本文主要是介绍【Vue】vant上传封装方法,van-uploader上传接口封装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景:

问题描述
提示:这里描述项目中遇到的问题:
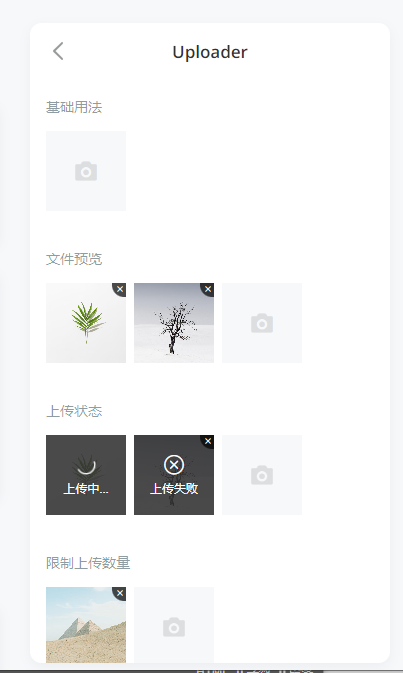
在移动端项目中,使用vant组件上传,但是vant没有上传方法,需要自己写。
html代码
<van-uploader v-model="fileList" :max-size="5000 * 1024" multiple :after-read="onReadFile" />
data变量
fileList: []
methods方法
// 上传
onReadFile(file) {console.log(`file -->`, file);attachUpload(file).then((res) => {console.log(`res -->`, res);});
},
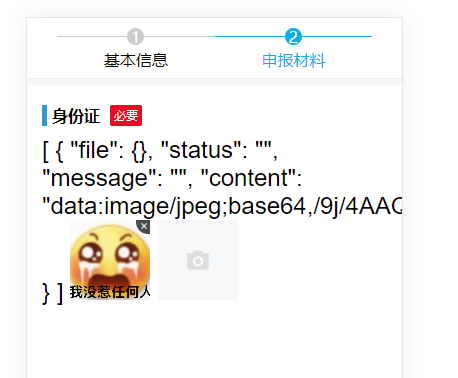
打印file

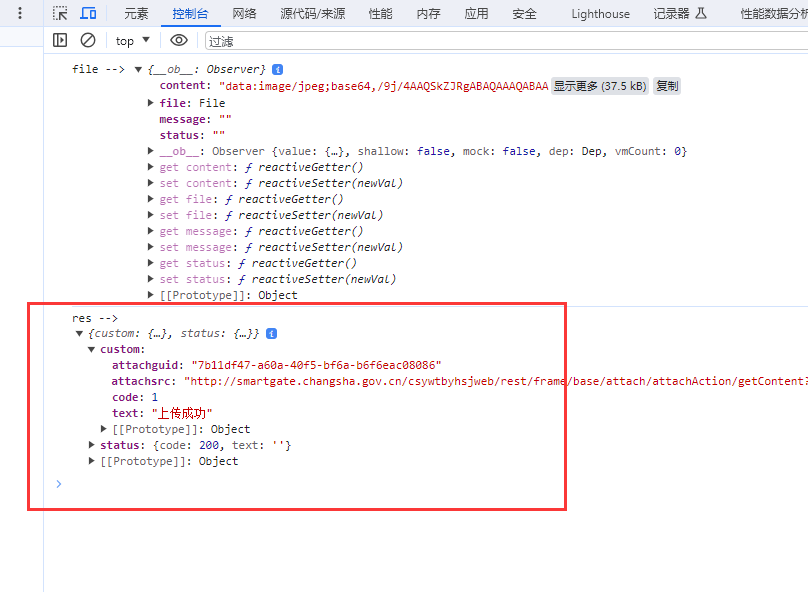
圈出来的file是用来传给后端的,上面的content是base64格式,用来预览的。
打印fileList

打印上传结果

封装的接口代码
提示:这里填写问题的分析:
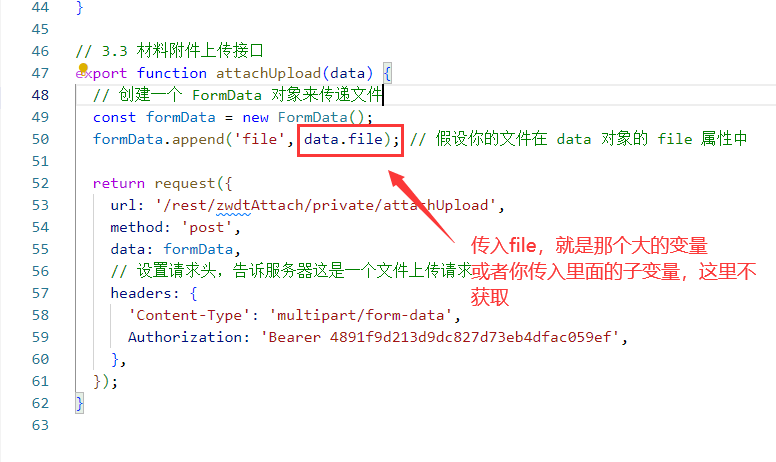
// 材料附件上传接口
export function attachUpload(data) {// 创建一个 FormData 对象来传递文件const formData = new FormData();formData.append('file', data.file); // 假设你的文件在 data 对象的 file 属性中return request({url: '/rest/zwdtAttach/private/attachUpload',method: 'post',data: formData,// 设置请求头,告诉服务器这是一个文件上传请求headers: {'Content-Type': 'multipart/form-data',Authorization: 'Bearer *******************', // 不需要就删掉},});
}在页面中引入
import { attachUpload } from '@/api/government';
总结



这篇关于【Vue】vant上传封装方法,van-uploader上传接口封装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




