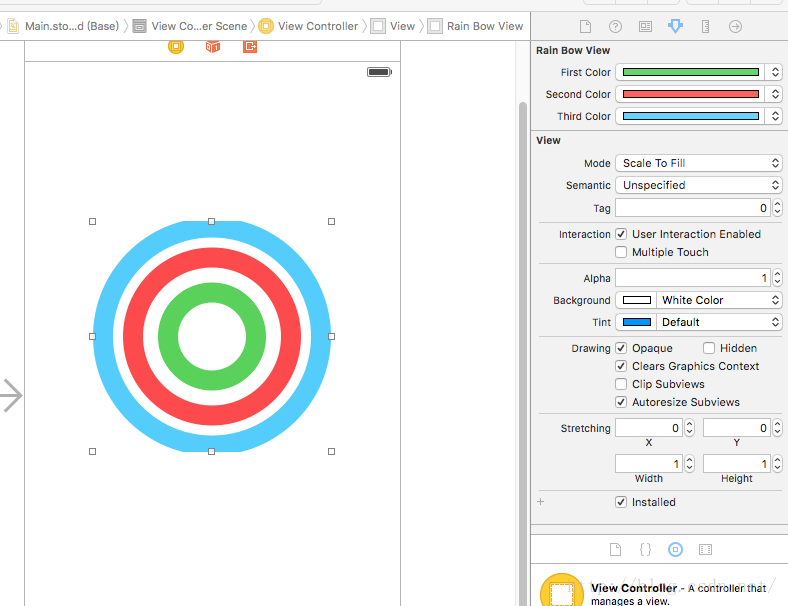
本文主要是介绍通过storyboard自定义绘制View,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天看了一遍文章并未上完整代码 自己摸索写出了完整代码
//
// RainBowView.m
// RainBowView
//
// Created by ios1 on 16/3/8.
// Copyright © 2016年 ios1. All rights reserved.
//#import "RainBowView.h"@interface RainBowView ()@property (nonatomic,strong)IBInspectable UIColor *firstColor;@property (nonatomic,strong)IBInspectable UIColor *secondColor;@property (nonatomic,strong)IBInspectable UIColor *thirdColor;@endIB_DESIGNABLE //这里是关键 @implementation RainBowView- (instancetype) initWithCoder:(NSCoder *)aDecoder{self = [super initWithCoder:aDecoder];if (self) {_firstColor = [UIColor colorWithRed:38/255.0 green:252/255.0 blue:244/255.0 alpha:1];_secondColor = [UIColor colorWithRed:171/255.5 green:250/255.0 blue:81/255.0 alpha:1];_thirdColor = [UIColor colorWithRed:238/255.0 green:32/255.0 blue:53/255.0 alpha:1];}return self;
}- (void)drawRect:(CGRect)rect
{[self addcircleWithArcRadius:88 capRadius:20 color:self.firstColor];[self addcircleWithArcRadius:158 capRadius:20 color:self.secondColor];[self addcircleWithArcRadius:218 capRadius:20 color:self.thirdColor];}- (void)addcircleWithArcRadius:(CGFloat)arcRadiuscapRadius:(CGFloat)capRadiuscolor:(UIColor *)color
{CGFloat x = CGRectGetMidX(self.bounds);CGFloat y = CGRectGetMidY(self.bounds);CGPathRef pathBottom = [UIBezierPath bezierPathWithOvalInRect:CGRectMake((x -(arcRadius/2)), (y -(arcRadius/2)), arcRadius, arcRadius) ].CGPath;[self addOvalWithLineWidth:20.0 path:pathBottom strokeStart:0 strokeEnd:1 strokeColor:color];}- (void)addOvalWithLineWidth:(CGFloat)width path:(CGPathRef )path strokeStart:(CGFloat)strokeStart strokeEnd:(CGFloat)stokenEnd strokeColor:(UIColor *)color
{CAShapeLayer *_shapeLayer = [CAShapeLayer layer];_shapeLayer.lineWidth = width;_shapeLayer.path = path;_shapeLayer.strokeStart = strokeStart;_shapeLayer.strokeEnd = stokenEnd;_shapeLayer.strokeColor = color.CGColor;_shapeLayer.fillColor = [UIColor clearColor].CGColor;[self.layer addSublayer:_shapeLayer];}
/*// Only override drawRect: if you perform custom drawing.// An empty implementation adversely affects performance during animation.- (void)drawRect:(CGRect)rect {// Drawing code}*/@end

这里是一篇用swift实现rainbowView的文章
http://www.appcoda.com/ibdesignable-ibinspectable-tutorial/
这篇关于通过storyboard自定义绘制View的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





