uiview专题
iOS开发UI篇-UIView的生命周期
iOS开发UI篇-UIView的生命周期 一、 大体流程: (loadView/nib)文件来加载view到内存-->viewDidLoad函数进一步初始化这些view-->内存不足时, 调用viewDidUnload函数释放views-->当需要使用view时又回到第一步loadView:永远不要主导调用这个函数。viewController 会在view的property被请求并且当前
iOS CoreAnimation专题——原理篇(二) UIView block动画实现原理
前言CALayer的可动画属性UIView的block动画 注意 再次深入总结 前言 上一章中我们深入研究了UIView和它持有的那个CALayer之间的关系,知道了我们对UIView的各种属性的操作实际上都是间接的操作了CALayer对应的属性。 这一章中我们将进一步探究iOS动画,看看UIView是如何将CoreAnimation封装成block动画的。 CALaye
iOS CoreAnimation专题——原理篇(一) CALayer与UIView之间的关系
本篇概览 这一篇中,我们将简单的探究动画原理(所以这一篇很多文字内容)。首先我们要知道我们在屏幕上看到的一切是如何被绘制出来的,我们将介绍CALayer与UIView之间的关系,以及layer的一些特性,然后我们会研究UIKit的UIView+block动画实现原理,为什么同样的一行代码在block里面就有动画在block外面就没动画,接下来我们将深入到layer内部,结合CABasicAnim
使用字符串来表示UIView的tag值
首先声明这个方法非我原创! 这是一个同学想出来的 下面我们来说一下具体实现,使用tag值时,因为是一个毫无意义的数字,使用起来不免麻烦;加入我们使用字符串来设置tag值,例如:aLabel的tag值为“aLabel”,我们定义视图的时候,肯定不会定义相同名字的,那么这样是不是就更便于记了呢。 下面就来具体说说怎么实现吧, 首先我们要为UIView设置类目: " UIView+Tag "
[iOS]划屏解锁(重写UIView)
划屏解锁(重写UIView) Demo:http://download.csdn.net/detail/u012881779/8667545 1.创建一个继承于UIView的类:PaddleDraw 2.创建一个继承于UIViewController的类ViewController 再往ViewController的Xib中添加控件UIView,设置UIView继承于这个自定义的Paddl
[iOS]绘图、写字(重写UIView)
绘图、写字(重写UIView) Demo:http://download.csdn.net/detail/u012881779/8667943 1.创建一个继承于UIView的类:DrawView 2.创建一个继承于UIViewController的类:ViewController 再在ViewController的Xib中添加UIView控件,设置UIView继承于DrawView
[iOS]UIView添加阴影
UIView添加阴影 - (void)viewDidLoad {[super viewDidLoad];[self addShadowToView:_floatView withColor:[UIColor blackColor]];}/// 添加四边阴影效果- (void)addShadowToView:(UIView *)theView withColor:(UIColor *)
[iOS]UIView+AZGradient
在项目中看见一个比较好的扩展, 用来处理UIView的渐变色问题. 搜索了一下应该是这个大佬写的https://www.jianshu.com/p/e7c9e94e165b 这里也用demo验证一下备份收藏资源下载,会Copy的同学就不用下载了,不能免积分这只是自己用来下载的. @implementation InfoViewController- (void)viewDidLoad {[sup
[iOS]UIView+BorderLine
经常遇到给UIView添加边框的需求,最近看见以前别人项目中写的这种方式比较好用,这里也备个份. - (void)viewDidLoad {[super viewDidLoad];[_view1 addBorderLineWithBorderWidth:1 borderColor:[UIColor redColor] cornerRadius:10];[_view2 addBorderLineW
XMG 重写- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event方法
//重写这个方法,来完成一些指定的事件。比如说按钮被遮到下面了,但是我想让点击到这块区域的时候让按钮去相应点击 - (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event { // 当前坐标系上的点转换到按钮上的点 CGPoint btnP = [self convertPoint:point toVi
SDAutoLayout/UIView+SDAutoLayout.h 的基本使用,记住这4个Api就足够了~
1.1 > leftSpaceToView(self.view, 10) 方法名中带有“SpaceToView”的方法表示到某个参照view的间距,需要传递2个参数:(UIView)参照view 和 (CGFloat)间距数值 1.2 > widthRatioToView(self.view, 1) 方法名中带有“RatioToView”的方法表示view的宽度或者高度等属性相对于参
利用UIView做出霓虹灯的效果
效果如图 代码如下(只有实现部分) @interface AppDelegate ()@end@implementation AppDelegate- (void)dealloc{[_window release];[super dealloc];}- (BOOL)application:(UIApplication *)application didFinish
iOS开发之二:UIWindow与UIView
1、UIWindow UIWindow 继承自UIView,它是整个应用的容器,一般来说一个应用就只有一个UIWindow。 如果不使用storyboard 时,需要我们自己创建UIWindow。实例代码如下: self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];MainViewCo
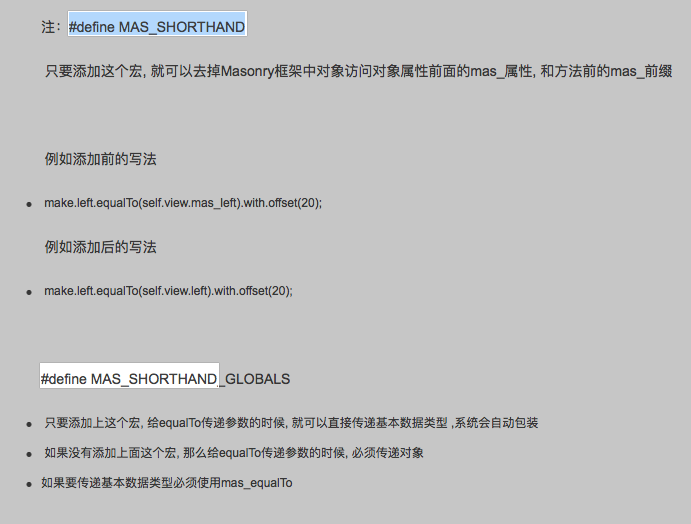
Masonry和UiView+positon冲突
工程里同时存在Masonry和UiView+positon的库文件, 但是发现两者老是冲突, 用UiView+positon进行的frame设置代码, command进去会跳到Masonry里, 很是奇怪 ..... 后来发现罪魁祸首就是一句宏定义!!!! 2333333 删掉这句宏定义, 一切视图问题, 冲突问题, [Nan nan]报错问题全部解决!! 真他妈痛快啊, 2
UIVIEW 的旋转与缩放以及同时应用两种效果(一)
对于UIView的缩放,最简单的方法可以是修改view的frame,这里不做讨论。 我们来讨论一下 CGAffineTransform在UIView的缩放与旋转上的应用。以下假设view为UIView的一个实例。 1. UIView的缩放 CGAffineTransform 提供了两个方法用于缩放,分别是CGAffineTransform CGAffineTransformMakeScale
对UIView的理解
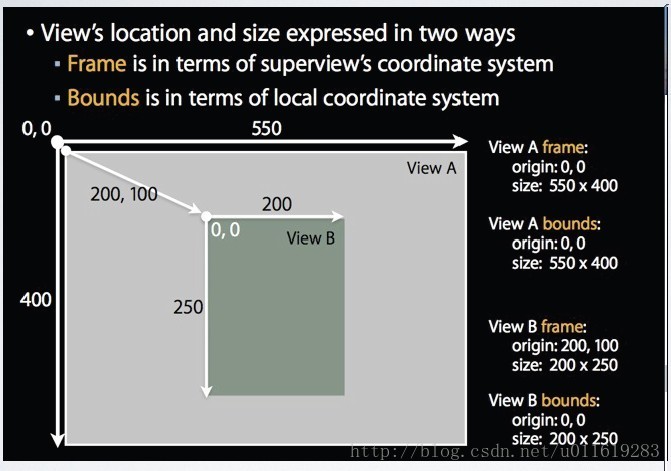
曾经有人这么说过,在iphone里你看到的,摸到的,都是UIView,所以UIView在iphone开发里具有非常重要的作用。那么UIView我们到底知道多少呢。请看看下面的问题, 如果这些你都知道,那么本文章的内容就请绕道,如果你还不太清楚,我想看了下面的内容,你就明白了。 1。bounds和frame分别表示什么? 2。ContentMode里UIViewContentMod
CALayer与UIView的关系
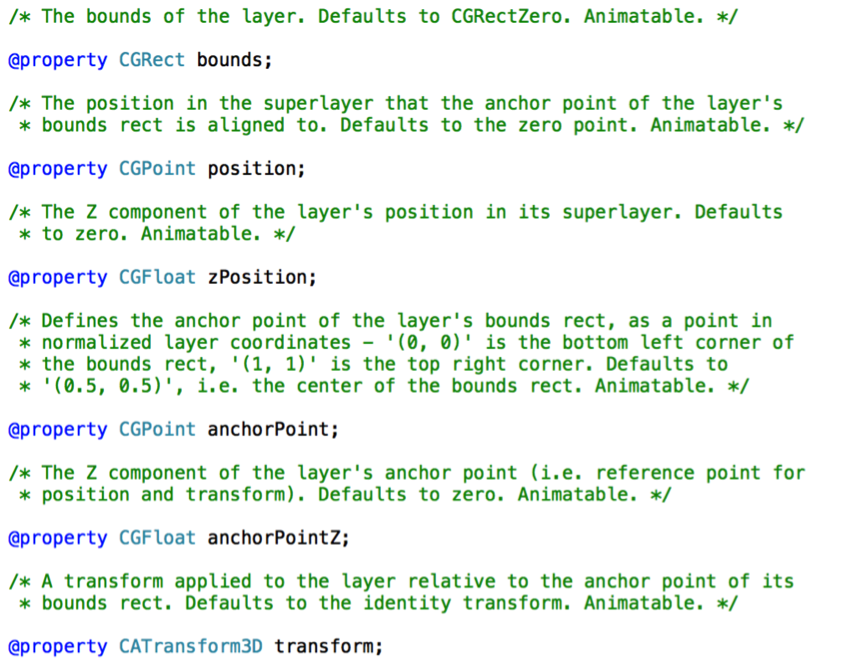
CALayer属于Core Animation部分的内容,比较重要而不太好理解。以下是园子中看到的一篇文章的摘录: 1. UIView是iOS系统中界面元素的基础,所有的界面元素都是继承自它。它本身完全是由CoreAnimation来实现的。它真正的绘图部分,是由一个CALayer类来管理。UIView本身更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame,b
UIView的属性和相关操作
//创建window self.window = [[UIWindow alloc]initWithFrame:[UISreen mainScreen].bounds]; self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; 初始化方法1:初始化的时候确定
iOS14适配汇总:【1、隐私权限相关:定位、相册、IDFA 2、KVC相关: UIPageControl的pageImage3、UIView相关:UITableViewCell兼容;4、网络相关】
文章目录 前言I、隐私权限相关的适配II、KVC相关的适配III、UIView相关的适配IV、第三方框架相关4.1 QMUIKit在iOS14 下首次唤起键盘卡住主线程] V、网络相关VI、Mac Catalyst 相关6.1 判断App是运行在Mac还是iPhone上 VII 真机调试 前言 I、隐私权限相关的适配 【定位授权新增了精确和模糊定位 可根据不同的需求设置不同的定
UIView setAnimationTransition 中cache中yes还是no详解
此动画的实现原理是: 首先把要动画的视图进行截图(此处为何要截图说明一下,因为要动画的视图上边一般都会有好多的控件,如果让动画直接操作视图,那么视图带着自身内部的控件,这样做动画的话会增加系统的负担,从而使动画效率降低,所以为了减轻系统负担,是动画更流畅,才对动画视图进行截图处理已完成动画效果),然后对视图的截图进行动画操作. 当cache选为yes时: 系统只会在动画开始的时候对视图进行截
UIView 子view跟随父view动态变化
- (void)viewDidLoad {[super viewDidLoad];CGRect frame = [[UIScreen mainScreen] bounds];UIView *view1 = [[UIView alloc]init];view1.frame = CGRectMake(100, 100, 100, 100);view1.backgroundColor = [UICo
iOS生命周期UIViewController,UIView
UIViewController 创建实例有分为StoryBoard和非StoryBoard的 1.1非StoryBoard:- (instancetype)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil 1.2StoryBoard:- (instancetype)initWithCoder:
IOS 纯代码自定义UIView案例
#import <UIKit/UIKit.h>NS_ASSUME_NONNULL_BEGIN@interface OrderAfterPeriodSelectNumView : UIView//左边标题@property (nonatomic,strong) UILabel *titleLab;//数量@property (nonatomic,strong) UILabel *numLab
调用UIview封装的动画
代码如下: #import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *iconImageView; @property(nonatomic , assign) int index ; @end @impleme
iOS知识点 ---UIView和CAlayer
在iOS应用开发中,UIView 和 CALayer 是两个核心概念,它们在构建用户界面(UI)过程中起着至关重要的作用。尽管它们之间存在着紧密的关联,但各自承担着不同的职责和功能。以下是关于 UIView 和 CALayer 关系及其区别与联系的概述: 1. 关系与依赖 相互依赖:UIView 与 CALayer 之间存在相互依赖的关系。每个 UIView 内部都有一个对应的 CALaye
代码编写横屏的UIView
1. 在UIView中,将该view使用到的坐标进行旋转,这样当该view addSubview时,会使用坐标方向来进行: @implementation PoseDetailContentView - (id )initWithFrame:(CGRect )frame { if (self = [super initWithFrame :frame])


![[iOS]划屏解锁(重写UIView)](https://img-blog.csdn.net/20150506135409392?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3N5eDc2OA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![[iOS]绘图、写字(重写UIView)](https://img-blog.csdn.net/20150506150311038?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3N5eDc2OA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![[iOS]UIView添加阴影](https://i-blog.csdnimg.cn/blog_migrate/e054378ee898ee1bfde66d9ef475ae93.jpeg)
![[iOS]UIView+AZGradient](https://i-blog.csdnimg.cn/blog_migrate/c389b68cde7fb122806b66c6faf98b99.jpeg)
![[iOS]UIView+BorderLine](https://i-blog.csdnimg.cn/blog_migrate/d036ec51dba1fba286bfee79f1c9b1b9.png)