storyboard专题
ios开发之正确删除storyboard
删除storyboard的正确方法 一般情况下,我们有时候不想用storyboard,但是直接删除的话,Xcode就会报错。那我今天就来讲一下,正确删除storyboard的方法。 第一步,直接将工程中的storyboard直接删除掉,这样你觉得就OK了?你错了,我们还需要第二步。 第二步,找到plist文件,将plist文件中的Main storyboard file base n
[iOSB]StoryBoard使用Eixt返回页面
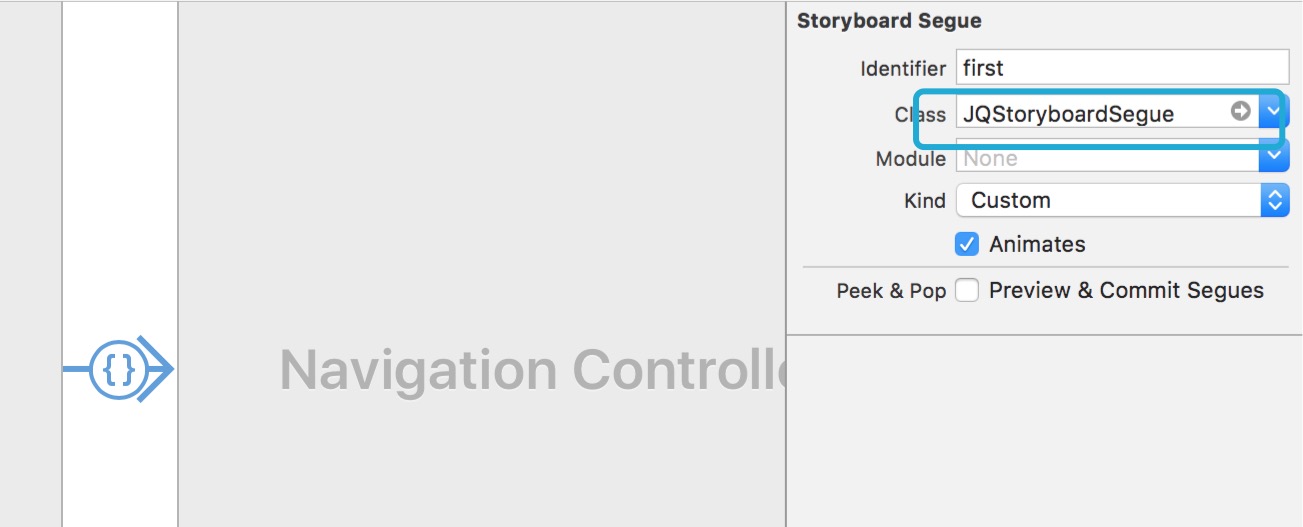
使用Exit离开页面,直接返回到某控制器就需要在控制器中实现方法(unwindToVCWithSegue:),再如图拖动action到Exit关联事件,关联事件定义在哪个控制器点击按钮就会返回这个控制器。 OC #import "ViewController.h"#import "FHViewController.h"@interface ViewController ()@end@impl
代码手写UI,xib和StoryBoard间的博弈
最近接触了几个刚入门的iOS学习者,他们之中存在一个普遍和困惑和疑问,就是应该如何制作UI界面。iOS应用是非常重视用户体验的,可以说绝大多数的应用成功与否与交互设计以及UI是否漂亮易用有着非常大的关系。而随着iOS开发发展至今,可以说在UI制作上大家逐渐分化为了三种主要流派:使用代码手写UI及布局;使用单个xib文件组织viewController或者view;使用StoryBo
ios storyboard scrollView 拖拽控件后无法滚动
在autolayout模式下,VC上加个滚动视图,在滚动视图里加控件就会造成无法滚动的问题。 问题原因就是拖到滚动视图里的东西少约束。 解决思路:先将VC的size改为FreeForm,然后ScrollView大小改大一些。 然后给ScrollView加约束。再然后,给ScrollView里加个View(拖拽,大小与ScrollView相同,以后放什么控件都放在这上)给这个view加约束。。
iOS开发进阶-使用多个StoryBoard划分项目
前言:在实际来发中,作者一般都是使用纯代码的方式进行开发,国内很多开发者都喜欢使用纯代码进行开发,一方面是代码可维护性比较高,另一方面也是因为StoryBoard团队协作的诟病。不过如果把一个项目拆分为多个StroyBoard,不同的人负责不同的模块,那就能很好的解决一些问题。本文主要讲解如何把一个项目拆分在多个StoryBoard上。 正确的命名 首先我们在原有的StroyBoard的
XCode学习随笔04--Storyboard配置初体验
http://blog.sina.com.cn/s/blog_63fa2cac01018ypp.html Storyboard是iOS5的新特性。使用Storyboard可以更方便的管理应用的界面,同时为视图间的跳转提供了清晰的脉络。 任何时候你都可以在你的项目中添加Storyboard,不管你创建项目的时候有没有勾选“UsbStoryboard”选项,如下图所示。 如果
StoryBoard 设置TabBar SelectImage 和tintColor
[欢迎大家访问我的个人网站 - Sunday俱乐部](http://www.lgdsunday.club/) 如图:StoryBoard 结构是 Tabbar + Navi + ViewController 需求:需要修改TabBar的Image 和SelectImage 设置Image 设置SelectImage 方式一 设置SelectImage 方式二
IOS学习之storyBoard的应用,使用performSegueWithIdentifier來切換ViewController
1.代码实现segue,在使用performSegueWithIdentifier(sender)方法的时候,sender可以设置为我们想传的任意对象,在prepareForSegue(sender)方法中将sender传到想传到的view controller。 此时我们就将sender设置为checklist然后传到ChecklistViewController中。 2.若在S
(xcode5.0 DEV target:iOS5.0) Could not find a storyboard named 'Main_iPhone.storyboard' in bundle,解决
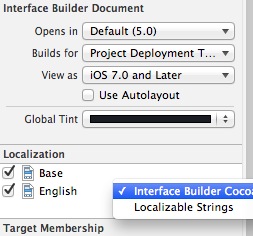
转自http://blog.csdn.net/holydancer/article/details/12848713 出现在Xcode5.0+ios7.0SDK开发的项目中,在5.0的真机上进行调试时出现,此时需要设置storyboard, 解决办法如下: 打开storyboard,将设置改为如下图所示,再运行即可 说明:Use Alutolayout去掉钩 并
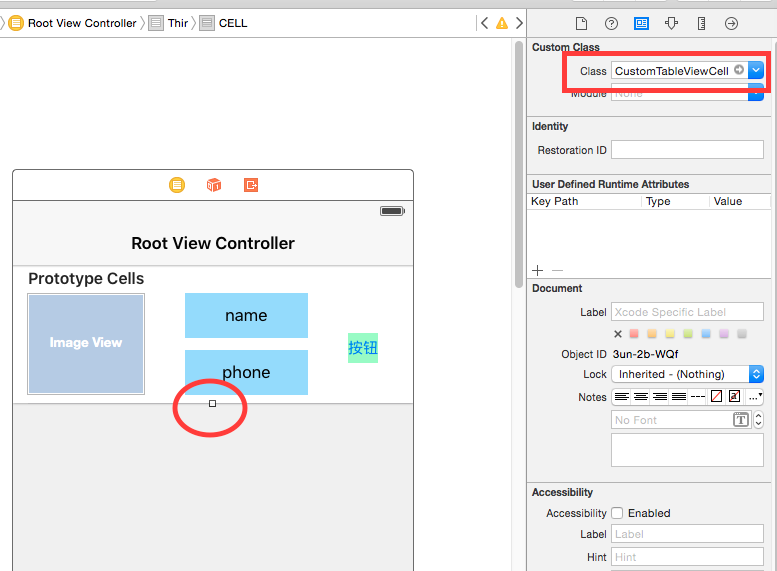
iOS个人整理23-可视化编辑2-StoryBoard,segue跳转,可视化自定义cell
一、storyBoard的使用 StoryBoard的本质是一个xml文件,在编译时生成nib的二进制文件,运行时nib文件被加载并开始创建和实例化GUI元素 使用storyBoard的项目均以初始化storyBoard文件作为整个程序的初始化入口 xib和StoryBoard的对比 相同:都属于IB编程的方式,可以快速创建GUI 不同:xib侧重于单文件编辑,storyB
iOS -- 国际化,不跟随系统语言--(不能使用storyboard、xib等)可网络上搜索 storyboard国际化
前言:网络上关于iOS国际化的文章很多,但基本上都是基于跟随系统语言的国际化,笔者就不赘述了-0 – 今天要讲的是不跟随系统的切换语言版本方案,即程序内部的切换语言版本方案。 一、总则: 应用内部语言不跟随系统语言,由应用自己进行控制,通过配置多个语言文件,根据用户的选择动态获取不同文件夹下的语言文件,显示在界面上。 最后把用户选择的语言
StoryBoard 和 Xib 开发时,一些小技巧,希望可以帮到大家
// 随着 iPhone 6 和 iPhone6 Plus 的推出,越来越多的程序员使用Size Classes结合Auto Layout来做屏幕的适配 // 所以在这里总结了下可视化编程下的快捷方式,简单的就不多说了,多使用快捷键完成任务,可以提高我们的工作效率,还有,让人看起来很NB。。。 // 0. 创建Single View Appliction项目的时候,默认
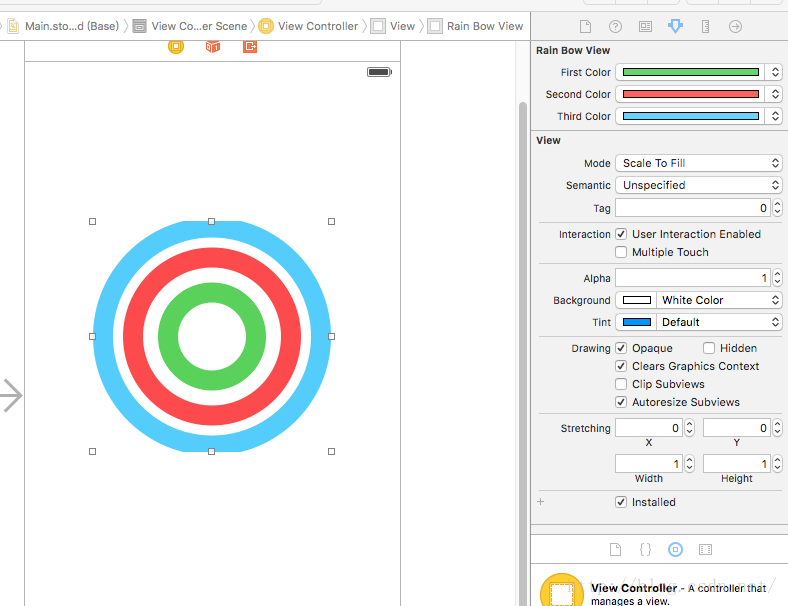
通过storyboard自定义绘制View
今天看了一遍文章并未上完整代码 自己摸索写出了完整代码 //// RainBowView.m// RainBowView//// Created by ios1 on 16/3/8.// Copyright © 2016年 ios1. All rights reserved.//#import "RainBowView.h"@interface RainBowV
WatchKit Storyboard攻略
目前的WatchKit只有用户界面的渲染是靠AppleWatch进行,本文的目的主要在于探索WatchKit界面部分的功能开发与小技巧,内容层次上偏基础。 我们现阶段能用到的WatchKit是不完全体,能定制的界面元素都在唯一的Storyboard文件里,但是仔细一看我们就发现,XCode6.2里Watch的Storyboard和iPhone里的完全是两码事,且可动态交互的内容极少。 但
[IOS] Storyboard全解析
原文地址:http://www.iteye.com/topic/1122979 (Storyboard)是一个能够节省你很多设计手机App界面时间的新特性,下面,为了简明的说明Storyboard的效果,我贴上本教程所完成的Storyboard的截图: 现在,你就可以清楚的看到这个应用究竟是干些什么的,也可以清楚的看到其中的各种关系,这就是Storyboard的强大之处了。如果
IT English Collection(14) of Storyboard
1 前言 今天我们来学习一篇关于故事板(Storyboard)的文章。 转载请注明出处:http://blog.csdn.net/developer_zhang 2 详述 2.1 原文 A storyboard is a visualrepresentation of the user interface of an iOS application, showi
【OC】如何加载一个storyboard 类型的View以及它的ViewController
如何使用 storyboard 和视图控制器来构建 MacOS应用程序的界面和交互逻辑,以及如何正确地管理视图控制器之间的关系和生命周期 代码如下: NSStoryboard *storyboard = [NSStoryboard storyboardWithName:@"Main" bundle:nil];SingleViewController *singleViewControl
iOS: using xcode 4.3 to create nav controller + tab view + table view without storyboard
http://www.youtube.com/watch?v=UMpNbCs4mr4
(xcode5.0 DEV target:iOS5.0) Could not find a storyboard named 'Main' in bundle
用xcode5.0新建工程,将development target 设置为5.0, 1、编译后生成IPA系5.0设备上会出现闪退。 2、在5.0的设备上运行报错“Could not find a storyboard named 'Main' in bundle” 解决办法如下: 打开storyboard,将设置改为如下图所示,再运行即可 说明:Use Alutolayou
Storyboard快速创建带有Navigation的Controller
步骤1:正常创建1个新项目 步骤2:选中默认创建的viewcontroller 步骤3:选择最上面工具栏的editor->embedin->navigation controller. 同样的,想要创建一个带tabbar的页面也可以用这个套路,不同的是步骤3里面的最后一步,选择 tab bar controller
通过storyboard和xib创建控制器的方式
1,代码 UIViewController * vc = [ [UI ViewController alloc ] init ] ; 2,storyboard 1> 先加载storyboard文件(Test是storyboard的文件名) UIStoryboard *storyboard = [ UIStoryboard storyboardWi
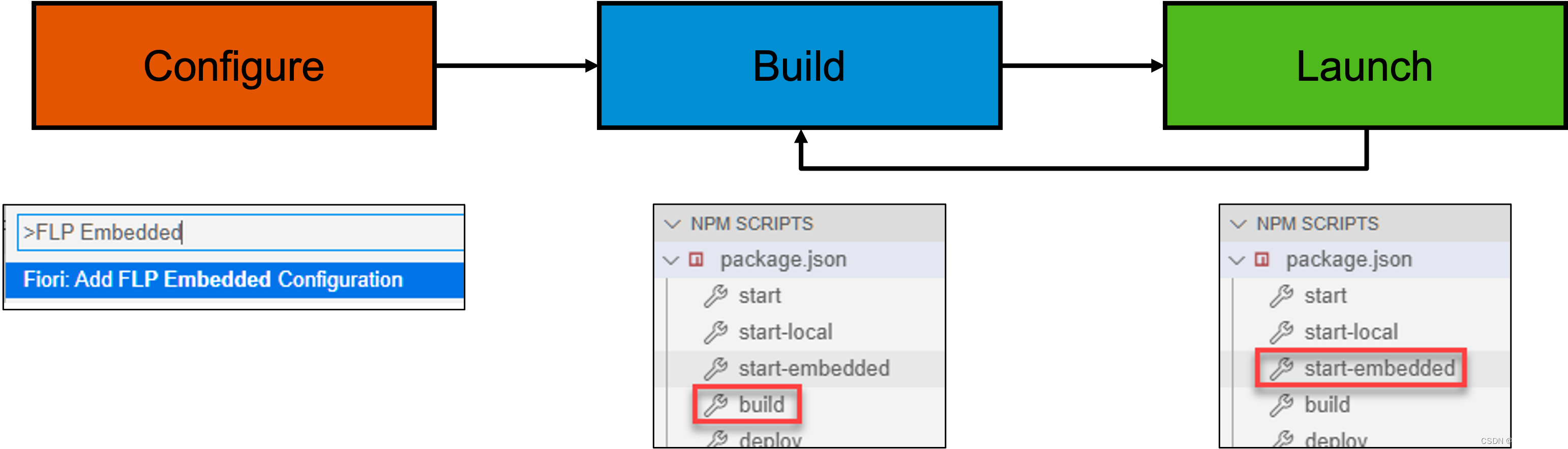
SAP BAS中Fiori开发的高阶功能(storyboard, navigation, guided development, variant)
1. 前言 在之前的几篇文章中,我介绍了SAP BAS的一些基本功能,包括账户申请,创建工作区,git的使用以及如何step-by-step去创建出你的第一个Fiori项目等等。在本篇中,我将进一步介绍一些在开发Fiori应用程序时会用到的高阶功能。 2. 功能点 2.1 SAP Fiori View 在SAP Fiori视图活动中,我们可以访问应用程序建模器(Application Mo
xcode 4.6 使用NSURLConnection 获取网页内容(iOS6.1,纯手工编码,无xib,无storyboard)
环境 iOS 6.1, xcode 4.6 一、创建新项目 1、打开 xcode,File --> New --> Project... -->Empty Application 2、项目名称 NSURLConnectionDemo,下面所有选项全部不选,完成创建。 二、创建视图控制器 3、File-->New-->File-->Objective-C class
ios自定义启动图storyboard(适用于Uniapp)
1、新建项目 想要全屏显示并适应所有尺寸的iPad和iphone 需要用750*1624 2X 和 1125 * 2436 3X大小的图片 这里做完就差不多了,接下来生成文件: 桌面新建一个名为CustomStoryboard的文件夹选择Xcode中LaunchScreen.storyboard文件,右键在文件中打开,复制这个文件到桌面新建的文件夹里面将之
Storyboard实现简单的文本自适应
建好工程,来到Storyboard,开搞。 首先设置竖屏 在Storyboard拖入一个滚动视图UIScrollView 由于这边只是演示,所以直接给ScrollView加 上,左,下,右的约束为0; 现在更新一下得到如下效果 接下来就是重点了! 我们在ScrollView上拖入一个UIView 现在我们来为View 加约束 我们先设定上,左,右的约束,全部为0

![[iOSB]StoryBoard使用Eixt返回页面](https://i-blog.csdnimg.cn/blog_migrate/faa21e3eae2802f1fad49d7953acfd83.png)













![[IOS] Storyboard全解析](http://dl.iteye.com/upload/attachment/0066/9903/0ed43111-dcac-3355-9f29-6dbc1f0c907f.png)