webstrom专题
Webstrom中'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
Webstrom问题描述: ‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 产生原因: 项目下的node_modules文件损坏。 解决方案: 第一步:删除图片中的文件 第二步:在Terminal中运行yarn install; 可能会报缓存问题: 清缓存:yarn cache clean 第三步:等待下载加载完成即可; 在Terminal中运行yarn
在webstrom下设置SASS 严格编译模式
program 为 scss安装路径 arguments为 --no-cache --style compressed --update $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css qutput paths to refresh 为 $FileNameWithoutExtension$.css:$File
webstrom中使用 scss
最近忙了好几天,终于有时间出来写博客了,然而好多东西时间久了容易忘,今天整理下关于webstrom中 scss的相关笔记!(如有错误,还望大神指教) scss相关的语法及写法可以参考下 https://www.cnblogs.com/dreamsboy/p/6658695.html ,这里说下多个scss文件的整理和编译 新建多个_filename.scss文件,文件名前加 _ ,然后在web
webstrom 的 git 版本 回退
2018.01.16 11:38:47字数 286阅读 3027 1.git远程代码库回滚(webstorm下) 注意哦!!!在操作的时候,禁止其他人员使用 git 仓库。 pdf资料地址链接:https://pan.baidu.com/s/1jJUc8WA 密码:aevx 1. 场景 添加了一个文件【file-for-test.js】到git的控制下 进行了三次修改,并
webstrom 3.3.3的使用
##webstrom 3.3.3的使用 这是一个恶心的BUG:vue中关闭eslint,太严格太多报错不好,所以要关掉.在.idea的文件夹下加上 <excludeFolder url="file://$MODULE_DIR$/build" /> <excludeFolder url="file://$MODULE_DIR$/node_modules" /> <excludeFolder url
webstrom配置scss编译wxss并高亮
webstrom配置scss编译wxss 文章目录 webstrom配置scss编译wxss详细步骤下载ruby配置scssscss编译后wxss配置less配置:wxss 在webstrom中 高亮配置: wxml 在webstrom中 高亮 使用工具 webstrom工具(方式编写样式) scss预编译 借助 webstrom工具 配置scss (微信小程序(wx
webstrom 快速创建typescript 语法检测的Vue3项目
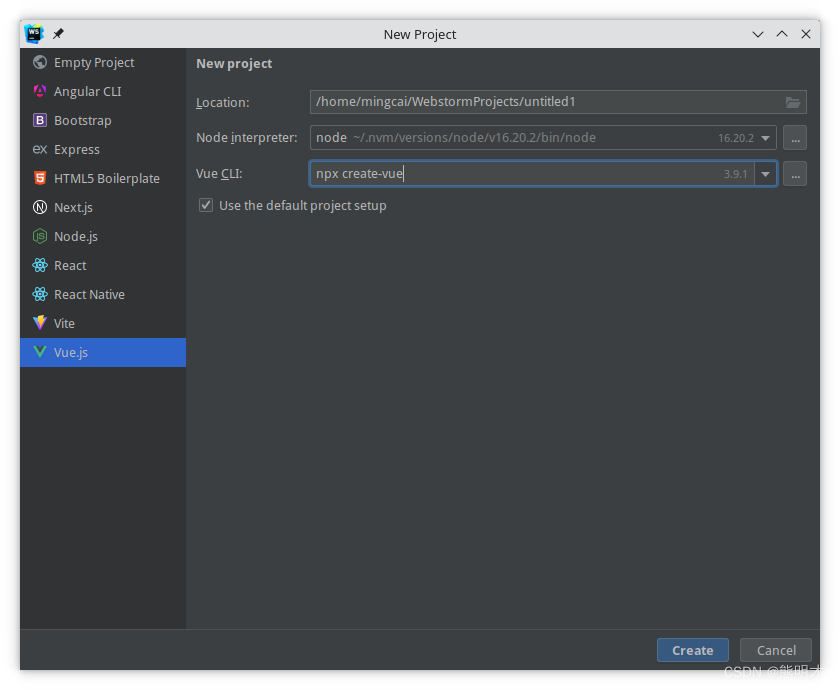
webstrom 快速创建typescript 语法检测的Vue3项目 若您想为您的Vue 3项目添加TypeScript支持,您需要进行以下步骤: 安装 typescript 和 @vitejs/plugin-vue 作为开发依赖项: npm install --save-dev typescript @vitejs/plugin-vue 创建一个 tsconfig.json 文件,
如何将webstrom本地的代码上传到github上,git push 报错403
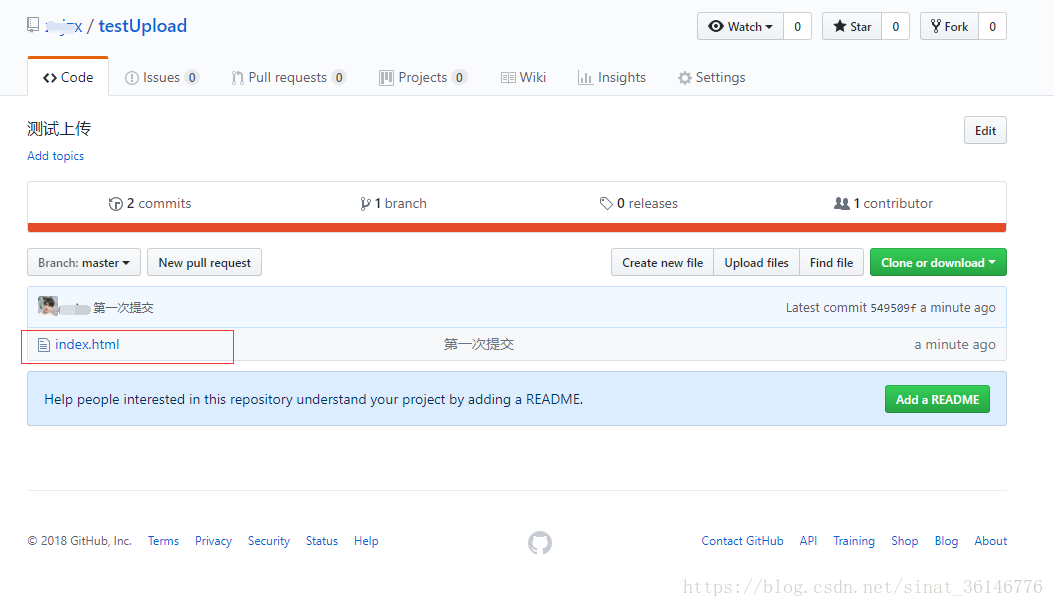
在git push时一直报错403(被拒绝),but why?又没有解释,后面在网上找了许多解决方案,自己终于解决了。我将详细流程记录下。 1、首先确保你有一个github账户,本地的git也安装好。 2、windows系统,在任意文件夹下“单击鼠标右键”可打开如下,选择git bash 输入ssh-keygen -t rsa -C “邮箱”,输入完之后需要按三次回车,才能出现c:\us
如何破解webstrom
安装过后,只有一个月的试用期,过后只能用30分钟,就会自动关闭,让你抓狂。怎么解决? webstrom的安装过程这里就不说了,当你安装过后, 一、打开webstrom,在菜单栏里面找到help点击进入,点击Register 二、步骤一过后会弹出如下弹窗,选择License server , 在地址栏License server address:中输入http://idea.ims
放弃webstrom转战vscode
本来是webstrom的忠实用户,无奈webstrom要么需要在网上找一个破解版或者不断的去找激活码,且破解版和激活码的文章总是很多,但是要找到真正有效的却总是要花费不少功夫。终于忍无可忍,转战vscode。(注:文中快捷键是windows快捷键,Mac电脑快捷键将Ctrl换成command即可!) 一、软件下载 软件下载vscode是免费的,直接去官网下载即可。 二、vscode基本设
怎么在webStrom上配置git
1.下载 git并安装,很简单下一步下一步就好了 安装网址:https://git-scm.com/ 2. 安装完成 打开 webStrom 3. ctrl +alt + s 进入setting 输入 git 如下图: 4.点击ok之后就可以了。
webStrom配置es6语法支持,很奈斯```
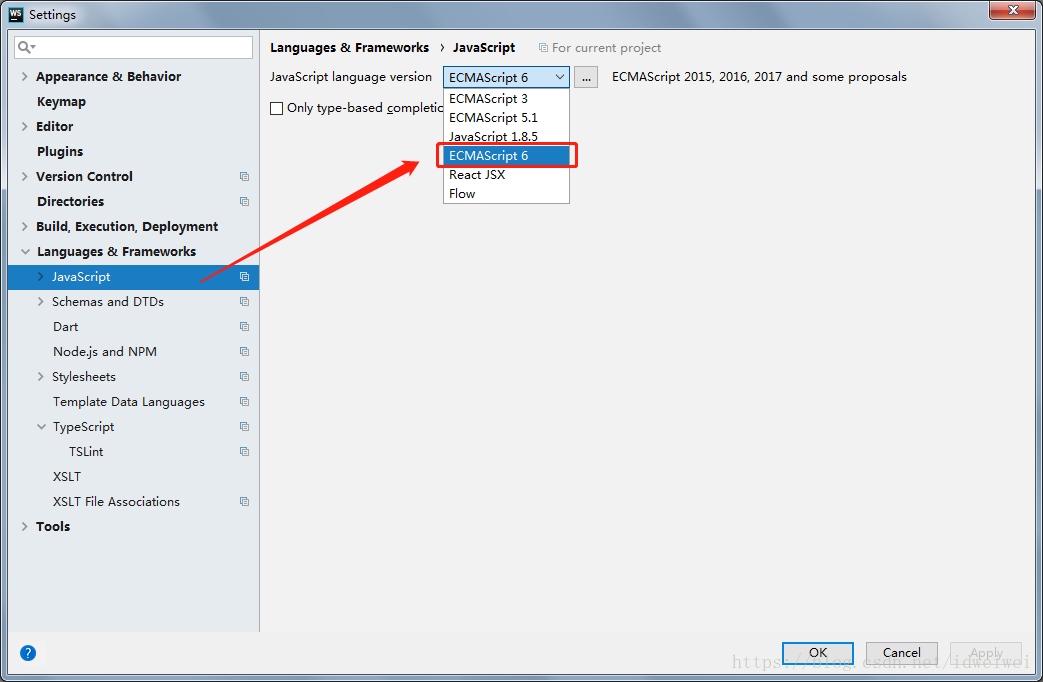
哈喽,兄dei们!我又来啦!这次和大家分享一下配置es6的一些语法支持/// 如果没有下webstrom的朋友请官网下载 https://www.jetbrains.com/webstorm/download/#section=windows (破解引用一下这位大大的博客我就不写啦 https://blog.csdn.net/jiangxinyu50/article/details/79104
webstrom使用多行光标,垂直选中多行(动图演示)
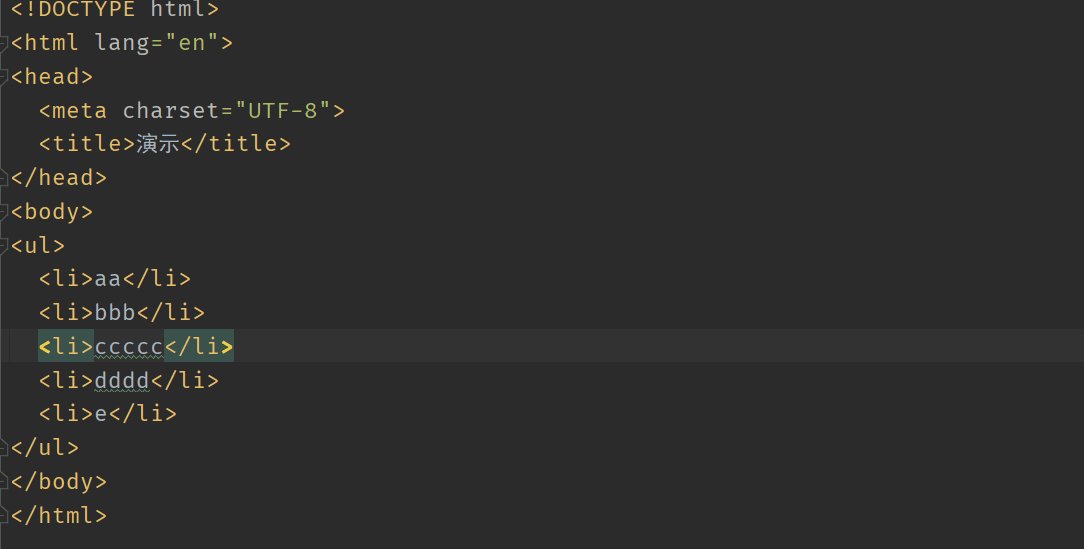
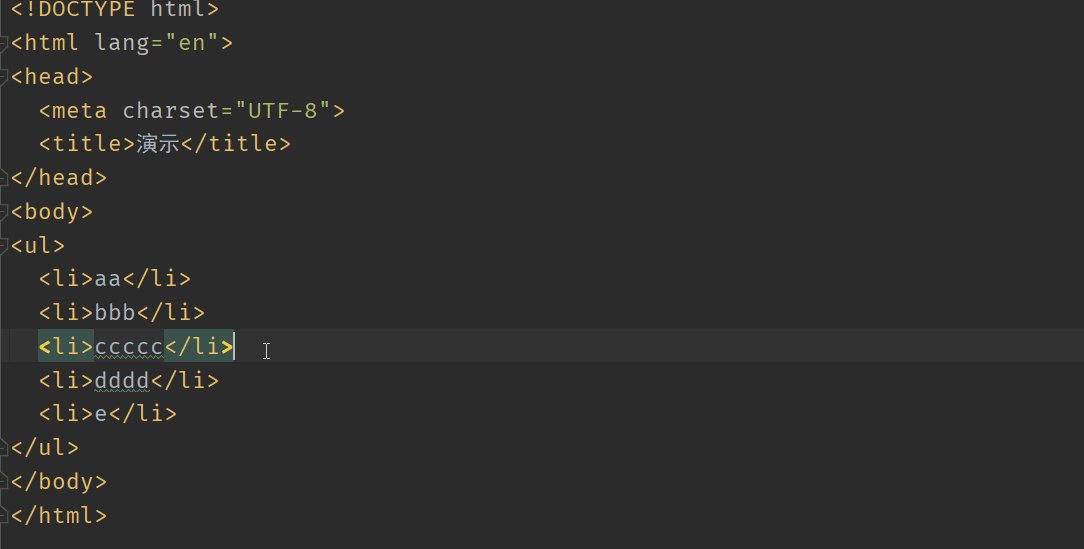
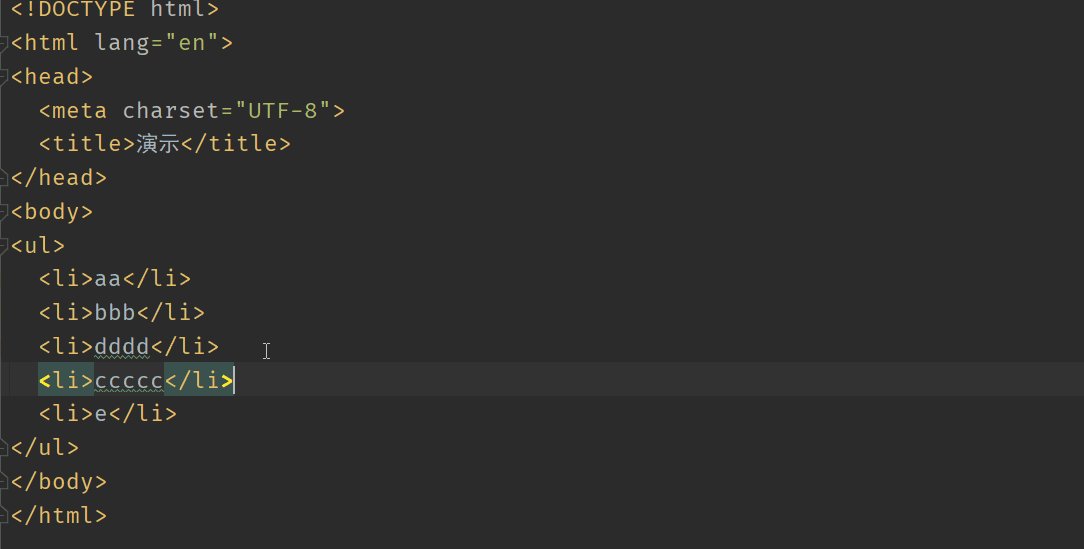
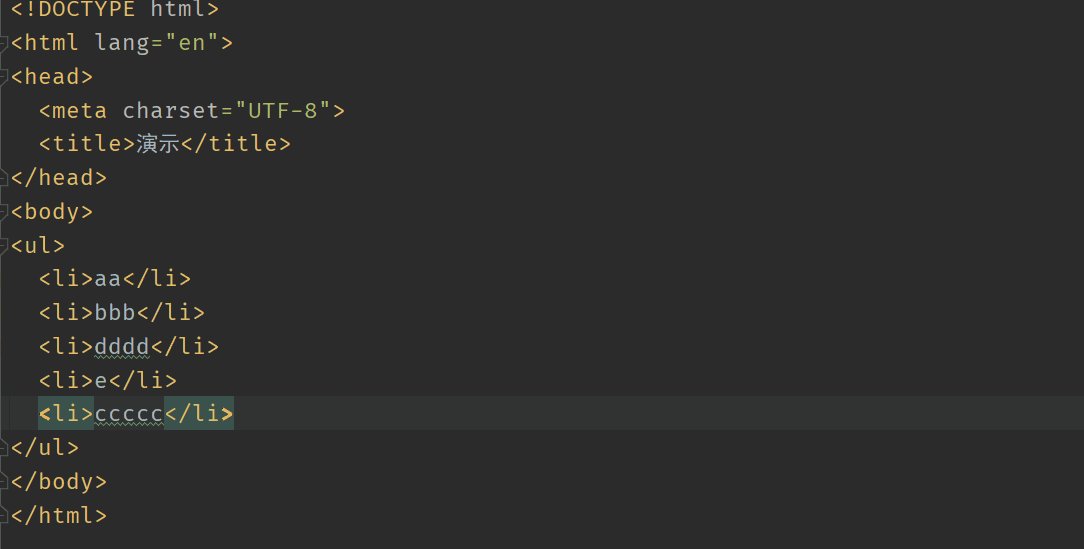
1、使用多行光标 alt + 鼠标左键点击 2、快速移动光标位置到两端 ctrl + shift + 方向左右键 3、 代码向上 / 下移动 ctrl + shift + 方向上下键 4、延伸阅读 https://blog.csdn.net/weixin_43974265 前端学习交流QQ群,群内学习讨论的氛围很好,大佬云集,期待您的加入:86274862
开发中用的的软件汉化各种工具步骤,git bash汉化、git GUI汉化、vscode中文汉化、webstrom中文汉化
Git Bash \ Git GUI汉化 git bash git bash 使我们在window系统中安装git工具的时候提供的一种命令行工具,可以使用它来执行git的所用命令,git bash默认都英文版的,对于英文不好的同学操作起来比较困难,git bash自带的有可以设置成中文的功能具体设置: 如果安装成功git后在任意文件夹下右键,菜单会出现如下选项: 再打开的命令行窗