van专题
解决移动端使用Vant van-overlay 遮罩层导致的弹窗不可滚动问题
项目场景 在游戏门户网站需要根据弹出层列举出自己背包的饰品,然后进行选择置换。 问题描述 例如:在PC端的时候能物品过多的时候能正常左右滚动,而且启用Google的开发者工具进行查看的时候也是能正常滚动,但是在手机端访问的时候手指却怎么也滑不动。 原因分析 因为遍历,事件冒泡导致不可以手指滑动van-overlay 阻止了滚动时间。 解决方案 van-overlay 设置
12436 - Rip Van Winkle's Code
/********************* Author:fisty* Data:2014-11-5* uva12436* 线段树 成段更新* ****************/#include <cstdio>#include <cstring>#include <algorithm>using namespace std;#define MAX_N 250000typedef lo
vant报错:Unknown custom element: <van-tabbar>
Unknown custom element: - did you register the component correctly? For recursive components, make sure to provide the “name” option. found in —> at src/views/layout/index.vue at src/App.vue 在使用v
van-list 遇到的问题
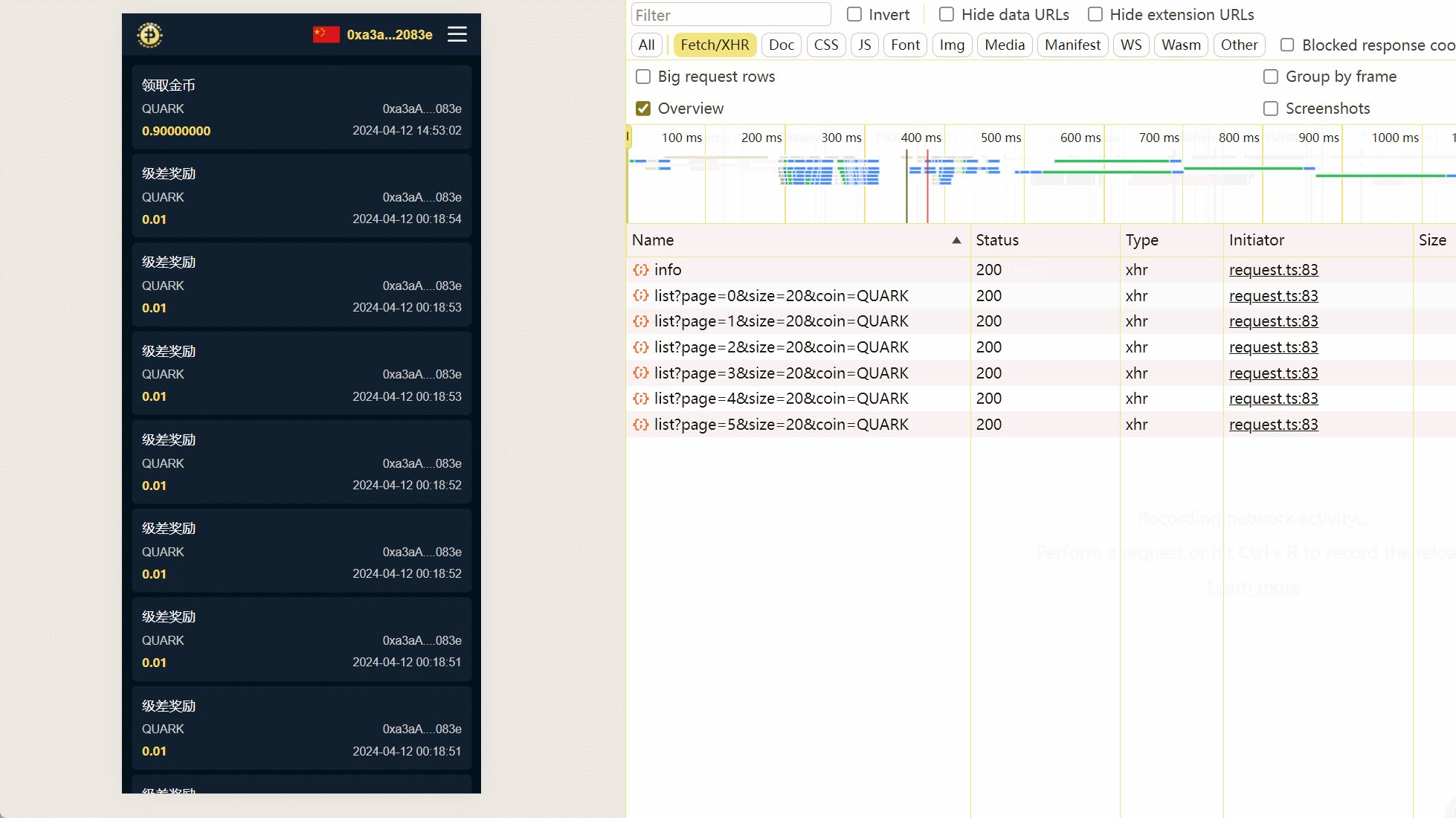
将公司项目H5页面重构的时候,有一个类似购物车的页面,需要上拉加载,下拉刷新。使用的UI组件的是vant,其中看起来van-list 很符合基本需求,就果断进行了copy 修改。但是,在进行具体的业务交互的时候突然发现,看似满足需求的组件突然不符合要求了。下拉刷新直接使用van-pull-refresh就可以整个页面进行下拉刷新请求列表数据。这个是没有问题的,主要就出在van-list 的load
深入探索van Emde Boas树:原理、操作与C语言实现
van Emde Boas (vEB) 树是一种高效的数据结构,用于处理整数集合。它是由荷兰计算机科学家Jan van Emde Boas在1977年提出的。vEB树在处理整数集合的查找、插入、删除和迭代操作时,能够以接近最优的时间复杂度运行。vEB树特别适合于那些元素数量在某个较小的范围内的集合,即当集合中元素的数量 n n n相对于宇宙大小 U U U较小时( n ≤ U n \leq \sq
vue + vant van-pull-refresh 列表页记录滚动条位置,详情再返回列表页后还原记录的滚动条位置
首先说说思路: 首先在点击列表的某一项进入详情页之前,记录当前滚动条的位置。 然后当从详情页返回列表页时,触发列表的刷新操作。 最后在列表刷新完成后,将之前记录的滚动条位置高度再重新设置上去。 网上看了几篇博文,用keep-alive实现的,试了好几次,都不太符合我自己的需求,索性就用自己的思路去实现这个功能,刚开始是列在列表页面beforeRouteLeave中直接存了滚动条位置还有整
van-uploader 在app内嵌的webview中的一些坑
问题: 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里配置也无效。我自己遇到的,ios中拍照上传图片点击使用图片之后会刷新整个页面。 解决方案: 安卓使用app 提供的原生方法上传图片(上传逻辑放在app完成,上传成功之后给h5 返回图片url) 1
014:vue3 van-list van-pull-refresh实现上拉加载,下拉刷新
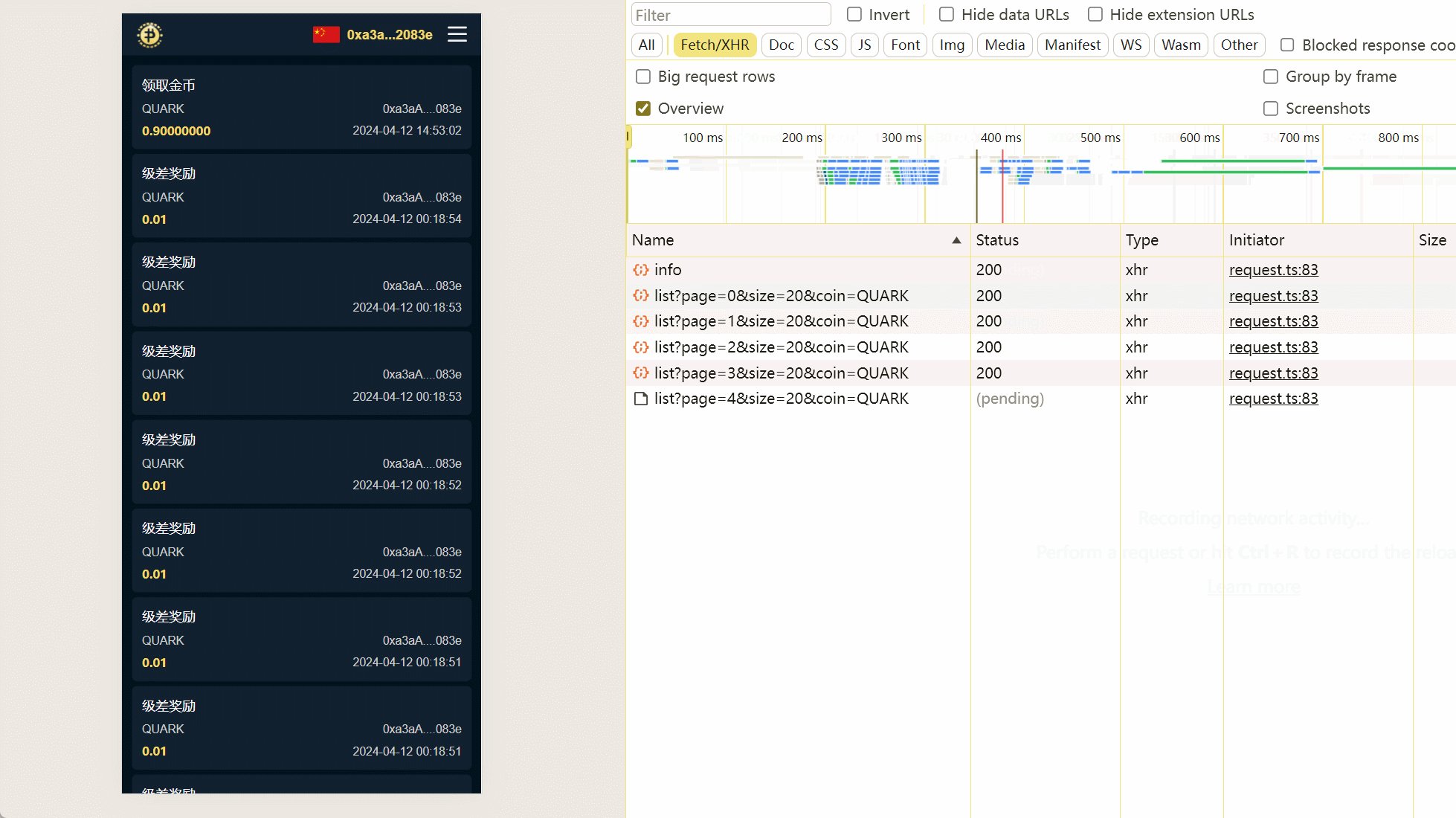
文章目录 1. 实现上拉加载,下拉刷新效果2. van-list,van-pull-refresh组件详解2.1 van-list组件2.2 van-pull-refresh组件 3. 完整案例4. 坑点:加载页面会一直调用加载接口 1. 实现上拉加载,下拉刷新效果 通过下拉刷新加载下一页接口 2. van-list,van-pull-refresh组件详解 Vant 是一
Vant Weapp小程序 van-uploader 文件上传点击无反应,删除无反应
Vant Weapp 1.0 版本开始支持van-uploader组件,请先确认好版本号和引用路径正确!! <van-uploader file-list="{{ fileList }}" deletable="{{ true }}" /> 1. 上传无反应 微信小程序用了van-uploader,但是发现点击上传一直没有反应,删除也没反应 最后发现要在微信公众平台配置隐私协议,加
华为防火墙二层墙(VAN/SVI/单臂路由)
二层墙只能做地址池形式的NAT。 交换机+安全策略====防火墙二层墙 路由器+安全策略====防火墙三层墙 交换机的光口是不能直接插线的,光模块,包括进和出 长距离:单模 短距离:多模 防火墙自身的ping流量需要单独配置
微信小程序 webview 中的h5 页面 van-uploader 部分机型无法上传 解决方案
20220704更 jssdk chooseImage安卓手机无法唤起相机或相册?微信版本8.0.24 | 微信开放社区 调用chooseImage无法唤起相机或相册。经过多方测试,发现只有安卓微信8.0.24是这样。 微信官网解决方案: 请使用wx.chooseMedia(Object object) wx.chooseMedia(Object object) | 微信开放文档
Vant中<van-button>中icon的位置设置
一般在<van-button>按钮中加入icon,其位置都在左侧 我们可以用:van-position,改变图标展示位置 如:icon-position="right"
vant van-field 密码输入框小程序里隐藏、显示密码bug总结
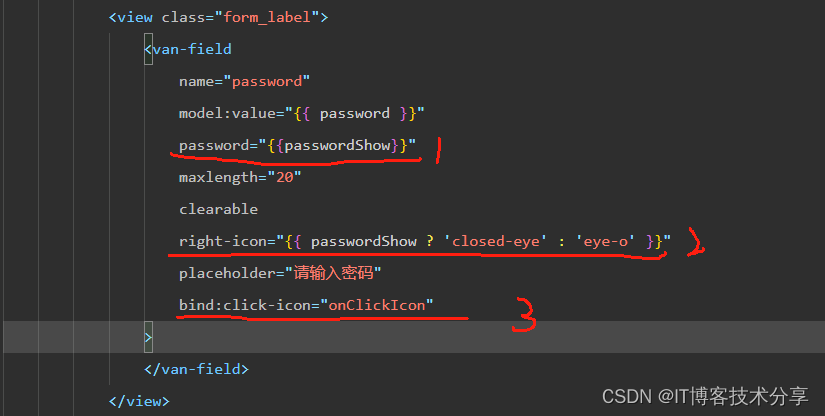
老规矩先上效果图: vant 输入框组件 密码的隐藏与显示功能: 注: 用password属性控制密码的显示与隐藏 不要用type属性,type属性在真机上有时会没有效果 1、当然如果只用type=password 不需要切换显示、隐藏也可以使用。 2、如果用到了密码的显示与隐藏 最好 还是用 password属性 的true 和 false 3、右侧图标的显
小程序固定头部实现:van-nav-bar插件
用的是Vant的NavBar插件: https://youzan.github.io/vant-weapp/#/nav-bar#wai-bu-yang-shi-lei 效果图 页面使用,放开注释的地方就可以显示左边按钮 <van-nav-bar title="精益成本核算" fixed="true" placeholder="true" custom-class="nav" tit
数据结构--线段树--维护等差数列--uva12436 Rip Van Winkle's Code
N=250000 op1. 区间[ql,qr] ql的位置+1,ql+1的位置+2。。。 op2. 区间[ql,qr] qr的位置+1,qr-1的位置+2。。。 op3.区间[ql,qr] 区间修改为x op4.求区间和 大佬博客 https://blog.csdn.net/hei_nero/article/details/9798723 将梯形划分为左右区间的时候,相当于左区间维护小
Vue项目解决van-calendar 显示白色空白,需滑动一下屏幕,才可正常显示
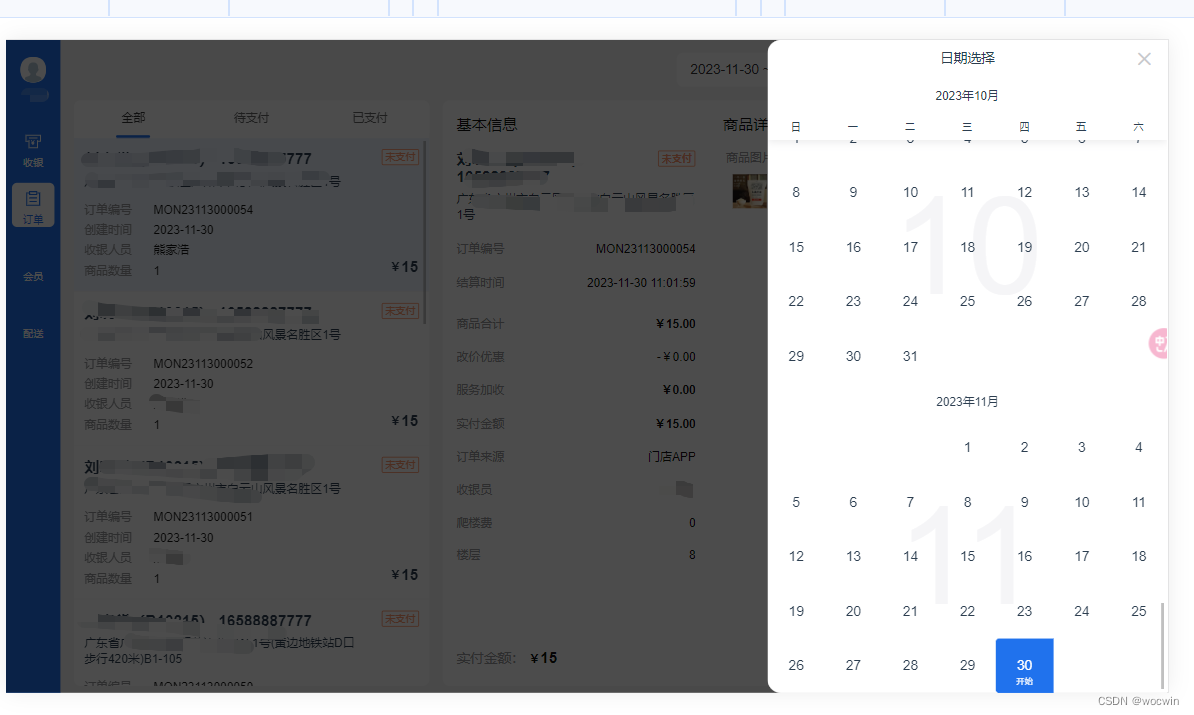
问题描述,如图 ipad(平板)或者 H5移动端引入Vant组件的日历组件(van-calendar),初始化显示空白,需滚动一下屏幕,才可正常显示 解决方法 需在van-calendar上绑定@open="openCalendar"事件 // 解决打开白屏,滑动后才可openCalendar() {this.$nextTick(() => {const calendarDo
Vue vant-ui使用van-uploader实现头像图片上传
效果图: 项目中是使用有赞vant-ui框架实现的头像上传替换功能 代码布局结构: <van-row class="sendInfo"><van-col span="24" class="flex colorf topInfo p20"><!--左边头像部分--><van-uploader :after-read="afterCard" :before-read="b
【Vue】vant上传封装方法,van-uploader上传接口封装
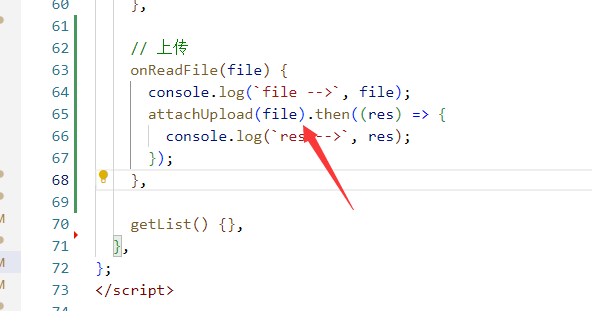
项目场景: 问题描述 提示:这里描述项目中遇到的问题: 在移动端项目中,使用vant组件上传,但是vant没有上传方法,需要自己写。 html代码 <van-uploader v-model="fileList" :max-size="5000 * 1024" multiple :after-read="onReadFile" /> data变量 fileList: []
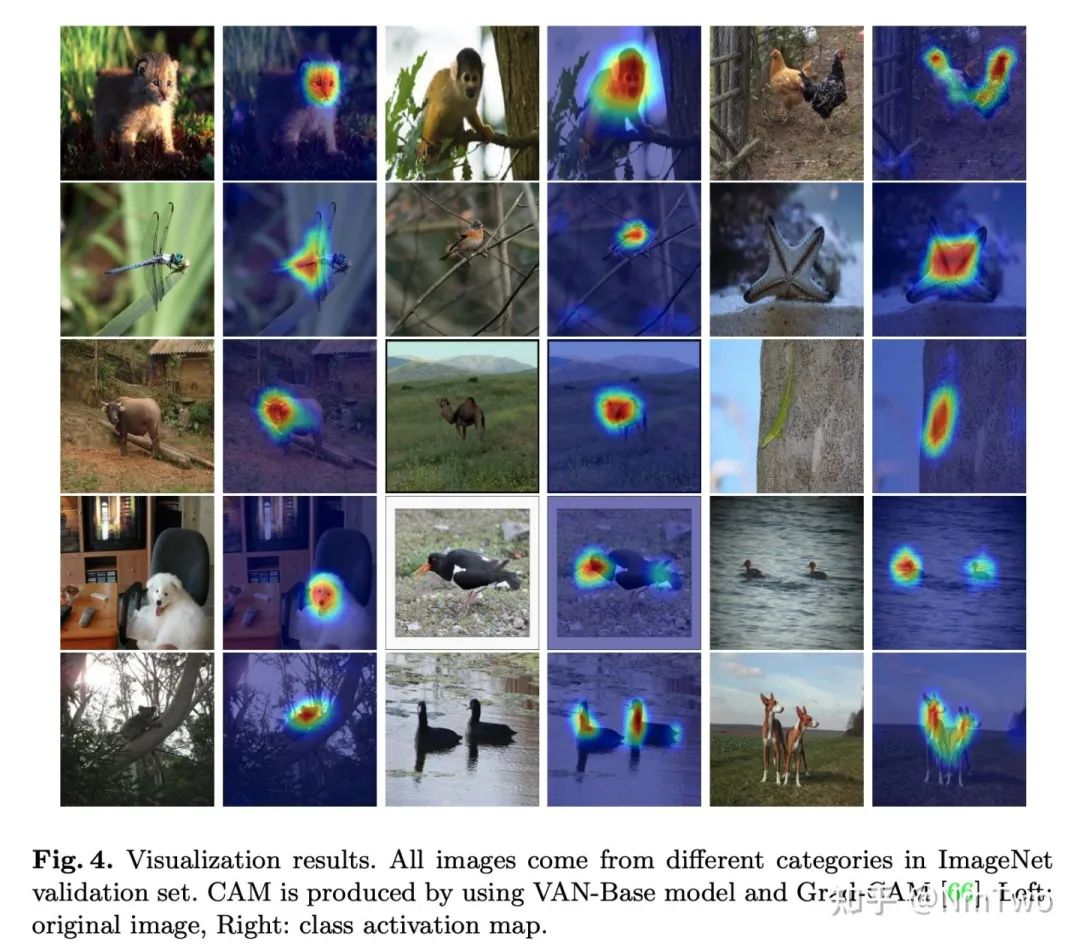
新注意力!新主干!清华南开提出VAN:视觉注意力网络
点击下方卡片,关注“CVer”公众号 AI/CV重磅干货,第一时间送达、 作者:Menghao Guo | 已授权转载(源:知乎) https://zhuanlan.zhihu.com/p/470850053 大家新年好哇,我来介绍我们最近期间做的一个工作啦。 该博文用于介绍我们最新的文章 : Title : Visual Attention Network Arxiv Link : ht