本文主要是介绍常见样式问题七、word-break、word-wrap、white-space区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先推荐下MDN网站,在上面可以学习html、css、js。对于css而言,可以查看详细的语法、使用案例、浏览器兼容性。附上链接:https://developer.mozilla.org/zh-CN。
一、基本介绍
1、word-break
MDN上显示语法:
normal | break-all | keep-all | break-word值:
normal:
使用默认的断行规则。
break-all:
对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。
keep-all:
CJK 文本不断行。 Non-CJK 文本表现同 normal。兼容性如下图所示:keep-all的兼容性比较差一些,其他基本上主流的浏览器都能支持。
2、word-wrap
注:word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
word-wrap语法如下:
normal | break-word值如下:
normal:
表示在正常的单词结束处换行。
break-word:
表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被被分割的单词会被强制分割换行。3、white-space
语法如下:
normal | pre | nowrap | pre-wrap | pre-linenormal:
连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。
nowrap:
和 normal 一样,连续的空白符会被合并。但换行符无效。
pre:
所有空白符都会被保留。不会自动换行,原样输出。
pre-wrap:
保留空白符序列,但是正常地进行换行。
pre-line:
合并空白符序列,但是保留换行符。
上面的换行符是指回车\r、\n、或\r\n。对于<br/>标签,不管是上面哪个属性都会换行的。
如果同时有多个空格、制表符、换行符,最终合并结果是只有一个空格。
pre和pre-wrap的区别在于pre-wrap能够自动换行;pre-wrap和pre-line的区别在于pre-line能够合并空格。
(帮助记忆:wrap在排版中一般指换行)
| 空格和制表符 | 换行符 | 自动换行 | |
|---|---|---|---|
normal | 合并 | 合并 | 换行 |
nowrap | 合并 | 合并 | 不换行 |
pre | 保留 | 保留 | 不换行 |
pre-wrap | 保留 | 保留 | 换行 |
pre-line | 合并 | 保留 | 换行 |
二、word-break:break-all和word-wrap:nowrap区别
前者是暴力强制换行,不管行末的单词是否显示完整,只要是非中日韩字符,就强制换行;
后者是温柔处理,如果行末没有足够空间可以放下单词,整个单词放到下一行。
html代码如下:
<style>
p {width: 200px;padding: 5px;background-color: #f0f3f9;font-size: 14px;
}
.word-break {word-break: break-all;
}
.word-wrap {
white-space: break-word;
}
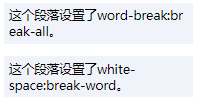
</style><p class="word-break">这个段落设置了word-break:break-all。</p>
<p class="word-wrap">这个段落设置了white-space:break-word。</p>
效果如下图所示:
三、word-break:keep-all和white-space:nowrap
这两个差别比较大,作用完全不一样。
word-break:keep-all会自动换行,但自动换行不会在词间换行,包括非日韩文以及日韩文。对于非日韩文来说,效果和word-break:normal是一样的。
white-space:nowrap效果是不会自动换行,除非手动添加换行标签。
<style>
p {width: 200px;padding: 5px;background-color: #f0f3f9;font-size: 14px;
}
.word-break {word-break: normal;
}
.word-keep {word-break: keep-all;
}
.nowrap {white-space: nowrap;
}
</style>
<p class="word-break">这个段落设置了word-break:normal。非中日韩文词间不会断行但日韩文词间换行。</p>
<p class="word-keep">这个段落设置了word-break:keep-all。非中日韩文以及中日韩文的词间都不换行。</p>
<p class="nowrap">这个段落设置了white-space:nowrap。不管文字有多长都不会换行,除非添加换行标签<br/>。<br/>前面有个换行标签</p>这篇关于常见样式问题七、word-break、word-wrap、white-space区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!