本文主要是介绍微信小程序:8.WXSS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
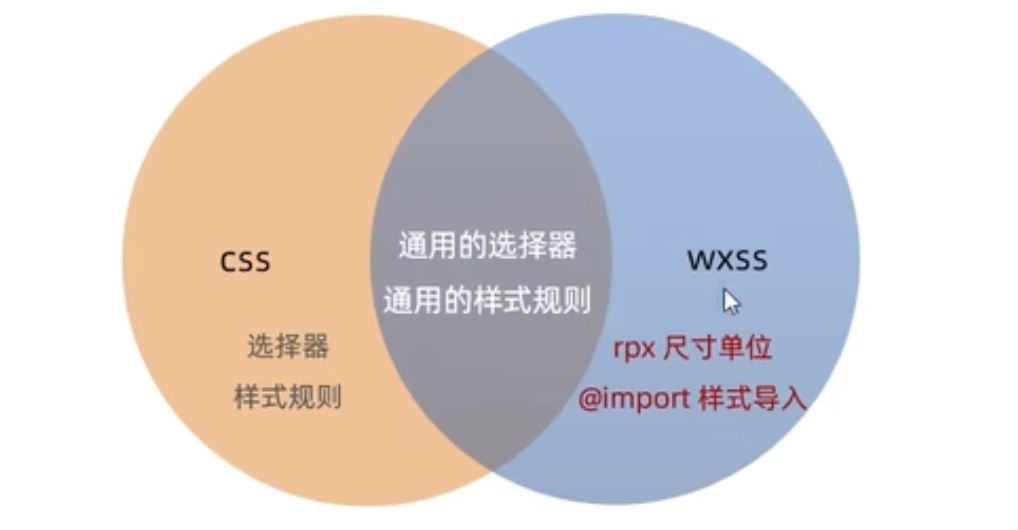
WXSS和CSS的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行扩充以及修改,适应微信小程序的开发。
与CSS相比,WXSS扩展的特性有:
- rpx尺寸单位
- @imprt样式导入

rpx尺寸单位
rpx是微信小程序中独有的,用来解决屏幕适配的尺寸单位。
rpx实现原理
rpx,根据不同设备的屏幕大小进行适配,为了实现屏幕的自动适配,rpx把所有的设备屏幕,在宽度上把整个屏幕分为750份
- 在小设备上,1px所代表的宽度较小
- 在大设备上,1rpx代表的宽度较大
小程序不同设备运行的时候rpx会根据设备进行换算渲染,从而实现屏幕的适配
rpx和px之间的单位换算
在iphone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。
样式导入
@import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束
.small-p{padding:5px;
}
app.wxss
@import "common.wxss"
.middle-p{
padding:15px
}
全局样式
定义在app.wxss中的样式是全局样式,样式会应用在小程序中每一个页面
局部样式
wxss适用于当前页面样式
注意:
- 当局部样式和全局样式发生冲突的时候,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或者等于全局样式的权重时候,才会覆盖全局样式
这篇关于微信小程序:8.WXSS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








