wrap专题
Android fill_parent、match_parent、wrap_content三者的作用及区别
这三个属性都是用来适应视图的水平或者垂直大小,以视图的内容或尺寸为基础的布局,比精确的指定视图的范围更加方便。 1、fill_parent 设置一个视图的布局为fill_parent将强制性的使视图扩展至它父元素的大小 2、match_parent 和fill_parent一样,从字面上的意思match_parent更贴切一些,于是从2.2开始,两个属性都可以使用,但2.3版本以后的建议使
图形学初识--纹理采样和Wrap方式
文章目录 前言正文1、为什么需要纹理采样?2、什么是纹理采样?3、如何进行纹理采样?(1)假设绘制区域为矩形(2)假设绘制区域为三角形 4、什么是纹理的Wrap方式?5、有哪些纹理的Wrap方式?(1)Repeat(2)Mirror_Repeat(3)Clamp_To_Edge(4)Clamp_To_Border 6、如何实现纹理的Wrap方式?(1)Repeat(2)Mirror_Re
libass wasn‘t built with ASS_FEATURE_WRAP_UNICODE support
上次在fedora 39上成功运行ffmpeg转换。因fedora 40于最近发布,于是尝试在新系统上运行ffmpeg,遇到以下问题 [blue@fedora tmp]$ ffmpeg -i aa.mp4 -vf "scale=1920:1080,subtitles=aa.srt:force_style='FontName=msyh.ttc,FontSize=20,PrimaryColor=&H
word-wrap与word-break的区别,以及无效情况
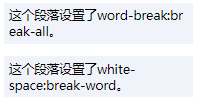
两种方法的区别说明: 1,word-break:break-all 例如div宽400px,它的内容就会到400px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。 2,word-wrap:break-word 例子
ConstraintLayout中子布局wrap_content超出屏幕处理方案
文章目录 ConstraintLayout中子布局wrap_content超出屏幕处理方案1、问题描述2、布局效果展示3、问题代码4、解决方案5、附录 ConstraintLayout中子布局wrap_content超出屏幕处理方案 1、问题描述 在ConstraintLayout中使用链式约束布局,且子控件宽度设置为wrap_content,无其他强制宽度约束,布
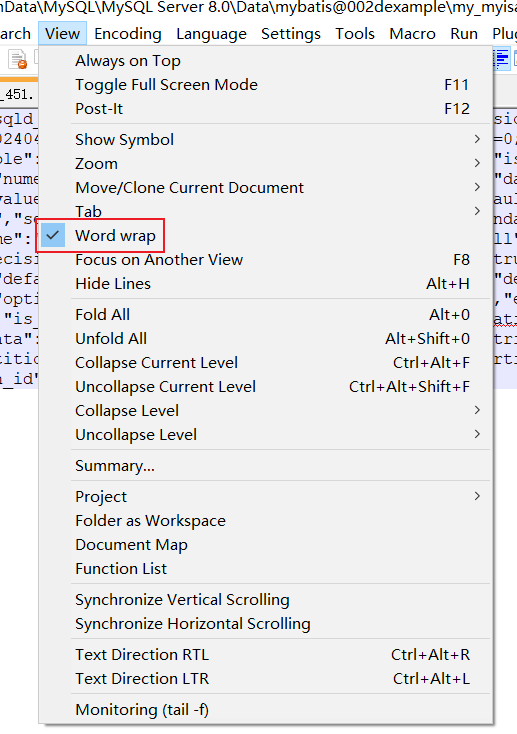
Word wrap在计算机代表的含义(自动换行)
“Word wrap”是一个计算机术语,用于描述文本处理器在内容超过容器边界时自动将超出部分转移到下一行的功能。在多种编程语言和文本编辑工具中,都有实现这一功能的函数或选项。 在编程中,例如某些编程语言中的wordwrap函数,能够按照指定长度对字符串进行折行处理。如果成功,则返回折行后的字符串;如果失败,则返回false。 在CSS中,word-wrap属性允许长单词或URL地址在容器的边界处
Oracle wrap 和 unwrap( 加密与解密) 说明
一. Wrap 说明 官网的说明如下: A PL/SQL Source Text Wrapping http://download.oracle.com/docs/cd/E11882_01/appdev.112/e17126/wrap.htm#LNPLS1744 You can wrap the PL/SQL source text for any of these store
Android ViewPager不支持wrap_content的原因
文章目录 Android ViewPager不支持wrap_content的原因问题源码分析解决 Android ViewPager不支持wrap_content的原因 问题 <androidx.viewpager.widget.ViewPagerandroid:id="@+id/wrap_view_pager"android:layout_width="match_pare
java.lang.reflect.UndeclaredThrowableException: TxEJB wrap a Not_BaseException w
苦逼的码农 报错了,一点有用的提示信息都么由 最近在做基础产品代码迁移,发现一直报这个错误,无从下手,后来,经过代码的比对,发现是缺少啦一张deploy_meta 里面缺少一张表模型没有同步,晕死 ! java.lang.reflect.UndeclaredThrowableException: TxEJB wrap a Not_BaseException while Reflect
Vue集成UEditor(vue-ueditor-wrap)
第一步:下载依赖 npm i vue-ueditor-wrap -S 第二步:下载ueditor并将其复制到public目录下 Ueditor下载 下载完成后会发现怎么需要根据官网的Readme.md文档,进行相应操作 执行完上述步骤后,项目下会产生一个dist文件 把utf8-php文件下的所有文件复制到自己的项目的publc目录下的ueditor目录下 第三步:引入到项目中
Vue3富文本组件UEditor ,vue-ueditor-wrap@3.x
一、Vue 中UEditor 2.0版本跟3.0版本不兼容 重点安装版本不同 使用详细介绍: vue-ueditor-wrap - Vue + UEditor + v-model双向绑定 二、安装流程 1.安装 # vue-ueditor-wrap v3 仅支持 Vue 3npm i vue-ueditor-wrap@3.x -S# oryarn add vue-uedit
第7章页面布局-Wrap按宽高自动换行布局
防采集标记:亢少军老师的课程和资料 import 'package:flutter/material.dart';void main() {runApp(new MaterialApp(title: 'Wrap按宽高自动换行布局示例',home: new MyApp(),));}class MyApp extends StatelessWidget {@overrideWidget build
word-break、word-wrap、white-space使用方法
测试用的HTML代码 <div class="c1">safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div> <div class=c1>This is all English. This is all English. This is all English.</div> <div class=c1>全是中文的情况。全是中文的情况
[css] flex wrap 九宫格布局
<div class="box"><ul class="box-inner"><li>九宫格1</li><li>九宫格2</li><li>九宫格3</li><li>九宫格4</li><li>九宫格5</li><li>九宫格6</li><li>九宫格7</li><li>九宫格8</li><li>九宫格9</li></ul></div> .box {position: relative;wid
css处理 纯英文数据不换行问题 - word-break、word-wrap
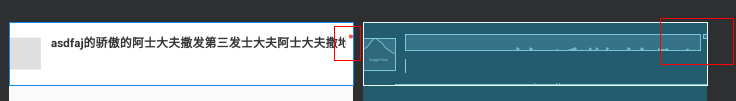
问题图 解决 添加 css 样式 word-break: break-all; 补充 还有一个 word-wrap 样式,可以看下 参考 : word-wrap: normal 只在允许的断字点换行(浏览器保持默认处理)。word-wrap: break-word 在长单词或 URL 地址内部进行换行。
white-space word-wrap word-break
1、white-space 决定 空白/换行符 的表现形式,用通俗的话来说就是 标签内容的文字是否换行。 white-space:nowrap; /* 加上这句就是不换行,不带这句就是换行(默认换行),就会用这一个。。。 */ 2、word-break 这个和是否换行没关系,决定 在何处 换行。 normal 使用浏览器默认的换行
关于前端学习的思考-word-wrap和word-break的区别
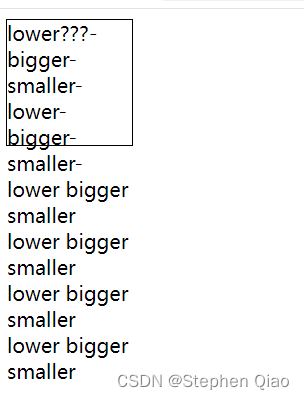
如上图word-wrap里面的break-word就是按照单词来换行的,空格在前,连字符在后的时候,按照连字符进行换行,那么空格和连字符哪一个拥有优先级呢? 连字符在前,空格在后的时候,还是按照连字符进行换行。 综上,word-wrap有空格的时候按照空格换行,连字符和空格同时存在的时候,无论是连字符和空格位置如何,都是按照连字符换行。 word-break的break-
setLineWrapMode 是 QTextEdit 类的成员函数,用于设置文本换行模式(Line Wrap Mode)
setLineWrapMode 是 QTextEdit 类的成员函数,用于设置文本换行模式(Line Wrap Mode)。 在 Qt 中,文本换行模式指定了文本编辑器中长行文本的显示方式。通过设置不同的换行模式,可以控制是否自动换行、如何换行以及是否显示滚动条等。 setLineWrapMode 函数接受一个 QTextEdit::LineWrapMode 枚举值作为参数,用于指定文本的换行
word-wrap:break-word;与word-break:break-all
你真的了解word-wrap和word-break的区别吗? 这两个东西是什么,我相信至今还有很多人搞不清,只会死记硬背的写一个word-wrap:break-word;word-break:break-all;这样的东西来强制断句,又或者是因为这两个东西实在是太拗口了,长得又差不多,导致连背都很难背下来。 那它们到底是什么呢?我在mozilla的官网上找到如下的解释: word-wrap
NX二次开发UF_CURVE_ask_wrap_curve_parents 函数介绍
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan UF_CURVE_ask_wrap_curve_parents Defined in: uf_curve.h int UF_CURVE_ask_wrap_curve_parents(tag_t curve_tag, tag_t * defining_face, tag_t * defin
常见样式问题七、word-break、word-wrap、white-space区别
首先推荐下MDN网站,在上面可以学习html、css、js。对于css而言,可以查看详细的语法、使用案例、浏览器兼容性。附上链接:https://developer.mozilla.org/zh-CN。 一、基本介绍 1、word-break MDN上显示语法: normal | break-all | keep-all | break-word 值: normal:使用默认的断行规
iPhone – Wrap Text in UILabel
iPhone – Wrap Text in UILabel In UILabel, there is an adjustsFontSizeToFitWidth property which will automatically adjust the text font size to fit the UILabel width. view source print ? 1
王学岗约束性布局wrap_content失效的问题
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"a
【无标题】Vue使用 pre-wrap换行 无效
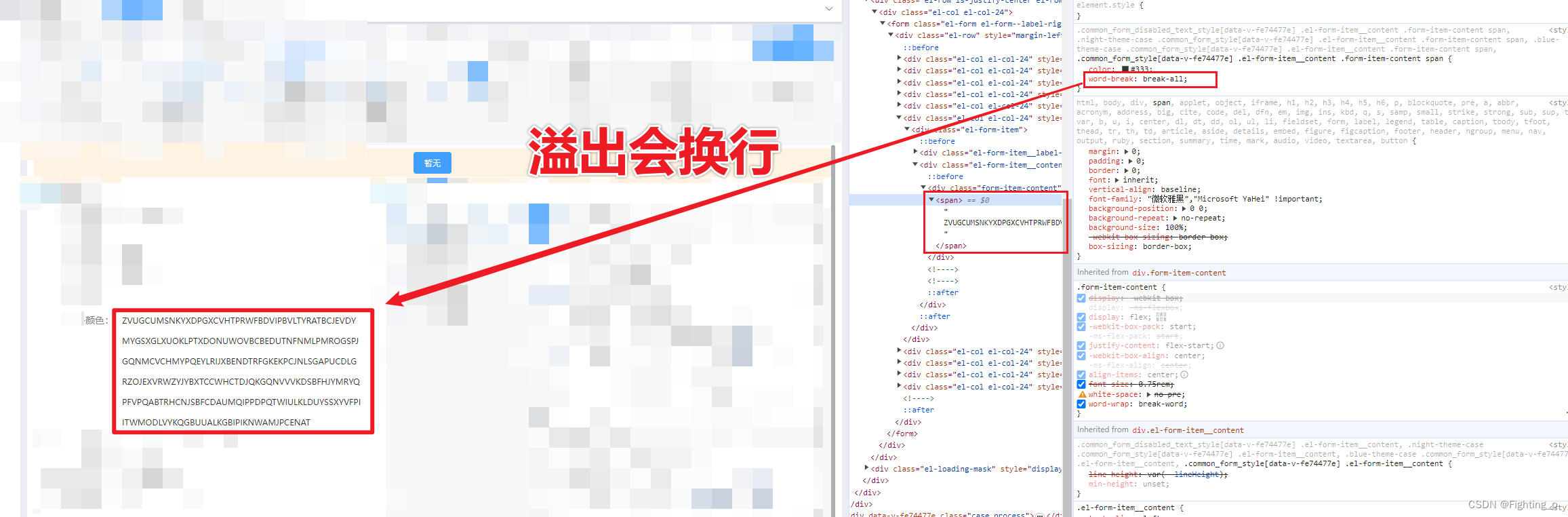
Vue中 元素超出换行使用 white-space: pre-wrap 无效的时候,可以添加以下两句话: word-break: break-all; word-wrap: break-word; 解释来源于菜鸟官网 因项目需求,通过多方查找资料与交流所得。如有侵权,请联系删除!
xlua源码分析(二)lua Call C#的无wrap实现
xlua源码分析(二)lua Call C#的无wrap实现 上一节我们主要分析了xlua中C# Call lua的实现思路,本节我们将根据Examples 03_UIEvent,分析lua Call C#的底层实现。例子场景里有一个简单的UI面板,面板中包含一个input field,一个button: 输入任意文本,点击button,就会打印出输入的内容: 响应点击
word-wrap、white-space和word break的区别
转载于 http://jingyan.baidu.com/article/e75aca855b1500142edac6d0.html 1、word-wrap:break-word; 内容将在边界内换行,仅用于块对象,内联对象要用的话,必须要设定height、width或display:block或position:absolute。 2、word-b










![[css] flex wrap 九宫格布局](https://img-blog.csdnimg.cn/direct/976d33dc2d504fac97eeb63742d04791.png)