本文主要是介绍webstrom配置scss编译wxss并高亮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
webstrom配置scss编译wxss
文章目录
- webstrom配置scss编译wxss
- 详细步骤
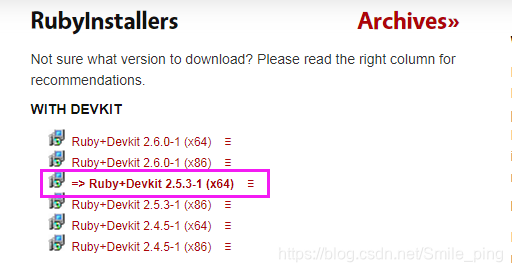
- 下载ruby
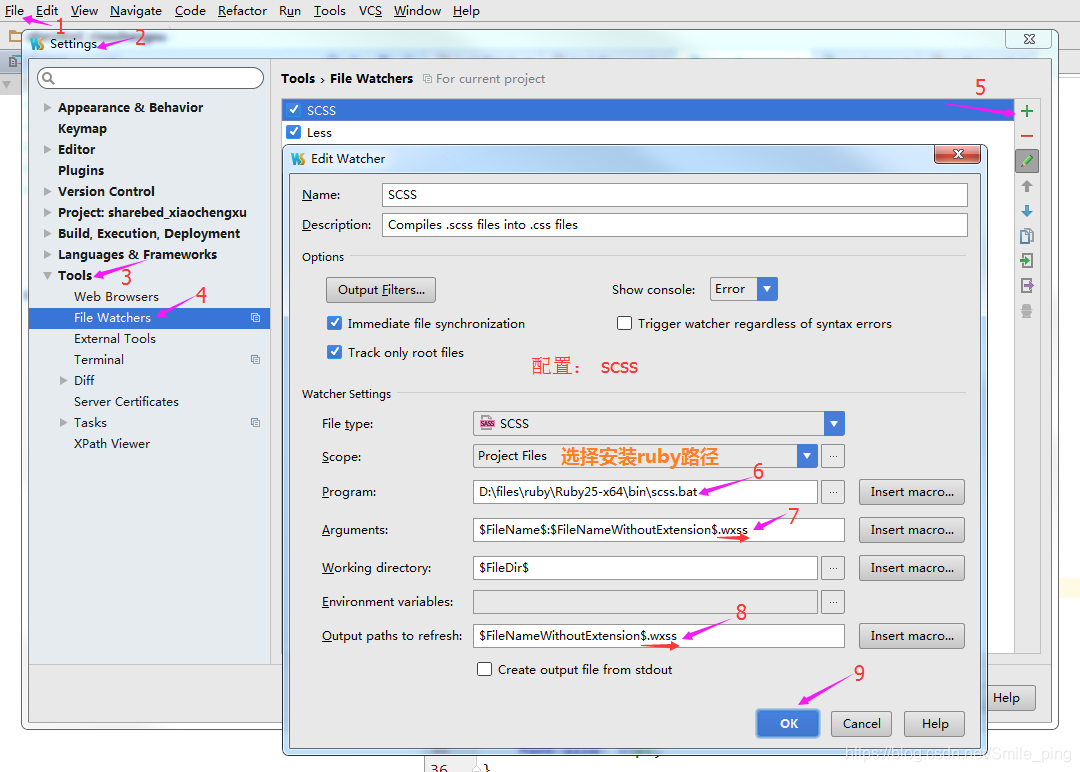
- 配置scss
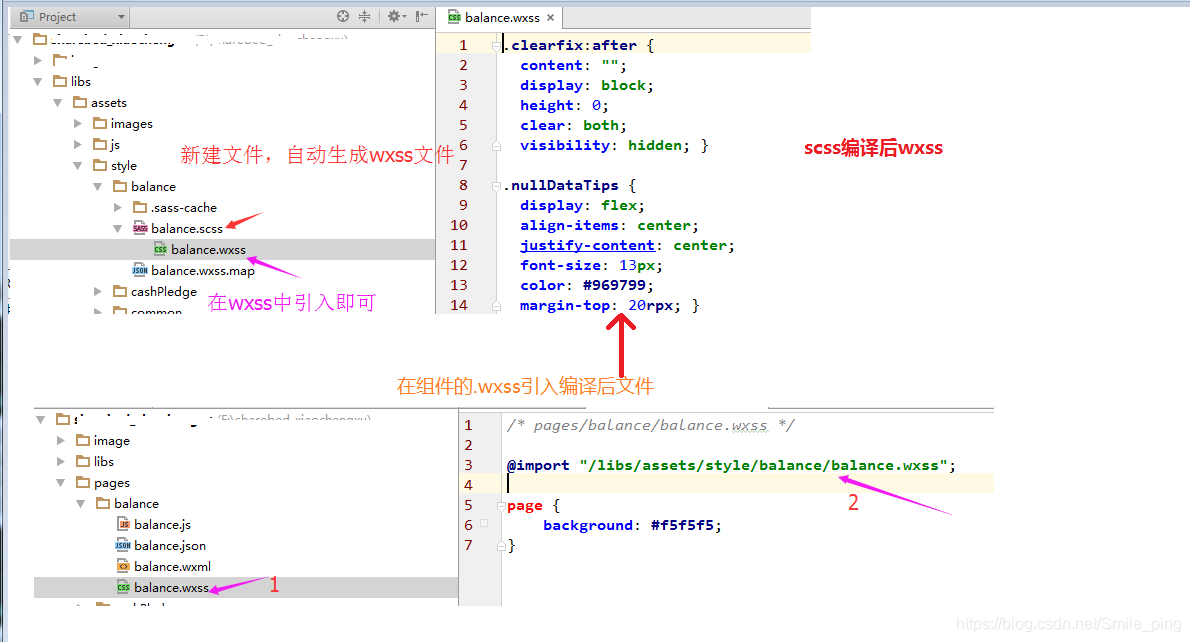
- scss编译后wxss
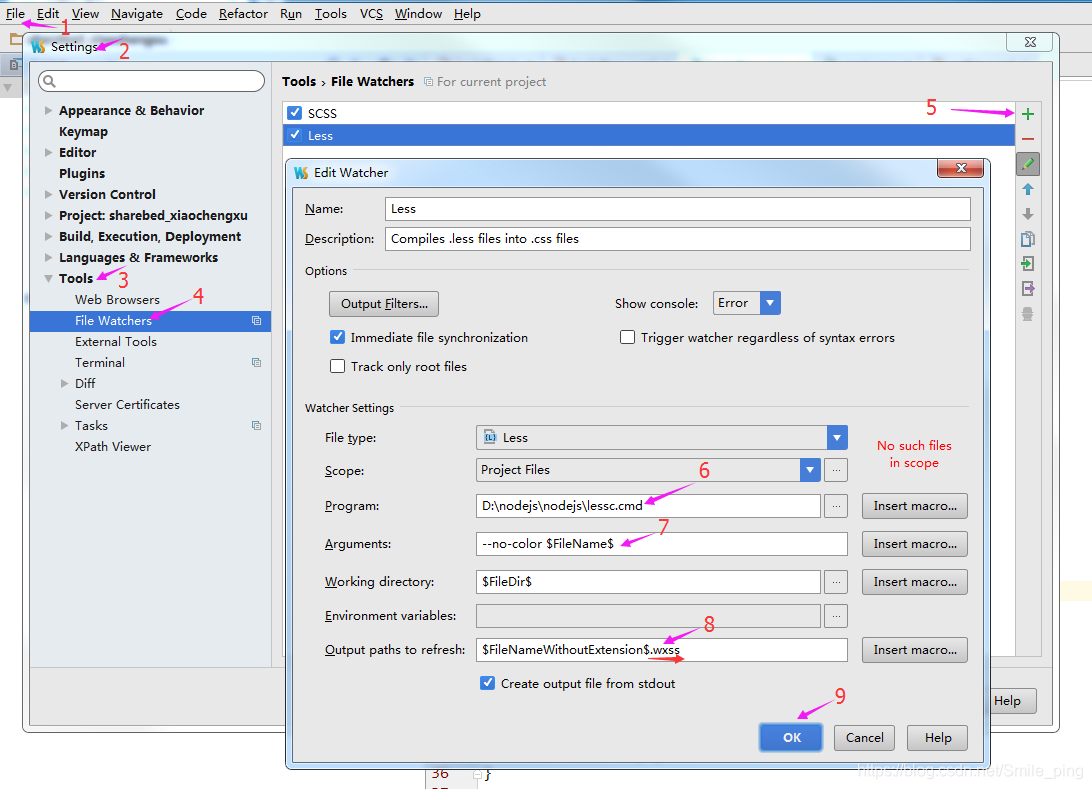
- 配置less
- 配置:wxss 在webstrom中 高亮
- 配置: wxml 在webstrom中 高亮
-
使用工具 webstrom工具(方式编写样式)
-
scss预编译
-
借助 webstrom工具 配置scss (微信小程序(wxss)不能直接编译scss, less语法)
-
配置: less
1. 全局安装 npm install less -g 2. 配置: 同scss步骤 -
配置: scss
参考: https://blog.csdn.net/qq_36370731/article/details/79514675 1. 安装 ruby 2. https://rubyinstaller.org/downloads/ 3. 在开始程序中找到Start Command Prompt with Ruby(window左下角) 4. 输入: gem install sass 7. 检查: sass -v 8. 配置: 注意修改后缀 9. 项目引入编译后的wxss文件 -
修改相关配置项
1. Program: D:\files\ruby\Ruby25-x64\bin\scss.bat 2. Arguments: --no-cache --update -t commpressed $FileName$:$FileNameWithoutExtension$.wxss 3. Output paths to refresh: $FileNameWithoutExtension$.wxss// -t commpressed 压缩 --no-cache --update -t commpressed $FileName$:$FileNameWithoutExtension$.wxss
详细步骤
下载ruby

配置scss
压缩样式需配置: 替换 Arguments中值
--no-cache --update -t commpressed $FileName$:$FileNameWithoutExtension$.wxss

scss编译后wxss

配置less

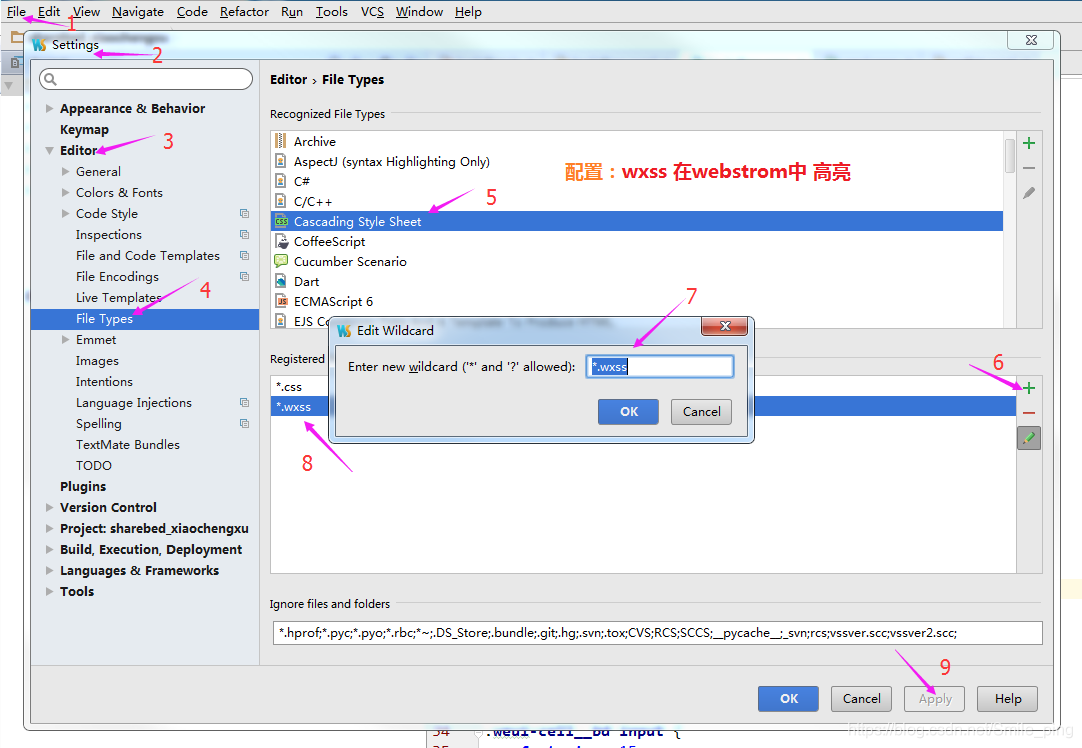
配置:wxss 在webstrom中 高亮

配置: wxml 在webstrom中 高亮

这篇关于webstrom配置scss编译wxss并高亮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







