本文主要是介绍webStrom配置es6语法支持,很奈斯```,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
哈喽,兄dei们!我又来啦!这次和大家分享一下配置es6的一些语法支持///
如果没有下webstrom的朋友请官网下载 https://www.jetbrains.com/webstorm/download/#section=windows
(破解引用一下这位大大的博客我就不写啦 https://blog.csdn.net/jiangxinyu50/article/details/79104016)
最简单的一个判断方法:当你的js文件中 let 还有小红线的时候,就说明你要设置一下了。
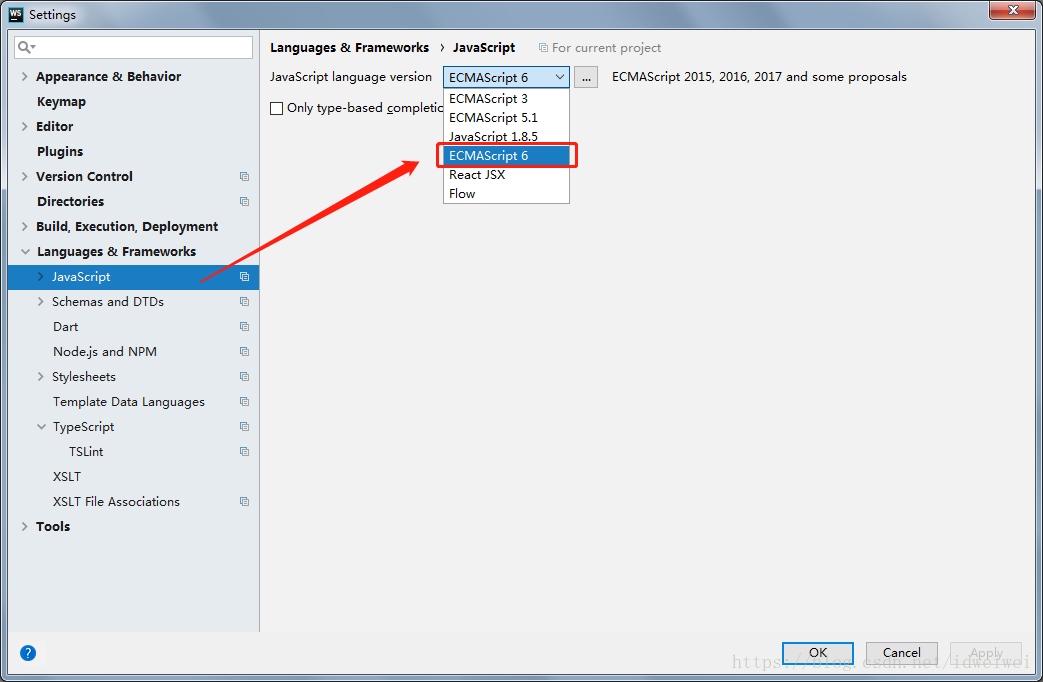
1、File -> Settings -> L&F ->Javascript
Apply!完事。 如果想要es6转化es5,用 babel 把。
(babel使用引这位大大的文章 嘻嘻嘻 https://blog.csdn.net/mm19931027/article/details/78741128)
这篇关于webStrom配置es6语法支持,很奈斯```的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!