本文主要是介绍iOS CoreAnimation专题——原理篇(四)动画时间控制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 前言
- CAMediaTiming协议
- 可视化的CAMediaTiming协议
- beginTime
- fillMode
- autoreverses
- repeatCount
- repeatDuration
- speed
- 动画速度的分层表示
- CAMediaTiming协议的其他实现
- timeOffset
- 更多的动画时间可视化插图
- 控制动画时间
- Slider
- 可视化的CAMediaTiming协议
- 关于fillMode和Ease的补充
- fillMode
- Ease
- 后记
前言
这一章虽然叫做动画时间控制,然而我们并不会去深入到一般的动画时间中,我们将讨论的是CoreAnimation框架是如何来控制时间的。
这一章的大部分内容来自http://ronnqvi.st/controlling-animation-timing/,大家可以看看英文原版来加深理解,毕竟翻译能力有限。
CAMediaTiming协议
动画所有跟时间相关的属性(duration, beginTime, repeatCount等)都来自于CAMediaTiming协议,它由CABasicAnimation和CAKeyframeAnimation的父类CAAnimation实现。协议一共定义了8个属性,通过这8个属性就能完全地控制动画时间。每个属性的文档只有短短几句话,当然你也可以通过阅读这些文档并且手动进行试验来进行学习,不过我认为更容易让人理解的方式是将时间可视化。
可视化的CAMediaTiming协议
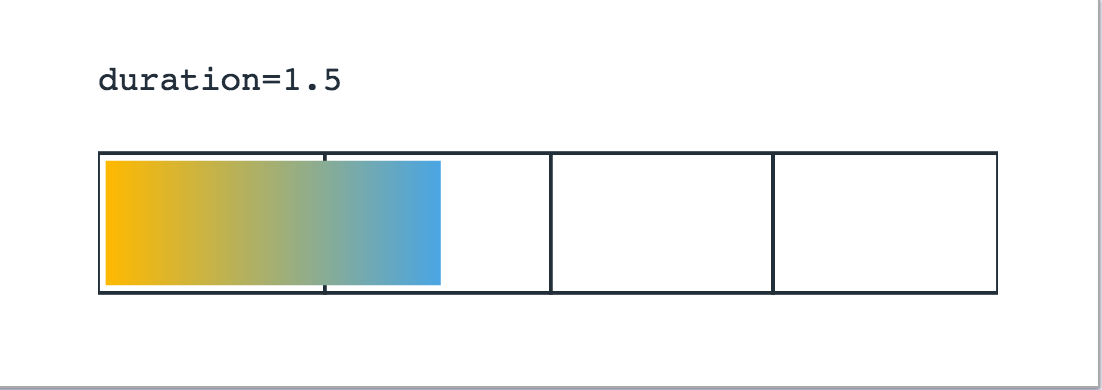
为了向你们展示不同的时间相关属性,包括这个属性自己单独使用的效果以及和其他属性混合使用的效果,我将执行一个从橘黄色到蓝色转换的动画。下图展示了从动画开始到动画结束的进程(橘色到蓝色),每一格代表一秒,时间线上任意一点对应到图上的颜色就是视图在这一瞬间的颜色。比如,duration这个属性将被如下进行可视化展示:
duration设置为1.5秒,所以动画将耗费1秒加上1秒的一半来从橘色完全变为蓝色。
图一. 将duration设为1.5秒
默认地,CAAnimation将会在动画完成后被移除,这在上面同样被可视化出来了,一旦动画到达了结束值,它就会被从layer上移除,所以layer的背景色将会返回到modelLayer的状态(见上一章:CALayer的模型层与展示层)。在这个可视化例子中,layer本身的背景色是白色,所以你看到的上图的可视化效果中,在1.5秒后的额外的2.5秒钟的时间里layer的背景色回到了白色。
beginTime
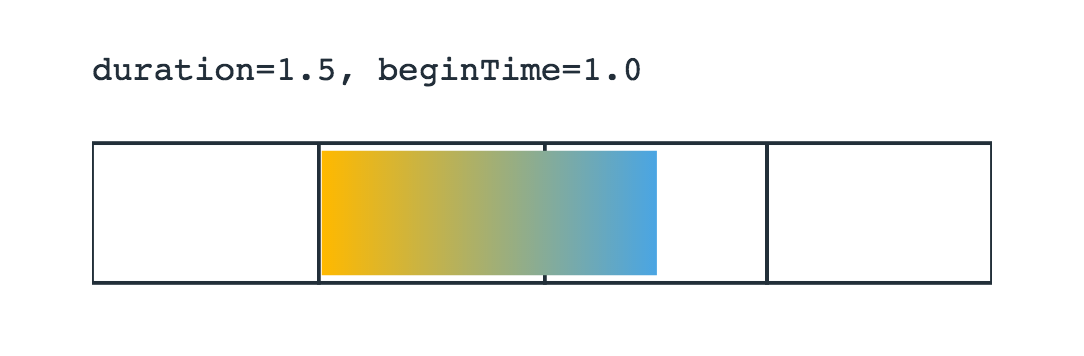
如果我们将动画的beginTime加入到可视化效果中就能看到更多的情形。
图二. 将duration设为1.5秒,将开始时间设为1.0秒
将动画持续时间设为1.5秒,开始时间设为当前时间(CACurrentMediaTime())加上1秒所以动画将在2.5秒后结束。在动画被加到layer上之后它将等待1秒然后再开始(相当于动画延迟时间为1秒)。
fillMode
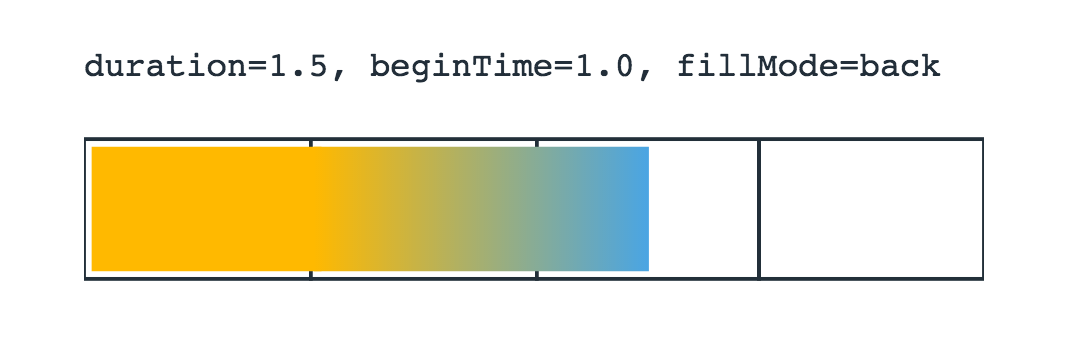
如果要让动画在开始之前(延迟的这段时间内)显示fromValue的状态,你可以设置动画向后填充:设置fillMode为kCAFillModeBackwards。
图三、填充模式可以用来在动画开始之前显示fromValue。
autoreverses
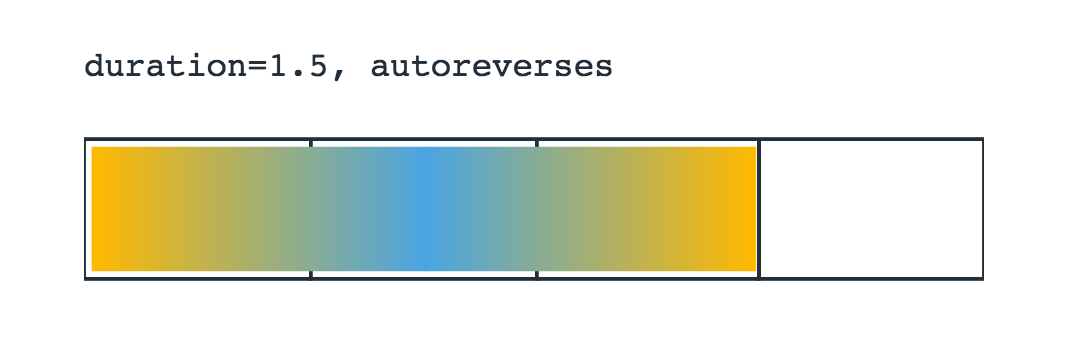
将使动画先正常走,完了以后反着从结束值回到起始值(所有动画属性都会反过来,比如动画速度,如果正常的是先快后慢,则反过来后变成先慢后快)。
图四. Autoreverse将使动画在结束后又回到动画开始的状态。
repeatCount
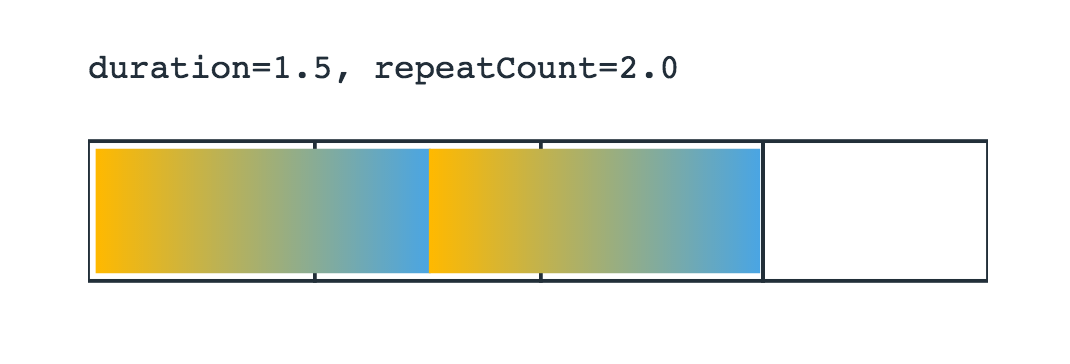
相比之下,repeatCount可以让动画重复执行两次(首次动画结束后再执行一次,正如你下面将看到的)或者任意多次(你甚至可以将重复次数设置为小数,比如设置为1.5,这样第二次动画只执行到一半)。一旦动画到达结束值,它将立即返回到起始值并且重新开始。
图五、repeatCount让动画在结束后再次执行
repeatDuration
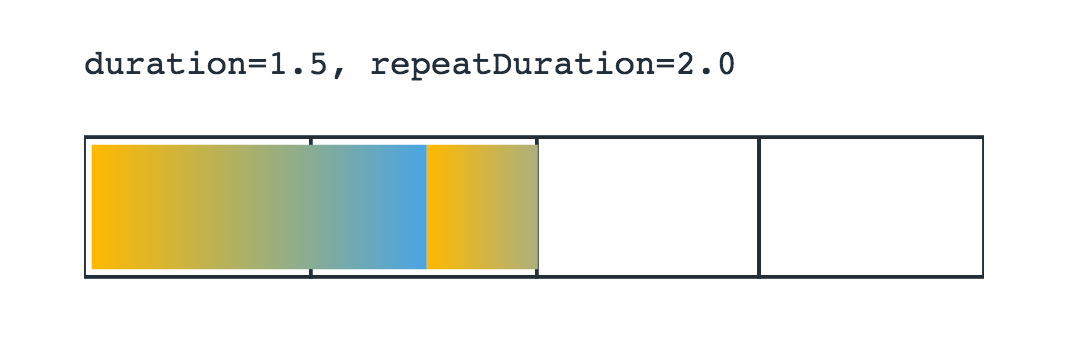
类似于repeatCount,但是极少会使用。它简单地在给定的持续时间内重复执行动画(下面设置为2秒)。如果repeatDuration比动画持续时间小,那么动画将提前结束(repeatDuration到达后就结束)
图六. repeatDuration使动画在给定时间内不停重复播放
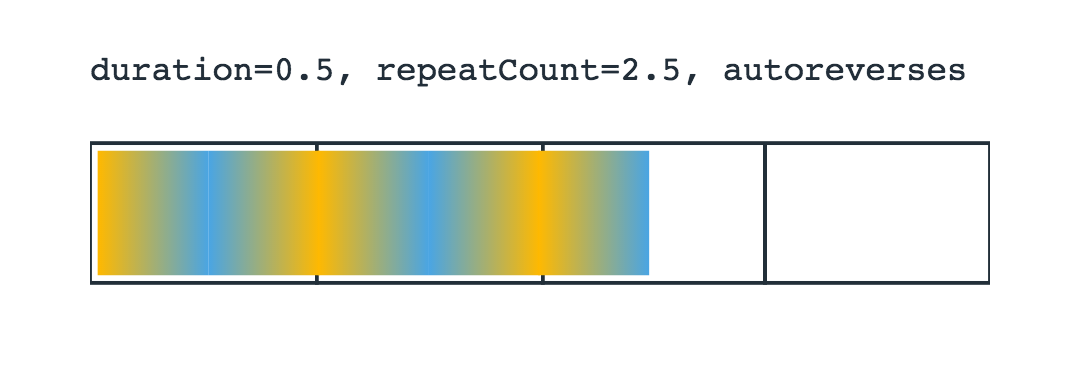
这些属性可以结合到一起使用来实现一些动画多次重复反向(也可以在制定时间内重复反向)的效果。如下图所示:
图七. 把几个属性结合起来用
speed
这是一个非常有意思的时间相关的属性。如果把动画的duration设置为3秒,而speed设置为2,动画将会在1.5秒结束,因为它以两倍速在执行。
这篇关于iOS CoreAnimation专题——原理篇(四)动画时间控制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!