sent专题
Spring Boot 整合 SSE的高级实践(Server-Sent Events)
《SpringBoot整合SSE的高级实践(Server-SentEvents)》SSE(Server-SentEvents)是一种基于HTTP协议的单向通信机制,允许服务器向浏览器持续发送实... 目录1、简述2、Spring Boot 中的SSE实现2.1 添加依赖2.2 实现后端接口2.3 配置超时时
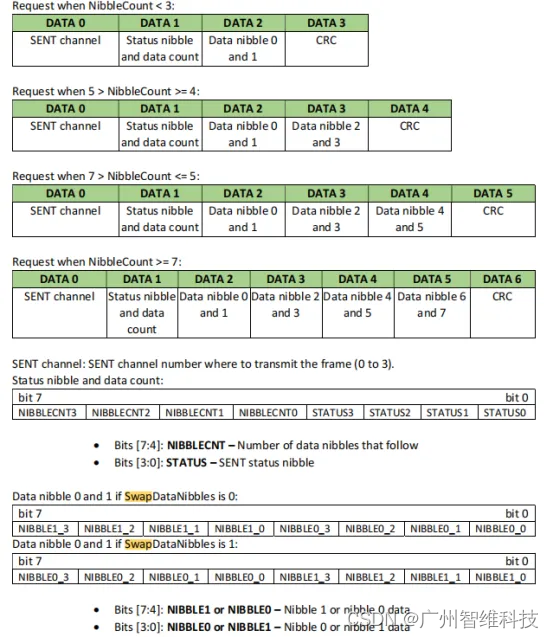
SENT协议(SAE-J2716)
注:本文内容出处 SENT(Single Edge Nibble Transmission)是由SAE推出的一种汽车传感器与ECU通信的新标准((SAE J2716)),协议简单,与其它传统通信协议相比具有优势,是发展的趋势。 基本特点如下: 是一种数字信号传输协议,具有更高的传输精度和速度;单线传输数据能力,减少信号线,降低成本具有更强大的诊断功能;5V 逻辑电平;单向传输协议,数据只能从传
spring mvc 数据绑定问题 提交表单提示HTTP status 400, The request sent by the client was syntactically incorrect
我们在spring mvc 中controller方法中的参数,spring mvc会自动为我们进行数据绑定。 spring mvc 方法中不一定要全部都有 form表单提交的属性, 也可以有 请求属性中 没有的参数(这时候只会把对应不上的参数设为null),这两种情况都不会报错。 但是有几种情况会报错,可能会提示HTTP status 400, The request sent by th
服务端事件(Server-Sent Events):实现实时Web通信的利器
标题:服务端事件(Server-Sent Events):实现实时Web通信的利器 引言 在现代Web应用中,实现实时通信是一个常见需求。服务端事件(Server-Sent Events, SSE)是一种允许服务器主动向客户端发送数据的技术。与传统的轮询和WebSocket相比,SSE提供了一种更简单、更有效的解决方案来实现单向通信,即从服务器到客户端。本文将详细介绍服务端事件的工作原理、使用
HTML5 服务器发送事件(Server-Sent Events, SSE):实时数据传输的新篇章
在实时Web应用领域,HTML5 引入的 Server-Sent Events (SSE) 技术提供了一种轻量级的通信机制,使得服务器能够主动向客户端推送数据。与WebSocket相比,SSE更加简单易用,特别适合于单向通知、实时更新等场景。本文将深入探讨SSE的工作原理、优势、应用场景,并通过实际代码示例带你上手实践。 什么是Server-Sent Events? Server-Sent E
大诚说:HTML5 Server-Sent Event+php实现服务器推送
[说明:本文参考了张亚飞 著 JavaScript 权威指南]HTML5 规范定义了Server-Sent Event 和WebSocket,为浏览器变成一个RIA客户端平台提供了强大的支持,使用这两个特性,可以帮助服务器将数据“推送”到客户端浏览器。其中,Server-Sent Event是一个从服务器到浏览器的单向推送。Web Socket可以试想双向的通信。下表列出主流的浏览器目前对这两个技
[iOS] Error Fixed : [__NSArrayI addObject:]: unrecognized selector sent to instance
当我创建了一个NSMutableArray 对象的时候 @property (nonatomic,copy)NSMutableArray *children; 然后通过addObject运行就会报错,[__NSArrayI addObject:]: unrecognized selector sent to instance 解决方式: 1、通过理解,我们知道addObject后的array
关于使用JSON库的时候,出现[NSCFString JSONValue]: unrecognized selector sent to instance的问题
用一个静态库工程A,里面有JSON库相关的类和封装函数 在工程B中使用A的时候,如果使用 JSONValue的时候,会出现 [NSCFString JSONValue]: unrecognized selector sent to instance的错误。 此时的解决方法是 设置工程B的Build Setting中找到 OTHER_LINKER_FLAGS 添加2个相关的编译条件:
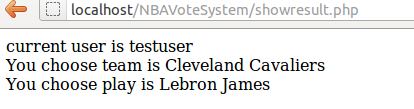
解决Cannot send session cache limiter - headers already sent问题
1、最近在做一个NBA投票系统,其中在用户注册之后,想用session_start()来保存一个当前会话人的全局变量,但是在表单提交完信息到php处理脚本后时候报错 2、报错内容为Cannot send session cache limiter - headers already sent 我在处理表单数据的php脚本中进行了如下使用(第四行): 3、经过研究发现,该处理脚本是
Rust 实战丨SSE(Server-Sent Events)
📌 SSE(Server-Sent Events)是一种允许服务器向客户端浏览器推送信息的技术。它是 HTML5 的一部分,专门用于建立一个单向的从服务器到客户端的通信连接。SSE的使用场景非常广泛,包括实时消息推送、实时通知更新等。 SSE 的本质 严格地说,HTTP 无法做到服务器主动推送信息。但是,有一种变通方法,就是服务器向客户端声明,接下来要发送的是流信息(streaming)。
message sent to deallocated instance问题的解决方法(gdb和lldb)
http://www.zhaojianfei.com/archives/539/comment-page-1 当出现message sent to deallocated instance的时候,一般伴随牛逼的BAD_ACCESS.是的,是某个对象release了两次。可是那么多的疑似对象,到底是哪一个? 使用xcode环境变量(添加方法请自行google)MallocStack
错误:[__NSCFString md5Hash]: unrecognized selector sent to instance 0x223120'
昨天的问题今天才解决完 项目中运用NSString+Hashing.h然后提示莫名的错误 Terminating app due to uncaught exception 'NSInvalidArgumentException', reason: '-[__NSCFString md5Hash]: unrecognized selector sent to instance 0x2231
WebSockets VS Server-Sent Events VS Long-polling
社交网络如此流行,以至于所有的厂商都想在他们的网站中加入一些新的特性,例如有些需要即时的通知。这是非常常见的需求,设想你打开一个页面后,你肯定想你收到的通知,好友的状态列表等等即时的展现出来。原来的web设计就是一种方法,一个请求,一个相应,而现在在HTML5的帮助下对于服务器和客户端的通信来讲,我们有了新的办法。虽然现在还是有很多人在使用Long-polling技术模拟服务器和客户端的通信。
MACH网关 SENT-ETH数据读取与控制(CAN通讯协议网关)
详询段工:13824417328 Mach SAE J2716 SENT 网关模块,厂家的软件只支持了canlib32.dll,但是网关开放的通讯协议可以让其他CAN卡通过CAN报文顺利地使用它。 配置网关CAN通道 如果使用厂家软件,可以通过Kvaser进行连接,需要注意的是记住配置的连接参数,如CAN连接,需知道通道是CAN还是CANFD,波特率,TX和RXID等;亦或者用USB连接,需要
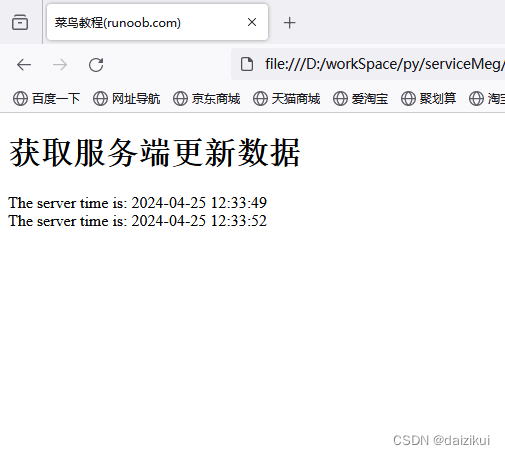
HTML5 服务器发送事件(Server-Sent Events)
参考:HTML5 服务器发送事件(Server-Sent Events) | 菜鸟教程 一,服务端 main.py from flask import Flask, Responseimport datetimeimport timeapp = Flask(__name__)@app.route('/sse')def send_server_time():def generate_ser
SVN问题:Server sent unexpected return value (403 Forbidden) in response to OPTIONS
此方法不必删除目录重新下载: 针对于第一次成功checkout,一段时间后,update 报此 403错误,我找到了解决方法:即 使用switch 重新定位svn路径,解决这个问题。(附图) ps:能svn checkout 那么你的路径就是正确的,如果大小写错误,svn是不支持checkout。如果是无意中修改了svn路径,那也可以用switch重新定位一次路径,就可
nginx 反代Server-Sent Events (sse)出现数据截断问题解决
问题 使用Nginx配置反向代理处理SSE请求时,偶尔会发生消息内容被截断,客户端无法正确接收消息的情况 原因 nginx的缓冲机制会将相应数据积累到缓冲大小再转发。 在sse请求中服务端通过长连接持续推送数据,而每一块数据通过/n/n分割。 如果nginx启用了缓冲,则会导致将sse的多块数据剪裁、拼接到缓冲长度进行发送,从而出现消息内容被截断的现象。 另: nginx的代理缓存功能也于
[CALayer release]: message sent to deallocated instance
被这个错误困扰很久,[CALayer release]: message sent to deallocated instance。。。 最后根据这边文章 : http://stackoverflow.com/questions/7402171/calayer-release-message-sent-to-deallocated-instance 通过profile,然后zoombie跑一下
Akka(43): Http:SSE-Server Sent Event - 服务端主推消息
因为我了解Akka-http的主要目的不是为了有关Web-Server的编程,而是想实现一套系统集成的api,所以也需要考虑由服务端主动向客户端发送指令的应用场景。比如一个零售店管理平台的服务端在完成了某些数据更新后需要通知各零售门市客户端下载最新数据。虽然Akka-http也提供对websocket协议的支持,但websocket的网络连接是双向恒久的,适合频繁的问答交互式服务端与客户端的
解决LLDB模式下出现message sent to deallocated instance错误
转自:https://www.cnblogs.com/whai/p/4914261.html Xcode版本7.1 IOS版本9.1 公司之前开发的一个APP,在使用环境中IOS版本升级到9.0以后,某个操作会导致程序闪退。 Xcode代码中提示错误: 1 Thread 1: Program received signal: "EXC_BAD_ACCESS"
HTML5 服务器发送事件(Server-Sent Events)介绍
w3cschool菜鸟教程 Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新。 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。 例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。 浏览器支持 所有主流浏览器均支持服务器发送事
关于解决cannot modify header information - headers already sent by的错误
之前手机访问,需要手动改成utf-8模式,一直没有太注意这问题所在。 不过近来越来越多的人说乱码,大家的手机都是默认自动编码的,所以今天着手改改代码。 改完后,发现手机端发评论竟然会报标题的错误,经最后检查,原来是functions.php的最后?>的地方还有空格,去除空格部分即可。 其实感触的手机wap浏览一直可以使用,很多人也许不知道。最近不少人在搞mobihand的类
No supported authentication methods available (server sent: publickey)
先说折腾方式:以下修改ssh配置以后旧的ssh连接不要断开,重启ssh服务以后都用新连接去测试,万一有问题的话旧的ssh连接不会断开还可以继续修改配置文件,要不都断了就惨了。 ubuntu server 22,使用秘钥方式可以正常登录ssh,按照以前的方式修改 PasswordAuthentication yes 以允许口令方式登录死活不行,每次都报错No supported authent
Node.js Error: Can't set headers after they are sent错误
报错:Error: Can't set headers after they are sent,怎么解决? 使用response.end()发送响应时,在此前加一个return,即return response.end(),类似的response.send()等函数也要加return,而且是所有的地方都要加,即使是a请求的响应没加return,当b请求到来时,也会报错。 一、问
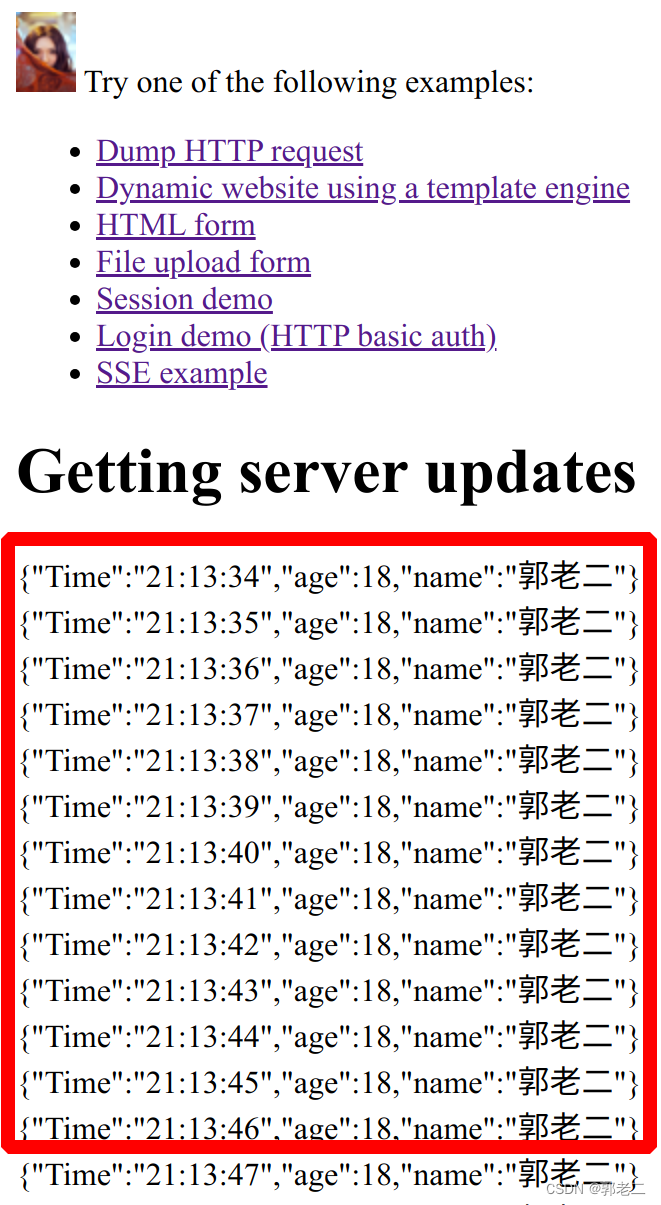
【Qt】使用Qt实现Web服务器(八):SSE ( Server-sent Events )
1、简述 SSE ( Server-sent Events )是 WebSocket 的一种轻量代替方案,使用 HTTP 协议。 SSE 是单向通道,只能服务器向客户端发送消息,如果客户端需要向服务器发送消息,则需要一个新的 HTTP 请求。 WebSocket 是全双工通道,可以双向通信。 2、效果 在界面上不停的刷新服务器传到浏览器的数据,如下图红框中的数据: 3、源码 3.1
错误400报The request sent by the client was syntactically incorrect ()
框架:为springmvc+spring+mongodb 目的:想做一个时间相关的查询(需要比较大小),后端是用Date来接收的,前端是用input的date标签传送值 前端jsp页面: 后端查询模型 说明:在我前端填写了时间之后,点击查询提交表单,结果就出现:错误400报The request sent by the client was syntactically incor




![[iOS] Error Fixed : [__NSArrayI addObject:]: unrecognized selector sent to instance](/front/images/it_default.gif)


![错误:[__NSCFString md5Hash]: unrecognized selector sent to instance 0x223120'](http://www.ganlvji.com/wp-content/uploads/2013/04/%E5%B1%8F%E5%B9%95%E5%BF%AB%E7%85%A7-2013-04-07-%E4%B8%8B%E5%8D%883.39.16.png)