uploader专题
使用Vant Uploader 文件上传,后端java中MultipartFile接收不到文件问题解决
问题 在Uploader组件 after-read回调函数将获取的file对象上传到服务器。 <van-uploader:after-read="uploadFile"/>uploadFile(file) {const data = new FormData();data.
polarctf靶场[WEB]Don‘t touch me、机器人、uploader、扫扫看
目录 [web]Don't touch me 考点:查看源代码、前端 [web]机器人 考点:robot协议 工具:御剑,kali dirsearch [web]覆盖 考点:@parse_str覆盖 [web]扫扫看 考点:目录扫描 工具:御剑、kali dirsearch [web]Don't touch me 考点:查看源代码、前端 打开网页,叫我们找
van-uploader 在app内嵌的webview中的一些坑
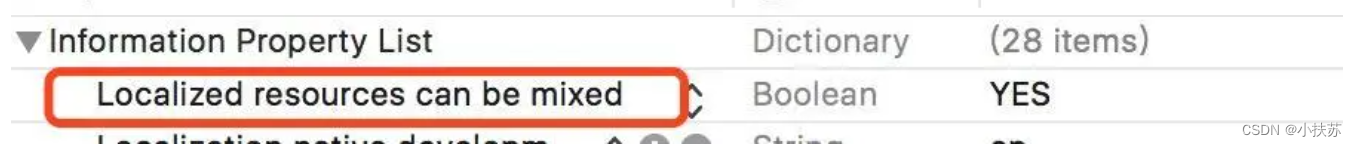
问题: 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里配置也无效。我自己遇到的,ios中拍照上传图片点击使用图片之后会刷新整个页面。 解决方案: 安卓使用app 提供的原生方法上传图片(上传逻辑放在app完成,上传成功之后给h5 返回图片url) 1
Vant Weapp小程序 van-uploader 文件上传点击无反应,删除无反应
Vant Weapp 1.0 版本开始支持van-uploader组件,请先确认好版本号和引用路径正确!! <van-uploader file-list="{{ fileList }}" deletable="{{ true }}" /> 1. 上传无反应 微信小程序用了van-uploader,但是发现点击上传一直没有反应,删除也没反应 最后发现要在微信公众平台配置隐私协议,加
微信小程序 webview 中的h5 页面 van-uploader 部分机型无法上传 解决方案
20220704更 jssdk chooseImage安卓手机无法唤起相机或相册?微信版本8.0.24 | 微信开放社区 调用chooseImage无法唤起相机或相册。经过多方测试,发现只有安卓微信8.0.24是这样。 微信官网解决方案: 请使用wx.chooseMedia(Object object) wx.chooseMedia(Object object) | 微信开放文档
基于spring 的ssi-uploader的多图片上传
今天帮一个朋友做了一个多图片上传的demo,前端插件用的是ssi-uploader,后台是spring,详细看代码: package com.controller;import java.io.File;import java.io.FileOutputStream;import java.io.IOException;import java.io.InputStream;i
slice-uploader切片上传
slice-uploader 一个基于 simple-uploader.js 的 Vue 上传组件 特性 支持文件、多文件、文件夹上传 支持拖拽文件、文件夹上传 统一对待文件和文件夹,方便操作管理 可暂停、继续上传 错误处理 支持“快传”,通过文件判断服务端是否已存在从而实现“快传” 上传队列管理,支持最大并发上传 分块上传 支持进度、预估剩余时间、出错自动重试、重传
KISSY uploader
KISSY 是由阿里集团前端工程师们发起创建的一个开源 JS 框架。它具备模块化、高扩展性、组件齐全,接口一致、自主开发、适合多种应用场景等特性。本人在一次项目中层使用这个uploader组件。 关于kissy uploader: Uploader是非常强大的异步文件上传组件,支持ajax、iframe、flash三套方案,实现浏览器的全兼容,调用非常简单,内置多套主题支持和常用
vant的Uploader 文件上传,图片数据回显
需求 描述一下:点击上传证件照,选取需要的图片文件,然后图片在证件照栏展示 分析 看着挺简单的,用的是vant,里面有个文件上传的组件Uploader,它里面的文件预览模式是这样的 啊这。。。 指定不行,还好它还有自定义上传样式的,像这样 问题又来了:选取文件后没反应了!!! 其实也不是,没有反应就是没有对文件数据进行处理展示。 看一下Uploader的API: 参数file可以
Vue vant-ui使用van-uploader实现头像图片上传
效果图: 项目中是使用有赞vant-ui框架实现的头像上传替换功能 代码布局结构: <van-row class="sendInfo"><van-col span="24" class="flex colorf topInfo p20"><!--左边头像部分--><van-uploader :after-read="afterCard" :before-read="b
Minio入门系列【18】Minio+vue-uploader 分片上传方案及案例详解(源码文尾附上)
文章目录 前言优化方案案例1. 后端获取分片上传URL2. 前端执行分片上传3. 合并文件4. 测试 前言 我们之前分析过Minio 的上传接口源码,其是进行了分块,再上传分块到Minio 服务器,最后再对块进行合并。 针对大文件的上传,如果采用上传到文件服务,再上传到Minio,其效率是非常低的,首先上传到文件服务(会存放在Tomcat 临时目录)就已经比较慢了。 针对
【Vue】vant上传封装方法,van-uploader上传接口封装
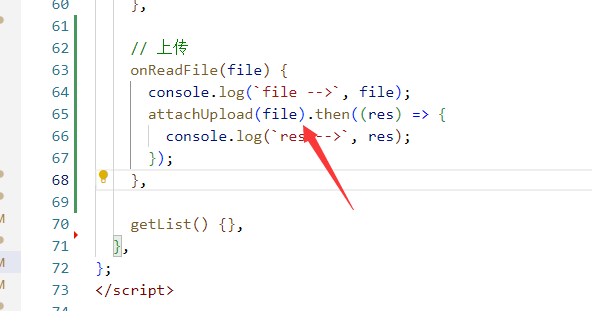
项目场景: 问题描述 提示:这里描述项目中遇到的问题: 在移动端项目中,使用vant组件上传,但是vant没有上传方法,需要自己写。 html代码 <van-uploader v-model="fileList" :max-size="5000 * 1024" multiple :after-read="onReadFile" /> data变量 fileList: []
dojox/form/Uploader控件ie不兼容,无法捕获onComplete事件解决方案
最近在用dojox/form/Uploader控件做附件的上传,按照官网的样例,ff,chrome均正常,可是在ie中出现如下现象: 1、上传的后台是能成功上传,可是onComplete时间无法捕获,并且出现ie下载框 2、关闭下载弹出框后,无法再次进行上传 google了很多网上资料,均没有很好的解决方案。经过几天的摸索研究,最终在官网上找到了方法,次问题为dojox上传


![polarctf靶场[WEB]Don‘t touch me、机器人、uploader、扫扫看](https://i-blog.csdnimg.cn/direct/5665a89244414ae8bcd8b7ca2a433993.png)