uibutton专题
UIButton 扩大按钮的响应区域
在开发中有时会遇见设计图里按钮设计的特别小,这时会用到手动扩大UIButton的响应范围,下面有两个解决办法: 第一种方法:创建一个类目:UIButton+EnlargeTouchArea .h文件 #import <UIKit/UIKit.h>@interface UIButton (EnlargeTouchArea)- (void)setEnlargeEdgeWithTop:
如何调整UIButton里面的文字位置以及按钮文字右对齐
UIKIT_STATIC_INLINE UIEdgeInsets UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom,CGFloat right) { UIEdgeInsets insets = {top, left, bottom, right}; return insets; } 表示
iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐
UIEdgeInsets [objc] typedef struct UIEdgeInsets { CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset' }
UITableViewCell里UIButton实现push的代理和block
代理设计模式对于iOS开发的人来说肯定很熟悉了,代理delegate就是委托另一个对象来帮忙完成一件事情,为什么要委托别人来做呢,这其实是MVC设计模式中的模块分工问题,例如View对象它只负责显示界面,而不需要进行数据的管理,数据的管理和逻辑是Controller的责任,所以此时View就应该将这个功能委托给Controller去实现,当然你作为码农强行让View处理数据逻辑的任务,也不是不行
iOS 防止UIButton 连续点击导致请求多次的问题!
在项目中,很多逻辑请求都需要用到UIButton 做点击事件进行相关跳转或数据请求等!可以说是在项目中最常用的一种控件,但是有些细节上的处理还是我们要多注意的,比如我们今天说的连续点击UIButton导致数据请求多次的问题,或许这个问题网上已经有了很多相关资料,毕竟这个没什么难的!流传的无非就是那几个方法,第一种方法是通过使用runtime,设置UIButton0.5秒内不会被重复
[iOS]UILabel和UIButton添加删除线和下划线
UILabel和UIButton添加删除线和下划线 /*** UILabel、UIButton的删除线/下划线* mark = 0 删除线、= 1 下划线*/- (void)createLineInView:(UIView *)theView Mark:(NSInteger)mark {NSString *tempStr = @"";UIButton *tempBut;if ([[t
UIButton小技巧----点击事件时间间隔
UIButton小技巧—-点击事件时间间隔 起因 在开发过程中对于UIbutton的点击事件,如果进行频繁的点击,可能会造成事件的不必要的重复执行事件,甚至造成不必要的错误。 解决方案 通过添加Category,重写sendAction:to:forEvent:方法。(通过runtime交换系统的sendAction:to:forEvent: 和 自定义的cust
UIButton的点击状态
摘要 * UIControlEventTouchDown * UIControlEventTouchDownRepeat * UIControlEventTouchDragInside * UIControlEventTouchDragOutside * UIControlEventTouchDrag... UIButton的点击态 UIButton的点击事件状态UIControl
IOS 开发之设置UIButton的title 此博文包含视频 (2013-04-08 01:46:34)转载▼ 分类: iphone开发基础
btn.frame = CGRectMake(x, y, width, height); [btn setTitle: @"search" forState: UIControlStateNormal]; //设置按钮上的自体的大小 //[btn setFont: [UIFont systemFontSize: 14.0]]; //这种可以用来设置字体的大小,但是
UIButton,UITextField
UITextField UITextField就是控制文本输入和显示的控件与UILabel相比,UILabel主要用于文字的显示,不可编辑,而UITextField允许编辑文字 创建UITextField 创建UITextField与创建UILabel的步骤很相似。
1、开辟空间并初始化 2、设置文本显示、输入相关的属性
3、添加到父视图上,⽤用以显示
4、释放 UI
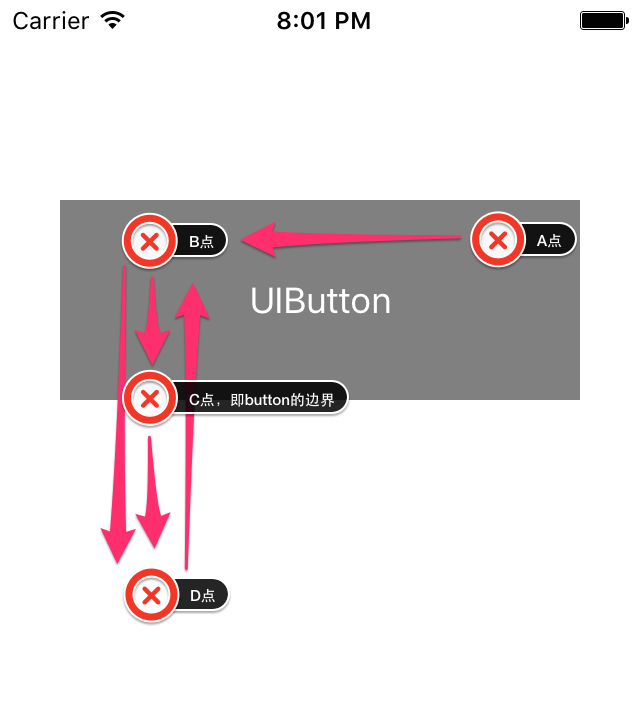
iOS开发小记:运用Runtime机制扩大UIButton的响应区域
本篇转载自李永乐的文章:原文链接 点击打开链接 在iOS开发中,有时会将一个UIButton的外观设置成很小,从而使其点按操作变得很不容易,因为点按的区域是根据UIButton的frame决定的。解决这个问题的办法一般是把button的frame放大,然后把里面的内容缩小,但是这样做总是感觉不伦不类,还需要分别重新调整Button的frame和显示内容的frame,
uibutton实现左文字右图片
uibutton默认是左图片,右文字。并且在设置edge insets之前,位置已经有了设定。所以设置title的edge insets,真实的作用是在原来的边距值基础上增加或减少某个间距,负值便是减少。 UIImage *imgArrow = [UIImage imageNamed:@"arrow"];[btn setTitleEdgeInsets:UIEdgeInsetsMake(0,
改变UIButton上标题位置、文字颜色、背景色等
示例代码+注释 UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, 100, 200, 100)];//添加点击事件[button addTarget:self action:@selector(pushToSecond) forControlEvents:UIControlEventTouchUpInsi
iOS之UIButton的titleEdgeInsets和imageEdgeInsets属性按钮UIButton的常用属性及方法总结(三)
常见设置:https://www.jianshu.com/p/d23a8234729c 1.文字左边图片右边: // button标题的偏移量 btn.titleEdgeInsets = UIEdgeInsetsMake(0, -btn.imageView.bounds.size.width+2, 0, self.locationBtn.imageView.bounds.size.width
iOS之UIButton的封装和常用属性\按钮UIButton的常用属性及方法总结(二)、多按钮排列、cell上多图片布局
-(void)addbtn{ //UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(100, 100, 200, 50)]; // 设置自定义的按钮 UIButton *btn=[UIButtonbuttonWithType:UIButtonTypeCustom];//UIButtonTypeRoundedRect
swift UIButton的使用
代码 [objc] view plain copy // // AppDelegate.swift // UIButtonDemo // // Created by 赵超 on 14-6-18. // Copyright (c) 2014年 赵超. All rights reserved. // import UIKit
UIButton案例之添加动画
需求 基于上一节代码进行精简,降低了冗余性。添加动画,使得坐标变化自然,同时使用了bounds属性和center属性,使得UIView变化以中心点为基准。 此外,使用两种方式添加动画:1.原始方式。 2.block方式。 代码实现 @interface UIButtonTest1 : UIView@property(strong, nonatomic) UIButton *btn;@pro
UIButton中的setBackgroundImage和setImage方法的选择
在设置UIButton的图片的时候发现有两个方法setBackgroundImage 和 setImage,之前并没有发现两者有太大的区别(使用setBackgroundImage后设置title没问题,使用setImage后设置的title会被挡住),因为项目中使用的带有图片的按钮几乎没有文字。而哪些带有文字的按钮也没有什么特殊的图片,于是会不使用图片。所以本人一直使用的setBackgroun
Snail—UI学习之UIButton实现界面跳转及属性传值
前提是我们已经已经有了一个根UIViewController 我们新建一个SecondUIViewController 并且有一个sttr的属性 便于存储第一个界面传给第二个界面的值 在RootUiViewController中写入这些东西 //如果有多个按钮要触发同一个操作,但是又想实现不同按钮方法将执行不同操作时,就要判断一下是哪个按钮按下了- (void)click:(UIBu
Snail—UI学习之UIButton
UIButton的一些简单应用 ,现在写的都是一些自己用到的遇到的,一些其他的目前还没有看 #import "WJJRootViewController.h"@interface WJJRootViewController ()@end@implementation WJJRootViewController- (id)initWithNibName:(NSString *)nibNameO
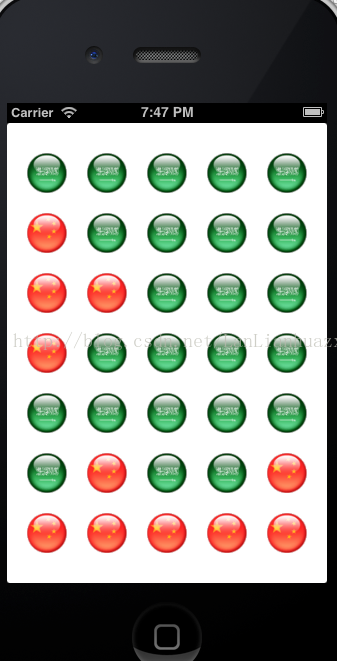
IOS开发入门基本知识——UIButton生成的关灯游戏(tag值的灵活运用)
关灯游戏,灯分为 两种状态,绿和红,当被点击的时候,自己和周围的等变为相反的颜色,游戏以全部呈现为另外一种颜色为赢 实现思路,先贴button,button很多,在帖的时候肯定不能一个一个设置,同时,考虑到,button之间存在的关系,自己,和自己周围的颜色会发生变化,那么用什么来作为索引,可以实现?在界面中,每一个button有一个tag值,为0的tag值是主界面,所以,在设
UIButton中addTarget和addAction有什么区别
addTarget(_:action:for:) 和 addAction(_:for:) 都是用来给 UIButton 添加事件监听的方法,但是它们的用法略有不同。 addTarget(_:action:for:):这是 UIKit 中的方法,通过调用 addTarget 方法可以将一个目标对象(通常是按钮的拥有者,比如视图控制器)与一个指定的动作(action)关联起来,当按钮触发特定事件时
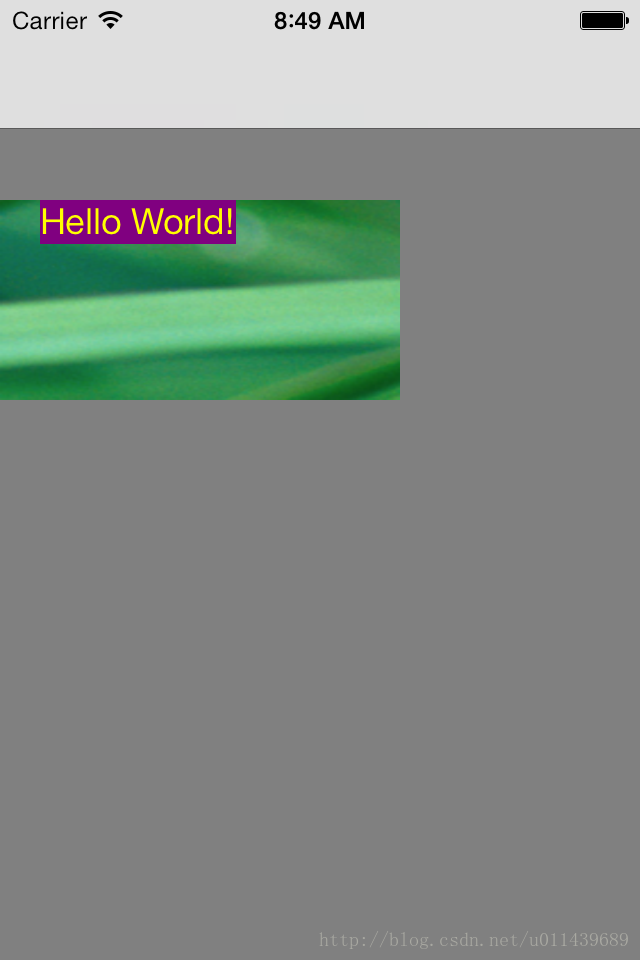
如何修改UIButton的imageView显示以及裁剪图片
1. 往往我们需要修改UIButton的imageView 的显示范围 UIButton是一个由两个UIImageView,和一个UILable组成的控件。但有时需求,让UIButton的ImageView显示在UIButton的某一个位置, 此时我们就可以自定义UIButton去重写-(CGRect)imageRectForContentRect:(CGRect)co
UIButton超出UIView边界不可点击
当按钮超过了父视图范围,点击是没有反应的。因为消息的传递是从最下层的父视图开始调用hittest方法。 - (UIView )hitTest:(CGPoint)point withEvent:(UIEvent )event { UIView *view = [super hitTest:point withEvent:event]; return view; } 当存在view时才会传递
关于点击UIButton弹出键盘,并且键盘的上方还需添加UITextField或者UITextView的解决方法
最近在做一个项目的时候,有这样一个需求,点击UIButton弹出键盘,键盘的上方还需添加一个输入框(UITextField/UITextView),开始的想法是直接设置输入框的 inputAccessoryView,设置后发现键盘根本就没显示出来.经过无数次的修改与查找资料之后,终于大功告成。废话不多说了,先上代码。 //创建输入框视图 - (void)createComm