本文主要是介绍Storyboard实现简单的文本自适应,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
建好工程,来到Storyboard,开搞。
首先设置竖屏

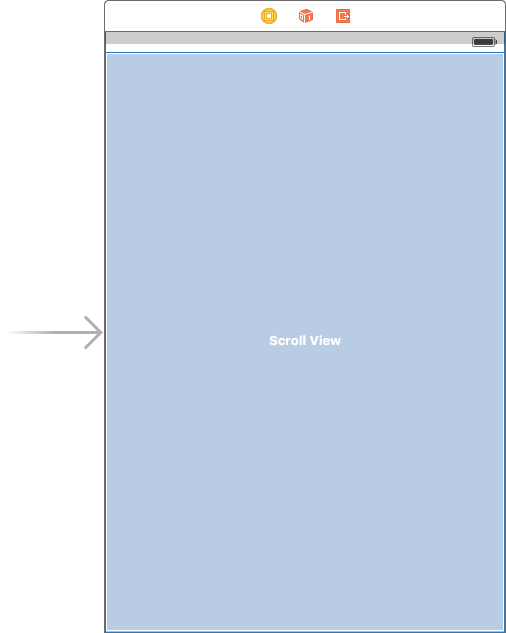
在Storyboard拖入一个滚动视图UIScrollView
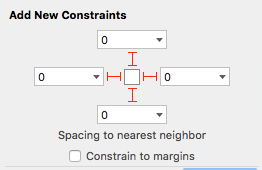
由于这边只是演示,所以直接给ScrollView加 上,左,下,右的约束为0;
现在更新一下得到如下效果
接下来就是重点了!
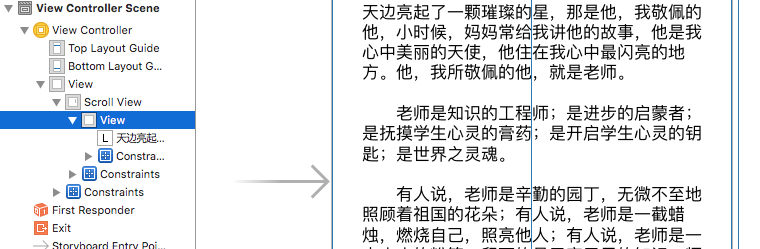
我们在ScrollView上拖入一个UIView
现在我们来为View 加约束
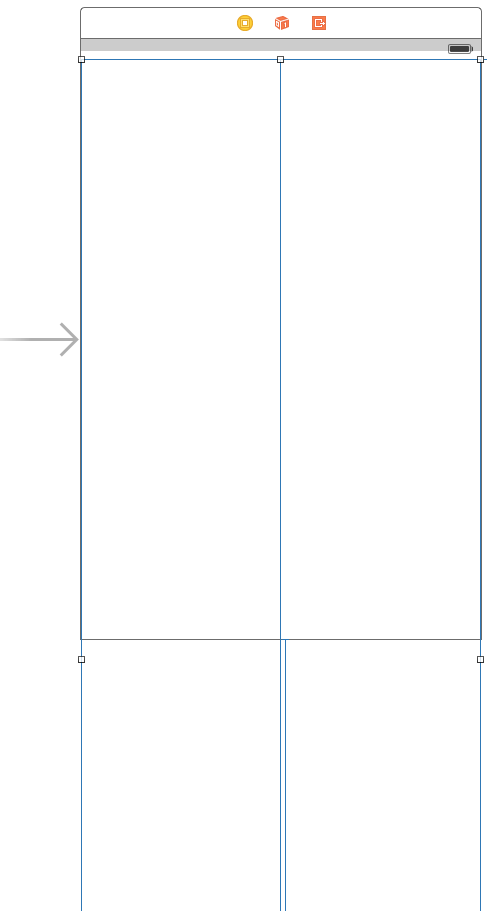
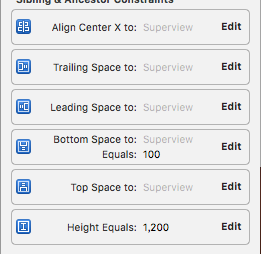
我们先设定上,左,右的约束,全部为0
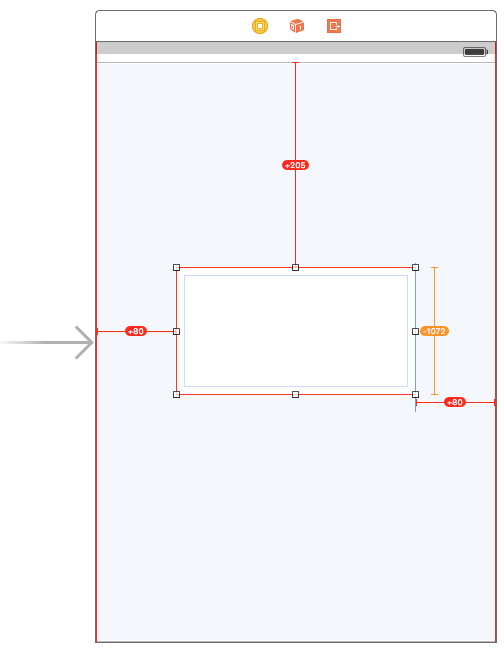
但是我们发现得到如下 说明我们并没有加足够的约束用来约束他
少了什么呢? 我们这边要做的是上下滚动的,少了个高度?那现在我们给他一个高度。足够大的,这边给他高度设定1200
加入高度之后,我们发现,还是有点出乎意料,并没有完成约束的添加。
怎么办呢,我们现在给View添加一个竖向居中
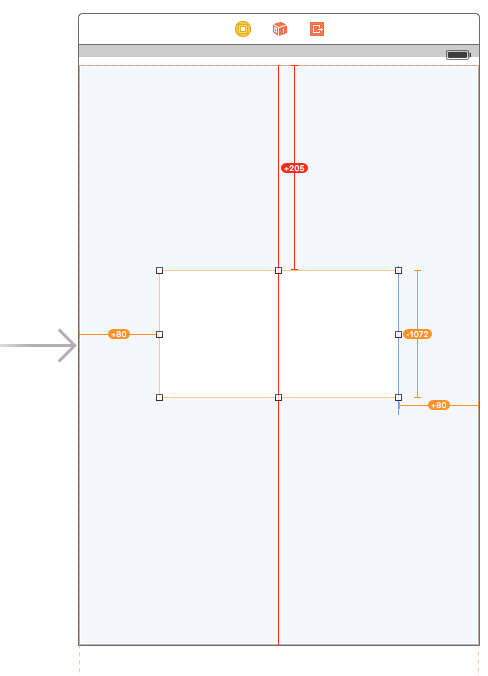
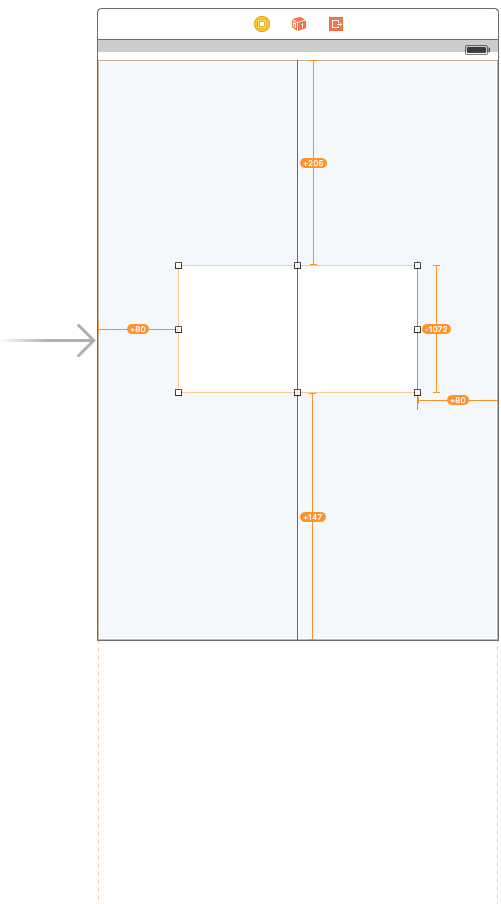
现在得到这样的约束
还是没有添加完成,在这里说一下,由于我们的View是加在ScrollView上的,虽然我们给View设定了高度,在其他情况下,我们加入上 ,左,右的约束,然后加入高度是可以约束一个控件,或者说视图的位置的。
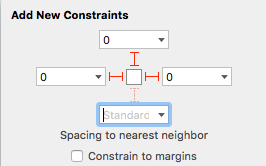
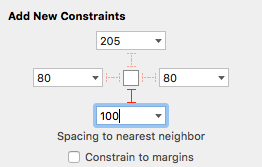
但是这里 我们还要加入一个 下 的约束,我们给100
现在我们再来看我们的控制器视图
是不是这样就好啦。
为什么感觉多出来了?这便是我们通过设置View的约束以设置的ScrollView的偏移量
为了做文本的自适应,我们在View拖入UILabel
我们给Label添加上,左,右的约束,分别给了100,30,30
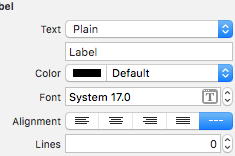
文本自适应的重点就是不设置文本的行数
我们设置label的Lines属性为0
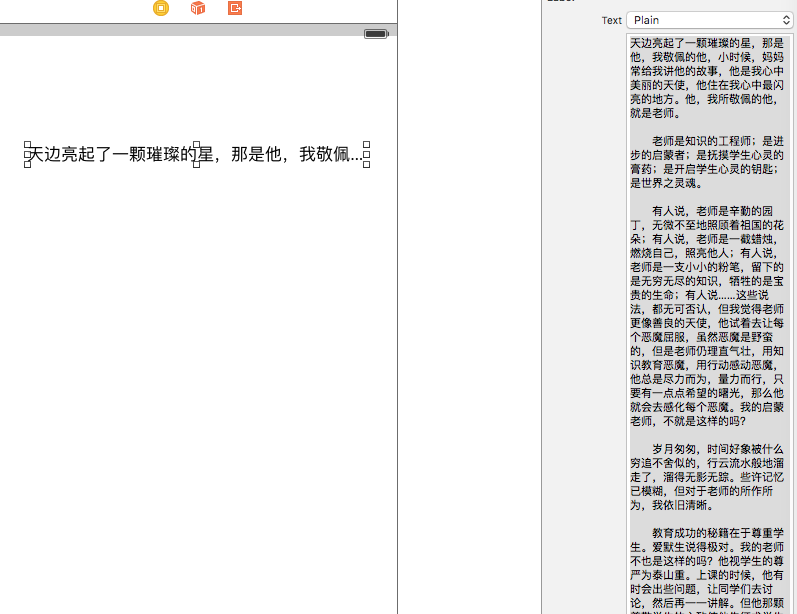
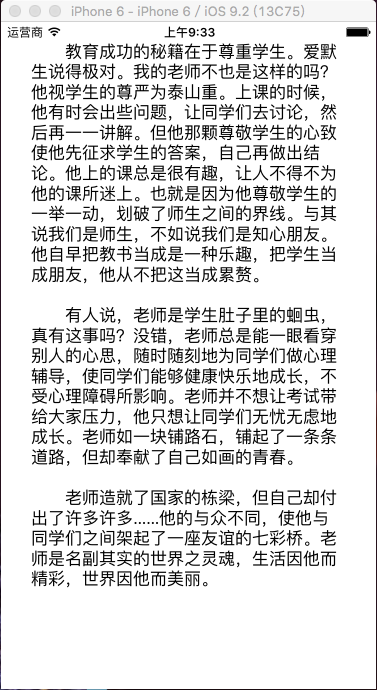
现在我们将Label改为我们贴的文章,为了达到效果,我们贴足够多
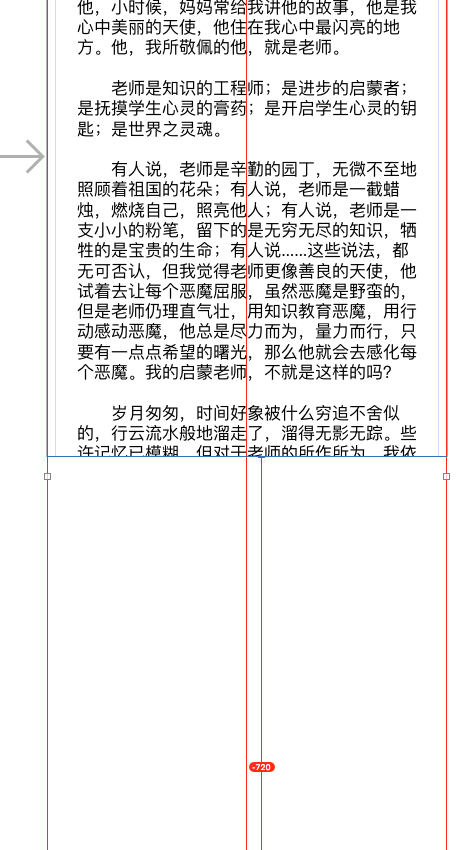
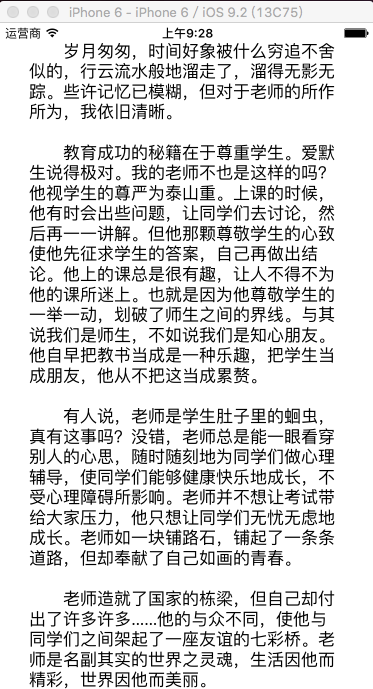
我们现在来运行,看一下
并没有达到什么自适应的效果啊?是不是坑人呢?我们的文字是有一部分看不到的,我们回想之前,我们给ScrollView设置的滚动距离,也就是View的高度是不是设定了1200,所以我们现在的滚动区域,也是1200,看到的文本高度也就只有1100,因为我们约束Label的时候 上的约束 为100。
现在我们回到Storyboard选中View
将之前添加的高度的约束删除,
得到如下效果
我们再次给他设定高度,怎么设定呢?
我们是不是将文本的高度加100就能得到我们View要多高?
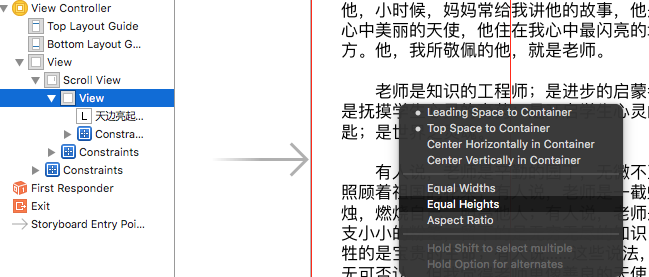
我们将View的高度设定为Label的高度 将View右键拖到Label上,选择Equal heights,
然后得到如下效果
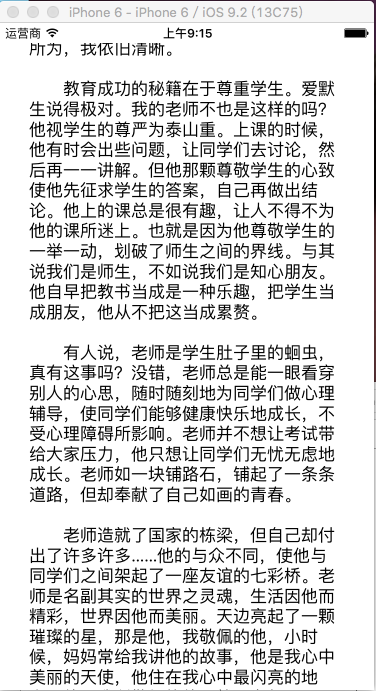
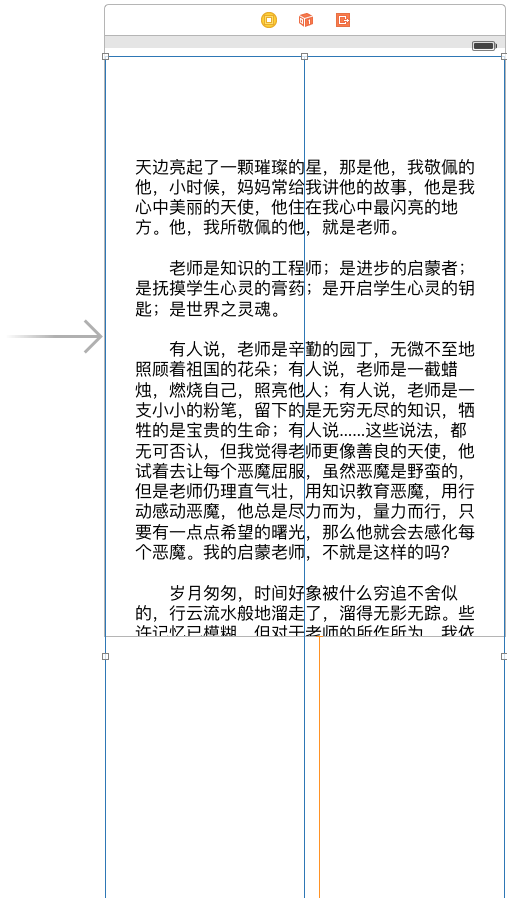
现在我们再次运行

这次是不是就好了?
在这期间可能有人会疑惑,为什么之前设置的View的下的约束为100,现在文本却紧贴,是因为我们在设置Label约束的时候,将Label的上 约束设置为100;
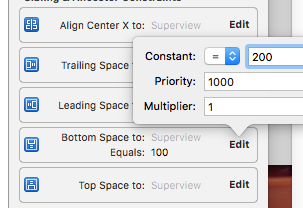
我们改一下现在的View的下约束 改为200
现在运行,是不是文本是不是就没这么别扭了?
谨以此帮助刚接触Storyboard的开发人员,有很多不足还望意见和建议。如有问题,请留言。谢谢
这篇关于Storyboard实现简单的文本自适应的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!