本文主要是介绍[iOS]TableView的Cell高度自适应,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
[iOS]TableView的Cell高度自适应
Demo:http://download.csdn.net/detail/u012881779/9717690
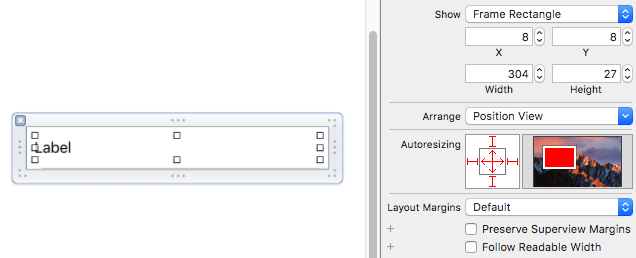
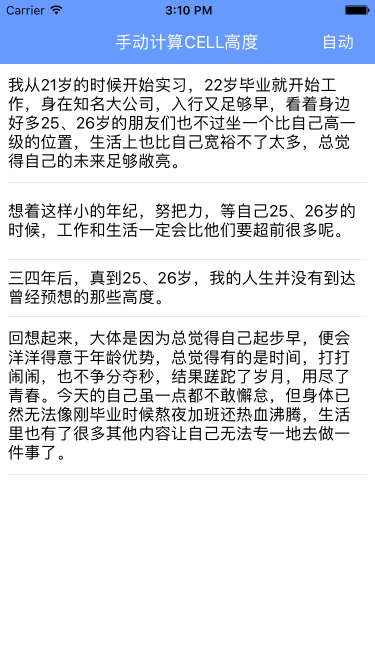
手动适配CELL高度
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {static NSString *CellIdentifier = @"DMTableViewCell";DMTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];if (!cell) {cell = (DMTableViewCell *)[[[NSBundle mainBundle] loadNibNamed:@"DMTableViewCell" owner:nil options:nil] objectAtIndex:0];}cell.dContentLab.text = self.dataMArr[indexPath.row];cell.dContentLab.numberOfLines = 0;return cell;
}#pragma mark - UITableViewDelegate
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {NSString *tempContent = self.dataMArr[indexPath.row];float new_high = [self calculationHighWithSting:tempContent andWidth:[UIScreen mainScreen].bounds.size.width-(2*8) andFontSize:16.0];return 2*8 + new_high;
}// 固定宽度计算文本高度
- (float)calculationHighWithSting:(NSString *)theContent andWidth:(float)theWidth andFontSize:(float)theFontSize {if(theContent != nil && ![theContent isEqualToString:@""]){// 手动将"\\n"转换为"\n",这样才能换行.theContent =[theContent stringByReplacingOccurrencesOfString:@"\\n" withString:@"\n"];}UILabel *tempLab = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, theWidth, 2000)];[tempLab setText:theContent];[tempLab setNumberOfLines:0];CGSize theSize = [tempLab sizeThatFits:CGSizeMake(theWidth, 20000)];return theSize.height;
}自动适配CELL高度(iOS8之后)
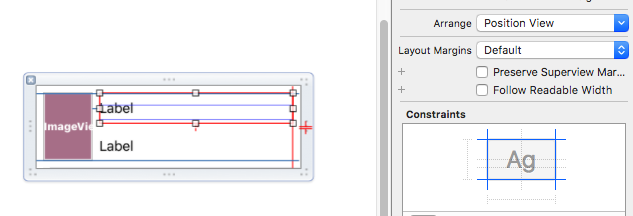
cell中的约束必须使用Add New Constraints的方式添加,使用Autoresizing的方式约束是无法自适应高度的;
- (void)viewDidLoad {[super viewDidLoad];// 推测高度self.tableView.estimatedRowHeight = 100;// 可以注释掉,iOS8之后默认就是如此设置self.tableView.rowHeight = UITableViewAutomaticDimension;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {static NSString *CellIdentifier = @"TZTableViewCell";TZTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];if (!cell) {cell = (TZTableViewCell *)[[[NSBundle mainBundle] loadNibNamed:@"TZTableViewCell" owner:nil options:nil] objectAtIndex:0];}[cell setCellLabWith:self.dataMArr[indexPath.row]];cell.oneLab.numberOfLines = 0;cell.twoLab.numberOfLines = 0;return cell;
}手动适配示意图:
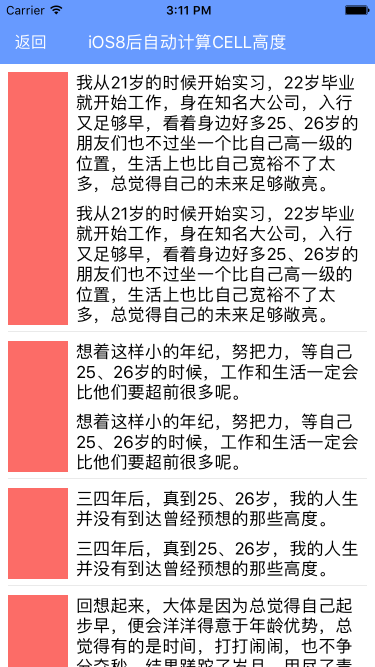
自动适配示意图:
这篇关于[iOS]TableView的Cell高度自适应的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!