本文主要是介绍【微信小程序】WXML的模板语法与WXSS模板样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🖥️🖥️🖥️ 博主主页: 👉🏻 👉🏻 👉🏻 糖 -O-
🚩🚩🚩微信小程序专栏:微信小程序
👍👍👍 希望各位博主多多支持!!!🌹 🌹 🌹
- WXML的模板语法
- 数据绑定
- 小程序常用事件
- 事件对象的属性列表
- 条件渲染
- WXSS模板样式
- wxss和css的关系
- rpx
- 样式导入
- 全局配置
- tarBar
- 页面配置
WXML的模板语法
数据绑定
-
数据绑定的基本原则
- (1)在data中定义数据
- (2)在WXML中使用数据
Page({data:{//字符串典型的数据info:'int data',//数据类型的数据msgList:[{msg:'hello'},{msg:'world'}]}
})
- Mustache语法
-
语法的格式
-
应用场景
-
<view>{{要绑定的数据名称}}</view>
①绑定内容
②绑定属性
③运算(三元运算、算术运算)
- 动态绑定内容
Page({data:{info:'int data'}
})
//页面结构
<view>{{info}}</view>
- 动态绑定属性
Page({data:{imgSrc:'https://wx2.sinaimg.cn/mw690/006HhBxply1hjb88sv9dtj31tk10m14k.jpg'}
})
//页面结构
<image src='{{imgSrc}}'></image>
- 三元运算
Page({data:{randomNum:Math.random()*10} //生成10以内的随机数
})
//页面结构
<view>{{randomNum >=5 ? '随机数字大于等于5 ':'随机数字小于5'}}</view>
小程序常用事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或bind:tap | 手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput 或bind:input | 文本框的输入事件 |
| change | bindchange或bind:change | 状态改变时触发 |
事件对象的属性列表
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Integer | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组建的一些属性值结合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数据 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数据 |
条件渲染
1、wx:if是否需要
在小程序中,使用wx:if="{{conditon}}"来判断是否需要渲染该代码块
<view wx:if="{{condition}}">True</view>
也可用wx:elif 和wx:else来添加else判断
<view wx:if="{{type===1}}">1</view>
<view wx:elif="{{type===2}}">2</view>
<view wx:else>4</view>
2、结合<block> 使用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block></block>标签将多个组件包装起来,并在<block>标签上使用wx:if控制属性
<block wx:if="{{true}}"><view>view1</view><view>view2</view>
</block>
注意:并不是一个组件,他只是一个包裹性质的容器,不会在页面中做任何渲染
3、hidden
在小程序中,直接使用hidden="{{condition}}"也能控制元素的显示与隐藏
<view hidden="{{condition}}">条件为true隐藏,条件为false显示</view>
4、wx:if 与hidden的对比
①运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的显示与隐藏
hidden以切换样式的方式,控制元素的显示与隐藏
②使用建议
频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if搭配wx:elif ,wx:else进行展示与隐藏
5、wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">索引是:{{index}}当前项是:{{item}}
</view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示
6、wx:key的使用
类似于Vue列表渲染中的
:key小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
data:{userList:[{id:1,name:"2"},{id:2,name:"3"},{id:3,name:"5"}]
}
WXSS模板样式
wxss和css的关系
WXSS具有Css大部分特性,同时, WXSS还对css进行了扩充以及修改,以适应微信小程序的开发。
与CSS相比, WXSS扩展的特性有:
● rpx尺寸单位
● @import 样式导入
rpx
1、rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,
为了实现屏幕的自动适配,rpx把所有设备的屏幕。
在宽度上等分为750份(即:当前屏幕的总宽度为750rpx) .
- 在较小的设备上, 1rpx 所代表的宽度较小
- 在较大的设备上, 1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像索单位来渲染,从而实现屏幕适配。
2、rpx与px之间的单位换算
在iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx = 375px= 750物理像素
1rpx=0.5px = 1物理像素
| 设备 | rpx换算px (屏莫竞度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx= 0.42px | 1px= 2.34rpx |
| iPhone6 | 1rpx=0.5px | 1px= 2rpx |
| iPhone6 Plus | 1rpx= 0.552px | 1px= 1.81px |
官方建议:开发微信小程序时。设计师可以用iPhone6作为视觉稿的标准。
开发举例:在iPhone6上如果要给制宽100px。高20px的盒子。
换算成rpx单位,宽高分别为200rpx和40rpx。
样式导入
- @import的语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束,示例如下
.small-p{padding:5px;
}
@import "common.wxss";
.middle-p{padding:15px;
}
- 全局样式和局部样式
🎞️全局样式:定义在app.wxss中的样式为全局样式,作用于每一个页面
🎞️局部样式:在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面
注意:
①当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
②当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
1、全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件。常用的配置项如下:
①pages----->记录当前小程序所有 页面的存放路径
②window----->全局设置小程序窗口的外观
③tabBar----->设置小程序底部的tabBar 效果
④style----->是否启用新版的组件样式
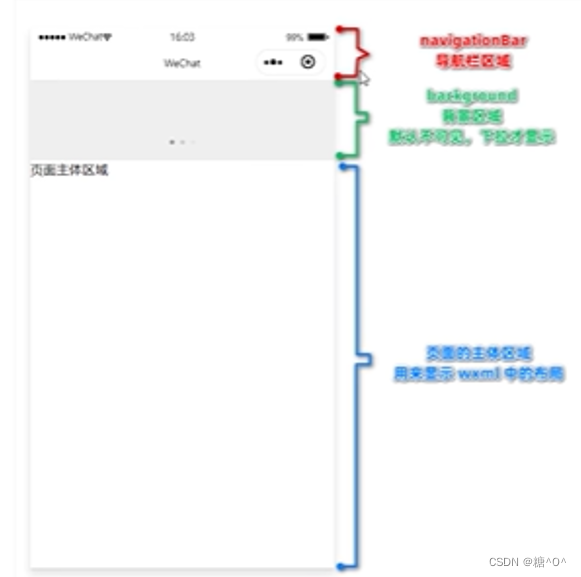
2、window部分的配置项

window节点常用配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色如#000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色。仅支持black 1 white |
| backgroundColor | HexColor | #fffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持dark 1 light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上控触庄事件触发时距页面底部距离,单位为px |
使用这些配置项时,在app.json中进行配置
tarBar
1、什么是tarBar
1.什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar
注意:
- tabBar中只能配置最少2个、最多5个tab页签
- 当渲染顶部tabBar时。不显示icon, 只显示文本
2、tarBar六个组成部分
backgroundColor: tabBar 的背景色
selectedlconPath: 选中时的图片路径
borderstyle: tabBar. 上边框的颜色
iconPath: 未选中时的图片路径
selectedColor: tab. 上的文字选中时的颜色
color: tab. 上文字的默认(未选中)颜色
3、3. tabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | black | tabBar.上边框的颜色,仅支持black/white |
| color | HexColor | 否 | tab上文字的默认(未造中)颜色 | |
| selectedColor | HexColor | 否 | tab上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar的背景色 | |
| list | Array | 否 | tab页签的列表,最少2个、最多5个tab |
页面配置
1、页面配置文件的作用
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观。页面效果等进行配置。
2、页面配置和全局配置的关系
小程序中,appjson 中的window节点,可以全局配置小程序中每个页面的窗口表现
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 json配置文件"就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3、页面配置中常用的配置项
| 属性 | 类型 | 献认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #00000 | 当前页面导航栏背景颜色。 如#00000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持black 1 white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #fff | 当前页面窗口的背景色 |
| backgroundTextsyle | String | dark | 当前页面下拉loading的样式,仅支持dark 1 light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页凰底部距离,单位为px |
在实际开发中,不希望在全局开启下拉刷新,那个页面
要刷新,在每个页面单个配置面设置
网络数据请求
1、小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
- 只能请求HTTPS类型的接口
- 必须将接口的域名添加到信任列表中
2、配置request合法域名
需求描述:假设在自己的微信小程序中,希望请求hts://www.escook.cn/域名下的接口
配置步骤:登录微信小程序管理后台>开发>开发设置>服务器域名>修改request合法域名
注意事项:
①域名只支持https协议
②域名不能使用IP地址或localhost
③域名必须经过ICP备案
④服务器域名一个月内最多可申请5次修改
3、发起GET请求
调用微信小程序提供的wx.request()方法,可以发起GET数据请求,示例代码如下:
clickGet(){wx.request({url: 'https://applet-base-api-t.itheima.net/api/get',method:'GET',data:{name:'zs',age:20},success:(res)=>{console.log(res.data);}})}
4、发起POST请求
调用微信小程序提供的wx.request()方法,可以发起POST数据请求,示例代码如下
//发起post数据请求clickPost(){wx.request({url: 'https://applet-base-api-t.itheima.net/api/post',method:'POST',data:{name:'ls',age:33},success:(res)=>{console.log(res.data);}})},
5、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求-些初始化的数据。 此时需要在页面的onLoad事件中调用获取数据的函数
6、关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax请求”,而是叫做“发起网络数据请求”.
这篇关于【微信小程序】WXML的模板语法与WXSS模板样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








