coreanimation专题
iOS CoreAnimation专题——技巧篇(一)CADisplayLink –同步屏幕刷新的神器
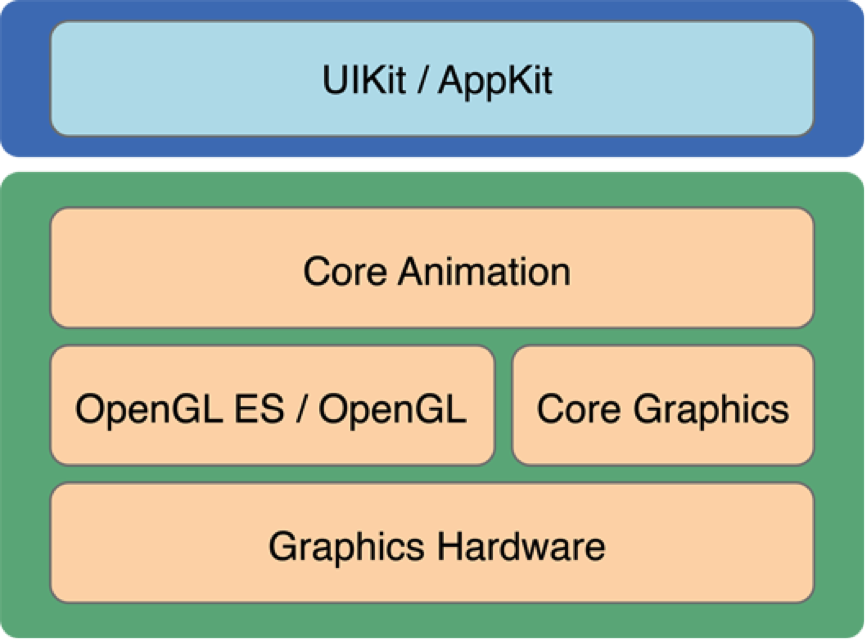
iOS绘图系统 FPS绘制动画 CADisplayLink 构建CADisplayLink线性插值基于CADisplayLink的动画非线性的插值 iOS绘图系统 虽然CoreAnimation框架的名字和苹果官方文档的简介中都是一个关于动画的框架,但是它在iOS和OS X系统体系结构中扮演的角色却是一个绘图的角色。 官方文档 系统体系结构: 可以看到,最上面一层
iOS CoreAnimation专题——原理篇(四)动画时间控制
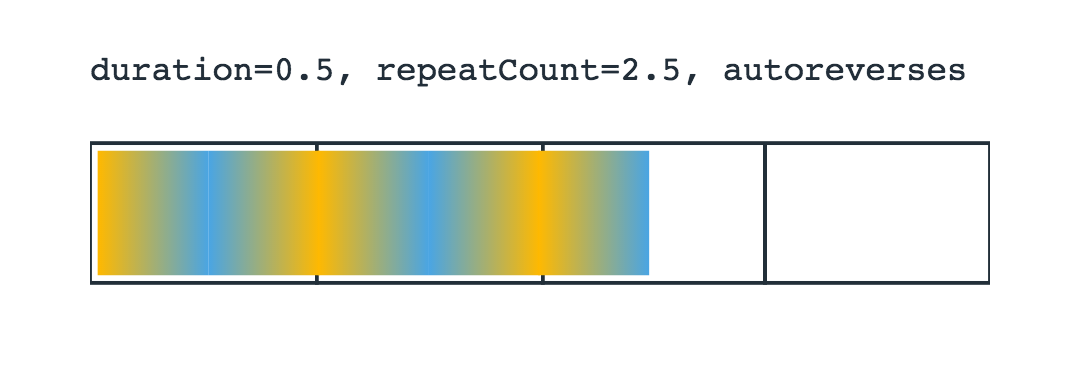
前言CAMediaTiming协议 可视化的CAMediaTiming协议 beginTimefillModeautoreversesrepeatCountrepeatDurationspeed 动画速度的分层表示CAMediaTiming协议的其他实现 timeOffset更多的动画时间可视化插图 控制动画时间 Slider 关于fillMode和Ease的补充 fillModeEas
iOS CoreAnimation专题——原理篇(三) CALayer的模型层与展示层
前言让我们从一个改变位置的动画开始瞎子和瘸子CAAnimation对presentationLayer的控制模型与显示的同步总结 前言 上一章中我们介绍了CALayer的可动画属性,然后研究了UIView的block动画实现原理。这一章我们将深入CALayer内部,通过简单的CABasicAnimation动画来探究CALayer的两个非常重要的属性:presentation
iOS CoreAnimation专题——原理篇(二) UIView block动画实现原理
前言CALayer的可动画属性UIView的block动画 注意 再次深入总结 前言 上一章中我们深入研究了UIView和它持有的那个CALayer之间的关系,知道了我们对UIView的各种属性的操作实际上都是间接的操作了CALayer对应的属性。 这一章中我们将进一步探究iOS动画,看看UIView是如何将CoreAnimation封装成block动画的。 CALaye
iOS CoreAnimation专题——原理篇(一) CALayer与UIView之间的关系
本篇概览 这一篇中,我们将简单的探究动画原理(所以这一篇很多文字内容)。首先我们要知道我们在屏幕上看到的一切是如何被绘制出来的,我们将介绍CALayer与UIView之间的关系,以及layer的一些特性,然后我们会研究UIKit的UIView+block动画实现原理,为什么同样的一行代码在block里面就有动画在block外面就没动画,接下来我们将深入到layer内部,结合CABasicAnim
COREANIMATION中如何自定义动画属性
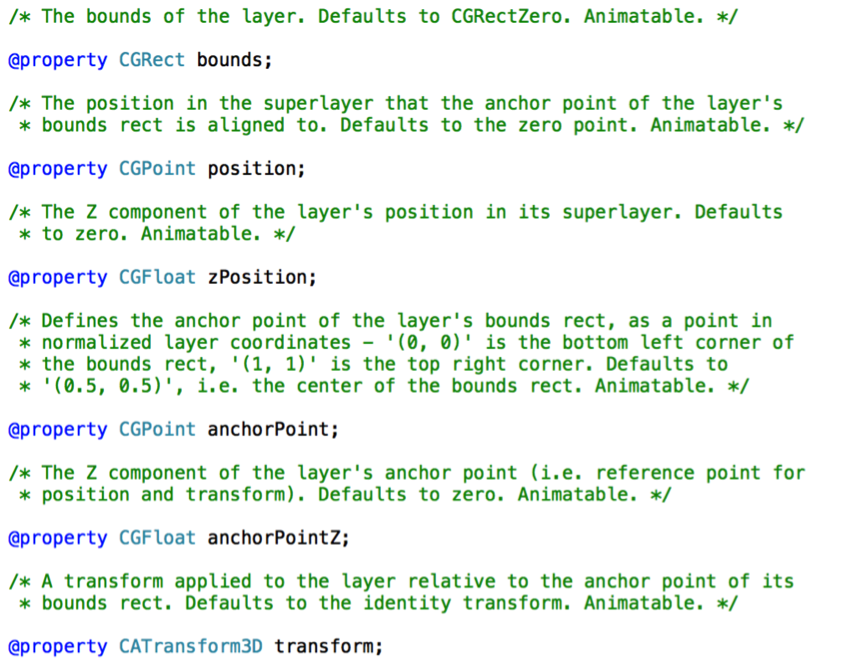
CoreAnimation可以对UIView里的CALayer进行动画处理。它的原理很简单,用户提供一个初始值,终点值和动画持续时间,CoreAnimation自动对 初始值,终点值之间,按照动画持续时间进行插值(生成中间值),生成中间帧,然后在一个单独的线程里进行播放,程序员就不再需要自己去绘制中间帧。 CoreAnimation在对CALayer进行动画生成时,需要用户指定对CALaye
计算机渲染图片原理,计算机渲染原理与CoreAnimation
一、CPU与GPU 计算机中有三个关键硬件:中央处理器CPU,内存和I/O控制芯片,这三个部件几乎就是计算机的核心了,GPU是后来衍生出的专门用来处理绘图运算的处理器 CPU:现在计算机整个运行系统的计算/控制核心,中央处理器 GPU:绘图运算的专用微处理器,是连接计算机和显示终端的纽带 CPU处理复杂的逻辑运算,虽然现在有多核处理器,可以并发,但实际上并不是真正意义上的并发,而是通过时间片的切