tableview专题
猫猫学iOS之tableView的下拉放大图片的方法
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果 tableview下拉的时候上部分图片放大会 二:代码 直接上代码,自己研究吧 #import "NYViewController.h"//图片的高度const CGFloat NYTopViewH = 350;@interface
获得tableview中可见的cells
UITableView控件,是最常用的控件,但是,控件里面每个属性,如果,没用过,不一定到用的时候,能够很快的找到。 获得tableview中可见的cells,是系统的方法: @property (nonatomic, readonly) NSArray<__kindof UITableViewCell *> *visibleCells;//获得所有可见的c
tableview下方被遮住
实际就是你的tableview下边被挡住了,减少你的tableview的height 你要把tableView的frame的height设置的大于或者等于15个cell的高度之和。 [[UITableView alloc] initWithFrame:CGRectMake(0, 48, 320,15*rowHeight) style:UITableViewStylePlain];//r
QT Quick QML 实例之定制 TableView
QT Quick QML 实例之定制 TableView 一、演示二、C++关键步骤1. beginInsertRows()(用户插入行)2. roleNames() (表格中列映射)3. data() (用户获取数据)4. headerData() (表头)5. flags (某个单元格的特性标志)6. setData (用户更新数据) 三、QML UI 显示 所有的热爱都要
[iOS]TableView的Cell高度自适应
[iOS]TableView的Cell高度自适应 Demo:http://download.csdn.net/detail/u012881779/9717690 手动适配CELL高度 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPat
TableView 当前选中的行号。 默认会使哪一行选中 加入导航条后contentInset向下偏移的64
1.得到当前选中的行号 NSLog(@"%ld %s", [self.tableView indexPathForSelectedRow].row,__func__); 2.默认选中表格的那一行 [self.tableView selectRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:0 ]
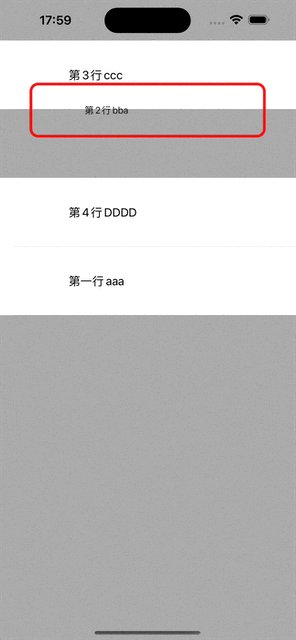
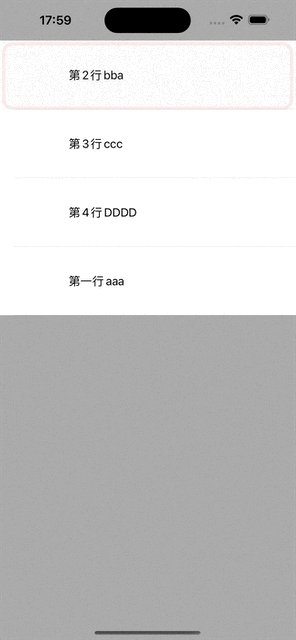
tableView section随cell移动 ,不在顶到屏幕顶部
加上这段代码即可 func scrollViewDidScroll(scrollView:UIScrollView) { let sectionHeaderHeight:CGFloat = 55 if scrollView.contentOffset.y <= sectionHeaderHeight && scrollView.con
tableview 加载图片时内容混乱,亲测好用,以及 图片保存到本地相册
需要导入sdwebimage库 private func setImageFromCache(imageUrl:String) { var image:UIImage! dispatch_async(dispatch_get_global_queue(0, 0)) { [weakself] in iflet memoryIm
tableview重用和cell常见问题
1.说起tableview这个控件真是个老生常谈的东西,这个看似平凡的控件里面竟然也可以用到很多的知识。 2.从最基本的说起那就是cell 的重用机制了。当我们初次进入界面时,界面内用N个cell,这N个cell是新alloc的这个大家都知道,然后当我们滑动cell 的时候就会引用到我们的重用机制了。 3.在cell上的控件也是多种多样,例如我们加载了100多行,每一行都有数个图片,这时候如果
tableview delegate 详解
#pragma TableViewDelegate 分组 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return self.dataSource.count; } 每组的行数 -(NSInteger)tableView:(UITableView *)tableView numb
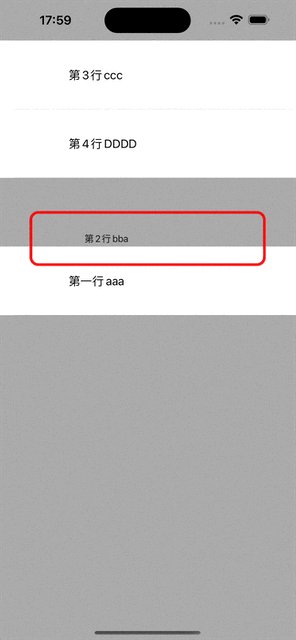
qml 实现tableview 双击修改编辑,长按提示
qml 实现tableview ,功能包括 1 样式设置,背景,行,列,表头,滚动条 2 实现双击item ,进行编辑,按回车或者点击其他item,保存修改 3 点击选中item 4 长按 item,出现提示,鼠标释放,提示消失。 qml 代码 import QtQuick 2.6import QtQuick.Window 2.2import QtQuick.Layouts
TableView中画Cell的三种方法
一、直接在 if(cell == nil){} 中写,不在阐述 二、引入自定义cell,参见橘子皮那本iphone P159页 UITableViewCell自定义子类 三、其中的chatDictionary 、chatArray 分别为全局的字典、可变数组 每个cell都对应一个字典:chatDictionary (放在可变数组chatArray 中),在字典中通过key"vi
关于tableView的复用
在自定义tablecell的时候不可以使用本页面属性的button、view。比如 [cell.contentView addSubview:self.button]; 这句就使用了本界面创建的属性button。 并且在button创建的时候还使用的是if(button)....格式 这样做造成的结果就是 table有10个cell的话。这个button只会添加到最后的那个cell上。
iOS之tableView(五)的编辑删除插入操作和UIAlertController的使用
- (NSMutableArray *)dataArray {if (nil ==_dataArray) {// 实例化 dataArray#warning 不要忘记实例化 dataArray数组_dataArray = [NSMutableArrayarray];// 1. 路径NSString *path = [[NSBundlemainBundle]pathForResource:@"her
iOS之UITableViewController使用详解(一)tableview上移
tableview上移解决: self.edgesForExtendedLayout=UIRectEdgeNone; if (@available(iOS 11.0, *)) { [[UIScrollView appearance] setContentInsetAdjustmentBehavior:UIScrollViewContentInsetAdjustmentNever];
ios/swift之tableview和collectionview联动
/**电商领域的左边的tableview和右边的collectionview联动*/import UIKit@available(iOS 11.0, *)class LYBTabviewAndCollectionviewConnectview: UIView {var tabindex:Int=0//当前选中的左边tablecelloverride init(frame: CGRect) {su
iOS进阶:【设置tableView回到顶部、tableView 的常规效果:传统和内边距的设定】
前言 设置tableView回到顶部的应用场景: 当收银员在操作收银台的计算器的时候,如果这个时候表达式位于tableview的顶部被隐藏了,就需要设置tableView回到顶部 I、设置tableView回到顶部 [weakSelf.tableView scrollToRowAtIndexPath:[NSIndexPath indexPa
iOS小技能: tableView section间距失效的解决方案
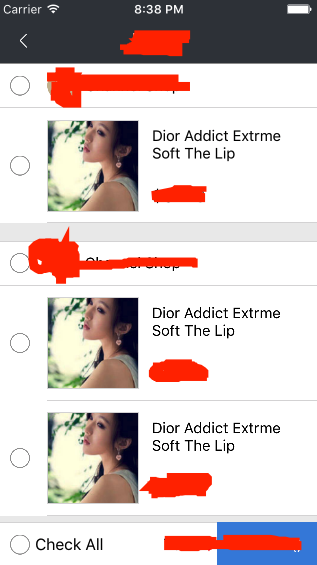
文章目录 前言I section相关1.1 section的间距失效的解决方案1.2 修改 SectionHeader 字体及背景色1.3 自定义FooterView II 为UITableViewCell设置预估高度III 自定义cell样式3.1 显示Checkmark样式3.2 案例: 商品类目选择视图 前言 tableView 一些常用的细节技巧: tableView
如何获取相应tableview中的touchesBegan事件
项目中使用了UITableViewController,里面有用到UITextView需要点击键盘外的地方来隐藏我的键盘 自定义一个uitableview,继承UITableView。重写touch事件 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { [super touc
swift -- 更改 tableview section header
func tableView(tableView: UITableView, willDisplayHeaderView view: UIView, forSection section: Int) { let headerView = view as! UITableViewHeaderFooterView headerView.textLabe
【iOS开发TableView】TabelView自定义cell
第一种:通过创建xib文件。 ①首先创建xib文件 ②创建xib文件对应 的模型A,名字与xib文件一样,并继承UITableViewCell类,并实现cellWithTableView的构造方法。 ③在interface builder里更改xib文件默认的类,为第二步创建的模型类。 ④创建数据模型B,并且A中包含数据模型B ⑤A通过懒加载B方法(就是重写B对象的setter方法)将控
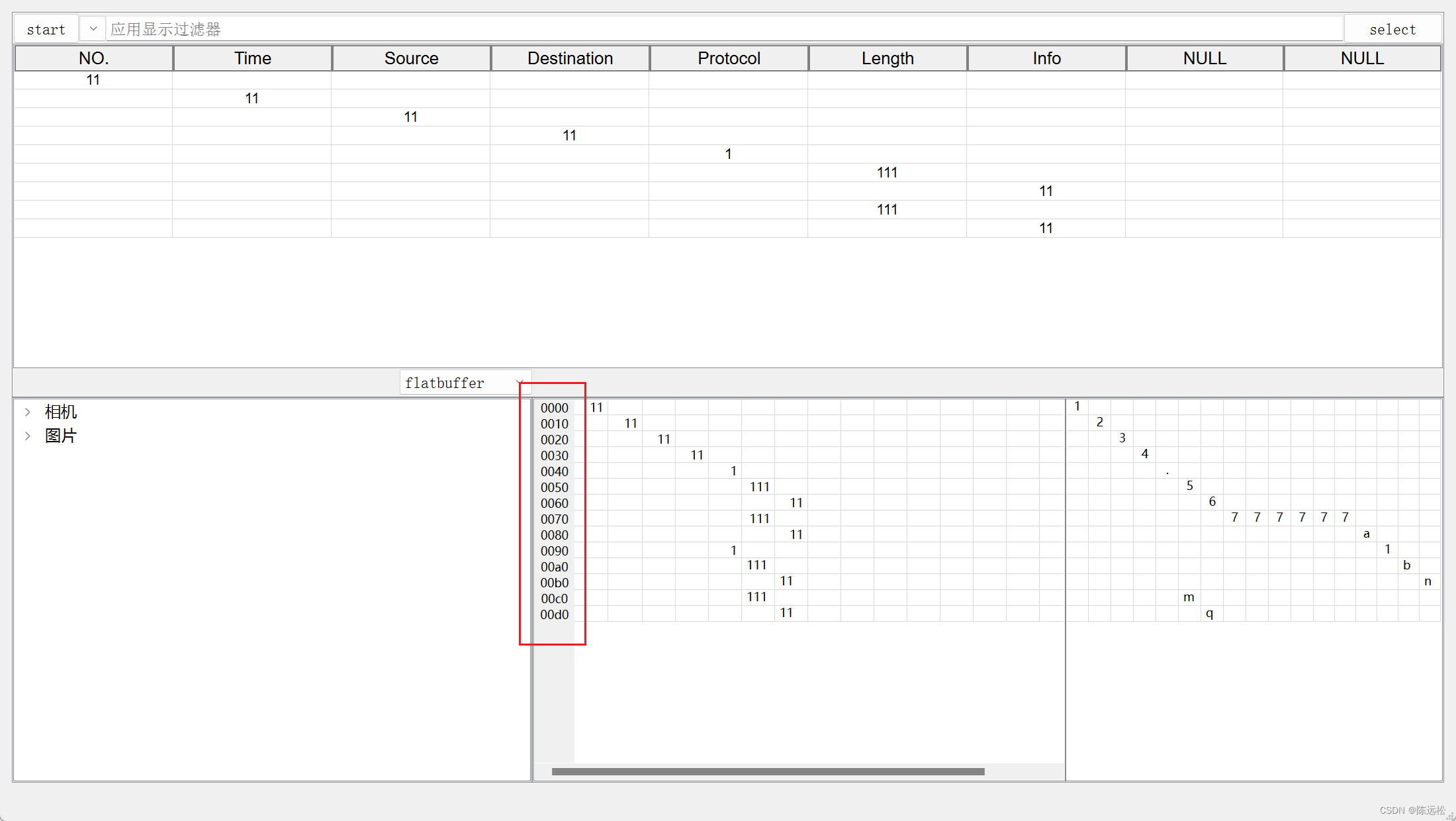
Qt中的 tableView 设置 二进制 十六进制 序号表头
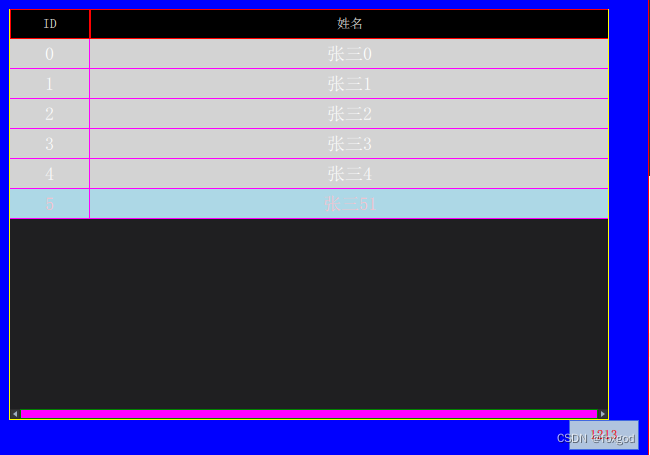
二 进制序号 因为QTableView的垂直表头并不支持使用委托来自定义。 相反,可以通过将自定义的QWidget作为QHeaderView的标签来实现这一目标。 代码: #include <QApplication>#include <QMainWindow>#include <QVBoxLayout>#include <QScrollArea>#include <
iPhone 5s TableView莫名崩溃或是手势操作的BUG(手机适配)
这几天在适配低版本的iPhone 5s系列时总是莫名崩溃,崩在APPDelegate,提示信息为 objc_msgSend(其实我没有调用该方法) 再找了一大圈之后,发现其实是下面这个方法会导致版本不兼容,导致直接崩溃(本意是防止手势冲突问题,后来发现完全没有必要使用),解决方法就直接删除就可以了 -(BOOL)gestureRecognizer:(UIGestureRecogn
基于creator的tableView和pageView
转载请注明出处 gihub:https://github.com/a1076559139/creator_tableView tableView 使用前需要将{示例项目目录}\packages\tableView文件夹拷贝到你的项目中去 缺点 1、不支持动态添加删除cell 优点 1、显示大量cell时节省内存及cpu cell: //cell的初始化方法,ta
自定义tableView cell的删除按钮
将下面这个函数放到你自定义的cell类中就可以了。 - (void)willTransitionToState:(UITableViewCellStateMask)state{[super willTransitionToState:state];if ((state & UITableViewCellStateShowingDeleteConfirmationMask) == UITable



![[iOS]TableView的Cell高度自适应](https://img-blog.csdn.net/20161221161801472)