格式
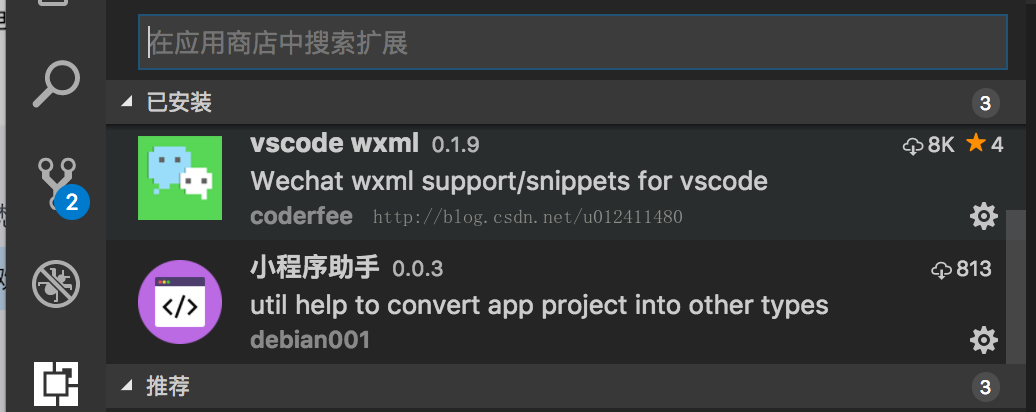
问题描述:由于wxml 及 wxss文件不能直接被识别,因此在vscode中作为纯文本,可以在右下角纯文本出点击修改,然而!在几个页面编辑 需要来回切换,它就偶尔翻脸不认识了,又变回了纯文本,反复改了几次,决定解决掉这个问题: 处理办法: 在vscode扩展中(快捷键shift+command+X): 1.识别wxml:搜索wxml,安装插件vscode wxml. 2.识别wxss:搜索
微信小程序:8.WXSS
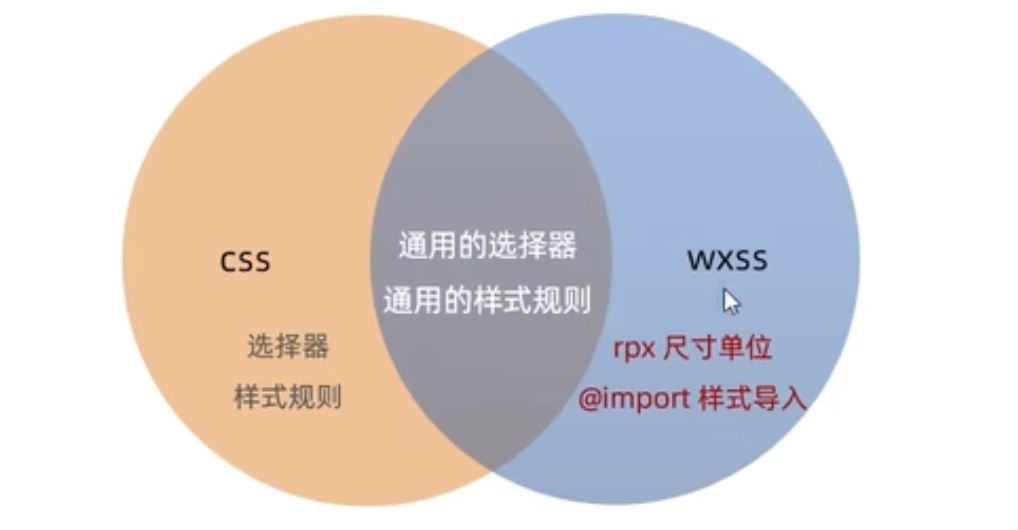
WXSS和CSS的关系 WXSS具有CSS大部分特性,同时,WXSS还对CSS进行扩充以及修改,适应微信小程序的开发。 与CSS相比,WXSS扩展的特性有: rpx尺寸单位@imprt样式导入 rpx尺寸单位 rpx是微信小程序中独有的,用来解决屏幕适配的尺寸单位。 rpx实现原理 rpx,根据不同设备的屏幕大小进行适配,为了实现屏幕的自动适配,rpx把所有的设备屏幕,在宽度上把整
微信小程序: 按说明的方法在app.wxss中引入 weui.wxss 提示找不到文件
错误信息:File not found: /miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss app.wxss中引入weui.wxss @import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss'; 打开“详情”面
微信小程序WXSS 尺寸单位、样式导入、内联样式、选择器、全局样式与局部样式
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。 WXSS 用来决定 WXML 的组件应该怎么显示。 为了适应广大的前端开发者,我们的 WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,我们对 CSS 进行了扩充以及修改。 与 CSS 相比我们扩展的特性有: 尺寸单位 样式导入 尺寸单位 rpx(responsive
微信小程序---小程序样式WXSS
前言 WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有: 1. 响应式⻓度单位 rpx rpx(responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rpx 。如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px
微信小程序图片展示淡入淡出纯WXSS实现,无需使用消耗性能的动画引擎
进入下面小程序可以体验效果: 以下代码的淡入淡出是切换图片的时候动画效果显示的。需要用其他方式,可以基于这个wxss修改即可 原理就是,图片默认样式的opacity 是 0,通过变量改变样式的opacity即可,然后需要有transition: all 1s 这个属性加持 1、WXML <block wx:for="{{posterList}}" wx:key="index"
学习微信小程序WXSS与CSS的不同
此贴为学习9 小时搞定微信小程序开发 的笔记 文档:WXSS · 小程序 WXSS和CSS类似,不过在CSS的基础上做了一些补充和修改。 相同点 width:设置元素宽度。 height:设置元素高度。 position:设置元素定位方式。 color:设置元素内文本的颜色。 border:设置元素的边框样式。 … WXSS的补充和修改 1. 尺寸单位rpx rpx是响应式
小程序 样式 WXSS
文章目录 样式 WXSS尺⼨单位样式导⼊选择器⼩程序中使⽤less 样式 WXSS WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有: 响应式⻓度单位 rpx样式导⼊ 尺⼨单位 rpx (responsive pixel): 可以根据屏幕宽度进⾏⾃适应。规定屏幕宽为 750rp
webstrom配置scss编译wxss并高亮
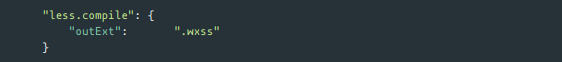
webstrom配置scss编译wxss 文章目录 webstrom配置scss编译wxss详细步骤下载ruby配置scssscss编译后wxss配置less配置:wxss 在webstrom中 高亮配置: wxml 在webstrom中 高亮 使用工具 webstrom工具(方式编写样式) scss预编译 借助 webstrom工具 配置scss (微信小程序(wx
小程序系列--6.WXSS 模板样式
一. 什么是 WXSS WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。 1.WXSS 和 CSS 的关系 二、rpx 1. 什么是 rpx 尺寸单位 rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。 2. rpx 的实现原理 3. rpx 与 px
【小程序】wxss样式记录
文本溢出 display: -webkit-box;overflow: hidden;-webkit-line-clamp: 5;-webkit-box-orient: vertical; 在this.setData中向数组中某一个值赋值 this.setData({[`days[${index}].checkState`] : checkState}) 隐藏scroll-view
【微信小程序开发(5)---demo.wxss中使用@import引入外部资源文件(仅支持 相对路径)】附:实例代码
梦想无论怎样模糊,总潜伏在我们心底,使我们的心境永远得不到宁静,直到这些梦想成为事实才止;像种子在地下一样,一定要萌芽滋长,伸出地面来,寻找阳光。——林语堂 🎯作者主页: 追光者♂🔥 🌸个人简介: 💖[1] 计算机专业硕士研究生💖 🌿[2] 2023年城市之星领跑者TOP1(哈尔滨)🌿 🌟[3] 2022年度博客之星人工智能领域T
微信小程序--》条件与列表渲染以及WXSS模板样式
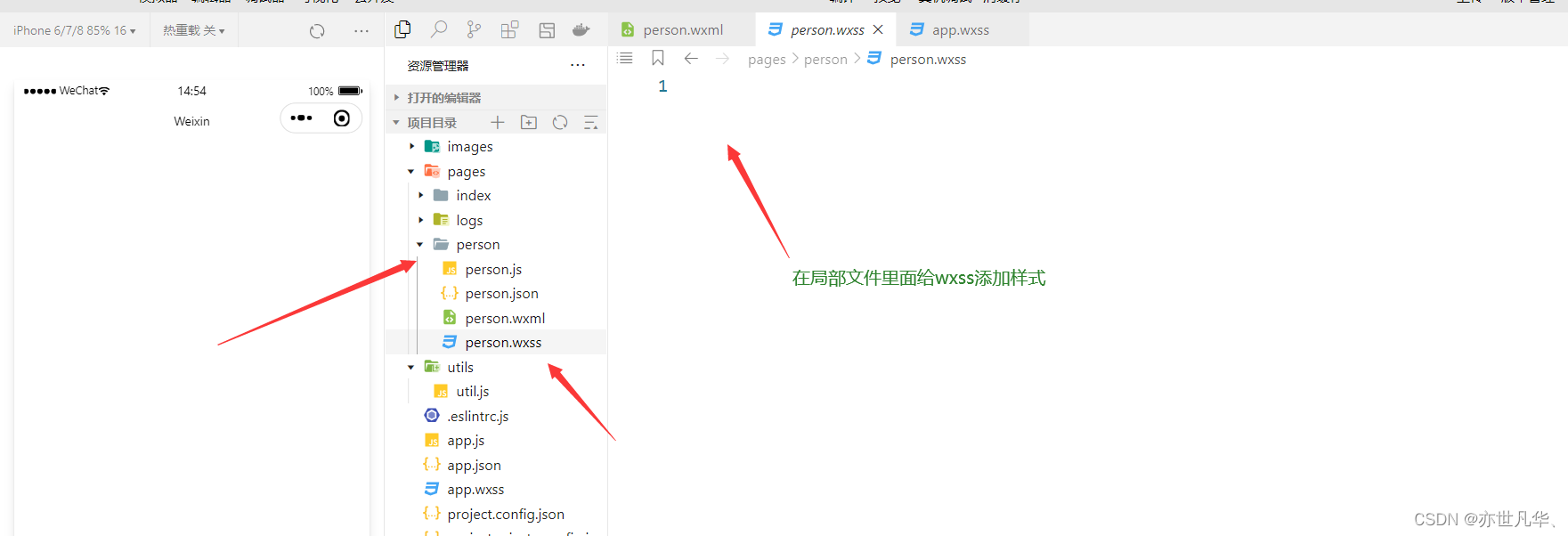
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:微信小程序 🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。 👀引言 ⚓经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,
【小程序语法】详解 WXSS
🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳 🙊语录: 多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持 📝本文章收录于专栏:小程序从0到放飞自我 详解 WXSS 🧵 小程序的样式写法💍 WXS
【微信小程序】WXML的模板语法与WXSS模板样式
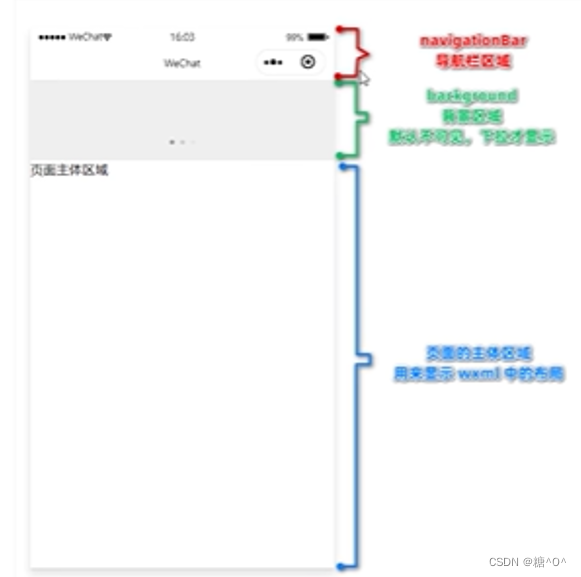
🖥️🖥️🖥️ 博主主页: 👉🏻 👉🏻 👉🏻 糖 -O- 🚩🚩🚩微信小程序专栏:微信小程序 👍👍👍 希望各位博主多多支持!!!🌹 🌹 🌹 WXML的模板语法数据绑定小程序常用事件事件对象的属性列表条件渲染 WXSS模板样式wxss和css的关系rpx样式导入全局配置tarBar页面配置 WXML的模板语法 数据绑定
微信小程序设计之主体文件app-wxss/less
一、新建一个项目 首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。 然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。 在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。 点击确定后,可以在左侧看到小程序的主要界面【Hello World】。 二、app.w
wxss边框样式设置
盒模型 边框样式设置 1.用border-style属性来定义边框的样式: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义一个虚线边框 solid: 定义一个实线边框 double: 定义两个边框 groove: 定义3D沟槽边框,效果取决于边框的颜色 ridge: 定义一个3D脊边框,效果取决于边框的颜色 inset: 定义一个3D嵌入边框 outset:
[微信小程序开发].wxml .wxss 常用组件介绍
我在实现“黄蔷的记事本”功能时,在.wxml文件中主要使用了 </view> </txt> </button> </navigator> <opendata> </scroll-view>等组件,也写了对应的.wxss类。官方文档内容较多,这里对其常用部分分别进行一个总结。需要注意的是,组件之间可以进行嵌套以实现更加复杂的功能。这篇文章主要不介绍语法,因为是面向对前端基础还比较陌生的一些同学,这里

![[微信小程序]微信开发工具出现 1not found 编译 .wxss文件信息错误怎么办?](https://pic.xiahunao.cn/getimgs/?img=https://images2017.cnblogs.com/blog/910957/201802/910957-20180201151115375-1454768686.png)


















![[微信小程序开发].wxml .wxss 常用组件介绍](https://img-blog.csdnimg.cn/2020061816233041.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1hpeG8wNjI4,size_16,color_FFFFFF,t_70)