本文主要是介绍Vue项目解决van-calendar 显示白色空白,需滑动一下屏幕,才可正常显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
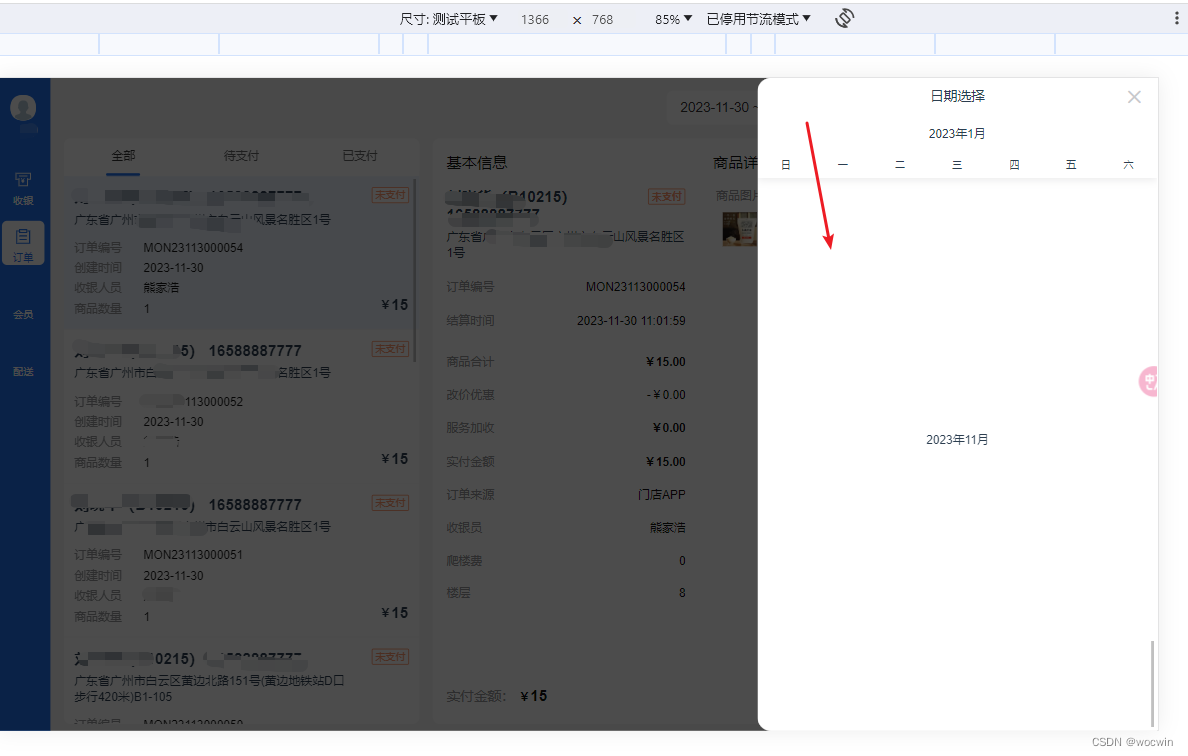
问题描述,如图
ipad(平板)或者 H5移动端引入Vant组件的日历组件(van-calendar),初始化显示空白,需滚动一下屏幕,才可正常显示
解决方法
需在van-calendar上绑定@open="openCalendar"事件
// 解决打开白屏,滑动后才可openCalendar() {this.$nextTick(() => {const calendarDom = document.querySelector('.van-calendar__body')if (calendarDom) {let back = calendarDom.scrollTopsetTimeout(() => {back = calendarDom.scrollTopcalendarDom.scrollTop = back - 2}, 10)setTimeout(() => {calendarDom.scrollTop = back}, 100)}})},
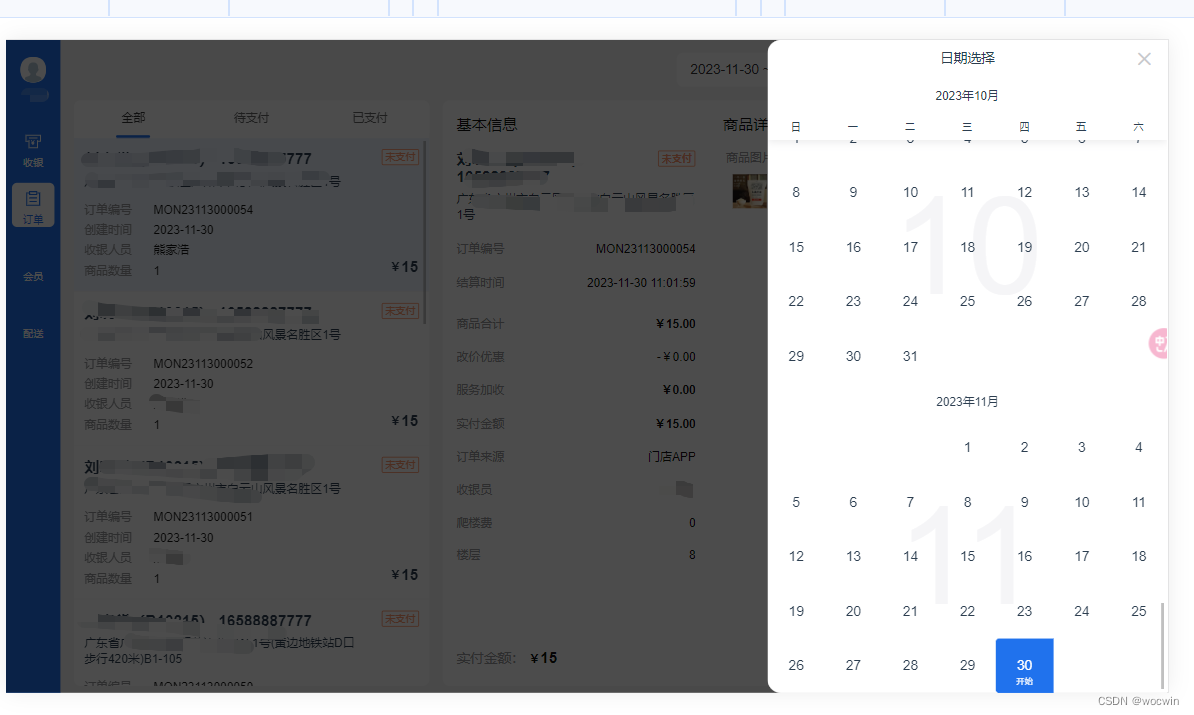
解决后的效果

相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
这篇关于Vue项目解决van-calendar 显示白色空白,需滑动一下屏幕,才可正常显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!