本文主要是介绍iOS开发之二:UIWindow与UIView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、UIWindow
UIWindow 继承自UIView,它是整个应用的容器,一般来说一个应用就只有一个UIWindow。
如果不使用storyboard 时,需要我们自己创建UIWindow。实例代码如下:
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
MainViewController *mainVC = [[MainViewController alloc] init];
self.window.rootViewController = mainVC;
[self.window makeKeyAndVisible];一般用[UIScreen mainScreen].bounds获取屏幕大小,包含了状态栏的高度。
bounds 方法获取的rect 一般(x,y)为(0,0),因为是在自身的坐标系中,而frame的(x,y)一般不会为0.实例代码如下;
NSLog(@"bounds:%@",NSStringFromCGRect([UIScreen mainScreen].bounds));
NSLog(@"applicationFrame:%@",NSStringFromCGRect([UIScreen mainScreen].applicationFrame));
2014-04-10 19:33:32.319 1.SimpleNavigationDemo[754:c07] bounds:{{0, 0}, {320, 480}}
2014-04-10 19:33:32.321 1.SimpleNavigationDemo[754:c07] applicationFrame:{{0, 20}, {320, 460}}2、UIView
我们看到的大部分UI控件都是UIView的子类
而iPhone的视图坐标系是以左上角为原点的。
常用的函数:
CGPoint point = CGPointMake(100, 20);//位置参数是x坐标,y坐标CGSize size = CGSizeMake(100, 100); //大小,参数是宽度,高度CGRect rect = CGRectMake(100, 20, 100, 100);//位置和大小,参数分别是x坐标,y坐标bounds是以自身的左上角为起点,得出的位置坐标为(0,0);
center 表示视图的中心点所在的位置,设置center属性值可以直接改变视图的位置。
注意:默认情况下,子视图超出父视图部分,不会被裁剪掉,如果希望父视图裁剪掉子视图超出部分,将父视图的clipsToBounds属性设置为true即可。
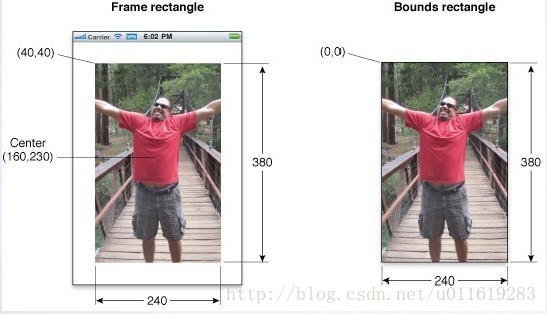
附图两张:
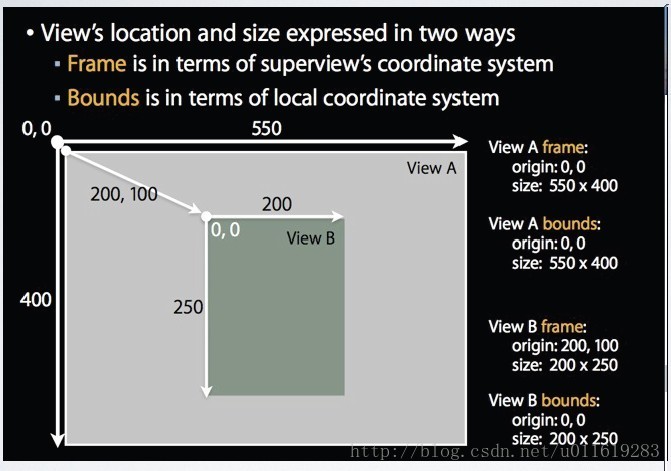
另外官方的图片如下:
常用创建视图UI有xib和代码创建两种方式,
//通过xib的方式来创建视图对象NSBundle *bundle = [NSBundle mainBundle];NSArray *arr = [bundle loadNibNamed:@"myView" owner:self options:nil];UIView *myView = [arr objectAtIndex:0];//通过代码创建CGRect viewRect = CGRectMake(0, 0, 100, 100);UIView *view = [[UIView alloc] initWithFrame:viewRect];视图的常用方法:
- (void)removeFromSuperview; //把视图从父视图移除,会做一次release操作,引用计数会减1.- (void)insertSubview:(UIView *)view atIndex:(NSInteger)index;//将视图插入到指定的索引位置- (void)exchangeSubviewAtIndex:(NSInteger)index1 withSubviewAtIndex:(NSInteger)index2; //把两个索引对应的视图调换位置- (void)addSubview:(UIView *)view; //添加子视图,做一次retain操作,引用计数会加1,- (void)insertSubview:(UIView *)view belowSubview:(UIView *)siblingSubview;//将视图插入到某个视图的下面- (void)insertSubview:(UIView *)view aboveSubview:(UIView *)siblingSubview;//将视图插入到某个视图的上面- (void)bringSubviewToFront:(UIView *)view;//将某个视图移动到最顶层- (void)sendSubviewToBack:(UIView *)view;//将某个视图移动到最底层 UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];myView.tag = 100;[self.view addSubview:myView];//在其他方法中用tag值查找View,在自定义cell时常用到UIView *findView = [self.view viewWithTag:100];
@property(nonatomic) CGRect frame; //视图的frame@property(nonatomic) CGRect bounds; // default bounds is zero origin, frame size. animatable@property(nonatomic) CGPoint center; // center is center of frame. animatable@property(nonatomic) CGAffineTransform transform; // 默认是 CGAffineTransformIdentity. animatable@property(nonatomic,readonly) UIView *superview; //父视图@property(nonatomic,readonly,copy) NSArray *subviews; //子视图数组@property(nonatomic,readonly) UIWindow *window; //所在的window@property(nonatomic) BOOL clipsToBounds; // 是否裁剪子视图超出部分,默认为NO.@property(nonatomic,copy) UIColor *backgroundColor; // 背景颜色,默认为nil@property(nonatomic) CGFloat alpha; // 透明度,可作为动画属性,默认为1.0.范围(0--1.0)@property(nonatomic,getter=isHidden) BOOL hidden; //是否隐藏,默认为NO. doesn't check superviews@property(nonatomic) UIViewContentMode contentMode; // default is UIViewContentModeScaleToFill
CGAffineTransformScale 对视图比例缩放
CGAffineTransformRotate 对视图做变焦旋转
CGAffineTransformTranslate 对视图做平移操作
具体用法的示例代码如下:
//仿射变换CGAffineTransform transform = baseView.transform;baseView.transform = CGAffineTransformScale(transform, 0.5, 0.5);baseView.transform = CGAffineTransformRotate(transform, 0.33);baseView.transform = CGAffineTransformTranslate(transform, 100, 100);
这篇关于iOS开发之二:UIWindow与UIView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!