本文主要是介绍Qt中的 tableView 设置 二进制 十六进制 序号表头,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
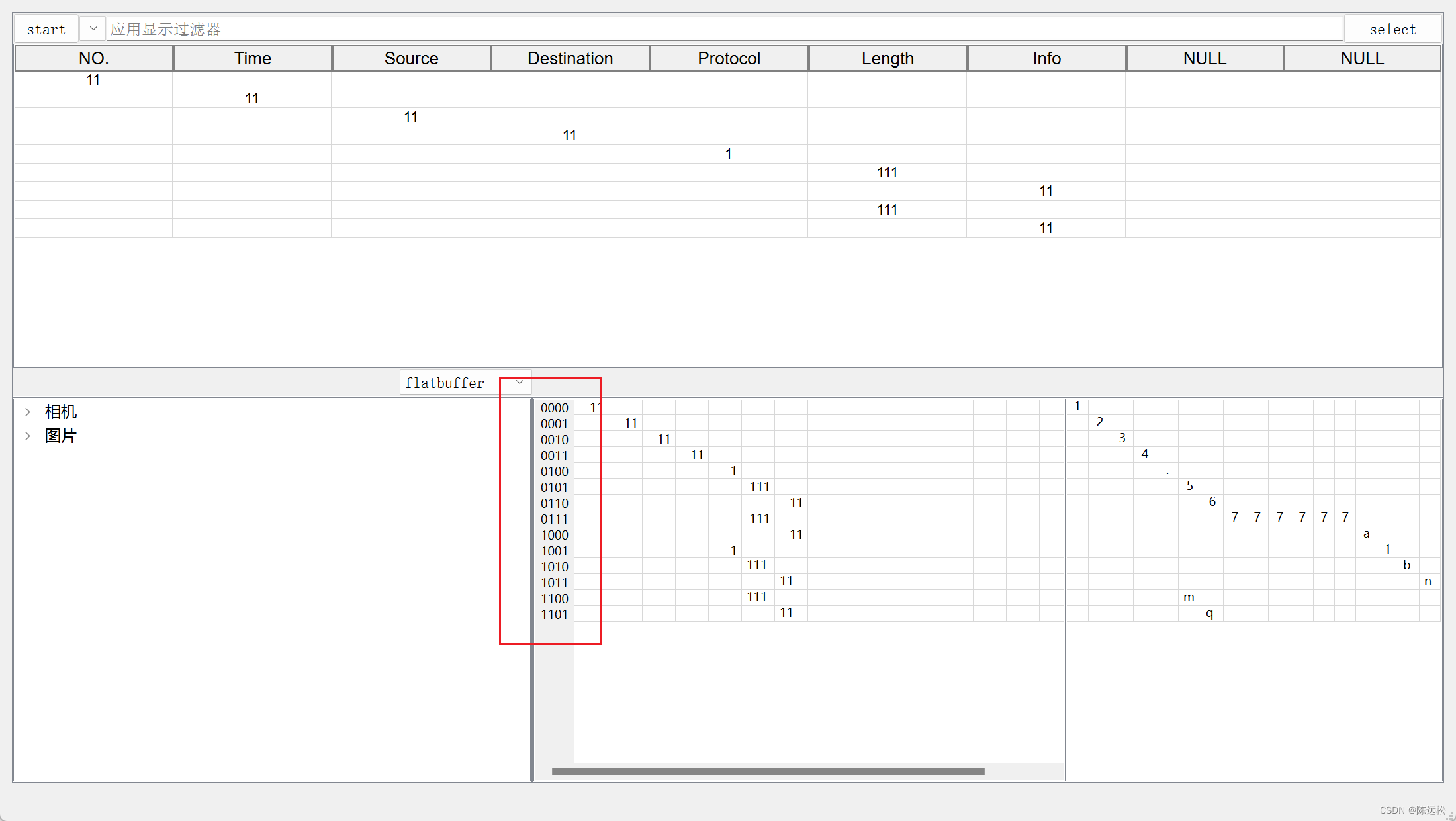
二 进制序号

因为QTableView的垂直表头并不支持使用委托来自定义。
相反,可以通过将自定义的QWidget作为QHeaderView的标签来实现这一目标。
代码:
#include <QApplication>
#include <QMainWindow>
#include <QVBoxLayout>
#include <QScrollArea>
#include <QTableView>
#include <QStandardItemModel>
#include <QHeaderView>
#include <QLabel>
#include <QPainter>class BinaryHeaderView : public QHeaderView {
public:BinaryHeaderView(Qt::Orientation orientation, QWidget *parent = nullptr) : QHeaderView(orientation, parent) {}protected:void paintSection(QPainter *painter, const QRect &rect, int logicalIndex) const override {if (orientation() == Qt::Vertical) {QString binary = QString::number(logicalIndex, 2).rightJustified(4, '0');painter->save();painter->drawText(rect, Qt::AlignCenter, binary);painter->restore();} else {QHeaderView::paintSection(painter, rect, logicalIndex);}}
};//------------------------------------------------------------------------以上复制到自己代码int main(int argc, char *argv[]) {QApplication app(argc, argv);QMainWindow mainWindow;// 创建表格QTableView tableView;// 创建模型和数据QStandardItemModel model(10, 10);for (int row = 0; row < 10; ++row) {for (int column = 0; column < 10; ++column) {QModelIndex index = model.index(row, column, QModelIndex());model.setData(index, QVariant(row * 10 + column + 1));}}tableView.setModel(&model);// 设置水平表头tableView.horizontalHeader()->hide();//------------------------------------------------------------------------以下复制到自己代码// 创建垂直表头BinaryHeaderView *verticalHeader = new BinaryHeaderView(Qt::Vertical, &tableView);tableView.setVerticalHeader(verticalHeader);
//------------------------------------------------------------------------end// 将表格添加到主窗口mainWindow.setCentralWidget(&tableView);mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}在这个示例中,自定义了BinaryHeaderView类,继承自QHeaderView,
重写了paintSection方法来绘制二进制序列。然后,将这个自定义的垂直表头应用到了QTableView中。
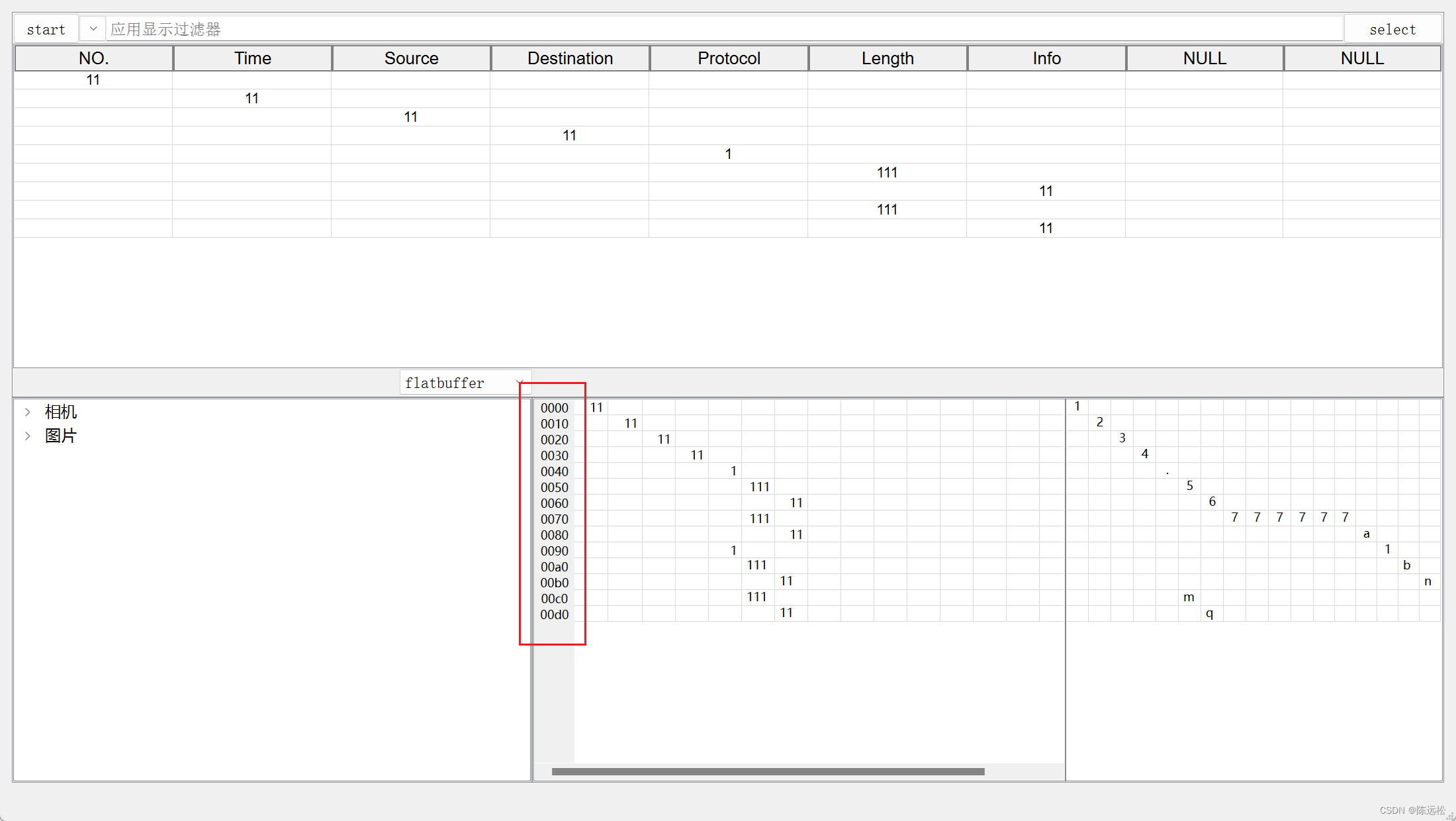
十六 进制序号

#include <QApplication>
#include <QMainWindow>
#include <QVBoxLayout>
#include <QScrollArea>
#include <QTableView>
#include <QStandardItemModel>
#include <QHeaderView>
#include <QPainter>class HexHeaderView : public QHeaderView {
public:HexHeaderView(Qt::Orientation orientation, QWidget *parent = nullptr) : QHeaderView(orientation, parent) {}protected:void paintSection(QPainter *painter, const QRect &rect, int logicalIndex) const override {if (orientation() == Qt::Vertical) {QString hex = QString("%1").arg(logicalIndex * 16, 4, 16, QChar('0'));painter->save();painter->drawText(rect, Qt::AlignCenter, hex);painter->restore();} else {QHeaderView::paintSection(painter, rect, logicalIndex);}}
};int main(int argc, char *argv[]) {QApplication app(argc, argv);QMainWindow mainWindow;// 创建表格QTableView tableView;// 创建模型和数据QStandardItemModel model(10, 10);for (int row = 0; row < 10; ++row) {for (int column = 0; column < 10; ++column) {QModelIndex index = model.index(row, column, QModelIndex());model.setData(index, QVariant(row * 10 + column + 1));}}tableView.setModel(&model);// 设置水平表头tableView.horizontalHeader()->hide();// 创建垂直表头HexHeaderView *verticalHeader = new HexHeaderView(Qt::Vertical, &tableView);tableView.setVerticalHeader(verticalHeader);// 将表格添加到主窗口mainWindow.setCentralWidget(&tableView);mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}这篇关于Qt中的 tableView 设置 二进制 十六进制 序号表头的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






