本文主要是介绍iOS CoreAnimation专题——原理篇(二) UIView block动画实现原理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 前言
- CALayer的可动画属性
- UIView的block动画
- 注意
- 再次深入
- 总结
前言
上一章中我们深入研究了UIView和它持有的那个CALayer之间的关系,知道了我们对UIView的各种属性的操作实际上都是间接的操作了CALayer对应的属性。
这一章中我们将进一步探究iOS动画,看看UIView是如何将CoreAnimation封装成block动画的。
CALayer的可动画属性
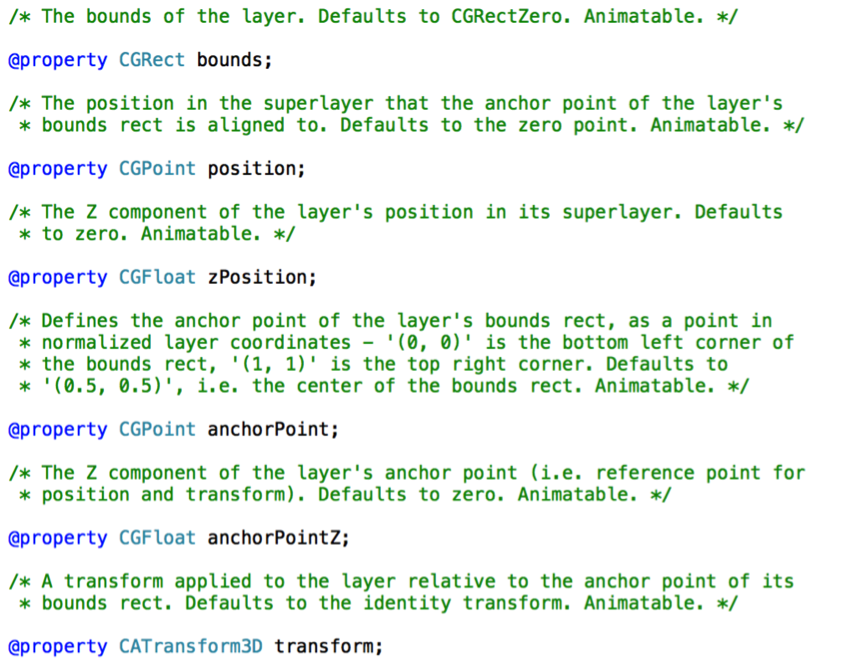
CALayer拥有大量的属性,如果大家按住cmd点进CALayer的头文件中看的话,会发现很多的属性的注释中,最后会有一个词叫做Animatable,直译过来是可动画的。下面的截图只是CALayer众多可动画属性中的一部分(注意frame并不是可动画的属性):
如果一个属性被标记为Animatable,那么它具有以下两个特点:
1、直接对它赋值可能产生隐式动画;
2、我们的CAAnimation的keyPath可以设置为这个属性的名字。
当我们直接对可动画属性赋值的时候,由于有隐式动画存在的可能,CALayer首先会判断此时有没有隐式动画被触发。它会让它的delegate(没错CALayer拥有一个属性叫做delegate)调用actionForLayer:forKey:来获取一个返回值,这个返回值在声明的时候是一个id对象,当然在运行时它可能是任何对象。这时CALayer拿到返回值,将进行判断:如果返回的对象是一个nil,则进行默认的隐式动画;如果返回的对象是一个[NSNull null] ,则CALayer不会做任何动画;如果是一个正确的实现了CAAction协议的对象,则CALayer用这个对象来生成一个CAAnimation,并加到自己身上进行动画。
根据上面的描述,我们可以进一步完善我们上一章中重写的CALayer的属性的setter方法,拿position作例子:
- (void)setPosition:(CGPoint)position
{
// [super setPosition:position];if ([self.delegate respondsToSelector:@selector(actionForLayer:forKey:)]) {id obj = [self.delegate actionForLayer:self forKey:@"position"];if (!obj) {// 隐式动画} else if ([obj isKindOfClass:[NSNull class]]) {// 直接重绘(无动画)} else {// 使用obj生成CAAnimationCAAnimation * animation;[self addAnimation:animation forKey:nil];}}这篇关于iOS CoreAnimation专题——原理篇(二) UIView block动画实现原理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!